Google annonce depuis des mois l'arrivée d'un index « Mobile First » référençant de façon spécifique les sites compatibles pour les mobiles. Annoncé pour 2018, son déploiement a démarré depuis fin 2017. Mais quel impact cela peut-il avoir sur le positionnement d’un contenu et comment préparer son site à ce changement ? Il suffit de suivre cette check-list des « bonnes pratiques » et il n'y a aucune raison que votre source d'informations ne trouve pas sa place dans ce nouvel index...
 Par Daniel Roch
Par Daniel RochLe Mobile First, c'est quoi ?
Avant de parler purement de référencement naturel, il faut d'abord s'attarder sur le concept technique du « Mobile First ».
A la base, il s'agit d'un concept de développement web relativement simple : concevoir son site web en premier lieu pour les périphériques mobiles, puis en améliorer et en modifier le contenu au fur et à mesure que la résolution de l'écran augmente. C'est ce qu'on appelle l'amélioration progressive.
Le concept de mobile first est en réalité une des deux méthodes pour faire des sites responsives (qui s'adaptent à la taille de l'écran). On trouve d'un côté le Responsive Design Mobile First et de l'autre l'inverse le Responsive Design Desktop First.
Fig. 1. Le concept de Mobile First est l'une des deux méthodes pour faire du Responsive Design.
Source de l'image
Théoriquement, la méthode Mobile First est souvent la meilleure car elle assure un temps de chargement optimal sur mobile, tout en permettant d'avoir un design, un contenu et une ergonomie optimisés pour les ordinateurs fixes et portables.
Pourquoi s'y intéresser ?
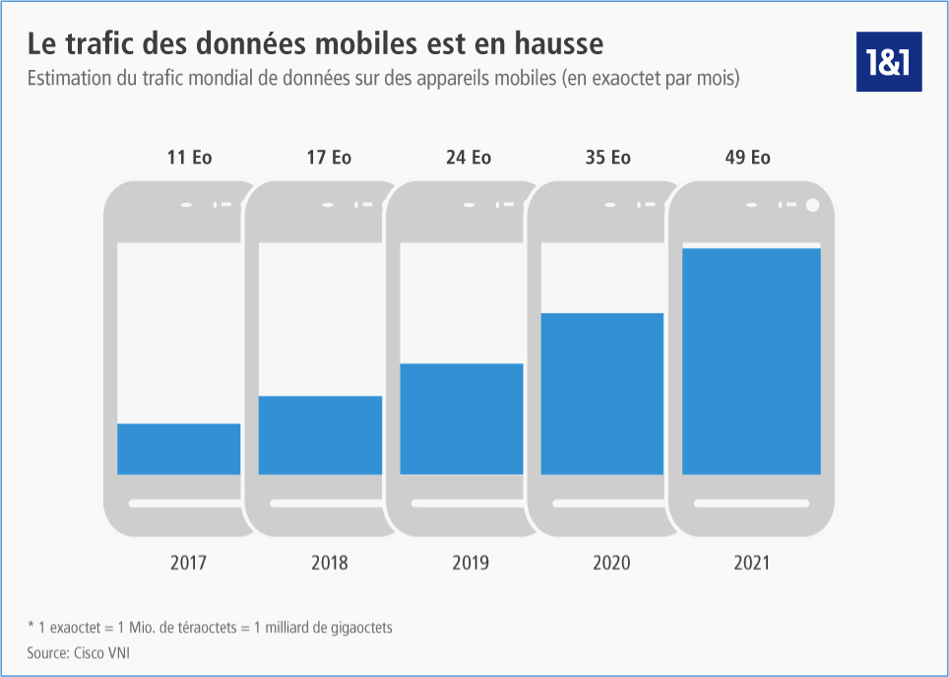
Le fait de s'intéresser ou non au Mobile First dans nos développements ou en référencement naturel est évident : le trafic mondial sur les périphériques mobiles est en pleine croissance. Il suffit par exemple de regarder les dernières statistiques en date à ce sujet fournies par 1&1 pour s'en rendre compte, et Google en a pleinement conscience :
Fig. 2. Le trafic sur mobile est en pleine croissance.
