De nombreux outils proposent une visualisation des sites web. Ils sont cependant standards. En effet, afin de fournir un résultat quel que soit le projet, ils passent souvent par des opérations de simplification qui ne sont pas forcément souhaitées car souvent, nous voulons visualiser une information bien particulière. Dans cet article, nous vous proposons un paramétrage de l’outil Gephi qui vous permettra de distinguer la data spécifique qui vous intéresse, sans les filtres des outils classiques.
 Par Laurent Peyrat
Par Laurent Peyrat
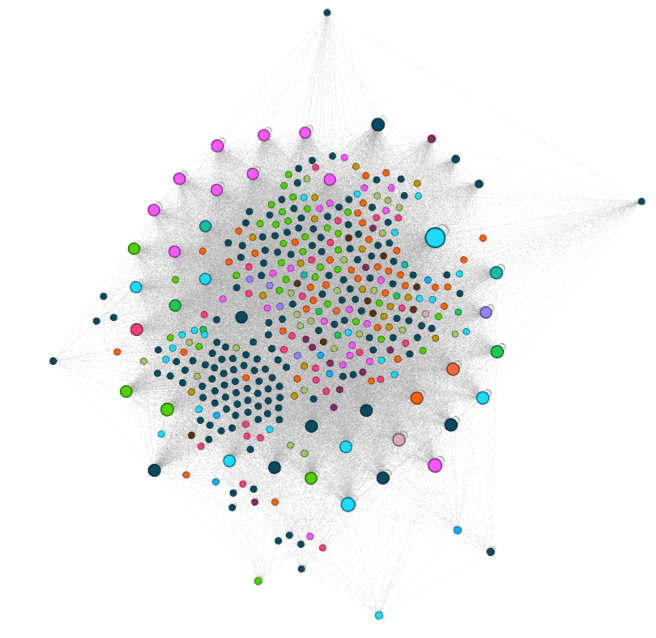
Notre objectif dans cet article est le suivant : visualiser si, dans un site web, les pages de même thématiques forment bien des clusters (des ensembles de pages liées entre elles) ou si, au contraire, elles sont traitées au même niveau et noyées dans l’arborescence du projet. Spoiler, nous cherchons à obtenir le graphique de la figure 1, sur lequel une couleur représente un thématique :
Fig. 1. Le résultat attendu.
La manipulation proposée vous permet de représenter n’importe quelle donnée avec une couleur qui lui sera associée.
Prérequis
Voici les prérequis pour obtenir la prévisualisation souhaitée :
- Manipulation d’un crawler (Screaming Frog) pouvant extraire la liste des liens internes d’un site web ;
- Manipulation d’Excel pour traiter facilement (nettoyer !) et sélectionner les listes d’URL, via un tableau, importer des csv et valider des listes avec la fonction RECHERCHEV par exemple ;
- Connaissance de Gephi pour la visualisation de réseaux. Si vous n’avez jamais utilisé Gephi, vous pouvez commencer avec ces articles :
- Travail sur un site techniquement correct : nous supposons que le site à examiner n’a pas de gros problème structurel (si c’est le cas, il vaut mieux les régler avant !) ;
- Travail sur un site de quelques milliers de pages au maximum. Gephi n’est pas réputé pour sa stabilité ni sa maniabilité et il demande de la puissance de calcul. Pour les sites plus gros, d’autres outils devront être utilisés.
Préparation des données
Nous générons dans un premier temps une table des liens et une table de nœuds, qui seront importées dans Gephi. Ces opérations ne sont pas détaillées ; nous supposons que l’utilisation d’Excel vous est familière.
Préparation de la table des liens
Nous avons besoin de la liste des URL du site web, ainsi que de la liste des liens internes. Plusieurs crawlers du marché peuvent nous donner cette information, ici nous utilisons Screaming Frog, paramétré pour ne récupérer que l’information sur les pages html.
Une fois le site crawlé, nous réalisons un export .csv de la table des URL (bouton Export) et un export .csv des liens internes (Bulk Export > All Inlinks). Les actions suivantes sont ensuite exécutées :
- Importation de l’export des liens internes dans un fichier .xlsx que nous nommons LIENS.xlsx ;
- Mise sous forme de tableau de l’ensemble des données ;
- Suppression des lignes inutiles. Nous ne conservons que les liens « utiles » à la visualisation que nous projetons. Nous partons aussi du principe que, si des erreurs persistent à ce stade, elles sont destinées à être corrigées ;
- Suppression des liens externes (il y en a toujours qui traînent !) ;
- Suppression des liens cassés (liens vers des url en erreur, redirigées ou autre) ;
- Suppression des liens autres que les liens durs (en <a href…> … </a>) ;
- Dédoublonnage ou non des liens multiples. Lorsque, sur une page, plusieurs liens pointent sur la même URL, on peut ici choisir de les conserver (Gephi permettra de mettre en avant ces erreurs, sachant que Google les ignore et qu’ils font perdre du PR) ou de les dédoublonner, afin d’alléger le projet. Sur l’exemple ci-dessous, ils sont conservés ;
- Suppression des colonnes inutiles. Nous ne conservons que deux colonnes : la colonne Source et la colonne Destination, que nous renommons Target, afin qu’elle soit bien prise en compte en tant que telle par Gephi.
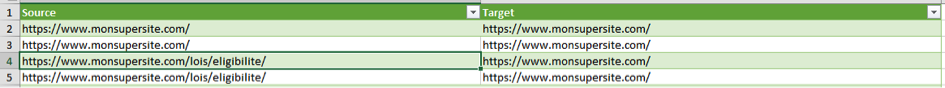
Nous obtenons la table des liens (fig. 2) prête à être importée dans Gephi :
Fig. 2. Extrait de la table des liens.
