 En quelques années, la plateforme Shopify s'est imposée comme un incontournable dans le domaine de la création de sites web e-commerce, avec ses spécificités face aux autres acteurs tels que Prestashop ou Magento. Mais comment faire du SEO lorsqu'on choisit cet outil pour son site ? Comment le configurer au mieux pour gagner en visibilité sur les moteurs de recherche ? C'est l'objet de cette série de 3 articles écrits par Mathieu Chapon (Search Foresight). Après avoir vu le mois dernier le sujet stratégique de la réécriture des URL qui permet d’éviter les problèmes de duplication et de construire des patterns efficaces pour les utilisateurs comme pour les moteurs de recherche, nous allons aborder ce mois-ci plusieurs sujets importants : redirections, balises SEO, attributs Hn, maillage interne, balises d'indexation et Sitemap.xml
En quelques années, la plateforme Shopify s'est imposée comme un incontournable dans le domaine de la création de sites web e-commerce, avec ses spécificités face aux autres acteurs tels que Prestashop ou Magento. Mais comment faire du SEO lorsqu'on choisit cet outil pour son site ? Comment le configurer au mieux pour gagner en visibilité sur les moteurs de recherche ? C'est l'objet de cette série de 3 articles écrits par Mathieu Chapon (Search Foresight). Après avoir vu le mois dernier le sujet stratégique de la réécriture des URL qui permet d’éviter les problèmes de duplication et de construire des patterns efficaces pour les utilisateurs comme pour les moteurs de recherche, nous allons aborder ce mois-ci plusieurs sujets importants : redirections, balises SEO, attributs Hn, maillage interne, balises d'indexation et Sitemap.xml
Gestion des redirections d'URL – Migration vers Shopify
Shopify gère assez bien la modification de vos URL, grâce à un gestionnaire de redirection automatique qui déclenche une 301 (redirection permanente).
Ce gestionnaire de redirections vous permet également d'importer et d'exporter des redirections - une fonctionnalité utile lorsque vous migrez vers ou depuis Shopify.
Cette fonctionnalité présente toutefois un gros inconvénient : elle ne vous permet pas de mettre en place des redirections à l'aide d'expressions régulières (RegEx), vous devez donc les préparer manuellement, puis les importer.
L'absence de prise en charge de RegEx vous oblige à écrire les milliers de redirections sans avoir la possibilité de faire des règles d'optimisation pour réduire l’impact sur le temps de chargement. Vous devez savoir également que vous êtes limité dans le nombre de lignes : 100 000 redirections au maximum.
Si votre site dépasse cette taille (cela concerne une minorité des sites qui utilise ce CMS à date), nous vous conseillons de vous concentrer sur les URL génératrices de trafic, de backlinks ou de bonnes positions.
Comment gérer les redirections dans Shopify :
- Connectez-vous au Back Office de Shopify ;
- Allez à la boutique en ligne > Navigation > 🔗URL Redirections ;
- Cliquez sur le bouton bleu Créer une redirection URL ;
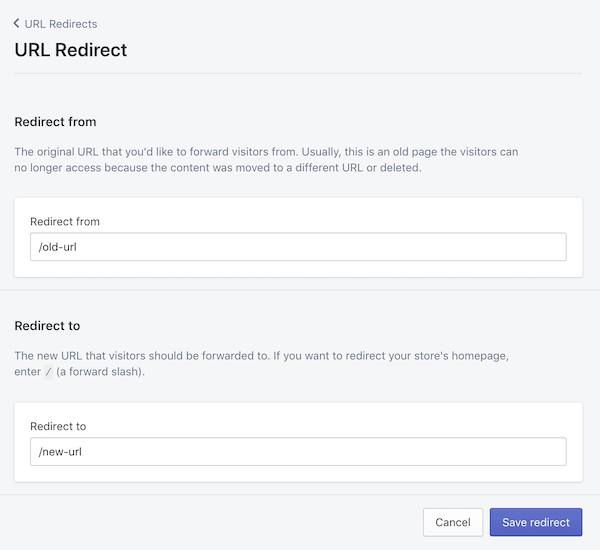
- Définissez l'URL source de la redirection dans le champ Redirect from, et définissez la cible de la redirection dans Redirect to :
Interface de gestion des redirections dans Shopify
Que penser de la gestion de la redirection de Shopify ?
L'absence de support des expressions régulières peut entraîner un travail manuel fastidieux, répétitif et source d'erreurs.
Bien que ce ne soit pas une façon optimale de gérer les redirections, si vous êtes prêts à réaliser ce travail manuel, vous vous assurez de la bonne continuité du SEO de votre site.
