Un grand nombre de sites web ont besoin de paginer leurs contenus : sites médias, e-commerce, etc. Et les enjeux SEO sont importants à ce niveau car les robots des moteurs de recherche doivent explorer du mieux possible les différentes pages du site. La pagination ne doit pas être un obstacle à ce niveau, mais bien une aide ayant pour objectif de permettre le meilleur crawl possible. Voici un large panorama des différentes possibilités, de leur mise en place et quelques pièges à éviter...
Un grand nombre de sites web ont besoin de paginer leurs contenus : sites médias, e-commerce, etc. Et les enjeux SEO sont importants à ce niveau car les robots des moteurs de recherche doivent explorer du mieux possible les différentes pages du site. La pagination ne doit pas être un obstacle à ce niveau, mais bien une aide ayant pour objectif de permettre le meilleur crawl possible. Voici un large panorama des différentes possibilités, de leur mise en place et quelques pièges à éviter...
Il est quasiment impossible d’imaginer aujourd’hui un site web qui n’utiliserait un système de pagination. Tout site ayant des contenus organisés par listes en a certainement implémenté une, bien… ou moins bien.
Dans cet article nous allons passer en revue les différentes types et techniques de mise en place de pagination, observerons ce que font les TOP sites médias et e-commerce français et mettrons en lumière les bonnes pratiques et erreurs courantes.
Qu’est-ce qu’une pagination ?
Pour comprendre ce qu'est la pagination, il suffit de se souvenir à quoi rassemblaient les livres du Moyen âge avant l'avènement de leur version moderne avec la possibilité de tourner les pages. Il s’agissait des rouleaux avec du texte qui devaient être déroulés longuement avant de trouver les informations nécessaires. C’était long, lourd et complexe d’accéder rapidement à une information recherchée.
Les mêmes problèmes et questionnements ont été hérités par des sites web à l’époque moderne : comment organiser des centaines, milliers, millions de produits ou d’articles pour y assurer l’accès ?
La pagination est une technique couramment utilisée sur les sites web, permettant de fractionner un massif de pages de même type en plusieurs listings plus petits.
On la retrouve sur tout site organisant les contenus par listes :
- Site e-commerce avec des listings de produits.
- Site média avec des articles par catégories et tags.
- Annuaires de petites annonces ou d’offres d’emploi.
- Commentaires sous les articles.
- Avis sur des produits.
- Branches de discussions et messages sur des forums.
- Certains articles volumineux sur des sites médias ou blogs peuvent être également réparties en plusieurs pages.
- Etc.
Pagination proposée sur le site Abondance.com.
A quoi sert la pagination ?
L’objectif premier de la pagination est d’éviter de servir aux internautes des pages infinies, lourdes et indigestes. La mise en place de la pagination permet ainsi de :
- Alléger le poids de listings et diminuer leur temps de chargement.
- Faciliter l’accès des internautes aux contenus profonds.
- Réduire l’utilisation du réseau, surtout dans les conditions d’une connexion mobile de faible qualité.
- Réduire la charge du serveur : requêter 30 produits dans la base de données n’est pas la même chose qu'en requêter 10 000 à chaque chargement de la page.
Types de pagination
La nécessité de fractionner des volumes importants de contenus couplée à la quête d’une ergonomie toujours plus performante a conduit à l’apparition de différentes méthodes de pagination.
