Les FAQ (Frequently Asked Questions) sont une bonne façon de fournir une information aux internautes sur son site web. Et il existe une façon de leur donner de la visibilité dans les SERP en utilisant les balises de données structurées adéquates. Mais attention, ce travail doit être fait en suivant quelques règles simples, mais importantes, et avant tout de bon sens. Et le tout sans abus pour garder une pérénité à ces possibilités. Suivez le guide…
 Par Daniel Roch
Par Daniel Roch
Elles ont le vent en poupe : les nouvelles données structurées FAQ (« foire aux questions ») fleurissent sur les sites en donnant une meilleur visibilité aux contenus qu’elles décrivent.
Mais c’est quoi exactement une balise de données structurées FAQ, et comment la mettre en place ? Suivez le guide.
C’est quoi des balises de données structurées ?
Il s’agit ni plus ni moins de code qui se trouve dans le contenu HTML de nos pages. L’internaute ne les voit pas, mais cela aide les robots et les moteurs de recherche à mieux comprendre le contenu. Ces données structurées utilisent le balisage schema.org, un balisage commun aux différents moteurs connus comme Google ou encore Bing.
Il en existe pour beaucoup de types de contenus, ce qui permet de leur donner plus de visibilité dans les pages de résultats. On trouve notamment :
- Le balisage produit (« Product ») ;
- Le balisage Evènement (« Event ») ;
- Le balisage Recette de cuisine (« Recipe ») ;
- Le balisage Chemin de navigation ou Fil d’Ariane(« BreadCrumb ») ;
- Etc.
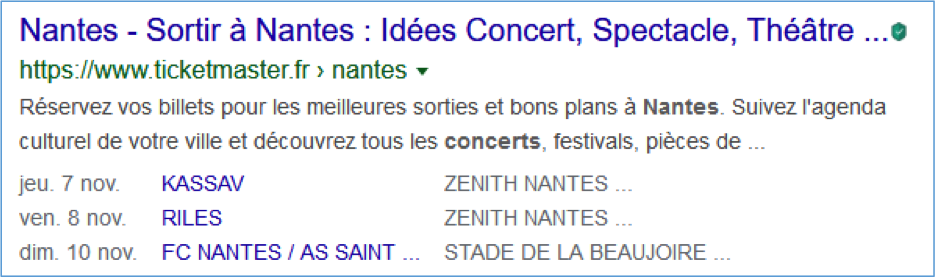
Fig. 1. Un exemple du rendu dans la SERP venant du balisage de type « évènement ».
Vous trouverez un grand nombre de ressources ici expliquant les grands principes de ces balisages :
- Site officiel du balisage schema : https://schema.org/
- Des guides sur la mise en place des données structurées pour Google : https://developers.google.com/search/docs/data-types/article?hl=fr
C’est quoi le balisage FAQ ?
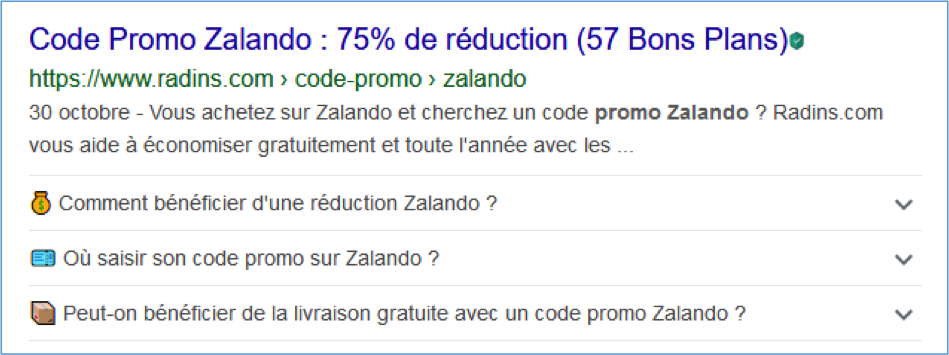
Le balisage FAQ (« Foire aux questions ») permet de baliser les différentes questions présentes dans vos contenus, ainsi que les réponses associées. Voici à quoi cela ressemble une fois affiché dans la SERP :
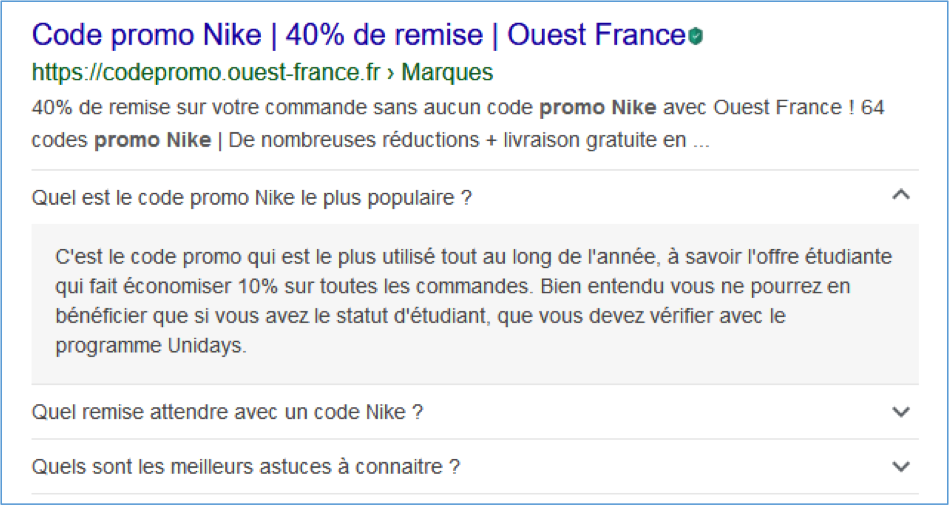
Fig. 2. Un exemple de rendu dans la SERP du balisage FAQ sur la requête « Promo Nike « .
Il permet donc de répondre directement depuis Google aux questions posées par l’internaute, tout en occupant plus de place visuellement.