L'un des inconvénients de la plateforme Shopify peut être sa configuration de redirection. Avec une limite de 100K, cela peut vite devenir contraignant pour un site web à forte volumétrie. Pour ceux en-dessous de cette limite, privilégiez la fonction d'importation/exportation plutôt que l’implémentation manuelle qui doit être réservée à vos redirections quotidiennes. Cela vous permettra d'économiser du temps et de l’effort lorsque vous cherchez à ajouter des redirections en masse.
Shopify vous fournira un modèle que vous pourrez télécharger et utiliser directement. Il est important que votre fichier d'importation contient des URL relatives et non l'URL complète (absolue). Si vous avez moins de 100 000 redirections, ce processus est assez simple. Il suffit de faire correspondre la colonne A (Redirection de) à la colonne B (Redirection vers), de télécharger et de tester.
Classez les redirections par ordre de priorité en fonction du nombre de liens entrants que chaque page de votre site a, suivi du volume de trafic organique et enfin le trafic de référence.
Toutes les urls ne doivent pas obligatoirement être redirigées : profitez de la migration pour faire le ménage dans les URL parasites (urls qui dupliquent vos pages par exemple). Bien qu'il ne soit pas du tout idéal de changer les URL sans redirection, les moteurs de recherche sont assez bons pour trouver et indexer le contenu de votre site. Il faut donc s'efforcer à récupérer le plus vite possible de valeurs et du trafic du précédent site.
Balise SEO
Lorsque nous parlons de Balise SEO dans le champ SEO, nous parlons du title et de la méta-description. Le premier élément joue un rôle essentiel dans le classement de vos pages et le second aide au taux de clic de vos résultats, dans les résultats de recherche.
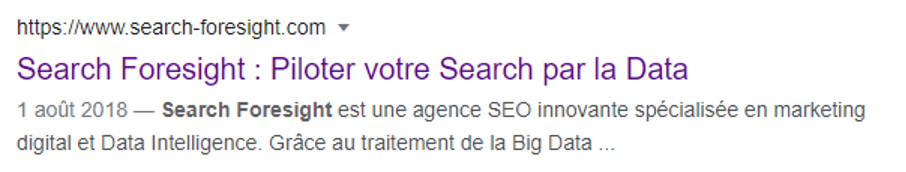
L'illustration ci-dessous met en évidence leur affichage dans les résultats de recherche (à condition que Google ne le modifie pas 😊 ) :
Un snippet dans les SERP Google
Voici comment on renseigne les balises SEO sur Shopify par template de page :
Templates Collections
Shopify génère le titre et la méta-description de la manière suivante, pour les templates « collections » :
- Titre : $collectionName - $shopName, par exemple « Polo – MonPoloPréféré.com » ;
- Meta description : $collectionDescription, par exemple « Découvrez nos plus beaux Polos résistants pour toutes les occasions ».
Templates Tags
Shopify ne propose pas de champs pour gérer ces balises, et donc les titres et les méta descriptions ne peuvent être personnalisés. Il les génère automatiquement :
- Titre : $collectionName - Tagged : $tagName - $shopName, par exemple « Polo à Rayure – Français : Made in France - MonPoloPréféré
- Meta description : $collectionDescription, par exemple: Découvrez nos plus beaux Polos à rayures résistants pour toutes les occasions - Veuillez noter que cette description est exactement la même que celle de la collection.
Templates Produits
Shopify génère les titres et méta descriptions de produits suivants :
- Titre : $productName - $shopName, par exemple Polo à rayure bleu - MonPoloPréféré
- Meta description : $productDescription, par exemple: Découvrez nos plus beaux Polos à rayure bleu résistants pour toutes les occasions
Templates Pages et articles de blog
Shopify génère de la même manière les titres et les méta descriptions des pages et des articles de blog :
- Titre : $pageName - $shopName, par exemple À propos - MonPoloPréféré
- Meta description : $pageDescription, par exemple : Quel est le concept de MonPoloPréféré ? Nous sommes heureux d’avoir lancé la boutique….
Longueur de la Méta Description limitée à 320 caractères par Shopify
Pour les collections, les produits, les pages et les articles de blog, le descriptif et le texte introductif sont utilisés par défaut pour remplir les méta-descriptions. Si cette description comporte plus de 320 caractères, elle sera coupée à cette longueur.
En général, Google fera lui-même son marché pour construire la méta description qui lui convienne ou la tronquera car la longueur est trop longue.
Définition des modèles de titres et de méta-déclarations
Le fait de pouvoir définir le titre et la méta-description par le biais de modèles plutôt que manuellement, représente un énorme gain de temps. Malheureusement, Shopify limite la personnalisation pour mieux customiser ces balises. Néanmoins, il existe des outils permettant de construire des règles automatiques.