Source de l'image
Les règles du mobile first
Pour développer un site Mobile First, il existe quelques règles très simples à suivre dans la façon d'afficher ou non le contenu de son site sur mobile. Les voici :
- Il faut se focaliser sur l'essentiel (sur une même URL, un visiteur sur mobile a souvent besoin de moins d'informations) ;
- Il faut optimiser au maximum le temps de chargement ;
- Il faut penser ergonomie mobile (navigation avec le pouce, boutons et liens suffisamment gros, taille du texte, etc.) ;
- Il faut que l'internaute puisse accéder facilement et surtout rapidement à l'information demandée ;
- Il faut tester sur tous les périphériques mobiles qui existent (smartphone, tablette, Android, Apple, Windows Phone, etc.) ;
- Réduire au maximum la taille et le poids de son code (par exemple le JavaScript, le CSS ou encore les images) ;
- Utiliser des technologies compatibles (pas de Flash, éviter si possible le JavaScript, etc.).
Et ce n'est qu'en agrandissant la taille de l'écran que l'intégrateur pourra ajouter des effets, changer le design ou les contenus affichés.
Et le SEO dans tout cela ?
Depuis 2015, Google communique de plus en plus sur l'importance de la compatibilité mobile en général, et notamment sur son impact sur le référencement d'un site web. Ainsi, nous avons pu avoir plusieurs annonces différentes sur ce sujet comme le 21 Avril 2015 où la première grosse mise à jour axée sur le mobile était annoncée (source).
Plus récemment, Google a parlé plusieurs fois de son index Mobile First, tout comme il pousse également souvent les webmasters à basculer sur AMP pour afficher leurs contenus sur mobile.
La compatibilité mobile est donc désormais un critère parmi d'autres pour classer un site, et il faut donc le prendre en compte dans une stratégie de référencement naturel.
L'index mobile de Google
C'est quoi ?
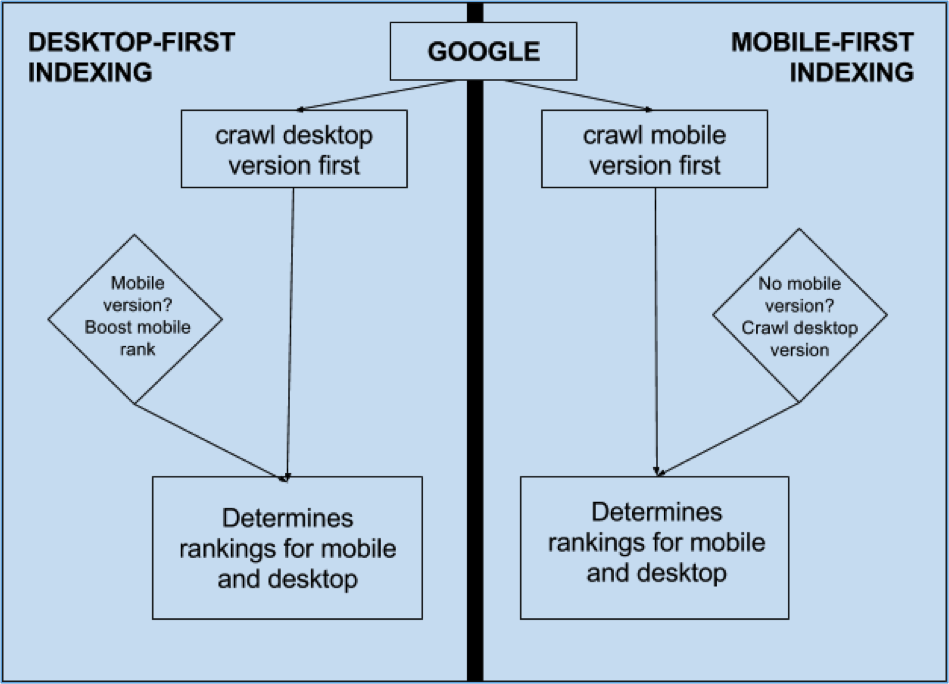
En test depuis un an, Google explique que l'index mobile prend à l'envers la problématique d'indexation. Auparavant, Google indexait la version pour ordinateur pour analyser le contenu d'une page et la classer. Désormais, c'est l'inverse : Google va analyser et utiliser le contenu de la variante mobile pour l'indexation et le positionnement d'une URL.
Ainsi, cela évite au moteur de recherche de proposer aux internautes sur mobile un contenu qui ne serait pas adapté à leur périphérique. Étant donné la croissance du trafic mobile, cela pourrait donc à terme pénaliser certains sites dont la variante mobile ne serait pas optimisée (source).
Fig. 3. Une explication visuelle du nouvel index mobile.
Source de l'image
Et cet index mobile repose sur un principe simple : proposer un contenu de qualité et adapté sur les périphériques mobiles. Selon les annonces officielles, les sites en Responsive Design ne devraient donc pas être inquiétés par ce changement.
Sachez cependant que Gary Illyes de Google annonce qu'à terme il est probable que l'index mobile remplace intégralement l'autre index, mais que cela n'aura pas lieu avant plusieurs années (source).
