Google a annoncé il y a un mois l’arrivée d’une mise à jour de son algorithme, nommée « Speed update », qui impacterait les recherches sur mobile. Cette mise à jour n’affectera que les pages offrant une expérience lente aux utilisateurs, qui pourront être pénalisées. Google précise malgré tout que l’intention de recherche est toujours un signal fort pouvant permettre à une page lente de rester bien classée, si elle propose du contenu intéressant et pertinent. Déployée en Juillet 2018, elle va pousser les éditeurs de site à faire un focus sur le temps de chargement des pages de leur site. Dans ce cadre, Google vient de proposer une nouvelle version de son outil de test PageSpeed Insights. Une bonne occasion pour explorer ses dernières nouveautés...
 Par Aymeric Bouillat
Par Aymeric BouillatNouveaux KPI dans PageSpeed Insight
Au moment même où Google communiquait sur "Speed Update", l’outil Google PageSpeed Insights s’est en effet vu doté d’informations supplémentaires relatives à certaines pages Web, issues du Chrome User Experience Report. Ces KPI sont basés sur la mesure réelle des métriques d'expérience utilisateur via Chrome, agrégées à partir des utilisateurs qui ont choisi de synchroniser leur historique de navigation, n'ont pas défini de phrase secrète Sync, et ont activé le rapport statistique sur l'utilisation.
Fig. 1. L'une des options permettant à Chrome de récupérer des informations
sur le temps de chargement réel de pages.
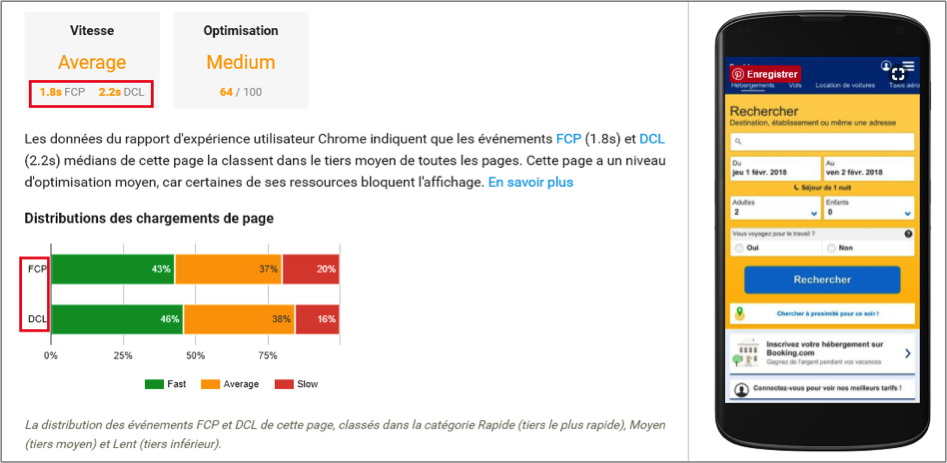
Bien que ces données ne concernent donc qu’une partie des utilisateurs du navigateur Chrome, elles permettent d’obtenir une mesure plus proche de la réalité, quant à la rapidité d’affichage du contenu d’une page Web. Voici un test réalisé avec l’outil, proposant des données grâce à deux nouveaux indicateurs (site testé : https://www.booking.com/) :
Fig. 2. Test réalisé avec PageSpeed Insights.
Le FCP correspond au temps qu’il a fallu pour que l’utilisateur reçoive une réponse visuelle de la page (First Contentful Paint), texte et image de fond compris, avec des polices Web pouvant être en attente. Le DCL correspond au temps que le navigateur à mis à parcourir et exécuter le contenu de la page, pour le rendu complet DOM (DOM Content Loaded), sans attendre que les feuilles de style, les images et les sous-trames finissent de se charger.
Les données sont agrégées par Google, qui calcule deux valeurs médianes pour chaque indicateur (FCL et DCL), permettant de situer le site testé par rapport à la moyenne des performances constatées par le Chrome User Experience Report (les bornes médianes de référence étant calculées par Google pour toutes les analyses).
Sur la figure 2, nous avons un FCP à 1,8 seconde en moyenne :
- 43 % des utilisateurs ont un FCP < 1,6 seconde (1er tiers médian) ;
- 37 % des utilisateurs ont un FCP compris entre 1,6 seconde et 3 secondes (2ème tiers médian) ;
- 20 % des utilisateurs ont un FCP > 3 secondes (3ème tiers médian).