Par exemple, vous pourriez définir les modèles suivants pour chaque collection :
- Titre : $collectionName
- Meta description : Vous cherchez $collectionName ? Découvrez notre vaste sélection sur $shopName !
Et pour les produits :
- Titre : $productName
- Meta description : Vous cherchez un $productName de $vendor ? Ne cherchez plus, commandez-le maintenant à $minimumPrice !
Nous vous recommandons d'utiliser l'application Smart SEO ou SEO Manager pour gérer cela efficacement.
Dis donc Jamy, et pour la balise Keyword, qu’est ce qu’on fait ?
Sauf si votre site vise le marché Russe, où Yandex accorde toujours un poids à cette balise, pour Google (plus de 90% des recherches dans le monde), cette balise est inutile depuis 20 ans : oubliez là !0
Les balises Hn de vos pages !
Les attributs Hn (H1, H2, H3...) aident les visiteurs et les moteurs de recherche à analyser rapidement le contenu et la structure d'une page.
Tenez-vous-en à ces meilleures pratiques en ce qui concerne les attributs :
- N'utilisez qu’un seul titre H1 par page.
- N'insérez pas de logos ou d'images dans les balises d'en-tête H1 (car l'en-tête H1 transmet le sujet principal d'une page). C'est une erreur fréquente.
- Pour une meilleure lisibilité du title dans les SERPs, respectez une longueur maximale de 60 caractères.
- N'appliquez pas les titres H2 aux noms de produits sur les pages de la collection.
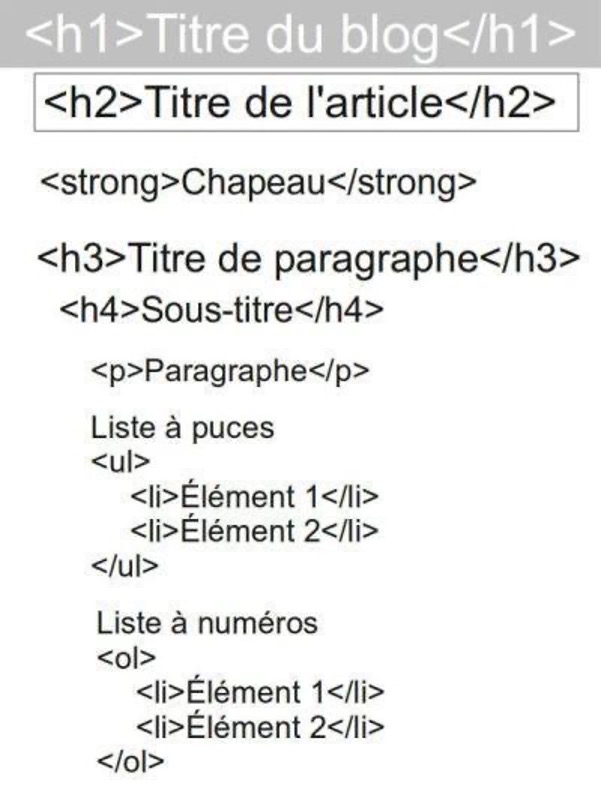
- Construisez la structure de votre titre en utilisant une hiérarchie logique, comme illustré ci-dessous:
Structuration classique en balises Hn du contenu éditorial
Dans une plus large mesure, votre thème Shopify détermine quel texte est placé dans vos titres. Pour le titre H1, voici ce que vous verrez dans la plupart des thèmes :
- Page d'accueil : le nom du boutique ;
- Pages de collection : le nom de la collection ;
- Pages de produits : le nom du produit ;
- Article de blog : le nom de l'article de blog ;
- Pages : le nom de la page.
Lorsque vos pages permettent un contenu descriptif, vous pouvez les marquer avec des titres H2-H6 à votre guise - mais tenez-vous-en aux meilleures pratiques !
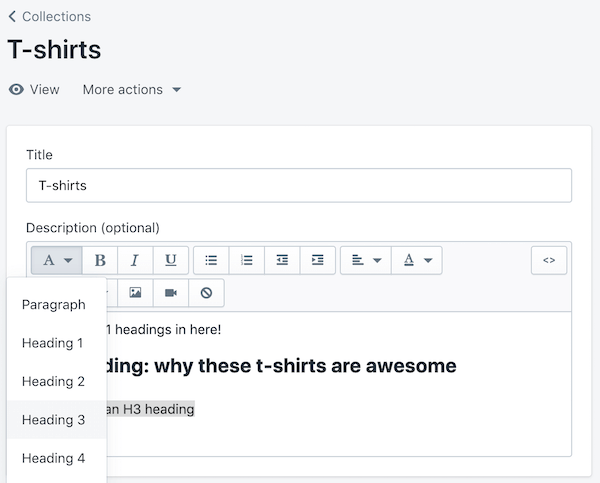
Ajout de titres à la description de la collection
- Connectez-vous au Back Office de Shopify ;
- Allez à Produits > Collections ;
- Sélectionnez la collection que vous souhaitez modifier ;
- Dans le champ Description (facultatif), vous pouvez remplir le texte et le styliser comme vous le souhaitez :
Gestion des balises Hn dans une page de Collection.