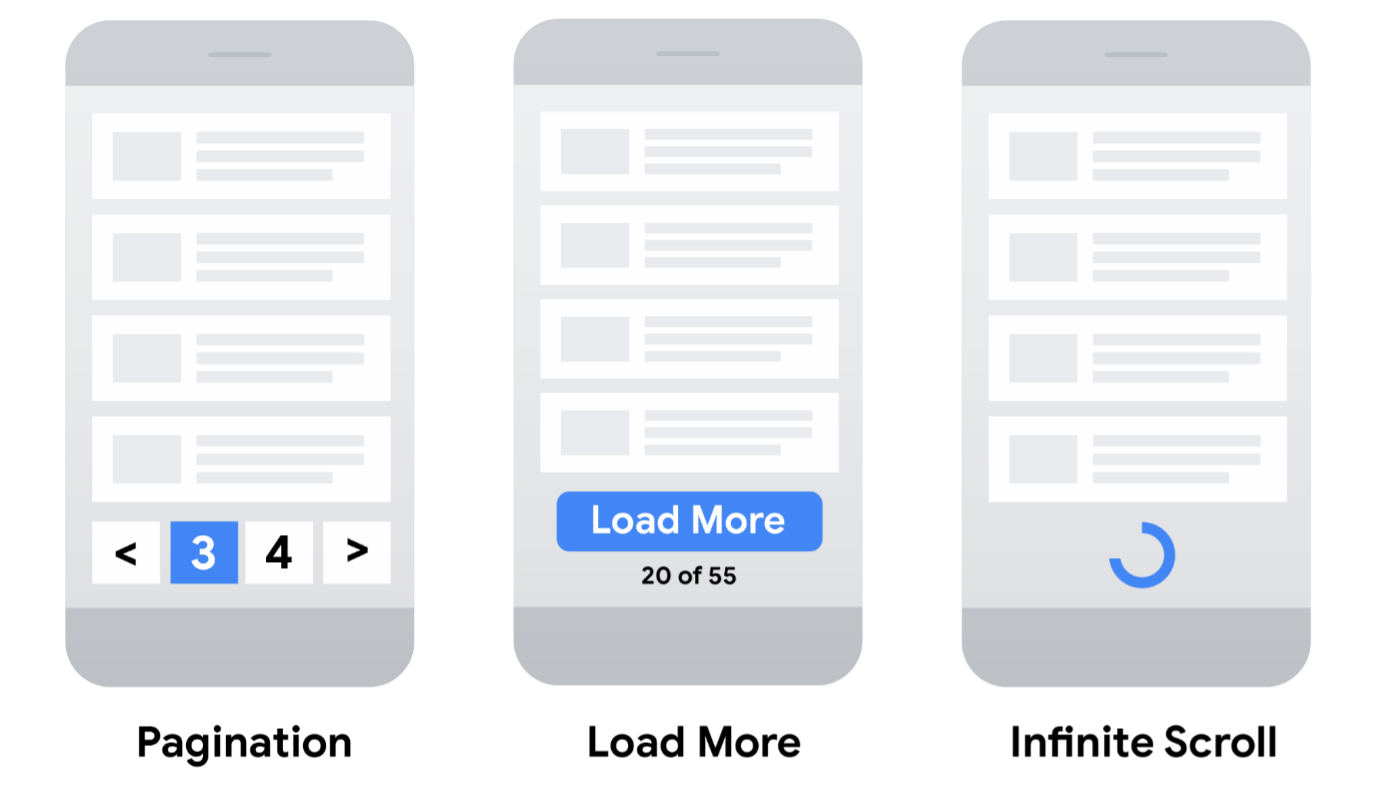
- Pagination classique - fractionnement du contenu page par page, comme dans les moteurs de recherche Google ou Bing. Chaque page est numérotée et contient toujours un nombre fixe d’éléments.
- Scroll/Défilement infini - distribution du contenu sur une seule page, comme dans les réseaux sociaux Facebook, Instagram, Twitter. Pendant le défilement, le contenu est chargé sans que l'utilisateur ne s'en aperçoive, ce qui donne l'impression que la page est infinie.
- Lien/bouton « Voir plus » - compromis entre la pagination et le défilement infini. La page affiche un nombre fixe d’éléments, de nouveaux éléments apparaissent lorsque vous cliquez sur le bouton « Voir plus ». Option appréciée par les usagers des appareils mobiles.
Différents types de pagination possibles (source : Google).
On peut y ajouter également le 4ème type – « View all » - une page complémentaire dédiée qui répertorie l’ensemble d’éléments de la catégorie, mais qui reste une technique assez rare. Malgré le fait de rapprocher les produits de la page principale, cela génère un listing qui peut être assez lourd et qui souvent tient à peine la charge d'un volume conséquent de produits.
La pagination compatible SEO
Pour comprendre comment optimiser la pagination du point de vue SEO, il faut comprendre clairement ce qu’on veut en faire.