Préparation de la table des nœuds
Ce fichier inclut les informations qui seront visualisées :
- Importation du fichier des URL dans un fichier .xlsx que nous nommons NŒUDS.xlsx ;
- Suppression des URL que l’on ne souhaite pas voir figurer dans la visualisation. Dans notre cas, ce sont toutes les URL qui ne sont pas indexables (URL en erreur, redirigées, signalées « non indexables par Screaming Frog pour une raison ou pour une autre, etc.) ;
- L’en-tête de la première colonne, qui contient les URL, s’intitule Id ;
- Suppression de toutes les autres colonnes, sauf celles qui contiennent de l’information qui pourra nous servir à catégoriser les URL. Par exemple, nous choisissons de conserver les colonnes Title, Meta description et H1 ;
- Vérification de la cohérence des tables. Nous vérifions, par exemple avec la fonction RECHERCHEV, que tous les nœuds sont présents dans la table des liens, et que tous les liens font référence à des URL présentes dans la table des nœuds ;
- Insertion d’une colonne dont l’en-tête est Label. Dans cette colonne, nous recopions le contenu de la colonne ID de laquelle nous ôtons le domaine. Cette colonne nous servira à repérer les nœuds dans la visualisation. Exemples :
- https://www.monsuperdomaine.com/ devient /
- https://www.monsuperdomaine.com/repertoire/page.php devient /repertoire/page.php
Enrichissement de la table des nœuds
Dans le cadre de cet article, nous cherchons à visualiser le thème de chaque page. Nous créons donc une colonne Thème.
Enfin de renseigner les lignes, nous effectuons des sélections dans les colonnes que nous avons conservées : ID, Title, H1, que nous affinons selon les résultats obtenus.
Par exemple, nous sélections toutes les URL contenant « thème1 », et inscrivons en face de chacune d’elle, dans la colonne Thème, la mention « thème1 ». Nous vérifions tout de même que toutes les mentions sont cohérentes.
Il est probable que toutes les pages « thème1 » ne sont pas repérées à ce stade. Nous effectuons donc une nouvelle sélection : les cellules vides de la colonne Thème et les mentions « thème1 » dans la colonne Title par exemple.
Nous répétons l’opération, si besoin, avec la colonne Title.
À noter qu’une bonne connaissance du site web permet de vérifier en direct si les sélections effectuées sont bonnes. En cas de doute sur l’attribution d’une page à telle ou telle thématique, il reste la possibilité de l’ouvrir dans un navigateur et de l’examiner.
Sur un site de quelques milliers de pages, il ne devrait pas y avoir plus d’une vingtaine de ces examens unitaires.
Remarques
Pour les sites plus importants :
- Soit nous avons de la chance et l’information sur les thématiques des pages s’extrait facilement de l’URL, du title ou de la h1 ;
- Soit nous utilisons l’une des diverses fonctionnalités de l’outil Visiblis, qui calcule entre autres les proximités sémantiques de plusieurs documents. Dans le cadre de cet article, nous restons dans le cadre d’un « petit » site).
Lorsqu’une page traite de plusieurs thématiques, nous pouvons, selon les projets et selon les objectifs de la visualisation :
- Attribuer arbitrairement une thématique à la page, et faire le même choix pour les pages présentant cette même caractéristique ;
- Créer un thème « mixte ». Les pages inclues dans ce thème seront ainsi positionnées sur le graphique en tant que telles, ce qui pourra amener des recommandations particulières.
Afin de comparer la visualisation des thèmes à une autre, nous pouvons, par exemple, créer une colonne « répertoire », qui indique le dossier dans lequel se trouve la page. Dans ce cas, la sélection via la colonne « URL » est facile.
Il est possible de créer un thème « autre », destiné à recueillir les pages non classables et les pages sans thème (mentions légales…).
Selon les projets et l’information recherchée, nous pouvons créer autant de colonnes que nous souhaitons, afin de comparer les visualisations. Il peut être intéressant, par exemple, d’intégrer des données de trafic aux différents schémas.
En fin de parcours, nous supprimons les colonne title et h1, qui n’ont plus d’utilité.
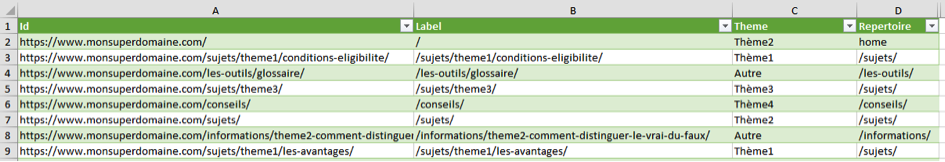
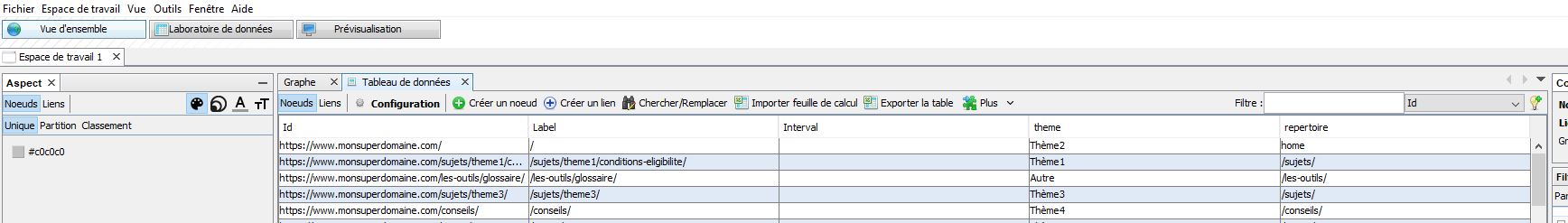
Une fois les sélections effectuées, nous obtenons (voir fig. 3) un tableau de ce type :
Fig. 3. Extrait de la table de nœuds.
