Il est très important en SEO de bien comprendre comment les choses se passent, quels sont le fonctionnement et les rouages de la Toile. Il en est ainsi de l'affichage d'une page web dans un navigateur. Cette action, qui semble simple a priori, est en fait une succession de tâches parfois très différentes sur lesquelles il peut être important de jouer pour optimiser l'UX, le SEO et les capacités techniques du serveur. Après les explications du mode de chargement d'une page web le mois dernier, voici les différents indicateurs dont il faut tenir compte ainsi que des conseils pour les améliorer sur votre site.
 Par Daniel Roch
Par Daniel RochComment mesurer et comprendre le chargement d’une page ?
Les outils
Pour connaître le temps de chargement réel d’une page, il vous faudra obligatoirement un ou plusieurs outils qui vous donneront les différents indicateurs clés. Parmi les plus connus, on peut citer :
- Google Page Speed : https://developers.google.com/speed/pagespeed/insights/?hl=fr ;
- YSlow : http://yslow.org/ ;
- WebPageTest : https://www.webpagetest.org/ ;
- GtMetrix : https://gtmetrix.com/ ;
- Les consoles pour développeurs de Firefox ou Chrome, avec notamment le module LightHouse pour Chrome ;
- FastorSlow : https://www.fastorslow.com/ (l’outil a le gros avantage de faire des tests en simultané depuis plusieurs endroits du monde).
- Browserstak Speedlab (https://www.browserstack.com/speedlab) qui permet de mesurer la vitesse selon le périphérique utilisé.
Chaque outil vous donnera des données complémentaires vous permettant d’avoir une vision d’ensemble de votre situation. Sachez qu’il existe aussi des outils plus spécifiques, par exemple :
- Les images : https://webspeedtest.cloudinary.com/ ;
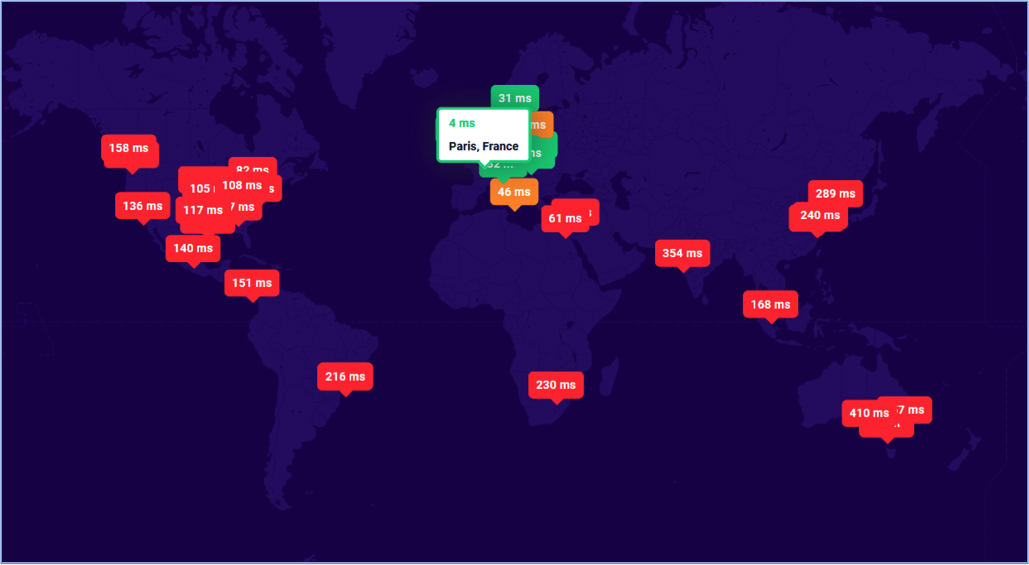
- La vitesse du nom de domaine (des DNS) : https://www.dnsperf.com/dns-speed-benchmark/.
Fig. 1. Un exemple de la vitesse des DNS pour Abondance.com.
Pourquoi est-ce si dur de mesurer réellement un temps de chargement ?