Attention toutefois : n'utilisez pas le titre 1. Le titre H1 est déjà utilisé pour le nom de votre produit !
La structure et le maillage interne sur Shopify
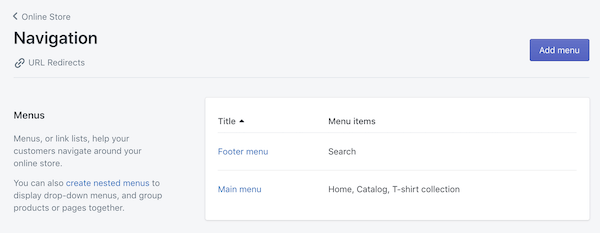
Shopify dispose d'une fonctionnalité native pour la gestion des menus. Voici comment l’utiliser bon escient :
Comment gérer les menus
- Connectez-vous au Back Office de Shopify ;
- Aller à la boutique en ligne > Navigation ;
- Cliquez sur le bouton violet "Ajouter un menu" pour ajouter de nouveaux menus, ou cliquez sur les menus énumérés dans cet aperçu pour ajuster les menus existants.
Gestion des menus dans Shopify
Bien que vous ne puissiez pas obtenir la structure d’URL idéale pour les collections et sous-collections, vous pouvez au moins présenter les collections parents-enfants à l'aide de menus imbriqués.
Dans la documentation de Shopify et dans son forum, vous trouverez une explication détaillée sur la façon de procéder.
Comme mentionné, la canonisation "Shopify" est sous-optimale car elle donne la priorité à l'URL du produit à la racine du domaine plutôt qu'au produit imbriqué dans une collection. Cependant, c'est le moindre des deux maux - nous préférons une canonisation sous-optimale à un grand nombre de doublons dans l'index. Pour contourner ce problème, nous intégrons toujours des pages “collections” dans la navigation de base. Les pages vous donnent un canevas vierge à partir duquel vous pouvez travailler et établir de très grandes catégories de haut niveau.
Navigation par fil d'Ariane
La navigation par fil d'Ariane indique votre position dans la structure d'un site web et vous permet de naviguer facilement vers les pages parentes. C'est un moyen de navigation utile pour les visiteurs et permet de renforcer la structure de vos liens internes d'un point de vue SEO.
Voici par exemple un fil d'Ariane correspondant à la page sur laquelle vous vous trouvez actuellement :
Accueil > Lettre Réacteur > Novembre 2021 > Guide SEO Shopify
Si votre thème ne supporte pas la présentation d’un fil d'Ariane, ce tutoriel décrit exactement comment l'ajouter.
Navigation à facettes et filtres de produits
La navigation par facettes fait référence à la manière dont les visiteurs peuvent naviguer dans votre catalogue de produits en la filtrant et en la triant. La navigation à facettes est l'un des sujets de référencement les plus difficiles à optimiser et à mettre en œuvre en E-commerce.
Prenons l'exemple de la collection "Polos pour enfants". Supposons que cette collection contienne 300 Polos. Vous pouvez filtrer ces Polos par couleur, taille, sexe et thème. Vous souhaitez que certains de ces produits filtrés soient indexés par les moteurs de recherche, car vous savez que les gens les recherchent activement. Vous voudrez empêcher les moteurs de recherche d'explorer et d'indexer les autres pages de produits filtrés afin d'éviter les duplications et les problèmes de budget de crawl.