Ce chiffre nous indique donc que la majeure partie des internautes (57% dans cet exemple) qui permettent à Chrome de collecter ces données ont vu apparaitre le premier contenu (First Content Paintful) en plus d’1,6 seconde. Grâce à ces différentes données, Google sera donc capable d’estimer le manque de performance de certaines pages, qui pourraient se voir pénalisées avec le « Speed Update ».
Lighthouse : un outil complémentaire
Le rapport de Chrome ne disposant pas de données pour toutes les pages du Web (échantillon d’utilisateurs), vous pouvez utiliser l’outil open-source Lighthouse (https://developers.google.com/web/tools/lighthouse/) afin d’évaluer la qualité d’une page web en fonction de ses performances et de son accessibilité (également compatible avec les Progressive Web App). Vous retrouverez ainsi l’équivalent des indicateurs FCP et DCL mentionnés précédemment.
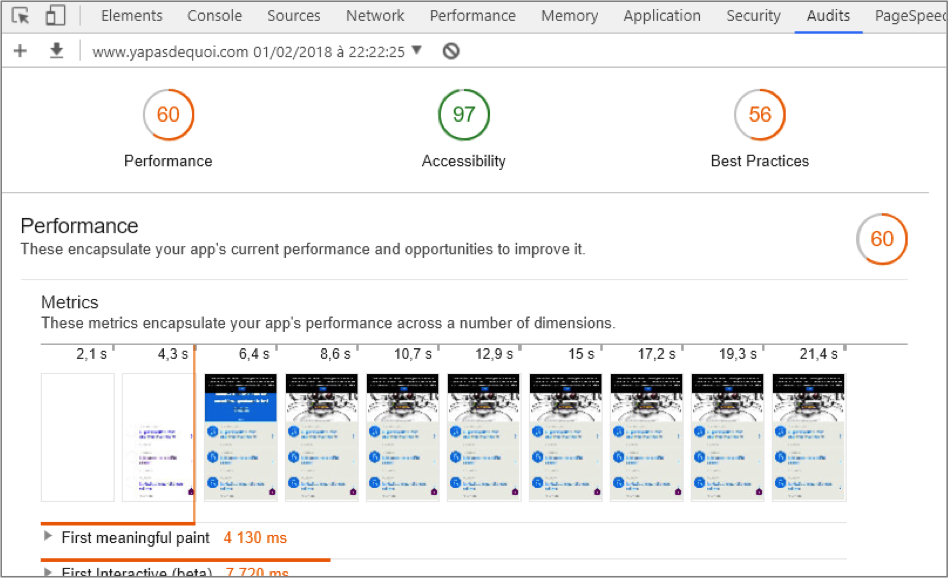
L’outil s’exécute via les outils de débogage de Chrome (clic droit « Inspecteur d’élément » puis onglet « Audits ») :
Fig. 3. Lancement de Lighthouse.
Nous obtenons donc dans cet outil le temps d’affichage d’une page jusqu’à son rendu final, ainsi que son apparence dans le temps via une échelle chronologique. D’autres éléments relatifs aux fichiers à optimiser sont également présents dans la partie « Opportunities » de l’outil Lighthouse :
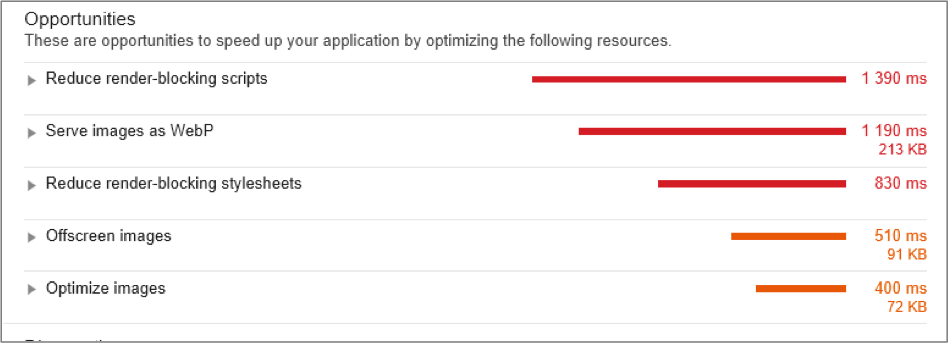
Fig. 4. Opportunités, fournies par Lighthouse.