Avant d’entrer dans le détail, il faut savoir que le chargement d’une page web peut changer constamment, car plusieurs facteurs peuvent fortement fluctuer dans le temps :
- Le nombre de personnes utilisant la même connexion Internet pour le test ;
- La qualité de cette connexion (elle peut varier fortement entre une connexion fibre face à une connexion Edge sur téléphone) ;
- Le nombre d’internautes connectés au serveur ;
- Le contenu changeant de certains scripts (par exemple, les publicités renvoient des contenus différents pour chaque Internaute) ;
- L’état du serveur et sa charge ;
- Le lieu de connexion de l’internaute par rapport à la localisation géographique du serveur ;
- Si le cache existe ou s’il a été supprimé/vidé récemment sur le site ;
- Si certains fichiers sont déjà mis en cache ou non sur le navigateur de l’internaute ;
- Etc.
C’est pour cette raison que, si vous faites plusieurs tests d’affilée, vous aurez parfois des chiffres différents, que ce soit le temps de chargement, le poids de la page, le nombre ou encore l’ordre des fichiers à télécharger.
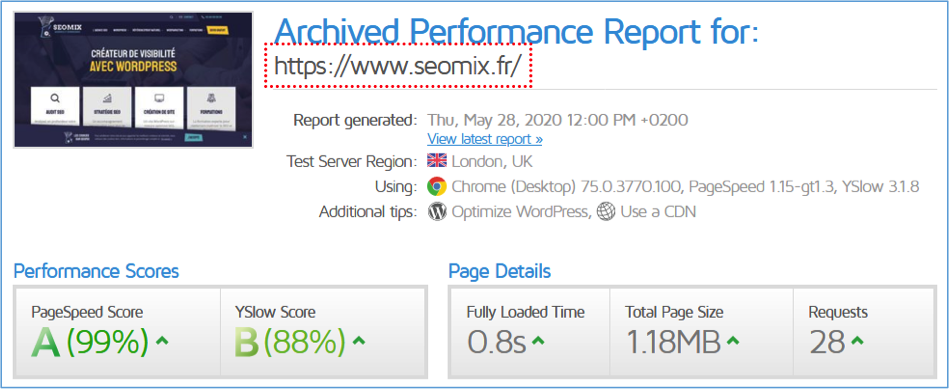
Prenons l’exemple de la distance. Voici un test de vitesse du site de l’agence SeoMix.fr depuis Londres :
Fig. 2. Depuis Londres, ce site se charge en 0,8 seconde.
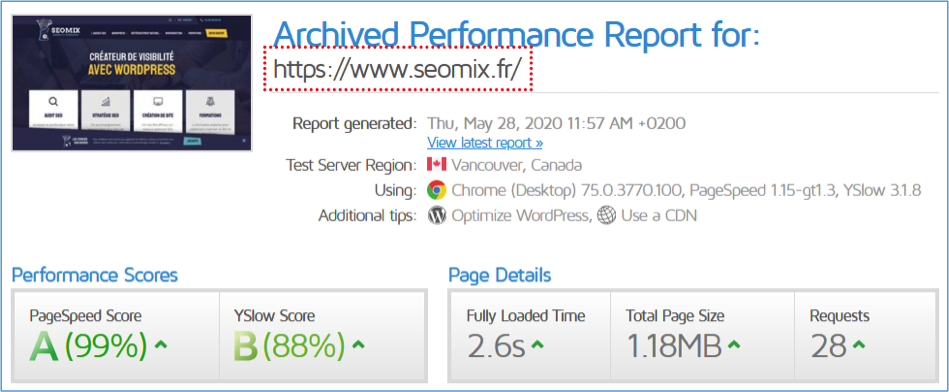
Et voici le même test depuis le Canada :
Fig. 3. Depuis Vancouver, le chargement est de 2,6 secondes.
Temps de chargement, poids et nombre de requêtes
Commençons par 3 indicateurs simples, mais qui sont déjà révélateurs de la bonne ou mauvaise conception de la page :
- Le temps de chargement total : c’est sans doute le meilleur indicateur. A minima, nous conseillons d’être sous les 3 secondes, et l’idéal est d’être en dessous de 1 seconde.
- Le poids total de la page : plus il est bas, mieux c’est, surtout si l’internaute a une mauvaise connexion Internet ;
- Le nombre de fichiers (requêtes) est important lui-aussi. S’il y a trop de fichiers, il est probable que :
- La page soit plus lente ;
- Qu’elle soit mal conçue ;
- Qu’elle ne soit pas optimale ou performante pour le navigateur, l’internaute ou le serveur.