Suis-je présent dans l'index mobile de Google ?
La première question que l'on peut donc se poser est de savoir si oui ou non notre site web est présent dans cet index mobile. Pour cela, la solution la plus sûre est de regarder les logs de son serveur. Il faut en effet regarder les visites des différents robots du moteur de Recherche (GoogleBot). Si la version mobile du robot visite de plus en plus de pages, c'est que l'indexation de vos variantes mobiles est donc en cours.
Vous pouvez retrouver la liste complète des bots de Google ici : https://support.google.com/webmasters/answer/1061943?hl=fr
Voici le détail de la version Mobile du bot : Mozilla/5.0 (Linux ; Android 6.0.1 ; Nexus 5X Build/MMB29P) AppleWebKit/537.36 (KHTML, comme Gecko) Chrome/41.0.2272.96 Mobile Safari/537.36 (compatible ; Googlebot/2.1 ; +http://www.google.com/bot.html)
Et voici le détail de sa version traditionnelle (desktop) : Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html) ou Googlebot/2.1 (+http://www.google.com/bot.html)
Ensuite, il vous suffit d'utiliser un logiciel d'analyse de logs pour regarder sur plusieurs jours les différentes visites de ces robots. Vous pouvez par exemple utiliser Log File Analyser de Screaming Frog : https://www.screamingfrog.co.uk/log-file-analyser/
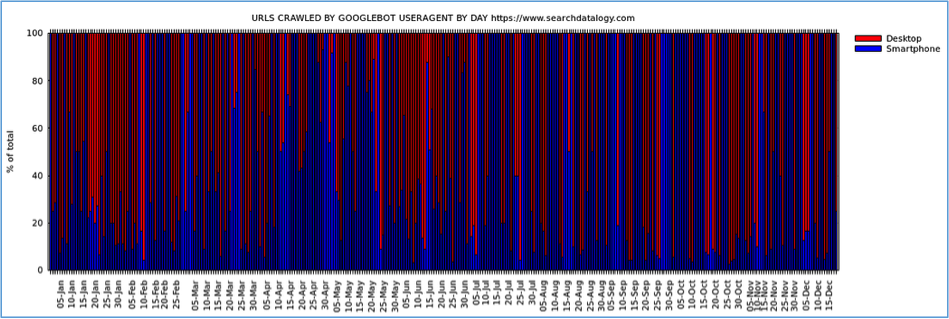
Si vous vous y connaissez en lignes de commandes, vous pouvez également suivre ce tutoriel : https://www.searchdatalogy.com/blog/is-my-site-in-googles-mobile-first-index/
Fig. 4. Une visualisation des crawls des deux types de GoogleBot.
Comment optimiser mon site pour le référencement « mobile » ?
Il faut du Responsive Design !!
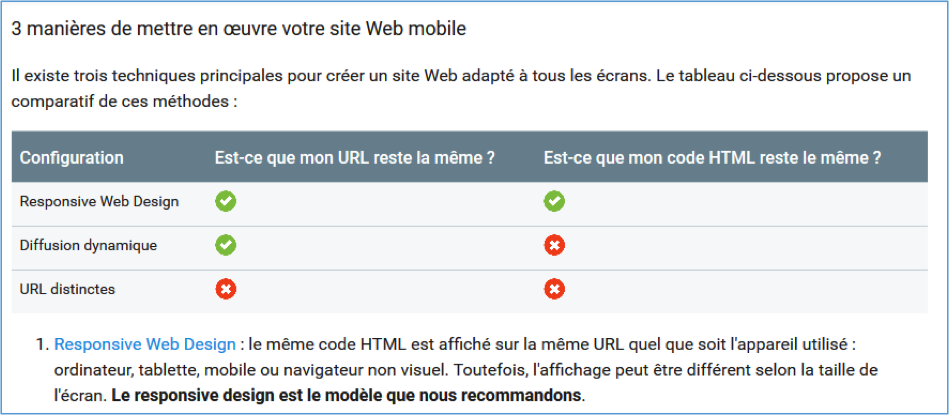
C'est la première et quasiment la seule règle à suivre au pied de la lettre : votre site doit être en responsive design pour pouvoir être présent dans l'index mobile du moteur de recherche.
Remarque : les sites qui utilisent la diffusion dynamique (dynamic serving) peuvent aussi être présents dans l'index mobile, à condition d'être bien conçus et d'utiliser l'entête http « Vary » : https://developers.google.com/search/mobile-sites/mobile-seo/dynamic-serving.