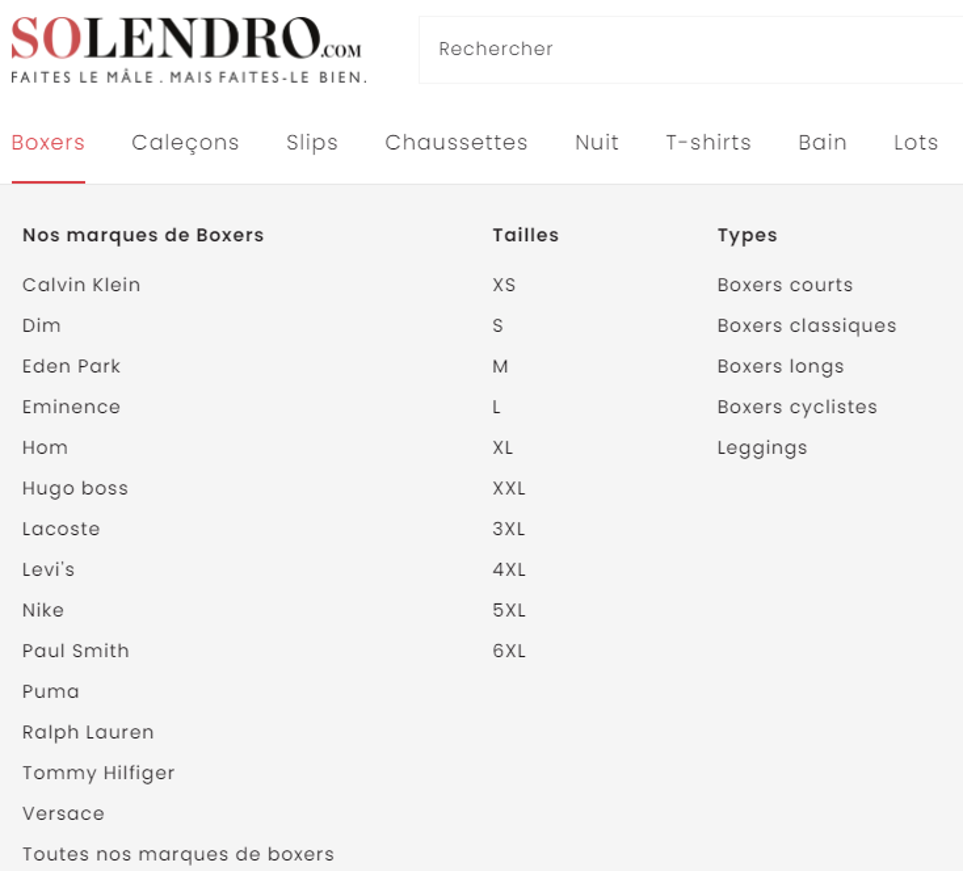
L'idéal serait de rendre certaines facettes accessibles aux moteurs de recherche et de garder le reste inaccessible. Mais cela n'est pas encore possible sur Shopify. Nous vous recommandons donc de regrouper les produits dans des collections en fonction des recherches de vos internautes. Par défaut, ceux-ci sont accessibles.
Exemple de regroupement d ecatégories chez Solendro.
SHOPIFY utilise une fonctionnalité de filtrage de base qui ne propose pas beaucoup d'options de personnalisation et malheureusement, une mauvaise configuration de la navigation à facettes pourrait entraîner un gaspillage de budget de crawl.
Vous pourriez rencontrer un problème avec les multiples combinaisons de facettes menant à des URLs indexables. Bien que ces pages ne soient pas indexées avec une règle de blocage au crawl dans le robots.txt, Google peut toujours trouver les liens internes à partir de la navigation à facettes qui est par défaut définie en lien "follow".
Cela peut conduire à un nombre élevé de pages à parcourir. Et pour ajouter au problème, plusieurs versions de pages avec les mêmes filtres ont été créées. Par exemple =
- /collections/[produit]/[facet1]+[facet2]+[facet3]
- /collections/[produit]/[facet2]+[facet1]+[facet3]
L'installation d'une application pour mieux contrôler le filtrage multidimensionnel peut aider, mais c’est loin d’être satisfaisant pour réellement travailler votre référencement. Cela ne vous protégera pas d’un risque de spider trap où Google pourra se noyer dans les multiples combinaisons que les filtres peuvent construire.
Si vous souhaitez plutôt automatiser ce processus, consultez ces applications :
Le plus sûr reste de créer des pages collections sur les filtres qui vous intéressent avec le liens de chaque présent dans le roll over de votre menu (exemple sur Solendro).
Plan du site HTML
Pour les plus grosses boutiques, il est important d'utiliser tous les moyens à votre disposition pour aider les moteurs de recherche à découvrir, explorer et indexer le bon contenu. Les plans de site HTML, qui sont en fait une liste de pages importantes, aident dans cette démarche.
Nous recommandons de créer un plan du site en HTML et de le lier dans la navigation en bas de page. Quant au contenu de ce plan de site, si vous voulez en avoir le contrôle total et que vous pouvez le gérer manuellement. Nous vous recommandons de créer votre propre plan de site sous forme de page. Sur cette page, vous listez les catégories et les produits les plus importants que vous souhaitez voir bien classés dans Google.
Si vous souhaitez plutôt automatiser ce processus, consultez ces applications :
Que penser de la structure du site Shopify ?
Le gros manque sur ce chapitre concerne une meilleure maîtrise de l'ouverture des facettes. Peu de CMS le permettent. Néanmoins, le jour ou un CMS sera en mesure de proposer une gestion intelligente et automatisée de l’ouverture et de la fermeture des facettes, il remportera le match des applications performantes pour le SEO Ecommerce.