Vous retrouvez d’ailleurs les 3 chiffres en bas à droite sur les images précédentes de GtMetrix.
Les notations
Certains outils proposent des systèmes de notation, de 0 à 100 ou de A à F. Le système le plus connu reste celui de Google Page Speed qui vous donne un chiffre pour Mobile et un autre pour Desktop :
Fig. 4. Le note du site Abondance pour les ordinateur.
Fig. 5. La note du même site, pour les mobiles.
En général, on essaiera d’améliorer ces indicateurs au maximum.
Mais faites attention à un point précis : une meilleure note ne veut pas systématiquement dire que le ressenti de l’utilisateur s’améliore (même si c’est souvent le cas). La seule chose que cela peut permettre de connaître avec certitude, c’est le respect ou non d’un ensemble de bonnes pratiques web.
Les indicateurs clés
Au-delà de ces notes et de ces chiffres, il existe d’autres indicateurs permettant d’évaluer la bonne conception et le bon chargement d’une page. Ces indicateurs seront d’ailleurs bien plus précis car ils permettent de décomposer le chargement d’une page web en plusieurs grandes phases.
Google a d’ailleurs modifié très récemment les données qu’il indique prendre en compte. Voici donc les indicateurs clés que vous pourrez retrouver pour tout ou partie dans les différents outils à la fin de chaque test (voir l'article à ce sujet ce mois-ci sur Réacteur).
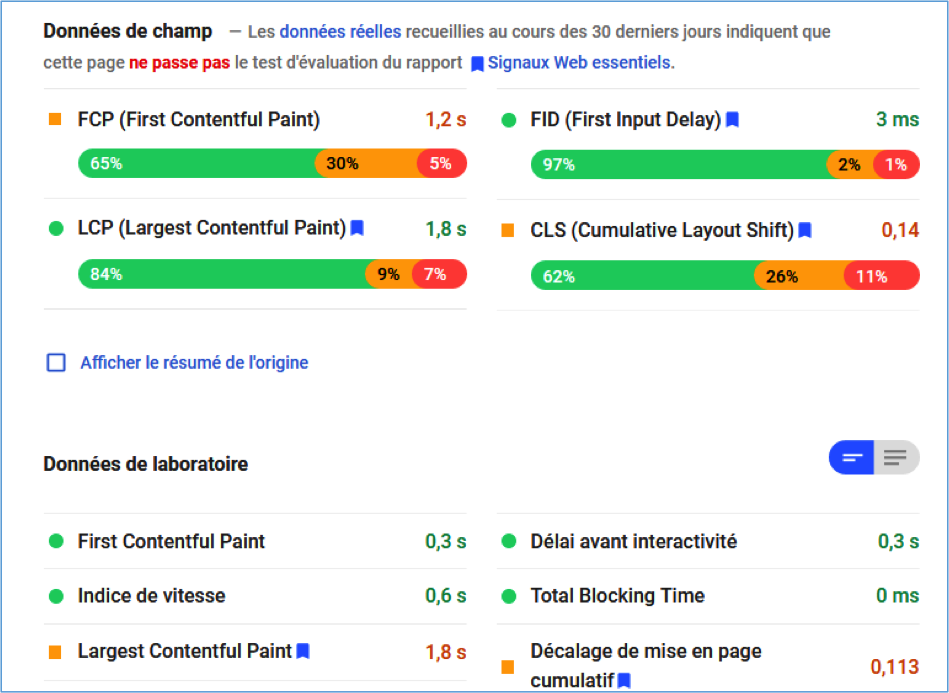
Petite remarque importante pour Google Page Speed par contre, faites attention à l’analyse des résultats. Si vous testez une URL, les premiers chiffres données dans « Données de champs » sont les données récupérées via les utilisateurs de Chrome partout dans le monde, tandis qu’en dessous, les données de laboratoire, sont celles réellement récupérées lors du test.
Fig. 6. Faites attention à l’analyse des chiffres dans Google Page Speed.
