Le temps de chargement est un sujet à la mode en SEO. Il est élu « sujet tech » de l’année 2018, et le sera encore en 2019. Le 17 janvier 2018, Google annonçait l’arrivée prochaine du « Speed update » : la vitesse d’affichage d’une page deviendrait officiellement un critère de classement. Le 9 juillet 2018, Google déployait sa mise à jour… qui a fait autant de bruit dans les SERP que le « mobileggedon » en avril 2015 (c’est-à-dire un silence quasi complet). La Speed Update a-t-il fait pschiit ? Est-ce plutot abracadabrantesque ? Faut-il mettre un pognon de dingue dans la « web performance » ? Est-ce une révolution qui n’en a pas l’air ? Réponse dans cet article…
 Par Madeline Pinthon
Par Madeline PinthonPourquoi s’intéresser à la vitesse des sites ? Comment le faire ? Que mesurent les outils mis en avant par Google et que valent les recommandations présentes ? Voici les questions auxquelles tentera de répondre cet article.
Un contexte qui évolue : des sites plus lourds, des connexions inégales
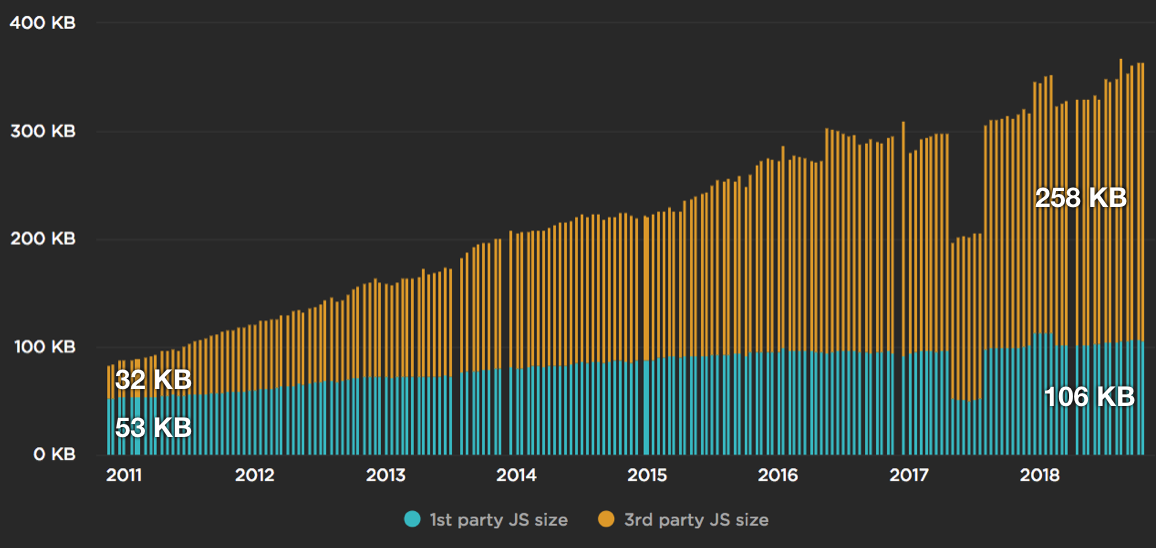
Un constat est aujourd’hui évident : les sites web sont devenus de plus en plus lourds. Ils font appel à de plus en plus de ressources, le poids a augmenté, le nombre de requêtes a augmenté, les JavaScript sont eux aussi de plus en plus lourds.