L’indexation
Les directives de crawl et d'indexation aident les moteurs de recherche à comprendre le contenu que vous voulez qu'ils indexent et qu'ils fassent apparaître dans les résultats de recherche. Il est essentiel d’envoyer des signaux cohérents et sans équivoque aux moteurs de recherche. Pour cela, il existe différentes façons de le faire, que nous allons décrire dans cette section.
Balises pour les méta-robots
Les balises meta robots les plus courantes indiquent aux moteurs de recherche les pages à ne pas indexer (directive "noindex") et les liens à ne pas suivre (directive "nofollow"). Malheureusement Shopify n'offre pas de fonctionnalité permettant de définir ces directives.
Par exemple, si vous avez mis en place des pages d'accueil spécifiques pour le SEA et que celles-ci contiennent un contenu très similaire à d'autres, vous ne voulez pas que les moteurs de recherche les indexent. Par ailleurs, vous avez peut-être aussi dupliqué une collection et apporté de légères modifications. Cela fonctionne très bien d'un point de vue commercial, car les visiteurs peuvent trouver cela très utile dans leur exploration, mais ces collections n'apportent aucune valeur ajoutée du point de vue de l'optimisation des moteurs de recherche.
Sur Shopify, il existe deux façons de s'assurer que les moteurs de recherche n'indexent pas ces contenus :
- La manière la moins aisée pour empêcher cette indexation et à risque car elle nécessite de toucher le code, est expliqué dans la documentation de Shopify ;
- La seconde solution consiste à installer un module complémentaire comme SmartSEO pour gérer l’indexation ou la non indexation de vos pages.
Nous vous recommandons vivement d'opter pour la seconde option, car c'est la manière la plus sûre de gérer cette situation.
Balises canonicals
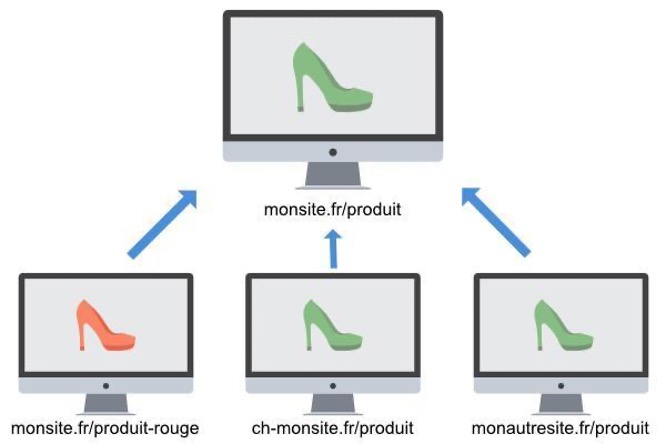
Lorsqu'il existe plusieurs versions d'une même page (ou des versions très similaires), les URL canoniques peuvent être utilisées pour indiquer aux moteurs de recherche qu'ils ne doivent prendre en compte qu'une seule version pour le positionnement du site. Les moteurs de recherche attribueront alors la pertinence et l'autorité à la version canonique.
Exemple de produit disponible en plusieurs variantes.
Pour les URL qui contiennent des paramètres, Shopify inclut toujours une référence canonique à l'URL sans les paramètres. Par exemple, si quelqu'un publie un lien vers votre page de collection sur Facebook, les visiteurs qui viennent sur votre site atterriront sur une URL comme https://exemple.com/collections/Polos?fbclid=XXXXXX.
Vous n'avez pas à vous soucier des contenus dupliqués, grâce à la balise canonique d'auto-référencement qui pointe vers la variante d'URL sans le paramètre ?fbclid=XXXXXX, à savoir : https://exemple.com/collections/Polos.
Autres situations où Shopify utilise l'URL canonique :
- Afin d'éviter les doublons, car les produits sont disponibles sous différents URLs ;
- Lorsque le produit varie.
Il n'y a pas d'option dans le BackOffice de Shopify pour ajuster les préférences de canonicalisation, mais vous pouvez bien sûr ajuster le code du thème, comme nous l'avons vu avec les produits qui sont disponibles sous différentes URL.
