En proposant les Accelerated Mobile Pages (pages AMP), Google a affirmé sa volonté d’optimiser l’expérience utilisateur des internautes sur mobile. Depuis son lancement en 2016, le format de page Googlien a reçu plusieurs mises à jour et a gagné certaines fonctionnalités, dont une en particulier dont nous allons parler ce mois-ci, à savoir : les AMP stories. Dans cet article, nous définirons tout d’abord ce que sont que ces AMP Stories, ensuite il sera question d’étudier leur anatomie ainsi que leur comportement dans la SERP, puis nous concluerons sur les possibilités qu’offre ce format de contenu en SEO.
 Par Alexis Raimond
Par Alexis RaimondAMP stories : qu’est-ce que c’est ?
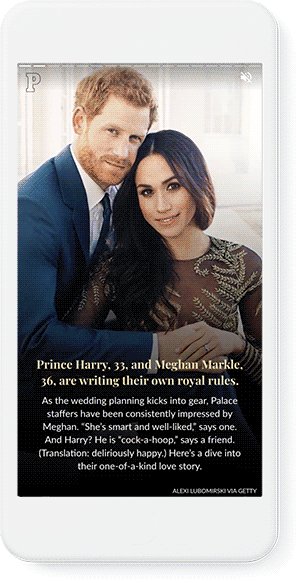
D’abord annoncées en juillet 2017 en tant que Google STAMP (pour STories AMP), les AMP stories ont finalement été dévoilées le 13 février 2018 sur le blog développeur de Google. Si vous ne savez pas ce qu’est une story, représentez-vous une composition de plusieurs pages de contenus pouvant chacune comporter des images, du texte, une vidéo, du son et mêmes des interactions avec l'utilisateur, dont le fameux swipe up (balayage vers le haut).
Il n’y a pas de limite de taille pour une story, vous pouvez donc y ajouter le nombre de pages de contenu que vous le souhaitez et ainsi y délivrer autant d’informations que voulues.
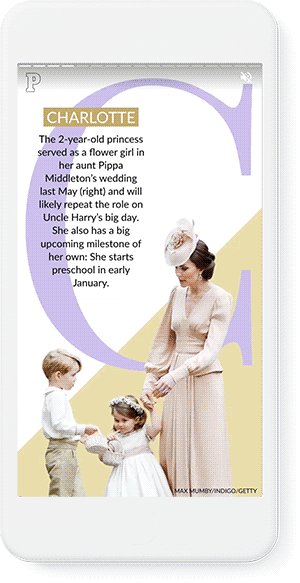
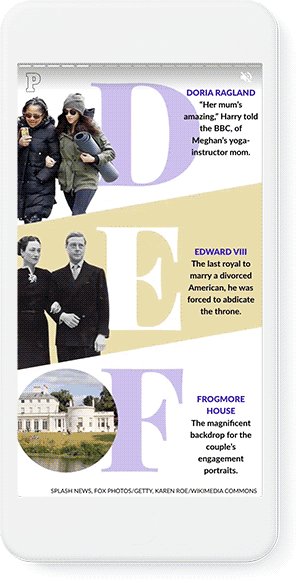
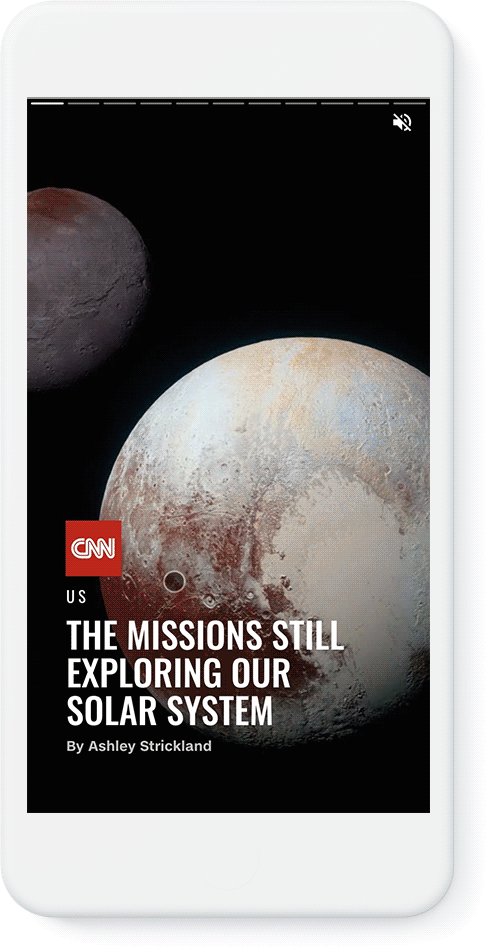
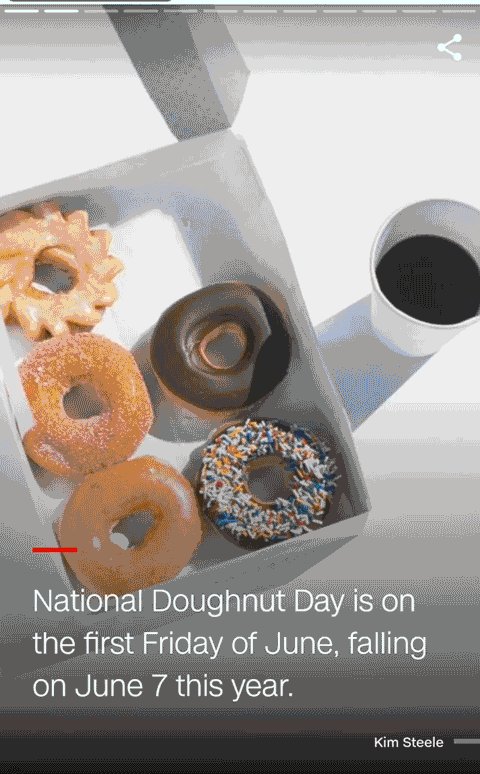
Comme vous pouvez le voir sur la figure 1, le tout représente une vidéo interactive et immersive, au format vertical en pleine largeur disposant d’un fort pouvoir engageant. C’est pourquoi ce format de contenu est propice au storytelling et au reportage vidéo.
