
Depuis quelques temps, Google propose l’outil Lighthouse qui permet sur Chrome d’auditer la « webperf » de son site (le temps de chargement des pages web qui est devenu au fil du temps un critère important en termes d’expérience utilisateur) à l’aide d’un certain nombre de métriques, malheureusement pas toujours très simples à appréhender pour le néophyte. Quelles sont-elles et comment les améliorer ? Voici nos réponses…
 Par Aymen Loukil
Par Aymen Loukil
Lighthouse (Phare en français) est un outil créé par l’équipe Google Chrome qui a comme objectif d’aider à construire de meilleurs sites web sur le plan de la performance, de l’accessibilité, des bonnes pratiques et des basiques du SEO. Dans cet article, nous allons faire un focus sur l’audit de performance de Lighthouse. L’idée est que vous preniez en main l’outil et vous sachiez interpréter les différentes métriques afin de viser un score qui se rapproche le plus du 100/100 idéal. Allons-y !
Audit de performance de Lighthouse
Lighthouse lance une série de tests automatisés sur une page web et évalue pour chacun s’il est valide ou non (un test réussi signifie l’implémentation de la bonne pratique associée et inversement). L’outil génère à la fin un rapport comportant un score global de performance ainsi les détails sur les tests avec des préconisations pour corriger et améliorer.
Comment mesurer la performance avec Lighthouse :
Les audits de Lighthouse peuvent se lancer de différentes manières :
-
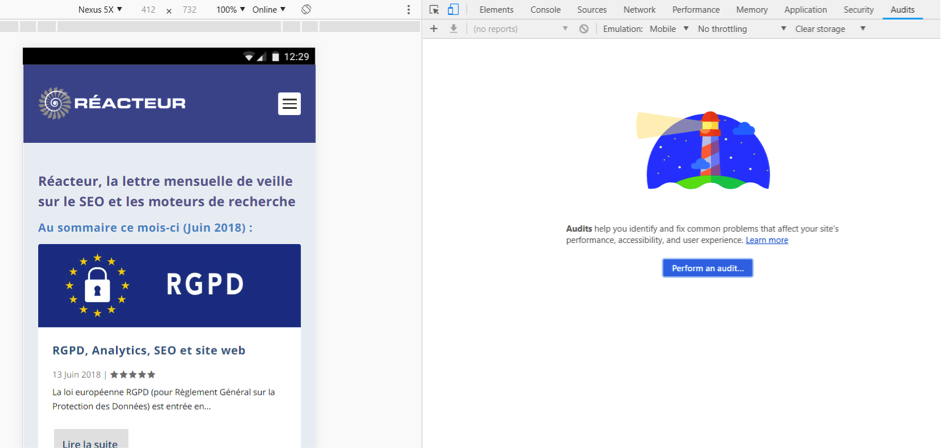
- A partir de la console/ DevTools de Google Chrome (onglet Audit) sans rien installer en plus.
Fig. 1. Audit Lighthouse à partir de la Devtools.
L’avantage de cette méthode est que n’avez rien à installer à part Google Chrome, tout comme la possibilité de jouer avec quelques fonctionnalités :
-
-
- Charger un ancien rapport pour afficher des résultats antérieurs ;
- Sauvegarder le rapport ;
- Choisir entre l’émulation Mobile et Desktop ;
- Activer ou non le throttling (Ralentir le CPU et la connexion pour un équivalent de 3G lente) ;
- Choisir de garder ou non le stockage local : pour faire des tests avec et sans cache / cookies.
- Etc.
-
L’inconvénient de cette méthode est le fait de ne pas avoir la dernière version de Ligthouse. L’extension Chrome est la première à y passer. La version actuelle dans la console est 2.9.1 sur un Chrome Version 67.0.3396.99. La dernière version Lighthouse est 3.0.1 (2 juillet).
-
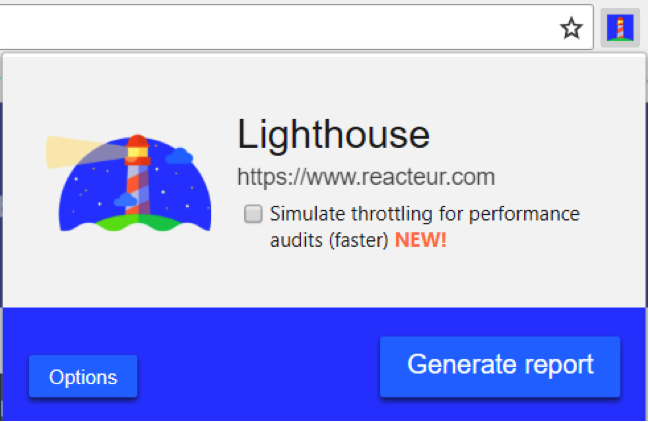
- En installant l’extension Chrome : https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk?hl=en
Fig. 2. Lancement d’audit à partir de l’extension Lighthouse.
Pour lancer l’audit, cliquer sur l’icône bleue de Lighthouse dans la barre d’outils de Chrome puis sur ‘Generate report’ et attendez l’apparition du rapport.
Aymen Loukil, Consultant SEO international (https://www.aymen-loukil.com/)





















![Copyright Trolling en France : comprendre et contrôler les abus d’une pratique controversée [Partie 2] - Stéphanie Barge](https://www.reacteur.com/content/uploads/2024/05/2024-05-reacteur-stephanie-barge.png)
![Copyright Trolling en France : comprendre et contrôler les abus d’une pratique controversée [Partie 1]- Stéphanie Barge](https://www.reacteur.com/content/uploads/2024/04/2024-04-reacteur-stephanie-barge.png)


5