Ces informations sont extrêmement précieuses, dans la mesure où elles nous indiquent le gain potentiel en millisecondes après l’optimisation de chacun des éléments. Par exemple, le gain apporté par la compression de deux images au format WebP de Google, serait de 1 190 ms :
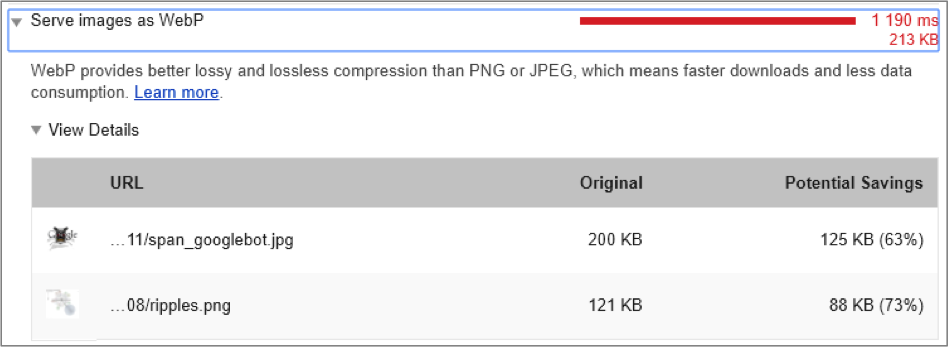
Fig. 5. Gain apporté par la compression d'une image.
De nombreux outils comme GT Metrix, PingDom Tools ou encore WebPageTest permettent de mettre en avant les différentes optimisations possibles, certaines n’ayant pas toujours le même degré d’importance en fonction des outils. Et c’est là que sera le challenge afin d’optimiser au mieux vos pages Web.
Prioriser vos optimisations
En fonction des sites Web, toutes les optimisations n’offriront pas les mêmes résultats. Voici une liste non exhaustive des principaux éléments à prendre en compte :
TTFB alias Time To First Byte
Le temps de chargement des pages hors ressources externes (code HTML uniquement) est le premier élément à prendre en compte. Le TTFB (Time To First Byte) est le temps que votre navigateur met à recevoir le premier octet d’une page Web, après avoir demandé cette dernière. Plus votre TTFB sera important, plus les ressources contenues dans vos pages se chargeront tard.
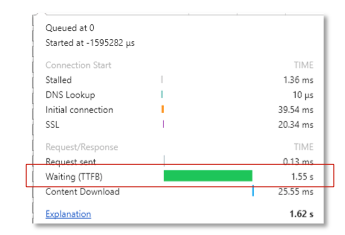
Fig. 6. TTFB (Time toTo First Byte) assez élevé pour une page catégorie.
Des systèmes de cache comme Nginx, Varnish, vous permettront d’améliorer la vitesse à laquelle seront délivrés vos fichiers, mais cela peut demander des optimisations plus pointues sur les sites de e-commerce avec la gestion des cookies, ce type de requête n’étant pas cachées. Il faudra alors coupler le système de cache à des requêtes AJAX pour rendre certaines parties d’une page dynamiques.
Images
Plus les temps de chargement doivent être rapides, plus les images sont importantes en terme de résolution. C’est en général la majeure partie du poids des pages Web :
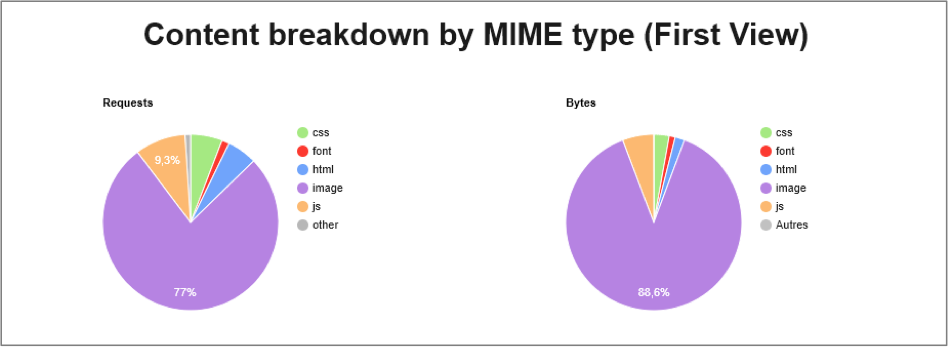
Fig. 7. Répartition des requêtes et du poids d'une page par type de fichier.
Sur la page testée (https://www.amazon.fr), les images représentent 77% des requêtes effectuées et plus de 88% du poids total de la page et des éléments qui la compose. Il est donc capital de disposer d’images avec des dimensions adaptées aux différents type d’appareils (pour éviter de charger des images trop larges/lourdes) pour un affichage sur écran mobile, et de compresser ses images.
La mise en cache de ces dernières dans le navigateur pourra améliorer le temps de chargement lors de la visite d’un internaute. Pour les images d’habillage, l’utilisation de sprites CSS sera la solution pour limiter le nombre de requêtes.