TTFB (Time to First Byte)
C’est le délai qu’il faut entre la demande initiale (résolution DNS, requête HTTP, etc.) et le moment où le navigateur reçoit les premières données, en d’autres termes le contenu HTML.
Pourquoi ce critère est important : plus ce chiffre est faible, plus la page va commencer à s’afficher vite pour l’internaute. Mais le réel intérêt est en SEO : un TTFB rapide (moins de 200 millisecondes) permet aux moteurs de recherche de crawler et d’indexer bien plus rapidement votre site.
FCP (First Contentful Paint)
C’est la durée nécessaire pour commencer à afficher le tout premier contenu de la page (une image, un texte, un tableau, etc.).
Pourquoi ce critère est important : c’est à partir de ce moment que l’internaute voit commencer à s’afficher les premiers éléments. Si cela prend trop de temps, il risque de partir du site.
DOM Loaded
A partir de cette étape, le navigateur a pu parser le DOM dans son intégralité, et il peut agir dessus. C’est-à-dire qu’il s’agit du moment où il n’y a plus de scripts ni de CSS qui bloquent le chargement de la page.
Pourquoi ce critère est important : cette étape correspond souvent au moment où l’internaute peut interagir avec la page.
Largest Contentful Paint (Web)
Il s’agit du moment où le contenu principal de la page va s’afficher. On parle ici d’une notion fortement liée au temps de chargement ressenti par l’internaute. Vous pouvez consulter la page officiel (en anglais) ici : https://web.dev/lcp/.
Pourquoi ce critère est important : là encore, si le visiteur ressent que le contenu principal de la page met trop de temps à charger, cela risque de l’inciter à partir et cela va dégrader son expérience utilisateur.
Fully loaded
Comme son nom l’indique, la page est entièrement chargée. Il n’y a plus aucun script ou fichier qui doit être téléchargé et/ou exécuté.
Pourquoi ce critère est important : C’est le critère final de mesure. Théoriquement, si ce dernier est faible (moins d’une seconde par exemple), la quasi-totalité des autres indicateurs seront optimisés eux-aussi.
Le CLS (Cumulative Layout Shift)
Ce critère est assez récent dans les outils, et il a été récemment mis en avant par Google dans ce qu’ils appellent les « Core Web Vitals » (voir l'article sur Réacteur ce mois-ci). Ici, il ne s‘agit pas de mesurer une étape temporelle, mais plutôt de mesurer les changements consécutifs appliqués au rendu visuel tout au long du chargement de la page.
Si l’on simplifie le concept, cette « note » indique si les différentes parties de votre contenu changent de place ou de forme au fur et à mesure du chargement de la page. Plus ce sera le cas, plus cela risque de dégrader l’expérience utilisateur. Vous pouvez consulter la page officiel (en anlgais) ici : https://web.dev/cls/.
Pourquoi ce critère est important : une page qui bouge beaucoup peut frustrer l’utilisateur, voire le perdre complètement. A l’inverse, une page stable donne une impression de temps de chargement bien plus rapide.
Total Blocking Time
C’est la durée pendant laquelle le premier contenu s’est affiché mais où la page n’était pas actionnable par l’internaute. Là encore, Google a mis en avant cet indicateur avec leurs nouveaux « Core Web Vitals ». Vous pouvez en consulter la page officiel (en anglais) ici : https://web.dev/tbt/.
Pourquoi ce critère est important : c’est crucial car si la page commence à s’afficher pour l’internaute, mais que ce dernier ne peut pas agir dessus, cela risque tout simplement de le frustrer.
Lesquels sont les plus importants ?
Si vous deviez retenir une partie de ces critères, voici ceux qu’il faut vraiment améliorer (en essayant de leur donner un ordre de priorité) :
- Le temps total de chargement de la page (Fully Loaded) ;
- L’envoi des premières données (TTFB) ;
- Le poids de la page ;
- Le nombre de requêtes ;
- Le Largest Contenful Paint (le délai avant d’afficher le contenu « principal ») ;
- Le Cumulative Layout Shift (les « mouvements » dans la page) ;
- Le total Blocking Time.