Fig. 1. Exemple de AMP story proposée par le blog développeur de Google.
D’ailleurs, il s’agit de l’outil de communication préféré des influenceurs sur les réseaux sociaux !
En effet, ce format permet de s’adresser de manière plus directe à une communauté en proposant des interactions telles que des votes, sondages vidéo, questions/réponses etc …). Google ne réinvente donc pas la roue, cette forme de vidéo sociale interactive existe depuis déjà quelques années.
C’est le réseau social Snapchat qui l’a démocratisé, avant d’être reprise par Facebook, Instagram et dernièrement Youtube.
Où peut-on trouver des AMP Stories ?
Là où Google se démarque, c’est en proposant cet outil de communication directement dans la page de résultat du moteur de recherche. Aux Etats-Unis, il est d'ores et déjà possible de trouver des AMP stories dans les SERP. Pour être plus exact, à l’heure actuelle vous pouvez trouver des AMP stories dans les onglets Google Search, Google News et Discover.
Si vous ne le savez pas, Discover, anciennement appelé Flux Google, est une fonctionnalité disponible sur l’application mobile Google, nativement présente sur les téléphones Android. Ne vous inquiétez pas, cette application est également disponible sur IOS. La fonctionnalité Discover est une sorte de "feed". Elle vous permet de découvrir des sujets et des articles en rapport avec votre historique de recherche, ou bien, de creuser un thème ou un sujet paramétré dans les réglages.
De cette façon, Discover propose de découvrir des AMP stories en rapport avec votre veille, ou vos habitudes de recherche, dans votre fil d'actualité.
Un carrousel vidéo dédié aux AMP stories dans la SERP
AMP Stories now appears in a dedicated section in search results for general queries such as "things to do in Tokyo". It's a new opportunity to attract users in SEO. #ampconf pic.twitter.com/3oFHflL8FW
— Kenichi Suzuki????? (@suzukik) 17 avril 2019
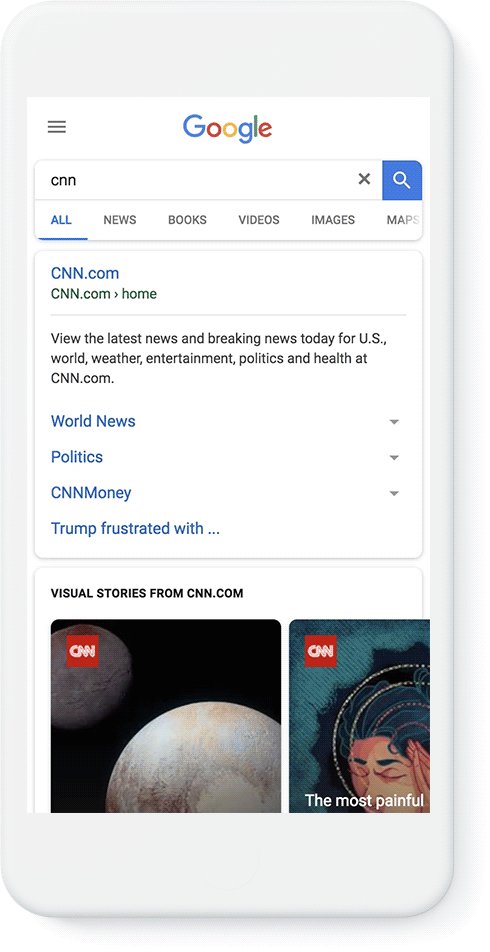
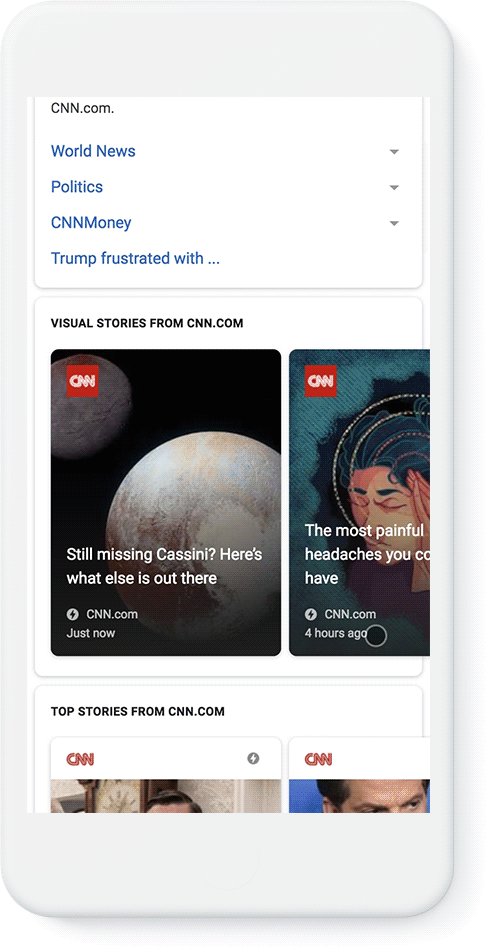
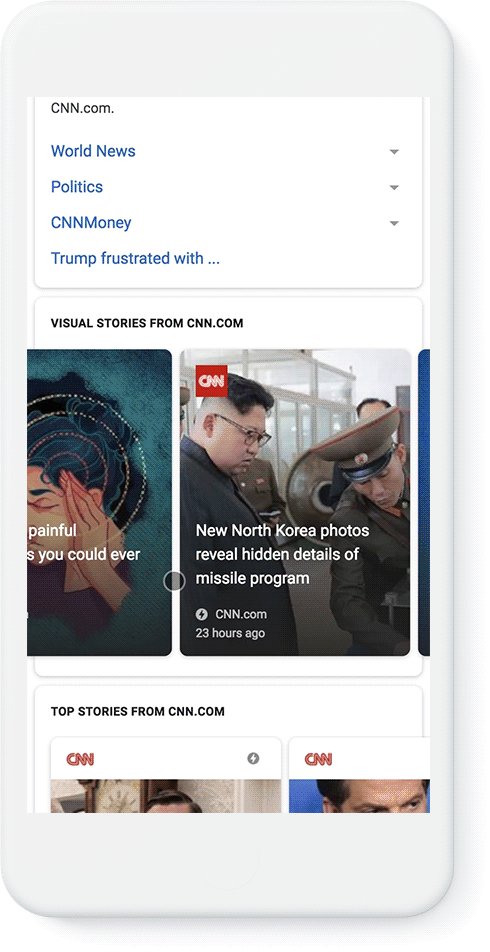
Les AMP stories que vous pouvez trouver dans Google Search sont mises en avant à l’aide d’un carrousel vidéo spécifique. Ce carrousel s’intitule "visual stories from", vous pouvez voir à quoi il ressemble sur la figure 2.