Importation des données dans Gephi
Nous lançons un nouveau projet dans Gephi.
Importer la table des nœuds
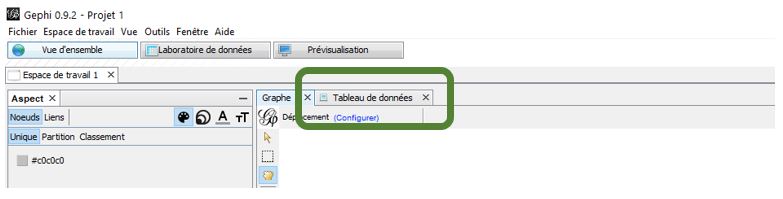
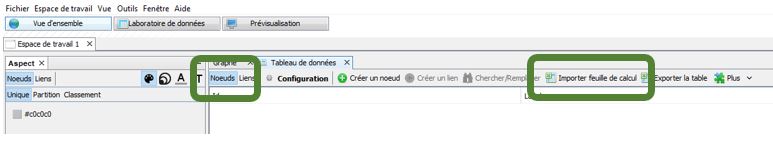
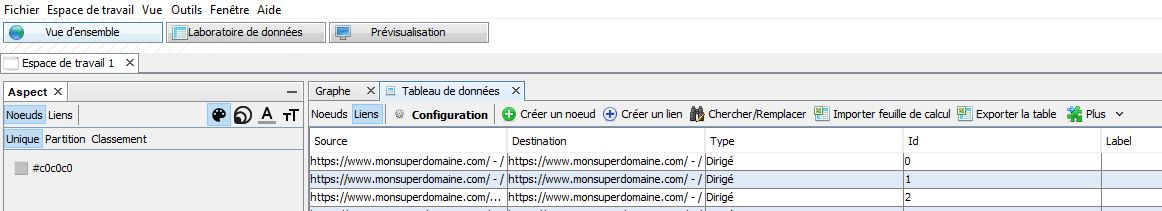
Pour importer les fichier Excel que nous avons créés, direction le Tableau de données (fig. 4) :
Fig. 4. Affichage du tableau de données.
Un clic sur Nœuds, puis sur Importer feuille de calcul (fig. 5) :
Fig. 5. Importation de la table des nœuds.
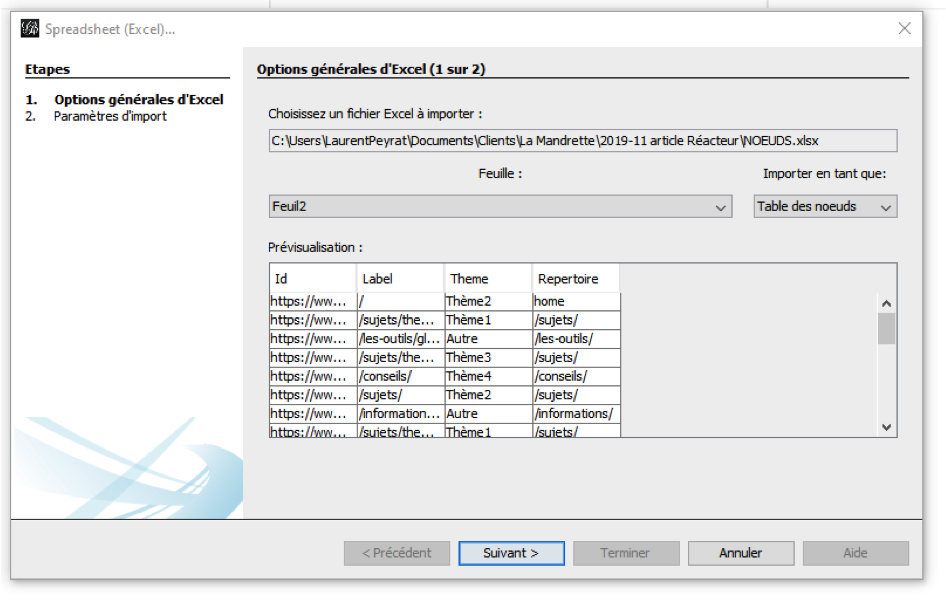
Nous sélectionnons la feuille NŒUDS.xlsx. Une prévisualisation (fig. 6) des données s’affiche :
Fig. 6. Prévisualisation de la table des nœuds.