Sachez cependant que le modèle le plus communément recommandé par Google reste le Responsive Design avec des URL et un contenu HTML identiques (et donc où seuls le CSS et le JavaScript vont changer) (source).
Fig. 5. Une explication visuelle des solutions utilisables pour faire un site web compatible mobile.
Il existe cependant d'autres conseils donnés dans plusieurs articles ou interviews officiels de Google, ou dans de nombreux articles de référenceurs. Les voici :
- Les pages doivent contenir des données structurées (schema.org) pour aider les moteurs de recherche à comprendre le contenu ;
- Les balises métas traditionnelles doivent être correctement remplies (balise Title et méta description notamment), tout comme les métas « sociales » (Open Graph et Twitter Card notamment) ;
- Si le site possède plusieurs langues, le balisage hreflang doit bien sûr être présent ;
- Le contenu sur mobile doit rester pertinent (on évitera ainsi de masquer trop de contenu par rapport à la version « ordinateur ») ;
- Il faut éviter les interstitiels ;
- Le site et le serveur doivent être rapides ;
- Au niveau du code, la meta viewport doit être présente pour éviter des bugs d'affichage.
Fig. 6. La méta ViewPort permet de faciliter la compatibilité mobile.
Source de l'image
Tester la compatibilité mobile
L'outil de test mobile
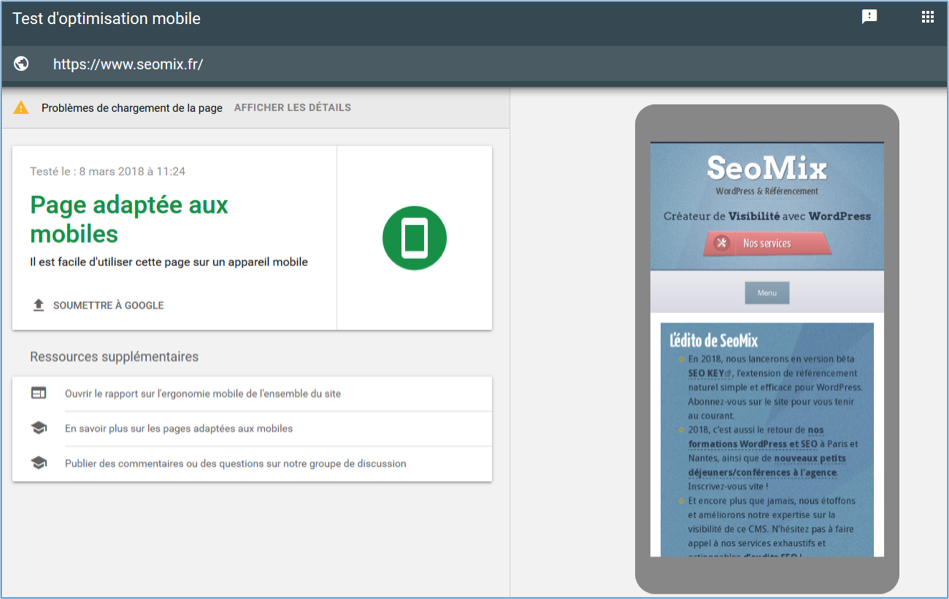
Pour voir si votre site peut être indexé sur mobile, on peut utiliser le validateur officiel de Google : https://search.google.com/test/mobile-friendly
URL par URL, il permettra de déterminer si oui ou non la page est compatible pour les mobiles ainsi que les éventuels défauts ou erreurs à corriger (ressources bloquées, données structurées manquantes, éléments cliquables trop proches, etc.).
Fig. 7. Un exemple de test mobile.