Il serait correct de considérer la pagination comme la continuité du maillage interne. Les règles et les exigences du dernier s’appliquent également à la pagination.
On souhaite que Google (ou tout autre moteur de recherche) puisse via la pagination :
- Explorer l’ensemble du catalogue de produits/d’articles sans dégrader l’exploration des listings prioritaires.
- Assurer l’indexation de pages de produits / d’articles.
- Assurer un transfert de popularité vers des pages produits / articles importants et moins vers les pages obsolètes ou non-importantes.
- Fractionner le catalogue de produits sans perdre en pertinence du listing et positionnements.
Pour mettre en place correctement la pagination il faut ainsi se poser en amont les bonnes questions :
- Combien de produits ou d’articles afficher sur un listing pour rester compétitif et ne pas perdre en positionnement ? Chaque secteur d’activité a ses propres règles de jeu : 24, 60, 100 etc.
- Est-ce que tous les pages accessibles via les pages paginées sont d’une même importance ? Par exemple, sur les sites médias, le potentiel qualité de l’article se dégrade avec le temps.
- Est-ce que les pages de produits que je souhaite mailler davantage via la pagination ont un finalement un potentiel SEO ? Ou bien toutes les recherches se concentrent-elles sur les pages listes ?
- Est-ce que Google a suffisamment de budget crawl pour explorer à la fois toutes mes pages de produits / articles, pages paginées et les listings prioritaires ?
- En cas de manque de budget de crawl, quels limitations techniques mettre en place pour la pagination ?
En répondant à ces questions, les partis pris concernant la pagination peuvent être différents.
Mais pour une grande majorité des sites et secteurs d’activités, là où les listings sont aussi recherchés que les libellés de produits, il est raisonnable de donner au moteur une liberté d’exploration sans imposer de limitations techniques, via par exemple les directives dans le fichier robots.txt, dans la balise meta robots (noindex, nofollow) ou l’attribut rel=canonical.
Cette accessibilité des pages de pagination prévoit le respect d’autres consignes :
- Les pages paginées doivent avoir des URLs uniques.
Les pages de pagination doivent avoir des URLs dédiées et uniques. Cela paraît tout évident, mais on trouve encore couramment des cas de fausse pagination qui change le contenu de la page sans en changer l’URL.
Même avec un défilement infini on peut avoir des URLs dédiées grâce à la technologie de History API.
- Les liens vers les pages paginées doivent être accessibles pour le crawl.
Dans le cas de la pagination classique, aussi bien que via le bouton « Voir plus », il faut s’assurer de bien utiliser les liens HTML (code <a></a>).
Les identifiants de pages introduits dans l’URL avec un # sont à proscrire, car ils ne sont pas suivis par Googlebot.
- Pas de limitations techniques de crawl et d’indexation.
Les attributs rel canonical sur les pages paginées pointent vers les pages paginées elles-mêmes et non pas vers la 1ère page (self-canonical).
Absence de valeurs noindex ou nofollow dans les balises méta (ou en-têtes X-Robots-Tag).
- Non-reprise de textes SEO sur les pages paginées.
Les pages de catégories contiennent souvent des textes en haut ou en bas de listings d’articles ou de produits. Ces textes renforcent la pertinence textuelle de la page principale et on souhaite qu’ils ne soient pas dupliqués sur d’autres pages, dont la pagination.
Ouest-France affiche le texte SEO uniquement sur la page principale sans le reprendre sur les pages paginées.
- Pages paginées accessibles sans Javascript.
Si vous avez privilégié les techniques de type scroll infini ou lien « Voir plus », assurez-vous d’avoir une pagination classique page par page alternative accessible sans Javascript.
Ci-dessous, l’exemple de 2 types de paginations en place sur Courir.com en fonction de l’activation ou désactivation du Javascript :
Courir.com propose une pagination classique alternative quand le Javascript est désactivé.
- Balises <title> distinctes sur les pages paginées.
Ce point n’est pas un dogme, car même Google n’est pas univoque dans ses propos à ce sujet. La documentation postule explicitement que vous n’êtes pas obligés d’avoir des titres distincts sur les pages d’une séquence paginée, car Google essaye de reconnaître les pages appartenant à la pagination. En même temps John Mueller a évoqué à plusieurs reprises le fait que les titres et les en-têtes aidaient Google à comprendre ce qui faisait partie de la pagination.