Fig. 2. Exemple de carrousel vidéo dédié aux AMP stories dans la SERP de Google.
Il apparaît lorsque vous tapez une expression de recherche ciblant un site web proposant ce nouveau format de contenu. A l’heure actuelle, ce carrousel est encore en phase expérimentale et ne propose que les stories des partenaires du projets AMP. Ces partenaires sont, en réalité, des médias américains à qui il a été permis de tester en exclusivité cette fonctionnalité. Il vous faudra donc taper CNN, Usa today, San Francico Chronicles, Wired, Expansion, BBC, PCG, The Washington Post ou encore The Atlantic pour voir apparaître une amp story dans la page de résultat du moteur de recherche.
D’ailleurs, Véronique Duong a récemment proposé un test d’indexation d’une AMP story sur son blog Autoveille. Il semblerait que Google indexe d'ores et déjà ce type d'information. Cependant, l’affichage des résultats dans la SERP n’est disponible qu’aux Etats-Unis.
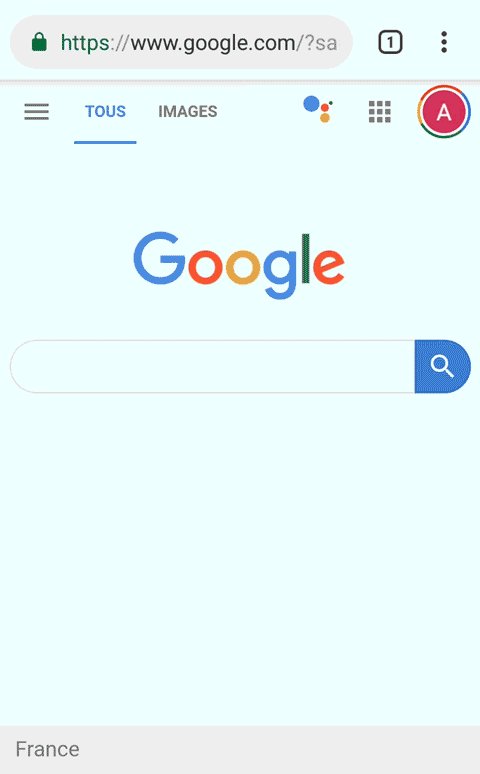
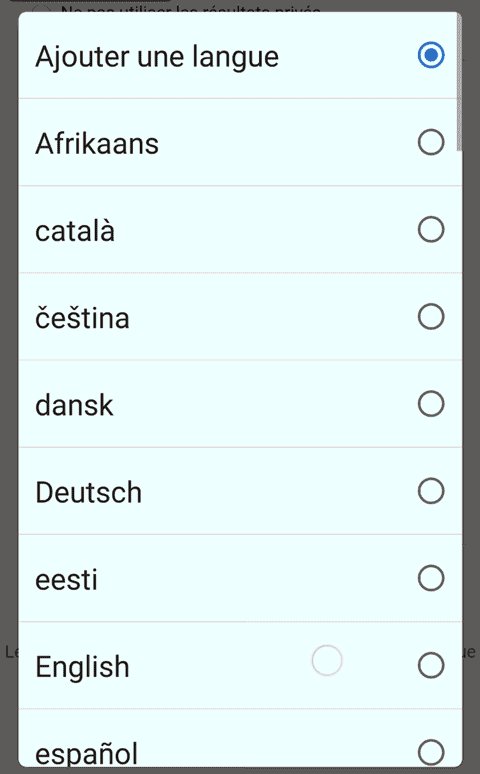
Vous devrez donc paramétrer la position de votre appareil dans ce pays ainsi que la langue anglaise de vos résultats de recherches pour pouvoir visualiser en avant-première le comportement du carrousel.
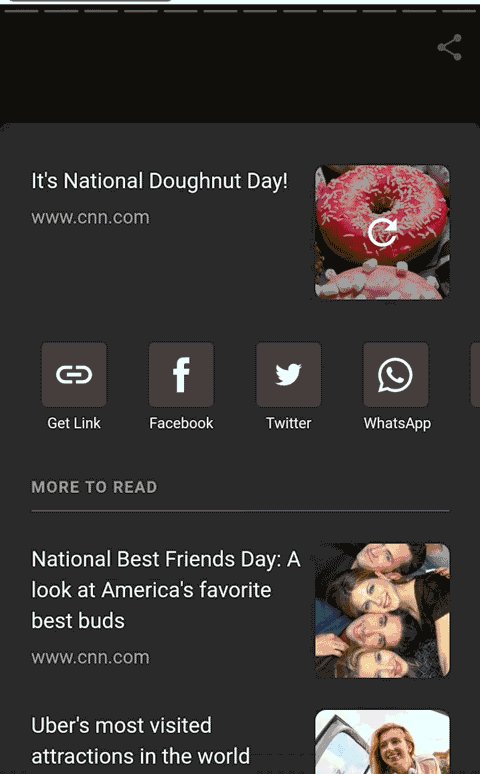
Nous avons d’ailleurs fait le test en vidéo avec pour expression de recherche le média CNN. La figure 3 vous donne un aperçu de ce test.