Google Search Console
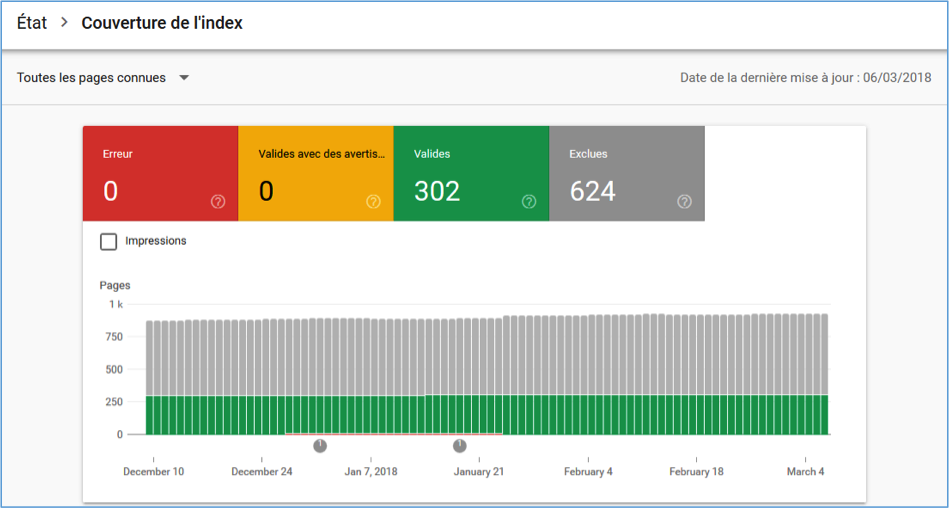
Second moyen de tester, la Search Console de Google. Avec la toute dernière version de l'outil, le menu dédié à la « couverture de l'index » permet de faire remonter toutes les URL trouvées par Google, et notamment celles qui ne sont pas indexées avec le motif de refus correspondant :
Fig. 8. Le menu « Couverture de l'Index » de Google.
Sur l'ancienne version de la Google Search Console, il existe de nombreux menus pertinents pour vérifier et corriger la compatibilité mobile des différentes URL de son site. Il est ainsi très fortement conseillé de se rendre dans les menus suivants pour détecter les problèmes des pages AMP, les données structurées manquantes, les ressources bloquées pour que Google puisse en analyser le contenu ou les problématiques d'ergonomie sur mobile :
- Apparence dans les résultats de recherche > Accelerated Mobile pages ;
- Apparence dans les résultats de recherche > Données structurées ;
- Trafic de recherche > Ergonomie mobile ;
- Index Google > Ressources bloquées.
L'outil de Technical SEO
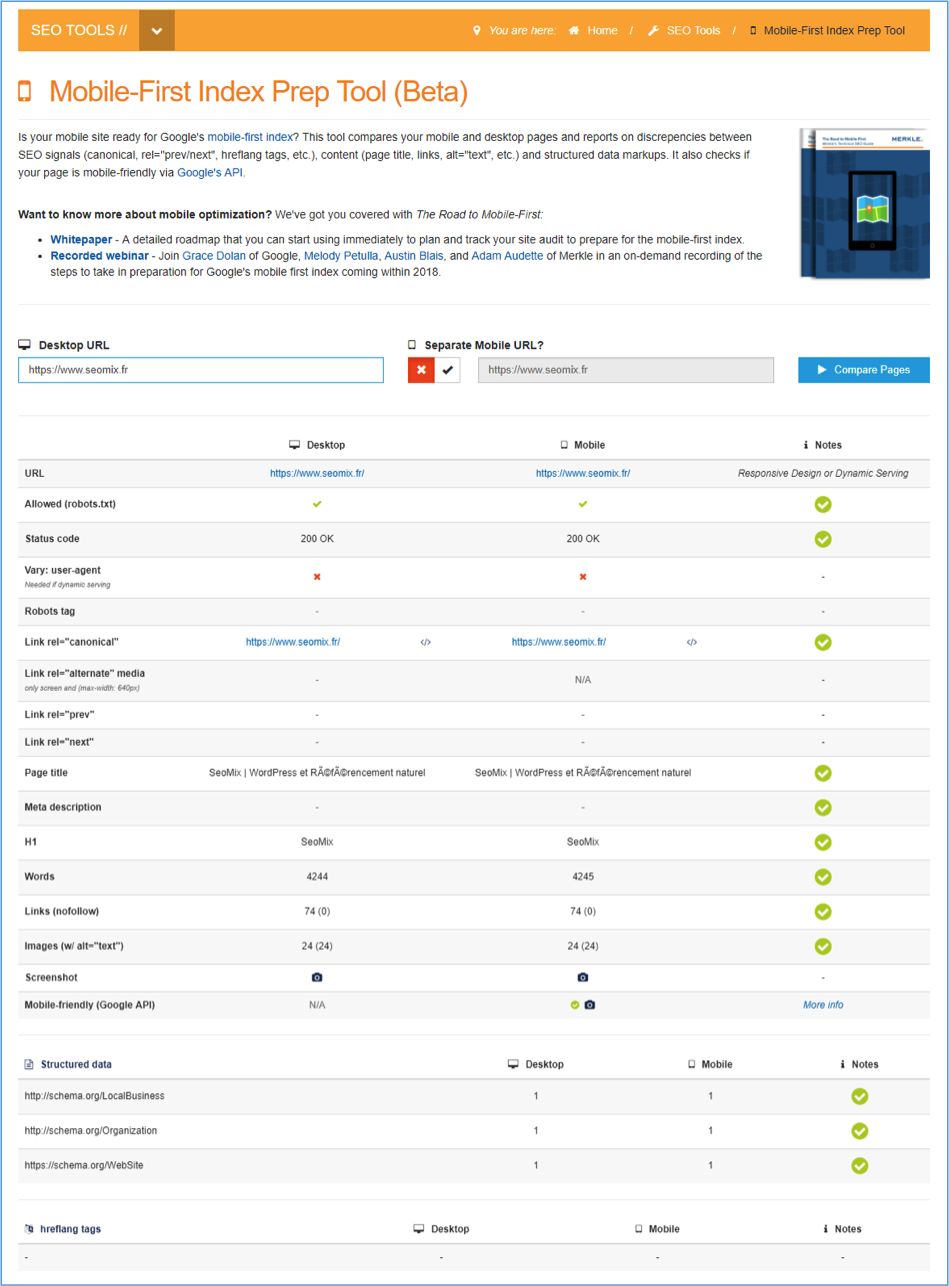
Enfin, dernier outil en phase de béta test : l'outil « mobile first index » de Technicalseo.com qui permet de comparer les versions Desktop et Mobile, et surtout de visualiser les points bloquants pour l'index mobile de Google.