Attention cependant, ce type de balisage comporte des risques, comme peut l’être la position 0 qui donne une réponse avant le début des résultats naturels. Sur ce dernier exemple, Wikipédia avait perdu 21% de son trafic lorsque Googleexistantes a introduit ces featured snippets (source). On peut donc supposer que le balisage FAQ pourrait avoir lui aussi les mêmes conséquences sur votre trafic si vous y donnez l’intégralité de la réponse.
N’oubliez pas que le SEO est avant tout là pour créer du trafic sur votre site !
Quel intérêt en SEO ?
Cependant, le balisage FAQ a un intérêt énorme : occuper plus de place pour faire descendre les concurrents plus bas dans la SERP, et inciter au clic si l’on choisit bien ses questions et que l’on rédige bien les réponses.
A position égale, on peut donc théoriquement augmenter le nombre de visiteurs.
L’autre intérêt est de pouvoir potentiellement pousser l’internaute dans une autre direction en lui faisant se poser des questions qu’il n’avait pas forcément en tête lors de sa recherche initiale.
Comment les mettre en place ?
La mise en place du balisage FAQ nécessite l’ajout de code dans la page. Cela peut se faire directement au niveau de la question ou bien ailleurs dans le code HTML, mais cela reste toujours du code : Google ne peut pas deviner la présence des questions osées. Cela peut être fait :
- au format JSON (un code que l’on place en bas de page) ;
- au format micro-données/microdata (que l’on insère dans le contenu même de la page, et donc de la question).
En général, on préfère la première solution, plus simple à maintenir. Et pour cela, vous pouvez donc :
- Ajouter manuellement le code ;
- Ou faire un développement sur mesure pour baliser automatiquement certains éléments de vos pages ;
- Ou utiliser une extension adéquate sur votre CMS (si elle existe).
Au niveau des extensions, on peut par exemple citer sur WordPress :
- Le module FAQ de Yoast https://yoast.com/how-to-build-an-faq-page/ ;
- L’extension Structured Content : https://wordpress.org/plugins/structured-content/.
Si vous choisissez l’ajout manuel ou le développement sur mesure, ces deux outils vous seront très utiles pour vous générer le balisage facilement :
- https://technicalseo.com/tools/schema-markup-generator/
- https://www.google.com/webmasters/markup-helper/u/0/
Bien entendu, il vous faudra respecter les règles de Google (qui peuvent différer des règles affichées sur le site officiel schema.org) : https://developers.google.com/search/docs/data-types/faqpage?hl=fr
Par exemple, vous ne devez pas :
- Utiliser la FAQ pour de la publicité ou pour baliser des sujets de forum ;
- Afficher une page qui n’aurait qu’une seule question ;
- Proposer des contenus offensants, illégaux, sexuels, etc.