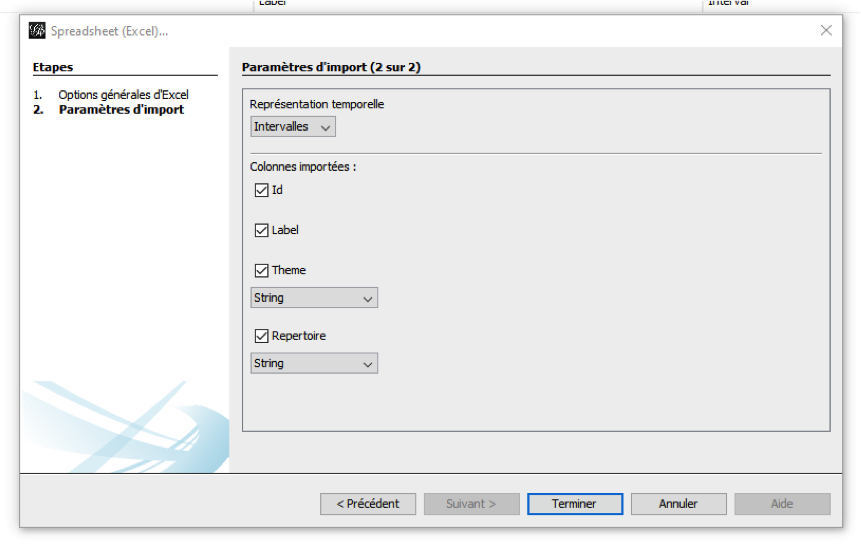
Un clic sur Suivant (fig. 7), nous pouvons sélectionner les colonnes à importer. Sur l’exemple, nous les importons toutes :
Fig. 7. Sélection des colonnes à importer pour la table des nœuds.
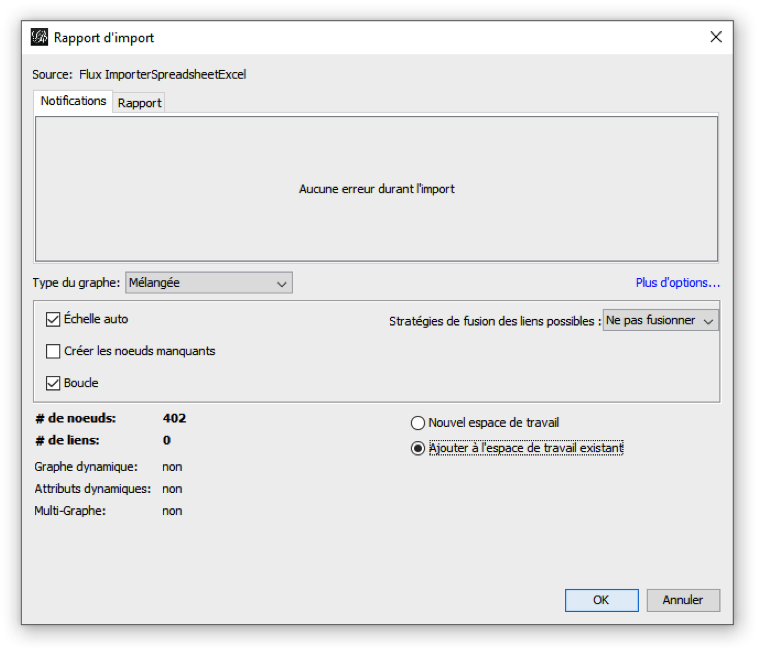
En cliquant sur Terminer, nous obtenons le rapport d’importation. Avant de cliquer sur Ok, nous sélectionnons Ajouter à l’espace de travail existant (fig. 8) :
Fig. 8. Sélection Ajouter à l’espace de travail existant.
La table des nœuds est à présent intégrée à Gephi (fig. 9), c’est le moment d’enregistrer :
Fig. 9. N’oublions pas d’enregistrer la table des nœuds !
Importation de la table des liens
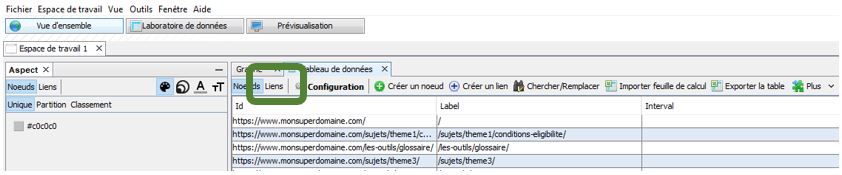
Nous sélectionnons l’onglet Liens (fig. 10) :
Fig. 10. Sélection de l’onglet Liens.
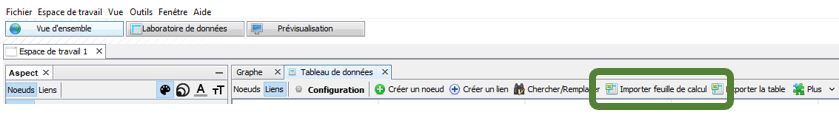
Et comme précédemment, nous nous préparons à importer la feuille de calcul (fig. 11) :
Fig. 11. Préparation à l’importation de la table des liens.
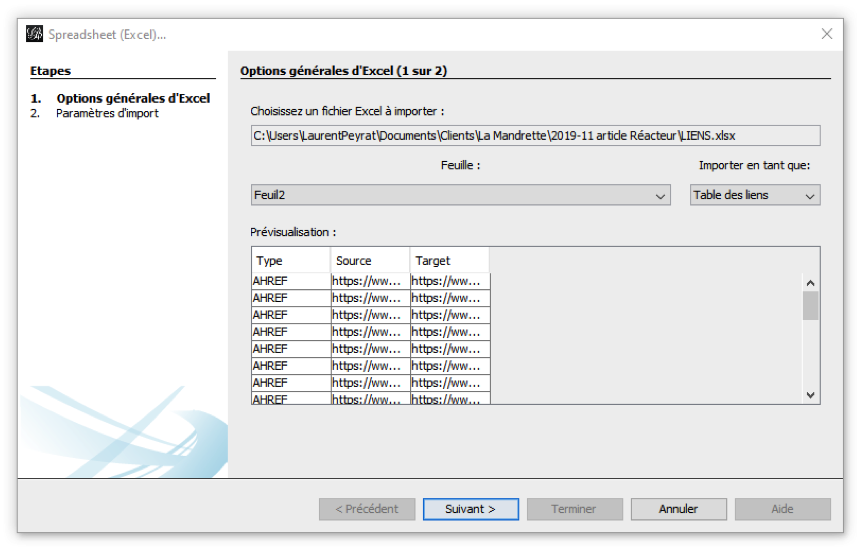
Nous avons bien nos colonnes Source et Target (fig. 12) :
Fig. 12. Prévisualisation de l’import de la table des liens, les colonnes Source et Target.