L'URL de l'outil : https://technicalseo.com/seo-tools/mobile-first-index/
Fig. 9. Les résultats d'un test de l'outil « Index Mobile First ».
Et la vitesse ?
John Mueller a indiqué clairement que l'index mobile First et que le temps de chargement étaient deux choses distinctes dans le classement d'une page. Ainsi, une page lente peut se trouver dans l'index mobile (même si dans les faits l'un va souvent de pair avec l'autre).
Source.
Comment optimiser mon site pour « mobile »
Au-delà des premiers critères donnés pour se focaliser sur l'index Mobile First, de nombreux éléments vont entrer en ligne de compte pour réellement optimiser le référencement sur mobile, et surtout l'ergonomie et le taux de conversion.
Besoins
Premier point crucial et évident : une page doit répondre au besoin de l'internaute, d'autant plus que Google met l'accent sur l'intention de l'internaute (par exemple avec l'algorithme Hummingbird).
Et il faut avoir toujours en tête qu'un internaute sur mobile peut parfois avoir des intentions différentes. Sur mobile, il peut par exemple être en déplacement, et ses besoins peuvent donc varier. Les pages mobiles doivent donc parfois s'adapter.
Recherche vocale
Sur mobile, la recherche vocale prend de plus en plus de place avec des internautes parlant et posant des questions à leur téléphone (« Ok Google », « Dis Siri »...). Ces requêtes sont souvent exprimées différemment à l'oral par rapport au même besoin tapé sur un clavier. Il est ainsi important de prendre en compte ces autres formulations pour avoir un contenu optimisé pour celles-ci.
Une étude récente a d'ailleurs mis en avant différents critères pour ces recherches vocales :
- La vitesse de chargement (et le critère de Google PageSpeed) semblent importants ;
- Il faut être en HTTPS ;
- Le balisage schema.org ne semble pas impacter les résultats ;
- L'autorité du domaine est important ;
- La balise Title doit essayer de répondre à la question ;
- Les réseaux sociaux pourraient influer ;
- Les résultats sont souvent issus d'un « Featured Snippet », et plus d'un tiers des réponses vocales sont tirées d'un contenu en 1ère position (75% viennent du top 3).
Vitesse, temps de chargement
Même si Google indique que le temps de chargement n'influe pas sur l'index Mobile, cela reste un critère important pour les visiteurs et pour la compatibilité mobile.
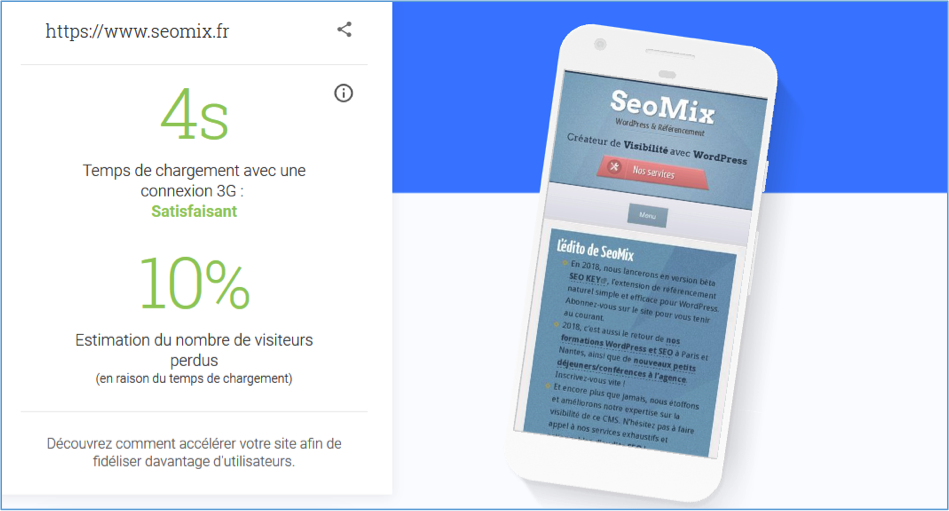
Vous pouvez ainsi tester ce critère facilement avec un autre outil dédié de Google : https://testmysite.withgoogle.com/intl/fr-fr
Fig. 10. Un exemple de test mobile.