Fig. 3. Extrait vidéo montrant les paramétrages à effectuer pour visualiser les AMP stories en avant-première.
Des AMP Stories générées dynamiquement par le moteur de recherche
Google travaille actuellement sur l’affichage d'AMP stories dynamiques en fonction de la requête des mobinautes. Pour arriver à cet objectif , c’est la technologie Computer Vision qui est utilisée. Il s’agit d’une forme d’intelligence artificielle permettant d’interpréter la sémantique d’une image ou d’une vidéo en se basant uniquement sur l’analyse des pixels. Aucune description textuelle n’est donc utilisée pour arriver à celà. Ce procédé, lui aussi, n’en est encore qu’à son stade expérimental.
Néanmoins, Google nous propose sur son blog une démonstration avec pour exemple la création d’une AMP story en faveur de l’actrice Giada de Laurentiis (figure 4).
Fig. 4. Exemple d'AMP story proposée dynamiquement par le moteur de recherche.
En effet en tapant la requête "giada", une vidéo composée de plusieurs volets, chacun dédié à un fait important de la vie de l’actrice, serait mise en avant. Il semblerait également que la source de chaque information présentée soit accessible d’un simple tap grâce à une bannière située en bas de la vidéo. Cette
fonctionnalité permettrait de mener un travail de recherche d’une nouvelle manière. Il suffirait en effet de taper sur le côté droit d’une story pour "zapper" les informations mis en avant par le knowledge graph. Ce serait encore une fois, une façon nouvelle pour les internautes de découvrir du contenu sur le web.
L'équipe AMP a précisé le 17 avril dernier à Tokyo, lors de sa conférence éponyme, que cette forme d’AMP stories dynamiques serait prochainement ouverte à des expressions de recherches plus génériques. Vous pouvez d’ailleurs trouver dans la vidéo de retransmission de l’évènement, à 16 minutes 23, des explications au sujet de cette future nouveauté.
L'exemple qui est pris dans la vidéo est celui de la requête "things to do in Tokyo" (choses à faire à Tokyo). Pour cette requête, des AMP stories, issues de sources différentes, sont alors proposées dans un bloc dédié.
Ce n’est bien-sûr qu’un exemple. L’équipe AMP affirme travailler sur cette fonctionnalité en priorité avec des thèmes proposant des résultats visuels. C’est pourquoi les thèmes qui ont été retenus sont ceux du voyage, de la mode, des jeux vidéos, de la cuisine et du cinéma.
Une page web AMP avant tout
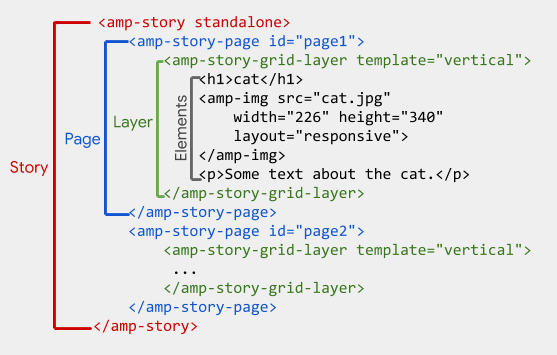
Comme énoncé dans l’accroche, les AMP stories sont une "extension" du format de page AMP. Elles sont donc, par définition, des pages web optimisées pour un affichage sur mobile et dont la vitesse de chargement est quasiment instantanée. Ce qui veut dire que techniquement parlant, les AMP stories sont définies par le composant <amp-story> du framework AMP HTML.
D’ailleurs, sachez qu’il est possible de tester le code de son AMP story avec l'AMP validator.
Fig. 5. Extrait du code source d'une AMP Story.
Hormis le fait que ces pages web soient indexables, il faut savoir également qu’il est possible de les partager sur le Web et de les intégrer à un contenu très facilement. Dans ce sens, il faut savoir que même si cet outil est davantage optimisé pour un affichage sur mobile, il est tout de même possible de le consulter sur d’autres périphériques.
Ces stories ne sont donc pas restreintes à un écosystème particulier ou à une plate-forme fermée, au contraire, vous pouvez facilement pointer un lien vers une AMP story comme ceci et le partager ensuite par mail ou sur les réseaux sociaux.