Vous devez en outre :
- Afficher réellement la question dans le contenu de la page pour l’internaute (à l’identique) ;
- Ne pas tromper l’utilisateur ;
- Respecter toutes les règles classiques de Google en termes de SEO.
Vous pouvez également lire le détail technique de ce balisage directement sur le site schema.org : https://schema.org/FAQPage
Comment tester son balisage FAQ ?
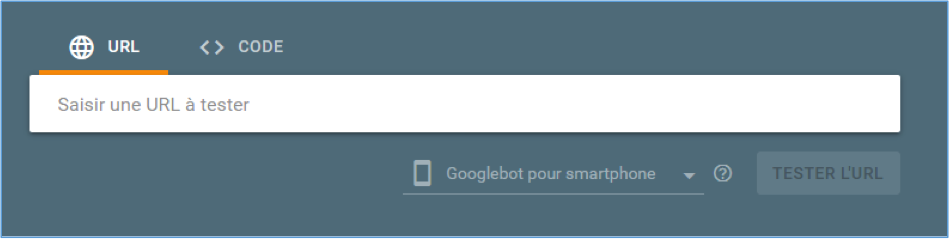
C’est très simple. Vous pouvez utiliser l’outil de Google dans lequel vous pouvez copier/coller l’URL à tester ou le code à vérifier : https://search.google.com/structured-data/testing-tool/u/0/?hl=fr
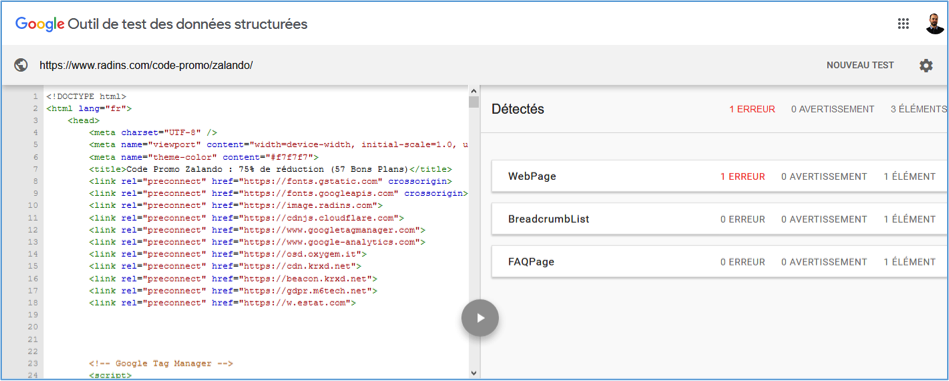
Fig. 3. L’outil de Google pour tester les balises de données structurée.
Google a depuis sorti un outil complémentaire qui teste non pas tous les balisages schema.org existants, mais uniquement celles qui permettent un affichage enrichi : https://search.google.com/test/rich-results?hl=fr
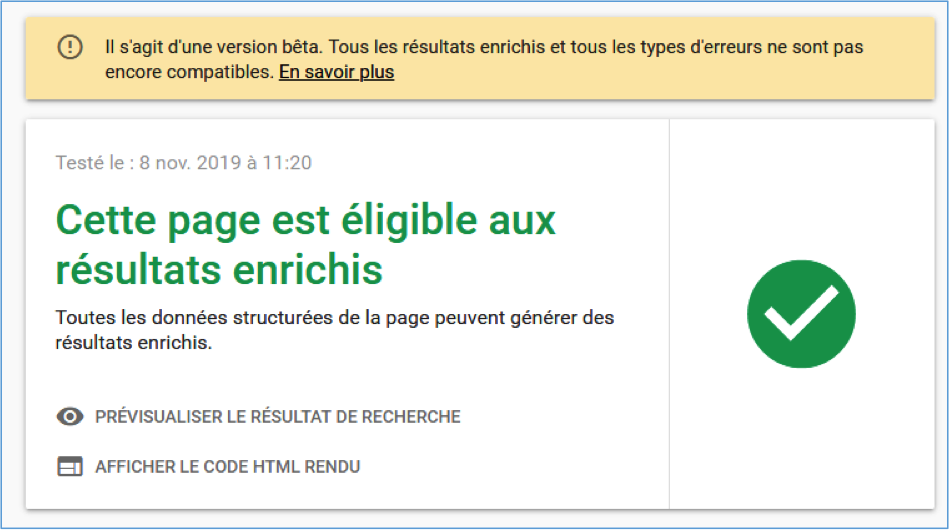
Fig. 4. Un exemple de test sur les données enrichies d’une page.