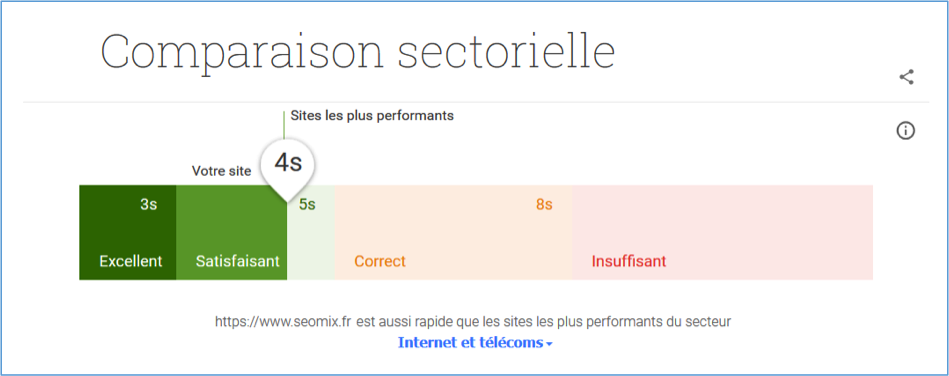
Fig. 11. L'outil permet de se comparer aux autres sites du secteur.
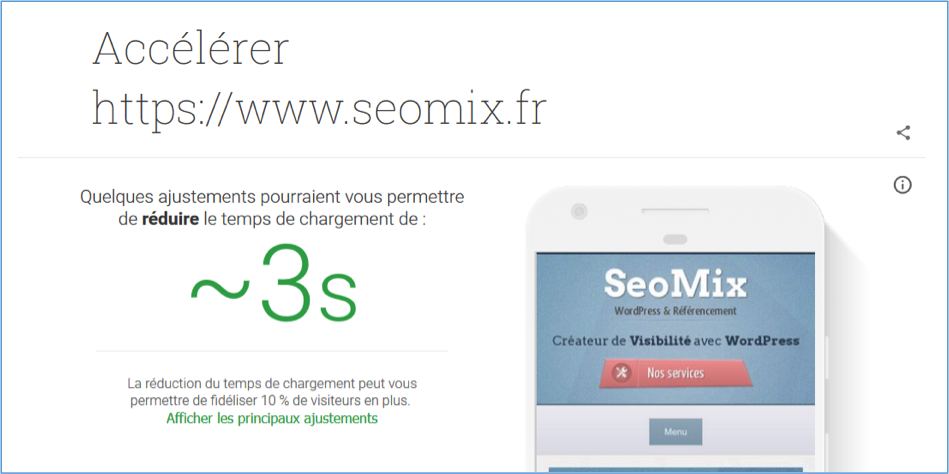
Fig. 12. Enfin, l'outil donne l'impact possible de certaines améliorations.
Sur ce point, vous pouvez aussi utiliser de très bons outils externes comme :
Suivez donc simplement leurs recommandations pour corriger votre temps de chargement. Cela impliquera de nombreuses optimisations, notamment sur les sujets suivants :
- Choix de l'hébergeur et configuration de ce dernier ;
- Optimisation du code PHP et SQL ;
- Mise en place d'un CDN ;
- Optimisation des fichiers HTML, CSS et JS ;
- Chargement différé des ressources ;
- Limitation du nombre de requêtes ;
- Réduction du poids des images ;
- Mise en cache du contenu ;
- Etc.