Néanmoins, en partant du principe que Google traite les pages de pagination comme n’importe quelle autre page du site, il est selon nous préférable d’ajouter des numéros de page dans la balise <title> et <h1>.
Titres et en-têtes distincts sur les pages paginées sur Le Parisien.
Erreurs courantes, bonnes pratiques SEO et exceptions
Comme pour tous les autres types d’interventions SEO, la réponse légendaire « ça dépend » est applicable également à la pagination, car différents cas et contextes peuvent nécessiter des choix différents par rapport à la règle.
Voyons quelques erreurs courantes avec des exceptions qu’on peut avoir.
-
Erreur 1 : Se contenter de la pagination de type scroll infini.
Les deux techniques - scroll infini et bouton « Voir plus » - sont conçues plus pour les utilisateurs que pour les moteurs de recherche. Et comme on le sait, ce qui est bien pour l’utilisateur n’est pas forcément compatible avec vos enjeux SEO. C’est notamment le cas du défilement infini et du fractionnement via le bouton « Voir plus ».
Pour rappel, par défaut, Google explore les pages sans Javascript pour des raisons d'économie conséquente de ressources machine. En cas de détection de scripts, Googlebot va revenir plus tard sur la page pour l’interpréter ou faire son rendering.
Le scroll infini fonctionne avec du Javascript qui permet d’afficher le chargement du contenu au fur et à mesure du scroll. C’est-à-dire que lors de la première exploration de la page, tout le contenu « caché » derrière le Javascript ne sera pas identifié.
On note tout de même que Google est capable d’indexer davantage de contenu qu’on voit par défaut sur la page sans scroll. En effet, quand Google effectue le rendering de la page (avec la prise en compte du Javascript), il utilise une fenêtre d’affichage (viewport) assez large, ce qui permet de déclencher de temps en temps le scroll infini et d’identifier plus d’éléments (produits, articles etc.) que lors du chargement initial.
C’est l'une des raisons pour lesquelles on peut s’apercevoir dans l’outil d’inspection de la Search Console que le moteur connaît une version plus riche de la page par rapport à celle que les utilisateurs voient par défaut.
-
Erreur 2 : Se contenter de la pagination via un bouton « Voir plus ».
En règle générale, on trouve 2 façons de mettre en place le bouton « Voir plus » :
- Comme un lien HTML (<a href>) ;
- Comme une balise avec un script Javascript associé.
Dans le cas de la 2nde variante, il s’agit de la même chose qu’en cas d’utilisation du scroll infini.
L’utilisation du bouton « Voir plus » mis en page comme un lien HTML, bien que pratique pour les utilisateurs (notamment mobiles), n’est pas optimale non plus pour les enjeux SEO.
L’utilisation du bouton « Voir plus » prévoit un seul lien vers la page suivante. Ainsi pour passer à la page, disons 10, il faut faire 10 clics depuis la page principale du listing. Cela augmente drastiquement la profondeur du catalogue.
Voici un exemple d’un site média qui illustre la différence entre les 2 types de pagination :
Site média avec 150 000 pages d’articles. Une pagination de type bouton « Voir plus »
aboutit à une profondeur moyenne de 1000 (clics depuis la page d’accueil).
Le même site média après la mise en place de la pagination page-par-page classique :
le niveau de profondeur moyen des pages est passé à 3,6 (clics depuis la page d’accueil)
-
Erreur 3 :Utiliser le rel=canonical pointant vers la 1ère page
En cas d’ajout de l’attribut rel=canonical sur les pages 2, 3, 4 etc. le contenu se trouvant sur ces pages sera ignoré et ne sera pas indexé. En conséquence, les produits accessibles via l’arborescence ne sont pas identifiés par Google.
Néanmoins, l’utilisation de l’attribut rel=canonical pointant vers la 1ère page peut être pertinente dans le cas où les produits ne portent pas d’intérêt réel en termes de trafic SEO entrant, par exemple les variants de produits (SKU) où il y a uniquement un paramètre technique qui change. Et l’audience principale se concentre principalement sur les pages de listings.