Pour ce dernier, pensez bien à tester les deux variantes : mobile et desktop.
Fig. 5. Le formulaire permet de tester sur mobile et desktop.
Un exemple
Rien de mieux que de raisonner sur un exemple pour voir comment tout cela fonctionne…
Imaginons que l’on veuille ajouter le balisage FAQ à cette page du site Abondance : https://www.abondance.com/20190613-39935-comment-gerer-les-marketplaces-en-termes-de-duplicate-content.html
Voici à quoi pourrait ressembler le code JSON FAQ correspondant :
« @context »: « https://schema.org »,
« @type »: « FAQPage »,
« mainEntity »: [{
« @type »: « Question »,
« name »: « Comment gérer les marketplaces en termes de duplicate content ? »,
« acceptedAnswer »: {
« @type »: « Answer »,
« text »: « Les places de marchés, comme Amazon ou La Fnac, permettent aux sites e-commerce de vendre leurs produits sur d’autres sites que le leur. Mais ces marketplaces peuvent vous nuire avec une problématique simple : le contenu dupliqué, puisque ce sont les mêmes produits qui seront vendus, parfois avec le même descriptif, sur ces différentes adresses et parfois sur des sites bien plus puissants que vous en termes de SEO »
}
},{
« @type »: « Question »,
« name »: « Une Marketplace, c’est quoi ? »,
« acceptedAnswer »: {
« @type »: « Answer »,
« text »: « Une place de marché, ou marketplace, est un site qui vous autorise à vendre vos produits en échange d’une contribution financière. La plus connue de toutes est certainement Amazon, ce qui lui permet d’ailleurs d’être le plus gros site e-commerce au monde grâce à toutes les références produits vendues par l’ensemble des différents commerçants dans le monde. »
}
}]
}
</script>
Ce code se génère rapidement avec de simples copier/coller dans l’outil précédemment cité : https://technicalseo.com/tools/schema-markup-generator/
Des conseils et astuces supplémentaires
Pour aller plus loin, voici quelques conseils supplémentaires. Tout d’abord, essayez de ne pas baliser la question principale et sa réponse entière : le but est de faire venir les internautes, pas de leur donner l’intégralité de la réponse directement sur la page de résultats de Google.
Ne balisez pas systématiquement toutes les questions d’une page non plus : faites-le sur celles qui vont inciter l’internaute à cliquer sur votre résultat.
Sachez aussi que techniquement, on peut insérer de l’HTML dans les questions. Cela permet par exemple d’afficher des icônes pour chaque question posée :
Fig. 6. L’affichage d’un icône dans le titre de la question.
Attention par contre, les règles de Google indiquent que le titre de la question doit contenir le texte complet de cette dernière (ils ne parlent d’HTML que pour la réponse). Potentiellement, Google pourrait donc arrêter à terme l’affichage d’HTML dans le titre, ou pourrait refuser l’affichage des FAQ concernées (voir pire mais peu probable, pénaliser l’URL concernée).
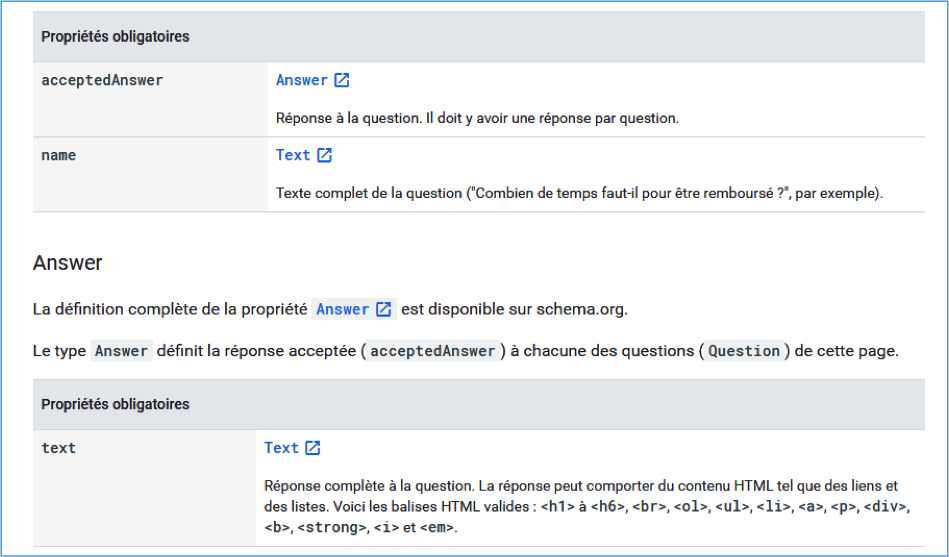
Sachez en revanche que l’on peut insérer les balises HTML ci-dessous dans la réponse (source https://developers.google.com/search/docs/data-types/faqpage?hl=fr#Question ) : <h1> à <h6>, <br>, <ol>, <ul>, <li>, <a>, <p>, <div>, <b>, <strong>, <i> et <em>.