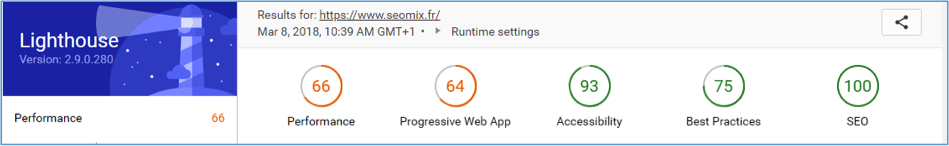
Sachez aussi que Google développe Lighthouse, un module dans Chrome et qui vous permet aussi de compléter cette analyse, notamment au niveau des performances, des Progressives Web Apps ou encore de l'accessibilité.
Fig. 13. Un exemple de rendu de l'outil Google Lighthouse.
La compatibilité technique
Bien entendu, un site mobile est un site compatible sur tous les périphériques, avec tous les navigateurs, et ceci dans toutes les résolutions. Il est indispensable de le tester dans toutes ces configurations pour ne pas avoir de bugs ponctuels.
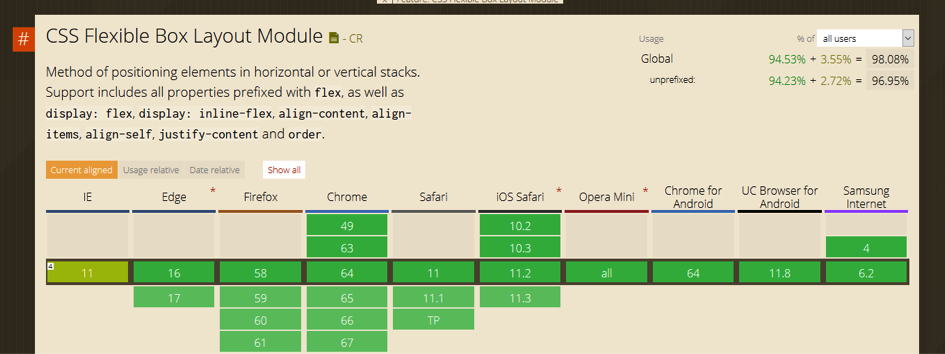
En tant que développeur, on peut également savoir à l'avance quelles technologies on peut utiliser sur l'ensemble des périphériques grâce à cet outil : https://caniuse.com/
Fig. 14. CanIUse permet de voir quelles fonctions CSS ou JS peuvent être utilisées.
Accessibilité et ergonomie ?
Enfin, d'un point de vue encore plus concret, les différents contenus doivent être pensés pour une navigation sur mobile. En termes d'accessibilité, il n'y a rien de pire qu'un contenu pensé sur ordinateur et qui s'affiche mal en Responsive Design sur son téléphone.
Vous devez donc toujours avoir en tête que l'interface, l'ergonomie et le design seront utilisés sur des périphériques ayant une taille d'écran réduite. Il est ainsi conseillé de suivre des règles élémentaires dans la conception des différents contenus :
- Suivre autant que possible les règles d'accessibilité, notamment cette checklist d'accessibilité mobile : https://developer.mozilla.org/fr/docs/Accessibilit%C3%A9/Checklist_accessibilite_mobile ;
- Agrandir si possible le texte et les zones cliquables ;
- Tester sur toute résolution ;
- Bien identifier l'endroit où l'on est dans le site ;
- Indiquer clairement ce qui est cliquable ou non ;
- Limiter la nécessité de devoir utiliser le clavier du smartphone ;
- Limiter les publicités ;
- Soigner les textes et icônes (par exemple, le menu « burger » n'est pas toujours compréhensible par tous).
AMP
Dernier point possible : basculer les contenus mobiles sur Google AMP. On dispose alors d'un code et d'un rendu visuel très épurés et rapides à charger, optimisant ainsi la visibilité sur mobile.
Théoriquement, si ces contenus sont conformes, les pages AMP sont nativement indexables facilement par Google pour son index mobile. Plus d'informations sont disponibles sur le site officiel : https://developers.google.com/amp/
Conclusion
D'année en année, Google pousse de plus en plus les sites compatibles pour les mobiles (et rapides à charger). Et cette tendance ne va pas s'arrêter car la croissance du trafic mobile mondial est en constante augmentation.
Mais les bonnes pratiques et les conseils sont les mêmes depuis quelques temps déjà : avoir un site en responsive design sans erreur, avoir des contenus pertinents qui répondent au besoin et améliorer le temps de chargement.
Théoriquement, si l'on respecte ces trois grands critères, il n'y a aucune raison qu'une URL ou qu'un site entier ne soit pas présent dans l'index mobile de Google.
Daniel Roch, consultant WordPress, Référencement et Webmarketing chez SeoMix (http://www.seomix.fr)


















 de nous rejoindre
de nous rejoindre