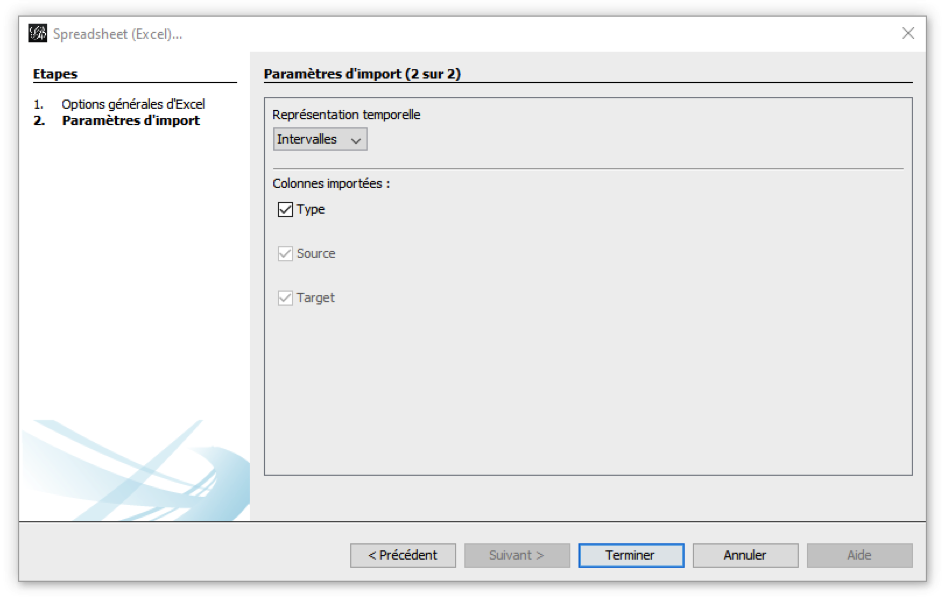
Nous ne touchons rien à l’écran suivant (fig. 13) :
Fig. 13. Écran intermédiaire de l’importation de la table des liens.
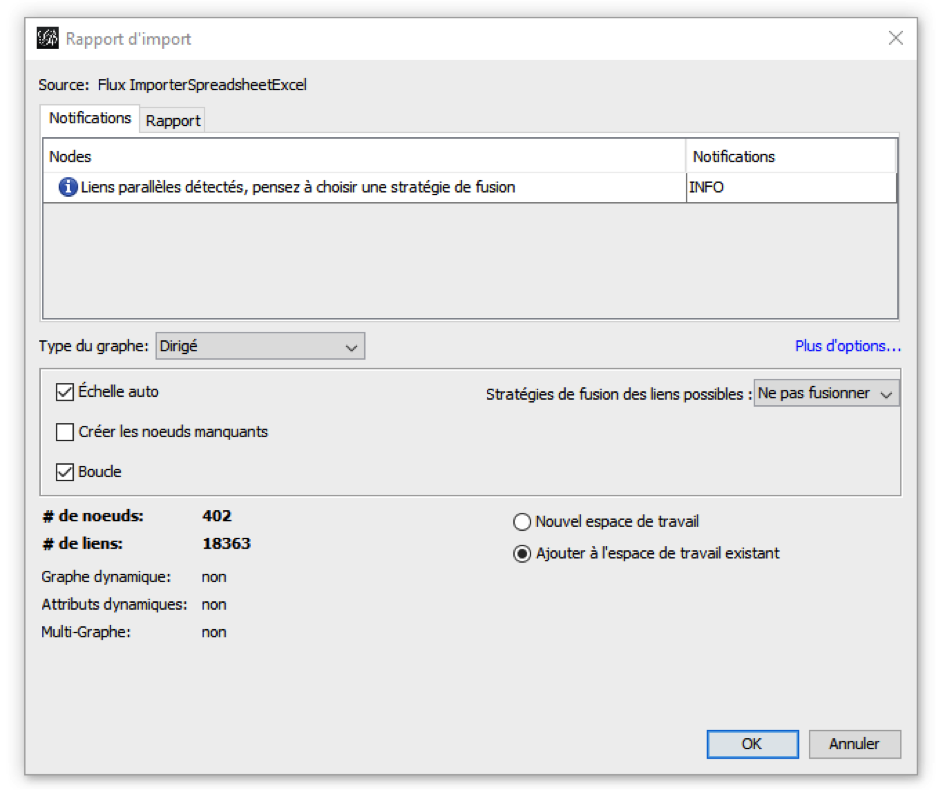
Sur l’écran final (fig. 14), nous pensons à sélectionner Ajouter à l’espace de travail existant :
Fig. 14. Écran final de l’importation de la table des liens.
Tout est prêt (fig. 15), nous pouvons enregistrer avant de commencer à visualiser les données !
Fig. 15. La table des liens est importée, ouf, enregistrons vite notre travail !