Attributs de pagination
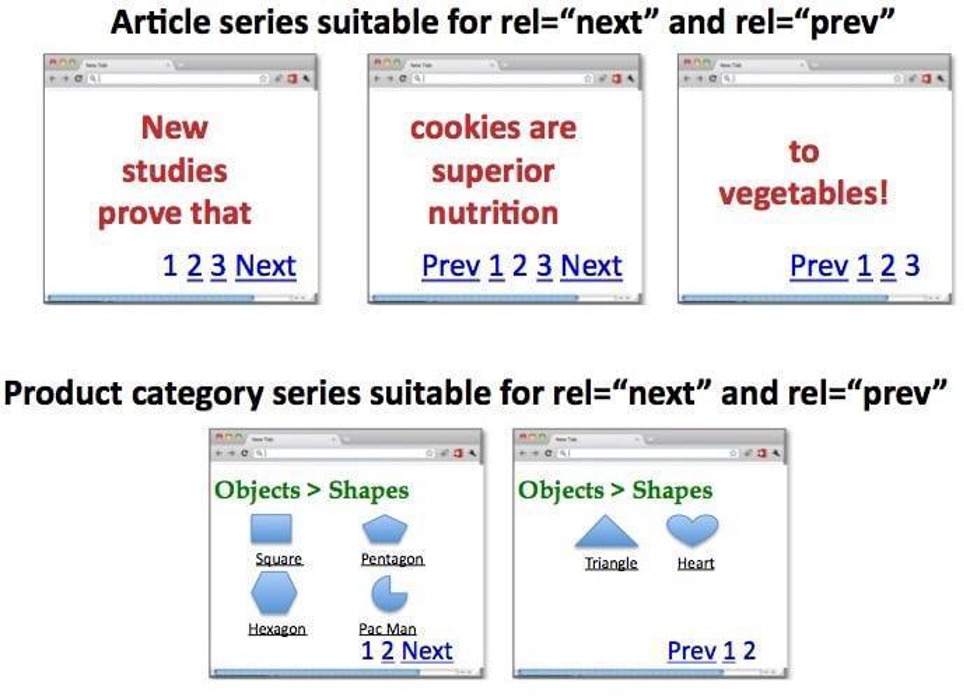
Les attributs de pagination rel="next" et rel="prev" signalent aux moteurs de recherche qu'un contenu est réparti sur une série de pages.
Les balises "next" et "prev" proposées par Google. Source : google.
Bien que John Mueller de Google ait déclaré le 21 Mars 2021 qu'ils n'utilisent plus les attributs de pagination depuis un certain temps, ces attributs sont toujours utiles, car ils peuvent aider les autres acteurs à bien prendre en compte la pagination.
- Les navigateurs les utilisent à des fins de pré-recherche (pour accélérer le chargement de la page suivante).
- Bing utilise toujours les attributs de pagination pour les aider à comprendre que les pages font partie d'une série.
- Ils sont utiles du point de vue de l'accessibilité.
La plupart des thèmes Shopify prennent en charge ces attributs de pagination dès le départ, de sorte que dans la plupart des cas, vous n'aurez pas à intervenir. Si votre thème ne prend pas en charge ces attributs, mais qu'il canonicalise les pages paginées sur la première page à la place, nous vous recommandons de supprimer ces balises canonicalisant tout sur la première page de pagination. Cela a pour conséquence de diminuer le passage des moteurs sur ces pages et de limiter le crawl de votre catalogue.
Fichier robots.txt
Un fichier robots.txt contient les règles de crawl et d’indexation de vos pages à destination des crawlers, leur indiquant ce à quoi ils peuvent et ne peuvent pas accéder. S'il n'y a pas de fichier robots.txt ou s'il est laissé vide, les crawlers feront ce qu'ils veulent.
Shopify est livré avec un fichier robots.txt par défaut qui est le même pour chaque boutique présente sur leur plateforme. Il est configuré pour empêcher l'accès aux pages de compte, de paiement et de panier, aux pages de résultats de recherche interne et à quelques autres pages qui pourraient entraîner des problèmes de duplication de contenu.
Il fait également référence au plan du site XML, ce qui le rend facile à trouver pour les moteurs de recherche et les membres de l'équipe.
Pour beaucoup de sites, cette configuration prête à l'emploi est bonne. Pour les utilisateurs plus avancés qui cherchent, par exemple, à exploiter la navigation par facettes, elle peut s'avérer assez limitative.