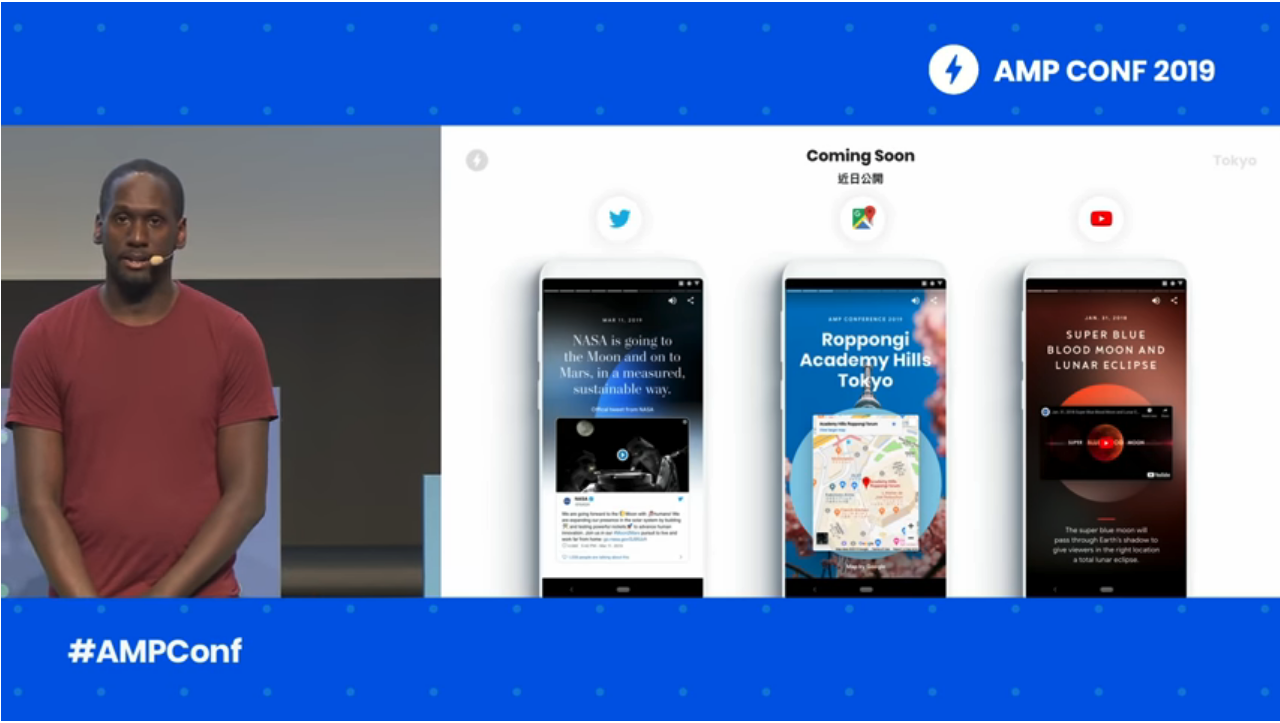
En parlant d’intégration, AMP a annoncé lors de sa conférence éponyme qu’il sera prochainement possible d’intégrer des tweets, des vidéos Youtube ainsi que des cartes Google Maps dans les AMP stories. La figure numéro 6, qui est une capture d’écran de la retransmission vidéo de la conférence AMP, vous montre d’ailleurs ces nouveautés à venir.
Fig. 6. Aperçu des nouveautés à venir dans les AMP stories.
On espère juste qu’il ne faudra pas payer pour garder sa carte Google Maps en story, une fois un certain nombre d’impressions dépassé …
Monétiser ses AMP stories avec Google Ads Manager
Bonne nouvelle pour les inbound marketers, il est possible de monétiser ses AMP stories ! Toutefois, AMP met en avant le fait que certaines fonctionnalités de la publicité pour ce format sont susceptibles d’évoluer. A l’heure actuelle, le seul serveur de publicité compatible avec les AMP stories est (bien sûr) celui de Google, alias Google Ad Manager, anciennement dénommé DoubleClik. Néanmoins, l’équipe d’AMP incite les plateformes de publicités souhaitant proposer des annonces pour les AMP stories à la contacter.
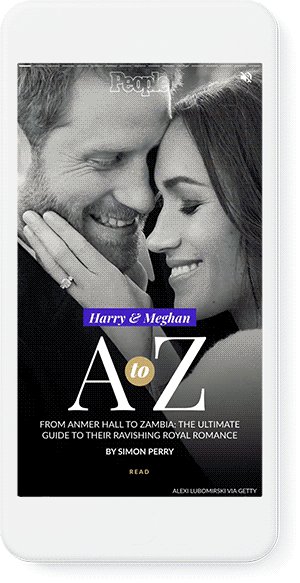
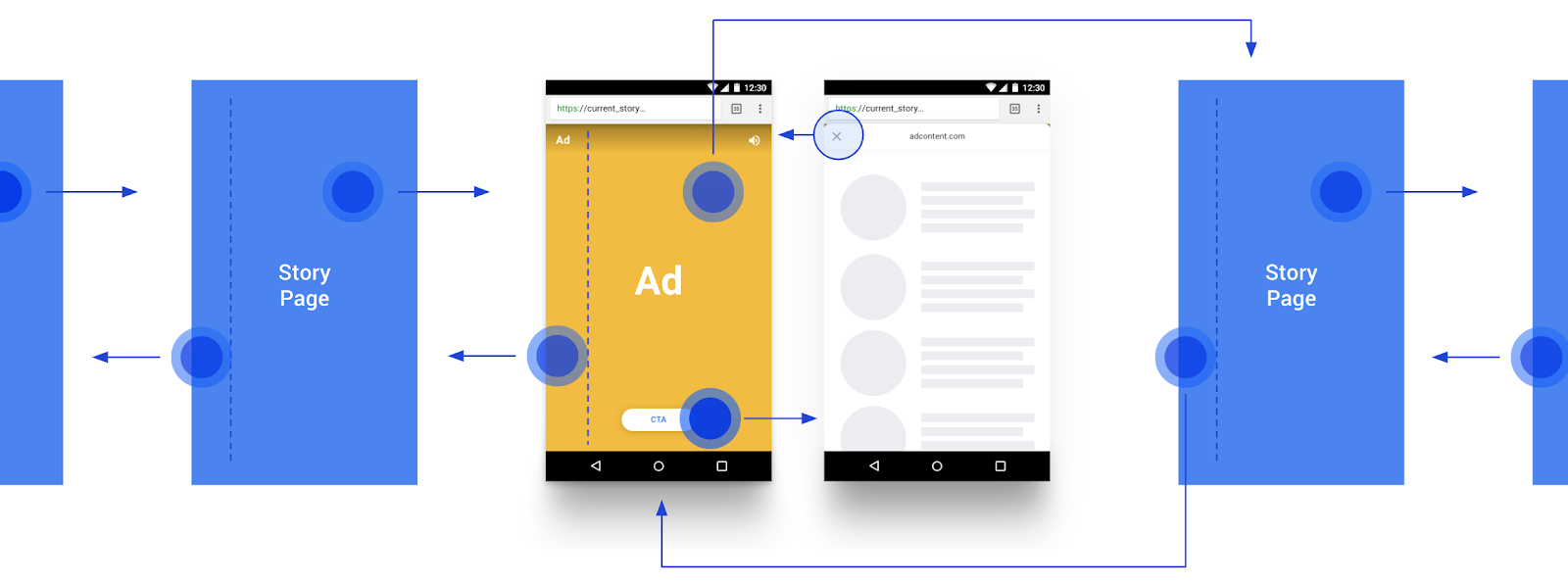
Comme vous pouvez le remarquer sur la figure numéro 7, il est possible de reconnaître une annonce sponsorisée dans une AMP story grâce à l’entête "annonce" écrit en gras et située en haut à gauche d’une page de AMP story.