Fig. 7. Les règles officielles du balisage FAQ pour Google.
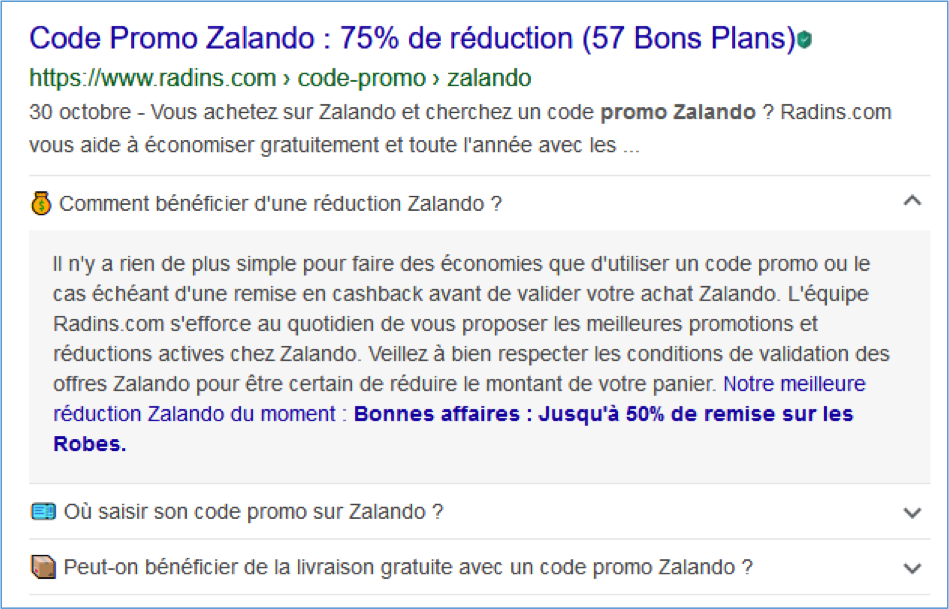
Contrairement aux icônes, vous pouvez donc sans problème insérer un lien dans la réponse pour inciter au clic de l’utilisateur et donner une réponse plus complète.
Fig. 8. Un exemple de lien inséré dans une réponse.
Et voici comment Zalando a fait cela : ils ont ajouté en pied de page le balisage FAQ au format JSON, et dans lequel on retrouve chaque icône et chaque lien :
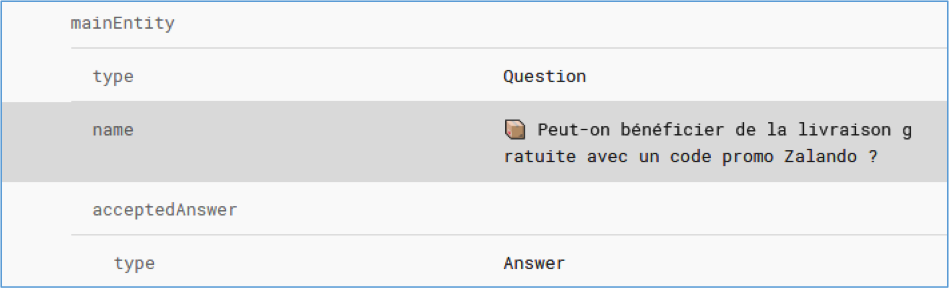
Fig. 9. Le rendu dans l’outil de test de Google.