User-agent : *
Disallow: /a/téléchargements/-/*
Disallow: /admin
Disallow: /carte
Disallow: /commandes
Disallow: /checkout
Disallow: /$uniqueValue/checkouts
Disallow: /$uniqueValue/ commandes
Disallow: /chariots
Disallow: /compte
Disallow: /collections/*sort_by*sort_by*
Disallow: /collections/*+*
Disallow: /collections/*%2B*
Disallow: /collections/*%2b*
Disallow: /*/collecte/*+*
Disallow: /*/collecte/*%2B*
Disallow: /*/collecte/*%2b*
Disallow: /blogs/*+*
Disallow: /blogs/*%2B*
Disallow: /blogs/*%2b*
Disallow: /*/blogs/*+*
Disallow: /*/blogs/*%2B*
Disallow: /*/blogs/*%2b*
Disallow: /*design_theme_id*
Disallow: /*preview_theme_id*
Disallow: /*preview_script_id*
Disallow: /politiques/
Disallow: /recherche
Disallow: /apple-app-site-association
sitemap: https://exemple.com/sitemap.xml
Sitemaps XML
Les Sitemaps XML sont des fichiers spéciaux utilisés comme un moyen efficace pour communiquer aux moteurs de recherche, le contenu d'un site web qui doit être exploré et indexé. Les robots recherchent les sitemaps XML dans le fichier robots.txt, mais il est toujours recommandé de les soumettre à la Google Search Console et Bing Webmaster Tools.
Shopify les crée automatiquement. Voici un exemple d'index XML qui répertorie les autres sitemaps XML :
- https://www.search-foresight.com/sitemap_blogs_1.xml qui donne la liste de la page de présentation du blog et de tous les articles du blog. Si vous n'avez pas d'articles, seule la page d'aperçu est répertoriée.
- https://www.search-foresight.com/sitemap_collections_1.xml, qui ne contient aucune collection (seulement la première page) si vous n'en avez pas.
- https://www.search-foresight.com/sitemap_products_1.xml, qui contient la page d'accueil ainsi que tous les produits avec leurs images.
Deux mises en garde ici pour les utilisateurs avancés :
- Il n'existe pas de Sitemap XML distinct pour les images et les vidéos.
- Il est impossible de modifier les Sitemaps XML ou leur contenu.
Il existe des moyens de cacher des pages de votre plan de site XML en utilisant la balise robot noindex. Si vous vous rendez dans l’éditeur lorsque vous masquez des produits, une balise meta noindex est ajoutée à la page et la page est retirée du plan de site XML.
Il est possible d'héberger en externe des sitemaps qui seront validés à partir de la Search Console Google. Vous pouvez utiliser un sous-domaine pour le soumettre à la GSC, ce qui permet de valider le sitemap même s'il est hébergé en externe. Référencez le fichier directement en utilisant la vue du domaine dans la console de recherche. Ainsi, un sitemap sur https://sitemap.exemple.com/sitemap.xml avec des URLs pointant vers le domaine parent fonctionnera.
Une application comme SmartSEO vous donnera plus de contrôle sur ce qui sera inclus (ou non) dans les sitemaps XML.
Que penser de la gestion de l'indexation et du crawling de Shopify
La plupart des SEO ont leurs préférences sur la façon d'aider les moteurs de recherche à mieux naviguer dans les sites, et Shopify propose plus d’options avec la personnalisation du robots.txt. Vous devrez modifier le code, installer des applications supplémentaires ou, si vous vous en sentez capable, utiliser Cloudflare Workers. Mais le plus simple serait que Shopify intègre nativement les compléments qu'apportent les modules complémentaires..
Une fois ces optimisations de base appliquées avec toute la configuration nécessaire au bon SEO d’un site E-commerce pour attaquer votre marché, vous avez sans doute envie de décliner votre version locale à d’autres pays. Là encore, Shopify a progressé et propose depuis septembre 2021 une nouvelle version mettant à disposition toutes les fonctionnalités attendues lorsqu’on souhaite vendre dans d’autres pays: devise, langues, balises SEO Hreflang, URL ou TLD dédiées, etc
Le mois prochain, nous aborderons le référencement des images, les microdonnées, la vitesse de votre site (et Shopify n’a rien à envier aux plateformes historiques) et nous terminerons par le sujet des applications complémentaires que l‘on peut installer pour venir combler les manques de la solution native. Rendez-vous au mois prochain !
Mathieu Chapon, Fondateur & Directeur Data & innovation, Search Foresight (https://www.search-foresight.com/)


 En quelques années, la plateforme Shopify s'est imposée comme un incontournable dans le domaine de la création de sites web e-commerce, avec ses spécificités face aux autres acteurs tels que Prestashop ou Magento. Mais comment faire du SEO lorsqu'on choisit cet outil pour son site ? Comment le configurer au mieux pour gagner en visibilité sur les moteurs de recherche ? C'est l'objet de cette série de 3 articles écrits par
En quelques années, la plateforme Shopify s'est imposée comme un incontournable dans le domaine de la création de sites web e-commerce, avec ses spécificités face aux autres acteurs tels que Prestashop ou Magento. Mais comment faire du SEO lorsqu'on choisit cet outil pour son site ? Comment le configurer au mieux pour gagner en visibilité sur les moteurs de recherche ? C'est l'objet de cette série de 3 articles écrits par 









 de nous rejoindre
de nous rejoindre