Fig. 7. Anatomie d'une de AMP story monétisée.
Ces annonces sponsorisées peuvent donc apparaître au sein même d’une AMP story, entre deux pages de contenu, ou bien à la fin, lorsque l’utilisateur a fini de consommer un article AMP vidéo. Si vous souhaitez monétiser vos stories, il faudra prendre en compte ces éléments. En effet, plus votre story sera longue et plus le nombre d’annonces sponsorisées qu’elle comportera sera important.
Pour réaliser leurs objectifs marketing, les annonceurs peuvent bien entendu utiliser des Call To Actions prévus à cet effet. Il existe ainsi 4 types de CTA pour rediriger vers une landing page spécifique, à savoir : "explorer", "lire", "télécharger" et "acheter".
Comment créer une AMP story ?
Bien que ce format ne fasse pas encore totalement partie du paysage de la SERP Googlienne, il est néanmoins possible de créer une AMP story de plusieurs manières. Nous allons tout d'abord lister les moyens de le faire proposés par Google :
- La première manière n’est pas la plus simple et consiste à intégrer son AMP story à la main en se laissant guider par la documentation développeur dédiée au framework AMP HTML.
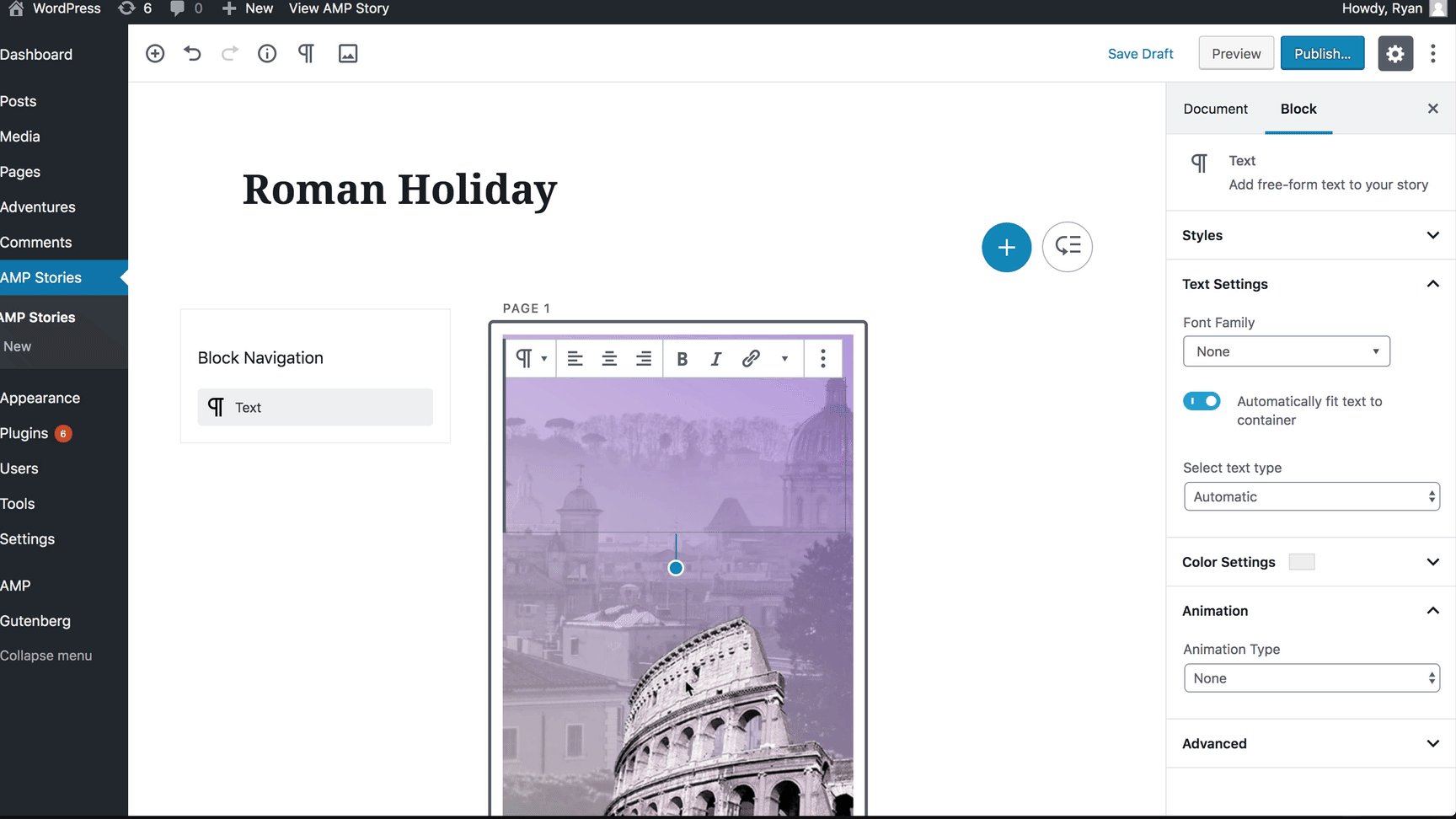
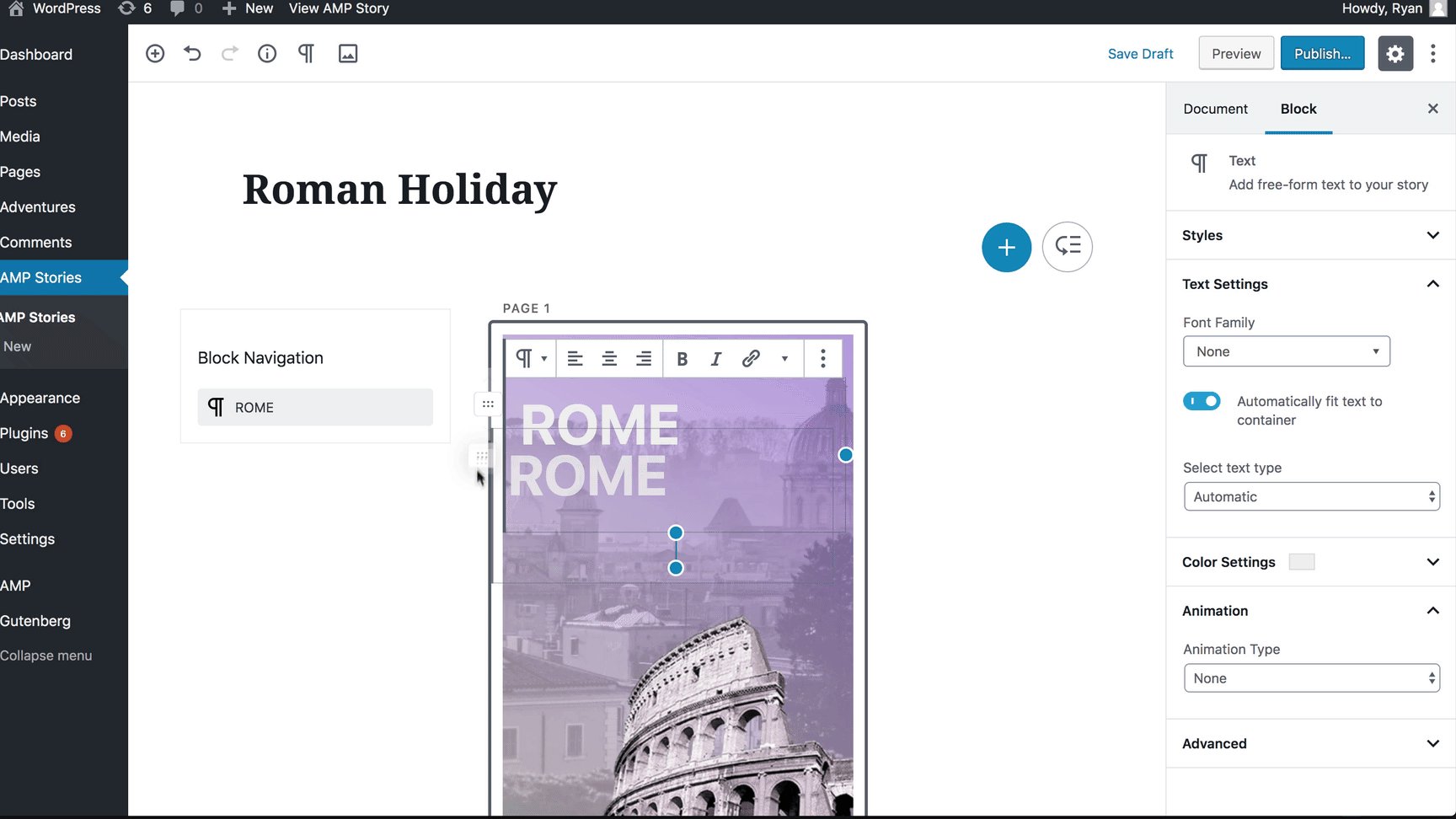
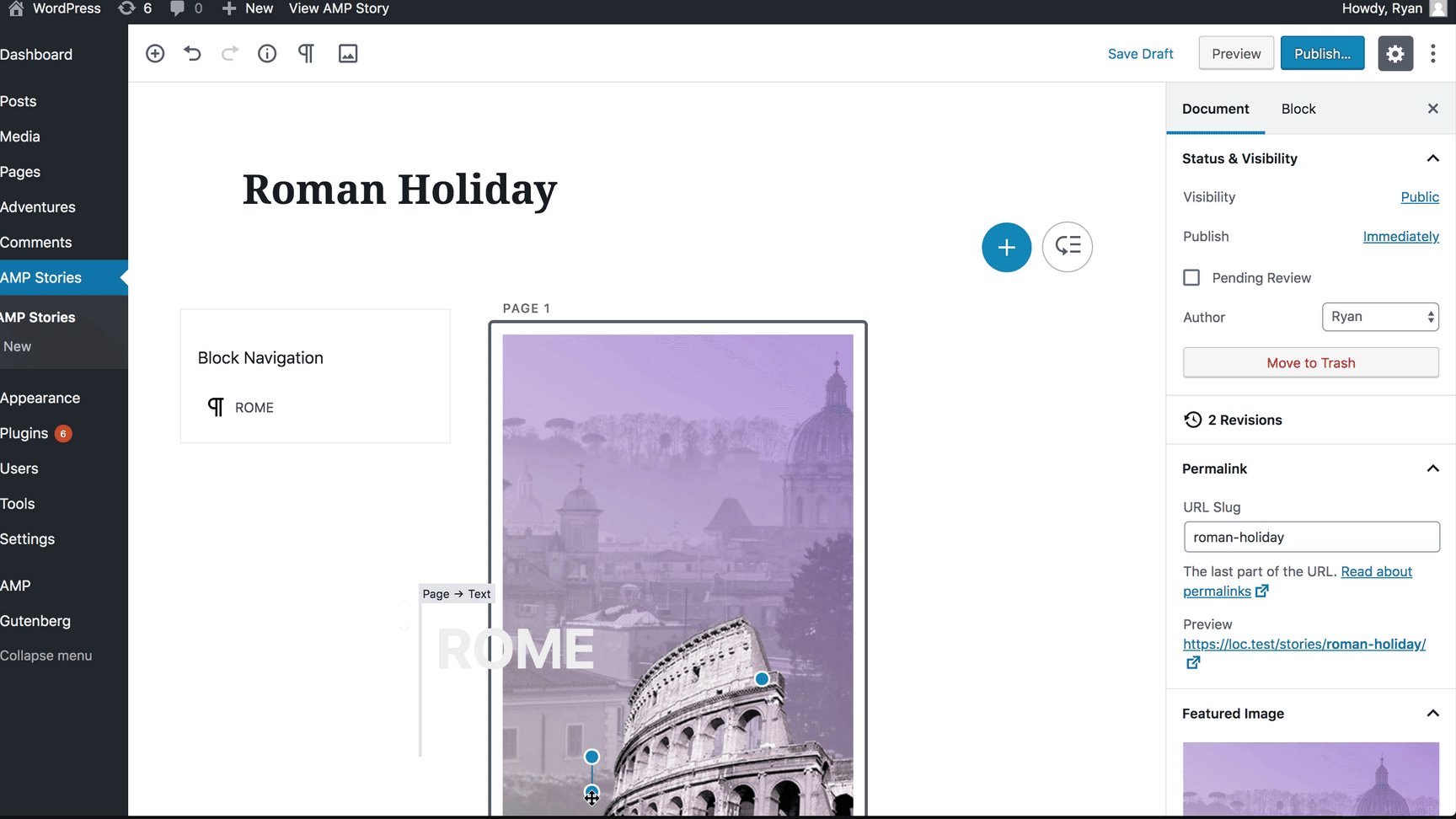
- La deuxième solution consiste à utiliser la fonctionnalité de paramétrage d’AMP Story du plugin WordPress officiel. Cette solution paraît plus simple. Il suffit d’avoir accès au plugin AMP sur son site WordPress et que l’éditeur de mise en forme Gutemberg soit installé pour utiliser cette fonctionnalité.