Fichiers JS et CSS
Ces fichiers peuvent parfois ralentir le rendu final d’une page Web. Dans un premier temps, il sera nécessaire de les regrouper au maximum en quelques fichiers, la majeure partie des CMS disposant de fonctionnalités (ou de plugins/extensions) permettant d’effectuer cette tâche parfois nommée « Combine ».
Fig. 8. Regroupement des fichiers JS et CSS.
La minification qui consiste à supprimer les espaces ou autres tabulations peut permettre de gagner de quelques Ko à plusieurs dizaines de Ko en fonction du volume de Javascript, mais cette optimisation n’est pas la plus capitale. A l’inverse, le Javascript qui peut bloquer l’affichage du contenu au-dessus du pli devra être chargé de façon asynchrone dans la mesure du possible pour favoriser un FCP faible.
Mise en cache
La mise en cache des ressources statiques est également un axe d’optimisation important, surtout quand de nombreux éléments identiques sont appelés de page en page (fichiers JS/CSS, ou images d’habillage). Lors de la navigation, la mise en cache de ces éléments dans le navigateur des internautes réduira le nombre de requêtes qu’ils effectueront vers le serveur au fur et à mesure de leur visite et améliorera le FCP et DCL.
Autres optimisations
De nombreuses autres optimisations sont possibles, mais elles n’auront pas toutes la même efficacité en fonction des typologies de pages et de sites. Le fait de supprimer les cookies pour des ressources statiques peut être pertinent pour des sites qui génèreraient des cookies de plusieurs Ko pour chaque ressource, mais serait superflu pour un site avec quelques caractères dans les cookies pour chaque ressource.
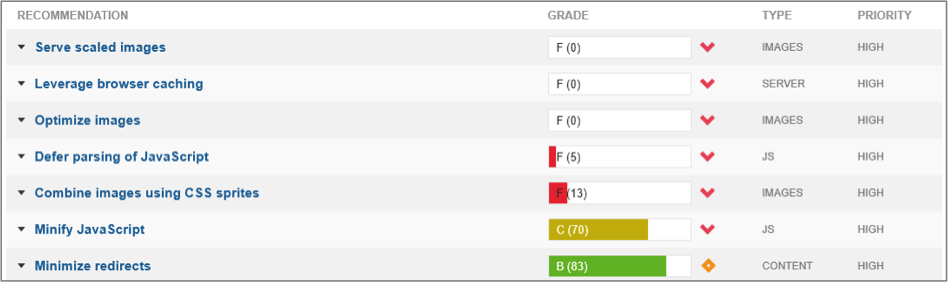
Fig. 9. Exemples de recommandations fournies par l'outil GT Metrix.
Le plus grand défi sera la priorisation des optimisations à effectuer en fonction des lacunes de chaque site. Aucun site ne se ressemble, et la stratégie de "Webperf" devra être adaptée : il faut garder à l’esprit que chaque outil a ses systèmes de notation, qui n’est pas toujours en phase avec les problématiques de site Web.
La mesure du temps d’affichage des premiers éléments d’une page jusqu’à son rendu complet peut également être perturbé par de nombreux facteurs : définir l’importance de chacun d’entre eux est la clé d’une optimisation réussie.
Prochaines étapes...
Afin de vous préparer au mieux au prochain « Speed update », n’hésitez pas à relever les différentes problématiques de vos pages dans les outils cités précédemment, et surtout à travailler par type de page. On a souvent tendance à ne tester que la page d’accueil dans ces outils, les pages internes (produit, article, catégorie, etc.) pouvant malheureusement comporter également de grosses lacunes.
Il est donc crucial d’optimiser la vitesse d’affichage des pages de vos sites, afin de répondre à ce nouveau critère de classement, le temps de chargement d’une page étant une préoccupation majeure pour Google comme nous l’avons vu avec Google AMP, mais également avec les Progressive Web Apps (PWA) qui restent encore assez confidentielles, mais qui risquent de se développer dans les mois et années à venir !
Pour conclure, GT Metrix est probablement l’outil le plus détaillé (certaines optimisations étant parfois excessives) et Lighthouse le plus proche de la réalité au niveau du rendu visuel pour l’internaute. A vos claviers... Et chronomètres !
Lire également la source officielle Google à ce sujet : https://webmasters.googleblog.com/2018/01/using-page-speed-in-mobile-search.html
Aymeric Bouillat
Consultant SEO Senior, SEO Hackers (https://seohackers.fr/)













 de nous rejoindre
de nous rejoindre