Visualisation des données
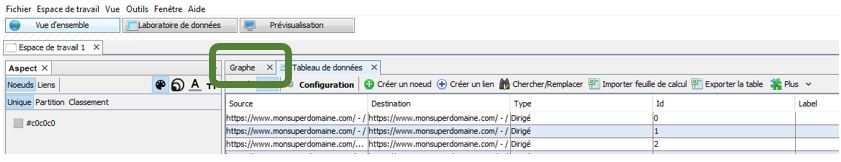
Cette fois-ci, nous sélectionnons Graphe (fig. 16) :
Fig. 16. Sélection de l’onglet Graphe.
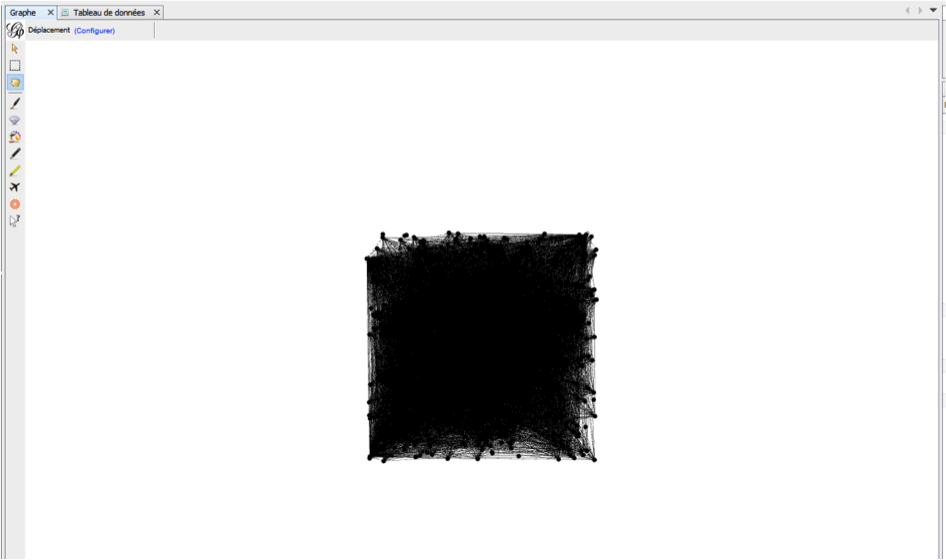
Nous obtenons quelque chose de très moche (fig. 17) :
Fig. 17. Ce n’est vraiment pas beau ☹.
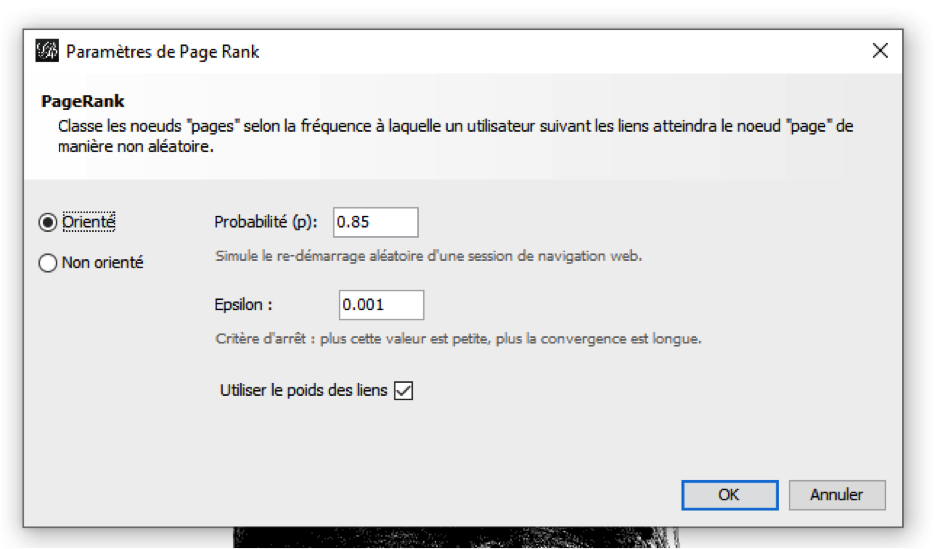
Nous lançons le calcul du Pagerank en cliquant sur Exécuter (fig. 18) :
Fig. 18. Lancement du calcul de la simulation du PR interne.
… en utilisant le poids des liens (fig. 19) :
Fig. 19. Sélection de l’utilisation du poids des liens.
Nous ne voyons rien pour l’instant : nous devons encore indiquer à Gephi comment le Pagerank doit s’afficher.
Remarques
- Le calcul du PR par Gephi n’est pas un calque exact du PR selon Google ;
- Il est calculé selon la théorie du surfeur aléatoire (chaque lien à le même poids) et non selon celle du surfeur raisonnable : tous les liens internes ont le même poids pour Gephi ; ce n’est pas le cas pour Google ;
- Lorsque nous demandons à ce que les liens multiples soient fusionnés, le PR se divise entre les liens considérés. Dans l’algo Google, en cas de liens multiples, seul le PR du premier lien est transmis, le PR « diffusé » par les autres liens est en fait perdu.
Ces biais ne nous empêchent cependant pas de travailler ni de poser les bons diagnostics.
Nous faisons en sorte que la taille des cercles représente le PR des pages qu’ils représentent.