Avec cette option, il n’y a pas de code à insérer. L'intégration de contenu se fait à l’aide d’un système de drag and drop. Notez tout de même que cette version n’est pas stable et qu’il n’existe pas encore de support pour cette version beta de la fonctionnalité.
Vous pouvez voir un exemple d’intégration avec cette fonctionnalité viala figure 8. - La troisième et dernière solution proposée par Google consiste à utiliser l’application Google Bulletin (vidéo de présentation disponible ici). Cette application permet de créer des "articles multimédias à la une" directement depuis son smartphone ! Le but de cet outil est de transformer les internautes en reporters locaux. Vous pouvez ainsi filmer et prendre en photo les éléments proches de vous. Que ce soit pour retranscrire un event en particulier ou bien pour mettre en avant un élément local, cette application permet de créer son AMP story de façon très simple et avec pour seul outil : un smartphone !
Fig. 8. Intégration sous WordPress grâce au plugin idoine. Source de l'image.
Des outils WYSIWYG partenaires du projet
Sur son site web, AMP indique qu’il est également possible de créer des AMP stories à l’aide de deux autres outils. Il s’agit en réalité de deux plateformes WYSIWYG vous permettant de créer une story très facilement avec un système de drag and drop, sans même avoir à insérer une ligne de code.
- La première plateforme de création énoncée est Makestories.
Elle est compatible avec WordPress et Drupal et vous facilite le travail de configuration en vous donnant accès à différentes bibliothèques de gabarits, favicons, images, illustrations, etc .. - Newsroom AI est une solution alternative. Elle propose également différents modèles de gabarits, favicons et autres médias pour vous permettre d’aller plus vite lors de la création de vos AMP stories. Cependant, contrairement à sa concurrente, Newsroom AI propose, à la manière de Google Bulletin, de créer son AMP story directement à partir d’une application mobile.