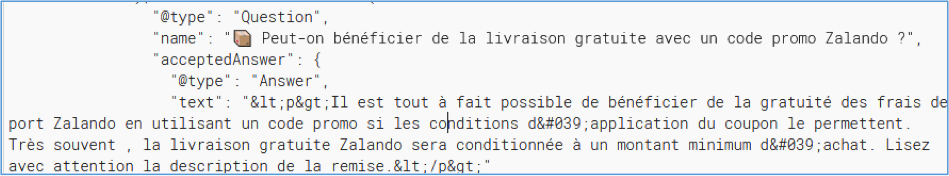
Fig. 10. Le code source correspondant, au format JSON.
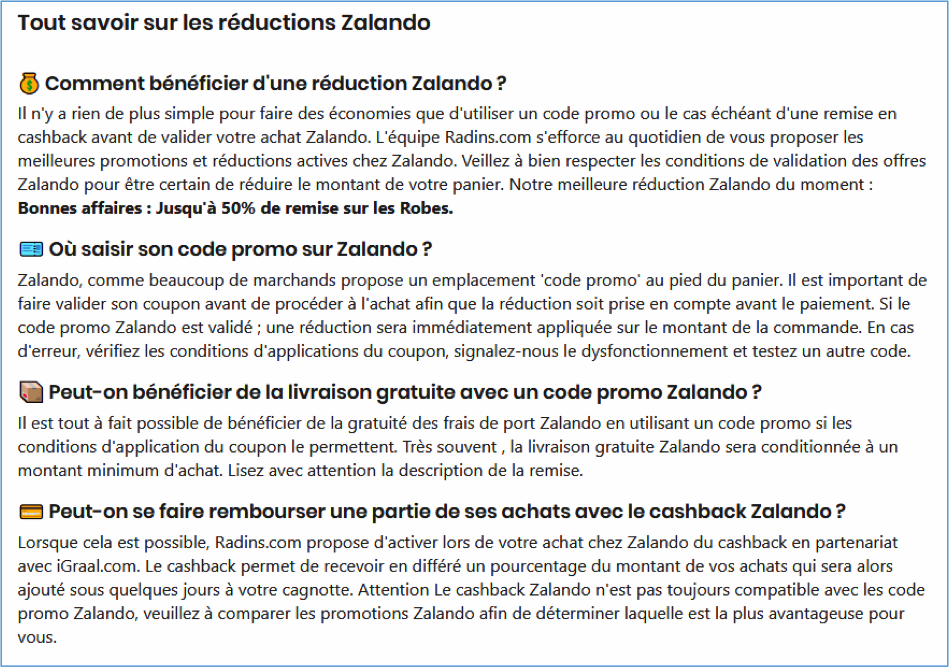
On retrouve bien sûr tout ce contenu pour l’internaute aussi, en bas de page :
Fig. 11. Les questions sont bien intégralement dans le code source de la page et dans le texte visible.
D’autres balisages intéressants ?
Il existe d’autres balisages pertinents. N’hésitez pas à suivre l’actualité de Google pour les connaître, car le moteur peut faire évoluer les balisages existants et en ajouter de nouveaux. Parmi ceux récents, on peut notamment citer :
-
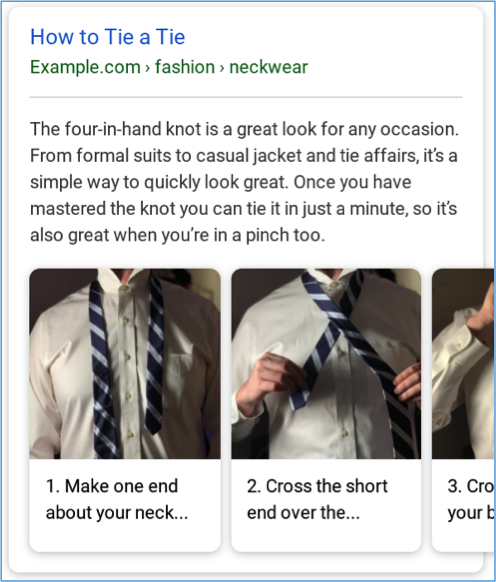
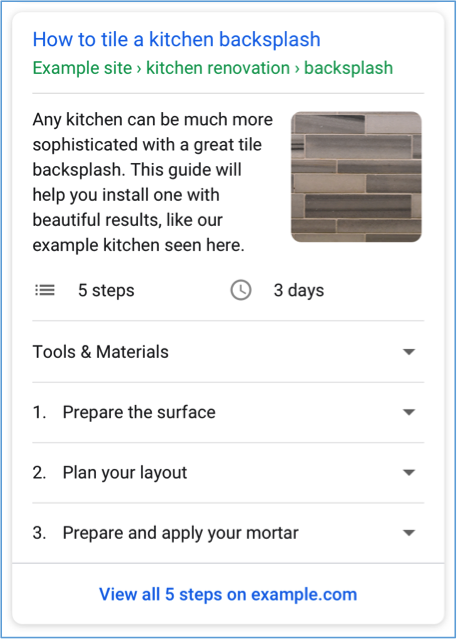
- Le balisage Comment faire (« How To ») :
Fig. 12. Un exemple de balisage « How To » avec galerie d’image.