Un autre cas d’usage justifié : un site e-commerce qui contient une palette très large de listings assez granulaires et la pagination ne va pas apporter de plus-value en termes du taux de couverture de produits, mais va juste consommer le budget crawl au détriment des pages importantes.
Dans tous les autres cas, si vous souhaitez que Google explore le maximum de pages via la pagination, l’utilisation du rel=canonical n’est pas recommandée (autrement qu'en self canonical).
-
Erreur 4 : Utiliser la balise meta avec la valeur « noindex ».
Un autre cas courant qu’on peut observer sur les pages de pagination est la balise meta avec les valeurs « noindex », « noindex, nofollow » ou « noindex, follow ».
Cela se fait d’habitude par crainte de voir les pages paginées se positionner dans Google au lieu de la page principale de la catégorie (effet collatéral de l’ouverture totale de la pagination) :
Exemple du site lepoint.fr qui se positionne en 1ère page de Google avec la 3ème page de pagination.
Néanmoins l’ajout de « noindex, nofollow » dans la balise meta va bloquer complètement la découverte de pages sur les pages paginées. La valeur « noindex, follow » va produire le même effet, car sur le long terme Google va la considérer comme « noindex, nofollow ».
-
Utiliser le séquençage trop granulaire par rapport à la taille du catalogue.
Si votre catalogue de produit répertorie des millions de produits, dont une grande partie est réellement recherchée par les internautes, il est fort probable que la pagination classique « 1, 2, 3 … dernière page » ne soit pas optimale.
En même temps, on ne peut pas mettre 1 000 liens vers les pages paginées, car en termes de répartition de popularité ça va aller certainement au détriment d’autres pages du site.
Dans ces cas de figure, on met des liens vers les pages plus espacées, par exemple, on commence par 1, 2, 3 …, après on passe aux dizaines 10, 20, 30, ensuite aux centaines 100, 200, 300 et ainsi de suite.
Quelle pagination sur des TOP sites médias français ?
Les plus grands sites médias répertorient des milliers, voire des millions d’articles, et des centaines de nouveaux articles d’actualités apparaissent chaque jour. Pour les héberger, un seul dispositif de catégories et de tags ne suffit plus et inévitablement il est nécessaire d'avoir recours à la pagination.
Même si les méthodes de mise en place de pagination peuvent varier d’un site média à l’autre, si on analyse les plus grands acteurs sur le marché français, on retrouve certains patterns communs et performants :
- Priorité à la pagination page-par-page classique, surtout dans la version sans Javascript.
- Séquencement plus large au fur et à mesure de l’éloignement de la page principale : on commence par 1, 2, 3 …, ensuite on fractionne par dizaines (10, 20, 30…), puis en centaines et milliers. C’est une technique tout à fait légitime, car les articles d’actualités perdent drastiquement en valeur avec le temps et il n’y a pas de raison de pousser les anciens articles autant dans le maillage interne comme les pages récemment publiées.
- Pas de rel =anonical pointant vers la 1ère page, ni de blocage dans le fichier robots.txt.
- Malgré l’annonce de l’abandon des attributs rel=prev et rel=next, les sites médias préfèrent les garder. Probablement, juste parce que cela ne fait pas de mal. Et parce que la communication de Google n'a pas été optimale à ce sujet.
- La pagination sur les versions desktop et mobile sont identiques.
Comparaison de types de pagination utilisés sur des TOP sites médias français (étude iProspect).
Pour compléter le tableau, en octobre 2020 Deepcrawl a réalisé une étude sur la pagination sur les TOP 150 sites e-commerce de mode au Royaume-Uni. Plus de la moitié donnaient préférence à la pagination classique :
Etude Deepcrawl : Types de pagination utilisés sur les sites e-commerce de mode britanniques.
Quelle pagination sur des TOP sites e-commerce français ?
Du côté des plus gros sites e-commerce français, les enjeux sont similaires à ceux des sites médias : assurer l’accès aux moteurs de recherche à l’entièreté du catalogue de produits. Il y a tout de même certaines différences majeures :
- Contrairement aux articles d’actualités, les produits ne perdent pas autant en valeur au fil du temps – un abri de jardin sera aussi sollicité aujourd’hui que dans 10 ans.
