Les systèmes de Tag Management ont le vent en poupe depuis quelques années. Faciles à installer, ils permettent aux différentes personnes qui travaillent sur un site web ou sur une application de pouvoir injecter rapidement du code et des scripts, par exemple pour un tracking en Webanalytics. En référencement naturel, ces systèmes permettent de faire remonter des informations précieuses au référenceur, tout en modifiant au besoin le code HTML des différentes pages pour les optimiser, et sans passer par un développeur. Dans cet article, nous passons en revue les avantages et les différentes méthodes d’implémentation.
 Par Daniel Roch
Par Daniel RochPrincipe de Google Tag Manager
Google Tag Manager est une solution de gestion de tags (de scripts pour être exact) sur un site web et/ou une application mobile. Le principe est simple : vous ajoutez un bloc « Tag Manager » dans le code de vos pages. Ensuite, un utilisateur (dûment autorisé, bien sûr) peut rajouter autant de codes qu’il veut dans ce Tag Manager sans jamais toucher directement au code source de son site : il gère tout dans l’interface de son « Tag Manager ».
Fig. 1. Google Tag Manager, une des solutions existantes pour faire du « Tag Management ».
Ceci est très utile pour gérer une partie de son code sans avoir besoin de développeurs. Tout se passe dans l’interface de Google, et surtout, sans modifier directement son site. La plupart des solutions existantes permettent en outre de tester son code (sans que cela n’impacte réellement le vrai site ou la vraie application).
Ce type de solution est également utile quand on veut pouvoir ajouter plusieurs scripts différents sur son site, et selon certaines conditions précises (selon l’URL, selon une action, selon la présence d’un élément dans le contenu, etc.). Par exemple, Google Tag Manager peut injecter dans vos pages :
- Des codes venant de solutions Analytics (Piwik, Google Analytics, etc.) ;
- Des codes venant d’outils de tracking (affiliation, suivi des ventes, heatmaps, etc.) ;
- Des codes pour modifier le contenu HTML de vos pages (modifier le H1, une image, etc.) ;
- Etc.
Les codes sont injectés dans vos pages de manière transparente, soit sur l’ensemble du site, soit selon les conditions que vous aurez indiquées directement dans l’interface d’administration de Google Tag Manager.
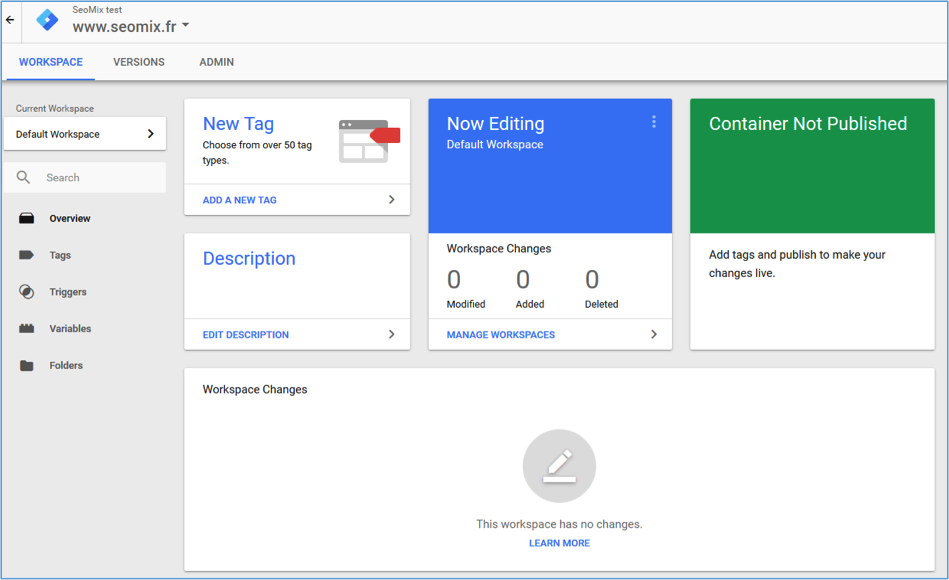
Fig. 2. L’interface de Google Tag Manager.
Google Tag Manager est notamment un concurrent de :
- Tag Commander : https://www.commandersact.com/fr/ ;
- Adobe Tag Manager : http://www.adobe.com/fr/enterprise/cloud-platform/activation.html ;
- IBM Core Metrics Digital Data Exchange : http://www-01.ibm.com/software/marketing-solutions/digital-data-exchange/ ;
- Etc.
Explications techniques
Toutes les solutions de Tag Management fonctionnent de la même façon. Vous avez ce qu’on appelle un conteneur que vous devez ajouter une fois pour toutes dans l’intégralité de vos pages. C’est d’ailleurs la seule modification technique que vous devrez apporter à votre site pour que cela fonctionne. Ce conteneur est vide au début.
Daniel Roch
Consultant WordPress, Référencement et Webmarketing chez SeoMix (http://www.seomix.fr)



















![Copyright Trolling en France : comprendre et contrôler les abus d’une pratique controversée [Partie 2] - Stéphanie Barge](https://www.reacteur.com/content/uploads/2024/05/2024-05-reacteur-stephanie-barge.png)
![Copyright Trolling en France : comprendre et contrôler les abus d’une pratique controversée [Partie 1]- Stéphanie Barge](https://www.reacteur.com/content/uploads/2024/04/2024-04-reacteur-stephanie-barge.png)