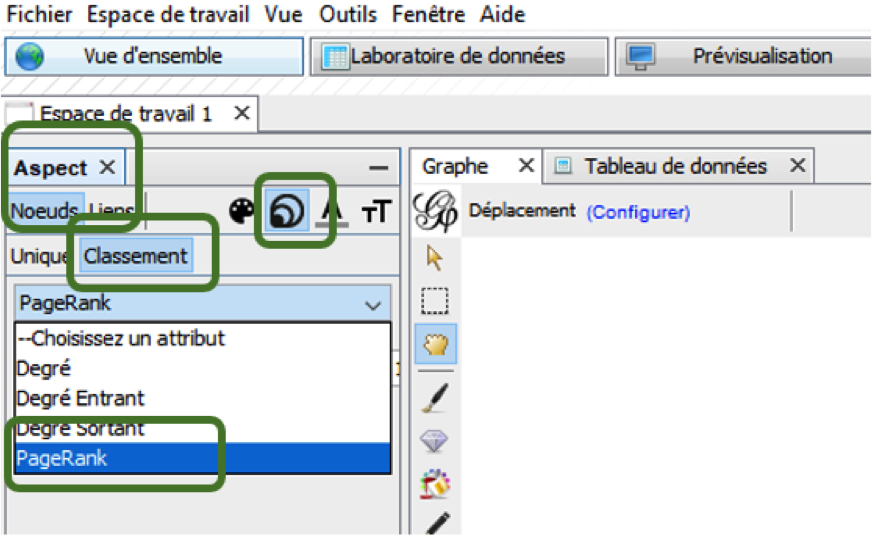
Nous travaillons à présent via l’onglet Aspect, en haut à gauche. Nous sélectionnons Nœuds et leur taille, puis l’onglet Classement, et enfin Pagerank dans le menu déroulant (fig. 20) :
Fig. 20. Sélection des options pour la visualisation du PR.
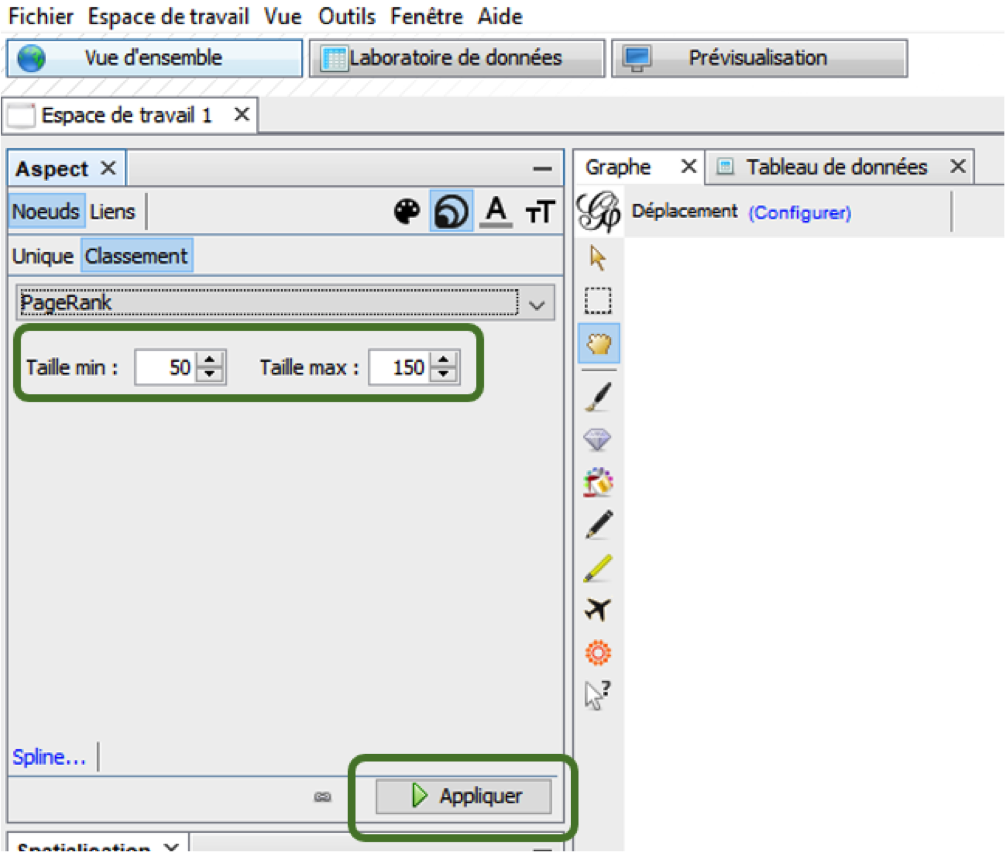
S’affichent une taille minimum et une taille maximale que nous pouvons laisser telle quelle, nous pouvons les changer à tout moment, dans le but d’obtenir un graphique plus lisible et plus évocateur.
Nous cliquons sur Appliquer (fig. 21) :
Fig. 21. Application des options de visualisation du PR au Graphe.