- Arborescence plus développée incluant des catégories plus précises avec plusieurs niveaux de profondeur, une navigation à facette, un menu d’une taille et granularité conséquente.
Tout cela conduit à certaines particularités dans la mise en place de la pagination :
- Une pagination classique est également la plus utilisée, sauf que la profondeur est plus restreinte. Manomano, Boulanger, Backmarket ne donnent des liens que vers les 3 premières pages de pagination + la dernière. En plus de cela, Manomano limite la dernière page au nombre de 102 quel que soit l’inventaire de produis dans une catégorie.
- Si tout le monde est d’accord sur le fait que les directives « noindex, nofollow » ne sont pas pertinentes, il n’y a tout de même pas d’unanimité en termes d’utilisation du rel=canonical qui, dans la moitié des cas pointe vers la 1ère page du listing.
Le fait de limiter l’accès à la pagination (par nombre de liens affichés ou rel=canonical) trouve de bonnes explications.
Les équipes de grands sites e-commerce œuvrent constamment à l’exploration et l’indexation de leurs catalogues de produits. Et comme la palette de listings est souvent très large, le besoin d’assurer la couverture de l’exhaustivité des listings est prioritaire par rapport à celles des pages produits.
Il faut également départager les différents secteurs d’activité, chacun avec son type de demande existant dans Google :
- Est-ce que les internautes ont plus tendance à rechercher des libellés de produits ? (iPhone 12, Doliprane, libre « Origine » de Dan Brown, jeu « Halo Infinite » etc.)
- Est-ce que les internautes ont plus tendance à faire des requêtes plus génériques ? (canapé-lit, TV LED, robe cocktail etc.)
Plus la demande tourne autour des produits, plus la pagination compatible SEO est importante.
Comparaison de types de pagination utilisés sur des TOP sites e-commerce français (étude iProspect).
Pagination sur le site Fnac.com : Sur la page principale du listing – bouton « Voir plus d’articles »,
sur les pages paginées – une pagination classique s’ajoute.
Conclusion
La pagination est un des éléments structurels de tout site ayant des pages de type listing : des sites e-commerces aux sites médias, des sites de petites annonces aux branches et messages de forums.
Elle favorise une exploration exhaustive du catalogue de produit ou d’article par les moteurs de recherche, allège les listings et assure une expérience utilisateur plus agréable. Pourtant, toutes les techniques existantes ne sont pas compatibles SEO et nécessitent d’être adaptées aux besoins de Google.
Une autre difficulté est que malgré une recommandation générale – laisser Googlebot explorer librement les pages paginées – il existe des cas où la pagination doit être adaptée au type de site, domaine d’activité, volume de pages et le budget crawl, particularités des produits et recherches d’internautes, actualité de pages.
Et finalement, la pagination ne remplace aucunement une bonne arborescence diversifiée et bien structurée. Certains sites qui ont réussi à la mettre en place réduisent ainsi l’importance de la pagination, mais chez la grande majorité, la pagination restera un levier d’optimisation important.
Alexis Rylko, directeur technique SEO chez iProspect (https://www.iprospect.com/ & https://alekseo.com/)


 Un grand nombre de sites web ont besoin de paginer leurs contenus : sites médias, e-commerce, etc. Et les enjeux SEO sont importants à ce niveau car les robots des moteurs de recherche doivent explorer du mieux possible les différentes pages du site. La pagination ne doit pas être un obstacle à ce niveau, mais bien une aide ayant pour objectif de permettre le meilleur crawl possible. Voici un large panorama des différentes possibilités, de leur mise en place et quelques pièges à éviter...
Un grand nombre de sites web ont besoin de paginer leurs contenus : sites médias, e-commerce, etc. Et les enjeux SEO sont importants à ce niveau car les robots des moteurs de recherche doivent explorer du mieux possible les différentes pages du site. La pagination ne doit pas être un obstacle à ce niveau, mais bien une aide ayant pour objectif de permettre le meilleur crawl possible. Voici un large panorama des différentes possibilités, de leur mise en place et quelques pièges à éviter...