Une nouvelle forme d’article qui tend à délaisser les résultats classiques ?
Nous ne disposons que de très peu de recul par rapport à ce nouveau format d’article multimédia. Cependant, force est de constater que le projet de Google est prometteur, tant au niveau de l’expérience utilisateur proposée que par les possibilités en terme de storytelling qui sont proposées. C’est un outil marketing puissant, qui plus est off site, que le moteur de recherche propose.
Google ne cesse de privilégier des contenus accessibles et optimisés pour le mobile. C’est pourquoi, avec l’arrivée prochaine des AMP Stories, il va falloir se préparer à prendre un virage serré vers la production de contenus visuels.
L’optimisation du contenu de sa balise meta description et l’ajout de données structurées ne suffiront plus pour rendre son snippet attractif. L’expérience visuelle proposée par les AMP stories se veut, en effet, plus incitative. D’autant plus que le carrousel vidéo dédié à ce format , qui soit dit en passant mesure la taille de deux résultats naturels classiques, devrait pousser vers le bas le positionnement des résultats naturels classiques dans les SERP sur mobile.
A noter également qu’avec la technologie Computer Vision, il faudra redoubler d’attention pour soigner la qualité de ses images ainsi que leurs métadonnées si l’on souhaite maximiser ses chances d’être cité dans dans les AMP stories proposées dynamiquement.
Alexis Raimond
Référenceur & Rédacteur Web (https://www.numendo.com/)












 de nous rejoindre
de nous rejoindre