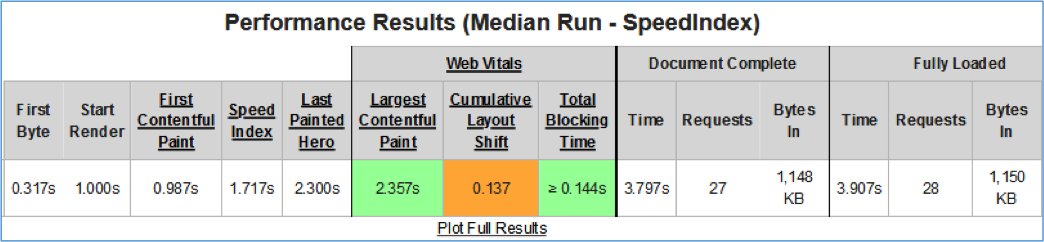
Vous retrouverez d’ailleurs la plupart de ces chiffres dans les outils de test, comme ici avec WebPageTest :
Fig. 7. Un exemple d’indicateurs clés importants sur WebPageTest.
Les Bonnes pratiques
Heureusement, il existe de très nombreux articles et guides qui expliquent comment améliorer ces différents critères. Nous allons ici lister rapidement les principaux d’entre eux, mais gardez en tête que l’on peut (et que l’on doit) aller bien plus loin que cela. Cette liste n’est donc pas exhaustive.
- Le cache :
- Votre site, s’il génère le contenu à chaque chargement d’URL, doit impérativement avoir un système de cache (par exemple WP Rocket pour le CMS WordPress) ;
- Votre site doit aussi définir la mise en cache du navigateur, pour permettre aux internautes de mettre en cache sur leur ordinateur ou téléphone les différentes ressources sans avoir à trop fréquemment les télécharger de nouveau (cf. https://www.seomix.fr/guide-htaccess-performances-et-temps-de-chargement/) .
- Réduire le nombre de fichiers :
- Eviter d’avoir trop d’images ;
- Fusionner entre eux les fichiers CSS et JS ;
- Réduire l’utilisation de polices d’écritures supplémentaires.
- Réduire le poids des fichiers :
- Compresser les images ;
- Minifier les fichiers CSS et JS.
- Un code HTML optimisé :
- Sans erreurs ;
- Sans aucun JS ou CSS codé en dur dans l’HTML ;
- En évitant de trop imbriquer de balises dans le DOM.
- Optimiser pour la performance du navigateur :
- Réduire les scripts JavaScript qui nécessitent un calcul de la part du navigateur ;
- Diminuer ou réduire les animations en JS ou CSS ;
- Charger de façon différée les scripts pour ne pas bloquer le chargement ;
- En créant un webdesign « Mobile First », c’est-à-dire un rendu visuel avec des règles pour mobile, et des règles supplémentaires qui s’appliquent uniquement sur Desktop.
- Bien paramétrer son serveur :
- Nettoyer et optimiser sa ou ses bases de données ;
- Avoir une version récente de PHP ;
- Avoir suffisamment de puissance processeur et mémoire vive.
- Aller plus loin :
- Mettre en place un CDN ;
- Eviter de faire appel à trop de ressources/scripts externes ;
- Mettre en place Fast DNS (pour accélérer les requêtes DNS partout dans le monde).
- Etc.
Conclusion
Le bon chargement d’une page est un aspect du web indispensable à maîtriser, que ce soit au niveau du temps de chargement, de son interactivité ou de la qualité de sa conception.
Cela nécessite malheureusement de vraies compétences techniques, tant au niveau de son serveur que de son CMS, ou encore au niveau de l’intégration HTML de ses pages ou de la formation des utilisateurs.
C’est indispensable pour les internautes afin de pouvoir leur fournir un contenu web ergonomique et agréable, ce qui permet et facilite grandement la conversion pour les entreprises. Du point de vue de l’administration de son parc informatique, cela réduit les coûts tout en réduisant l’impact écologique de son site web. Au niveau SEO, l’impact ne se mesure actuellement qu’au niveau du crawl et de l’indexation, mais tout indique que ce critère va prendre progressivement du poids.
En d’autres termes, si ce n’est pas encore le cas, il est grand temps de vous préoccuper des performances du chargement de vos pages web.
Daniel Roch, consultant WordPress, Référencement et Webmarketing chez SeoMix (https://www.seomix.fr)