Fig 1. Poids des JavaScript internes et externes depuis 2011. Source : https://httparchive.org
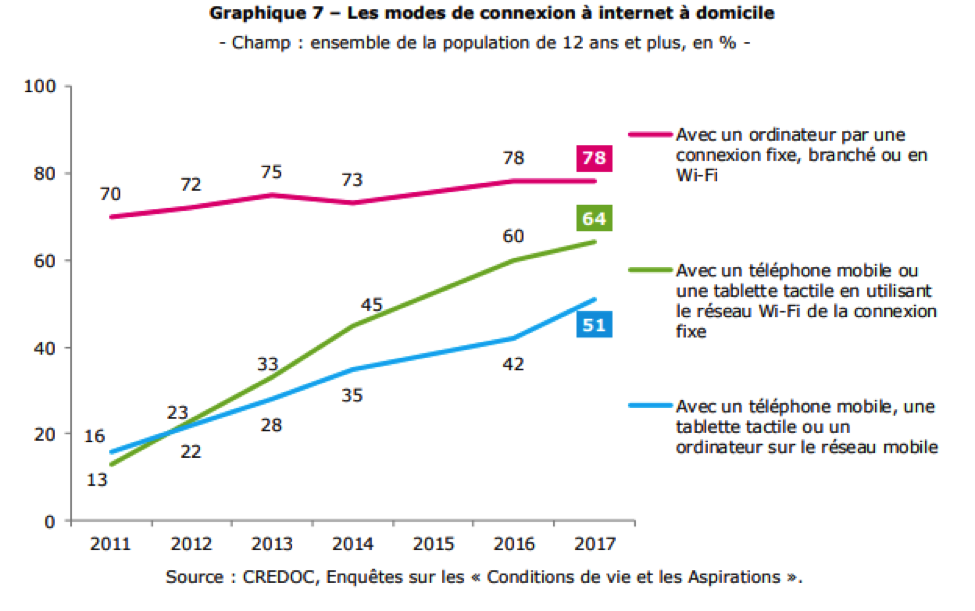
En parallèle, les connexions ADSL se sont stabilisées, la fibre n’est pas encore généralisée, les réseaux 3G sont souvent saturés. Et nou utilisons de plus en plus nos téléphones pour aller sur Internet…
Fig 2. Evolution des modes de connexion à Internet selon le baromètre du numérique en 2017.
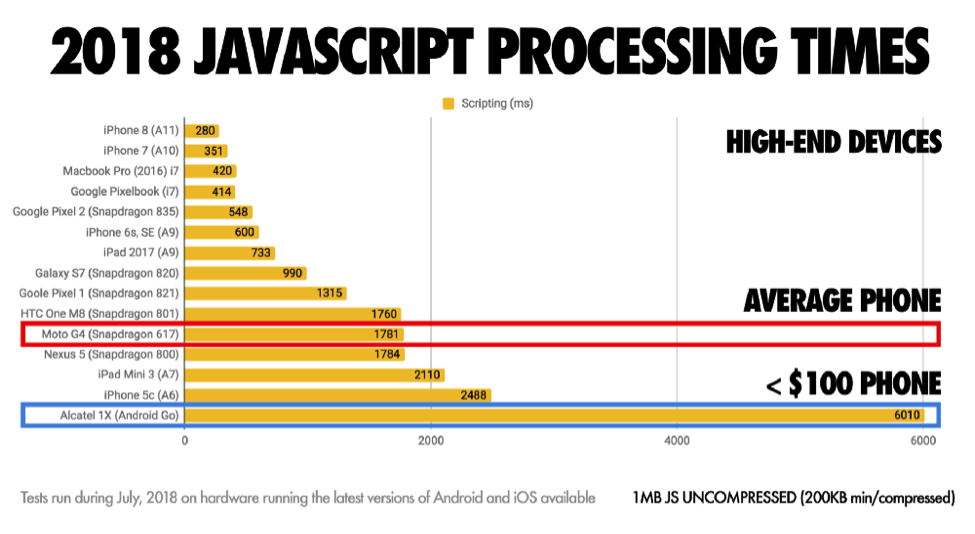
Les téléphones sont certes plus performants… mais sont aussi très inégaux.
Fig 3. Délai pour parser et compiler 1Mo de fichier javaScript non compressé par appareil . Source : Addy Osmani, le coût du JavaScript en 2018.
Travailler la web performance est un réel challenge technique pour améliorer l’expérience utilisateur. Si vous allez sur une page qui pèse plus de 5 Mo avec un smartphone entrée de gamme en zone rurale, vous aurez intérêt à être patient…
Madeline Pinthon
Consultante SEO chez iProspect (https://www.iprospect.com/fr/fr/), éditirice du site Can You Seo Me (http://www.canyouseome.com/) et disponible sur Twitter (https://twitter.com/razbithume).























![Copyright Trolling en France : comprendre et contrôler les abus d’une pratique controversée [Partie 2] - Stéphanie Barge](https://www.reacteur.com/content/uploads/2024/05/2024-05-reacteur-stephanie-barge.png)
![Copyright Trolling en France : comprendre et contrôler les abus d’une pratique controversée [Partie 1]- Stéphanie Barge](https://www.reacteur.com/content/uploads/2024/04/2024-04-reacteur-stephanie-barge.png)


5