Fig. 13. Un autre exemple de balisage « How To ».
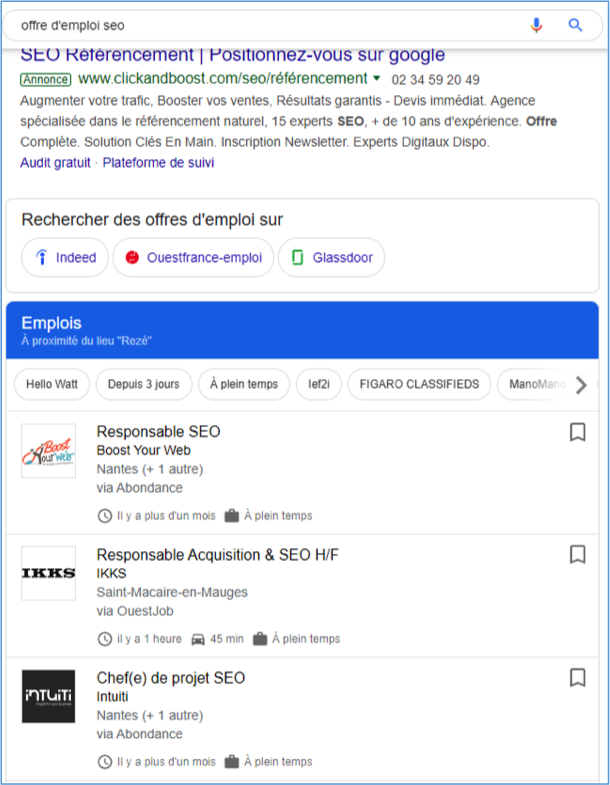
- Le balisage Emploi (« Job ») :
Fig. 14. Un exemple de balisage Emplo.
Conclusion
Le balisage FAQ est puissant s’il est bien utilisé : il vous permet de gagner en visibilité, et de potentiellement inciter l’internaute au clic pour chaque question posée et affichée.
Cependant, comme tout balisage enrichi, Google fait souvent des tests. Rien ne garantit que ces balises FAQ resteront en place, ni que les règles d’affichage ne changeront pas dans l’avenir : les référenceurs ont par exemple le souvenir du balisage Auteur qui a complètement disparu depuis. Tout dépendra certainement du niveau de spam auquel ces nouvelles possibilités seront soumises. Vous savez donc ce qu’il vous reste à faire. Utiliser, oui, abuser, non !
Daniel Roch, consultant WordPress, Référencement et Webmarketing chez SeoMix (http://www.seomix.fr)























![Copyright Trolling en France : comprendre et contrôler les abus d’une pratique controversée [Partie 2] - Stéphanie Barge](https://www.reacteur.com/content/uploads/2024/05/2024-05-reacteur-stephanie-barge.png)
![Copyright Trolling en France : comprendre et contrôler les abus d’une pratique controversée [Partie 1]- Stéphanie Barge](https://www.reacteur.com/content/uploads/2024/04/2024-04-reacteur-stephanie-barge.png)


5
bonjour, en fait j’ai du mal à comprendre, j’ai vu que sur yoast il y a la possiblité de mettre quelques balisages mais pas tous ceux proposés par les outils. Dans ce cas, ou dois je ecrire le code généré, si cela concerne toute ma page. au début de mon texte , j’imagine que ca ne se verra pas ? désolé mais ca fait tres abstrait pour moi..faut il utilisé un autre outil de referencement pour avoir plus de choix.? merci de votre retour
Mais c’est assez bien expliqué dans l’article, non ?