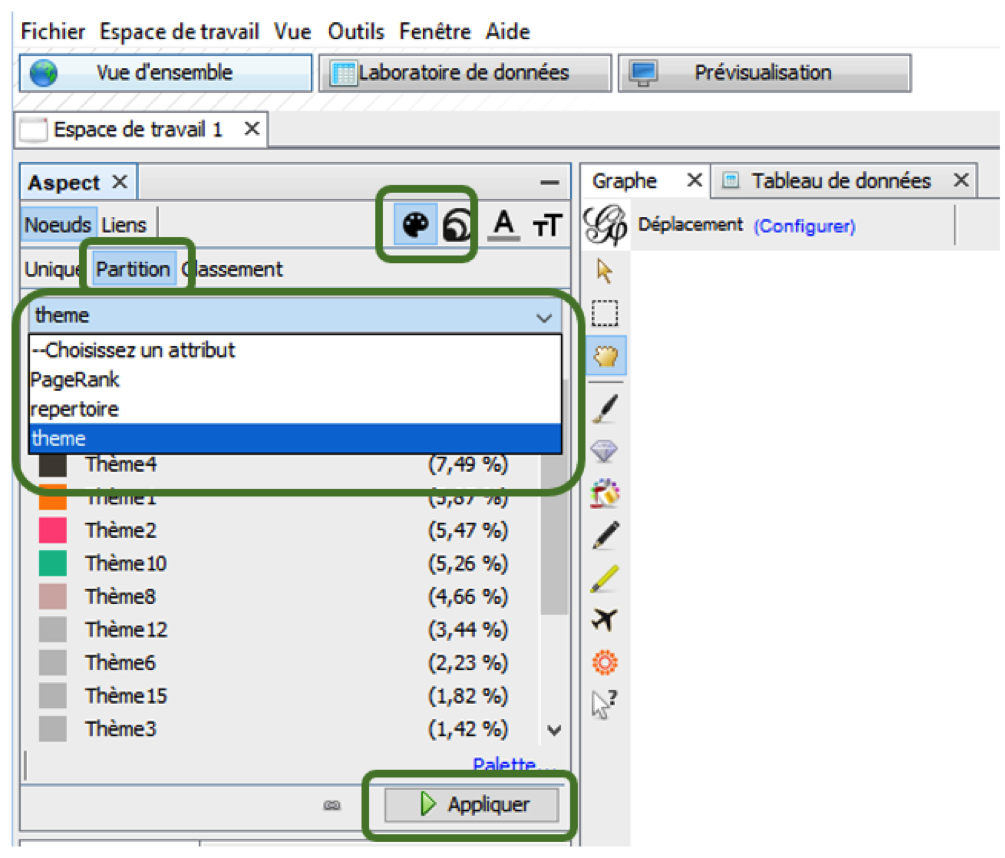
À présent, nous attribuons aux cercles leur couleur, selon la thématique de la page. Pour cela, nous cliquons sur la palette, sélectionnons Partition, puis « theme », du nom de la colonne concernée dans le Fichier Excel, dans le menu déroulant (fig. 22) :
Fig. 22. Sélection des options pour la couleur des cercles.
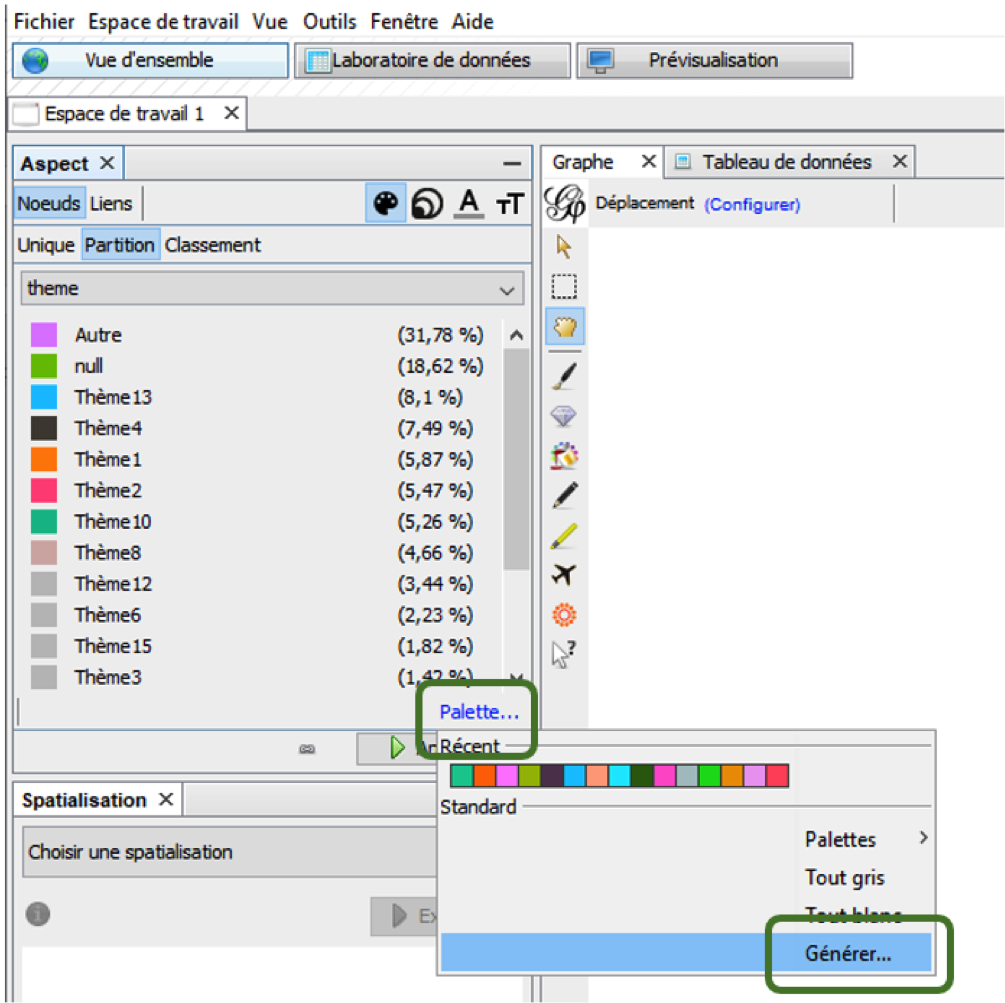
Nous remarquons que plusieurs thèmes s’affichent en gris. La Palette (de couleurs) par défaut n’est pas suffisante, nous en prenons une autre en cliquant sur Palette, puis Générer (fig. 23) :
Fig. 23. Génération d’une palette de couleur complète.
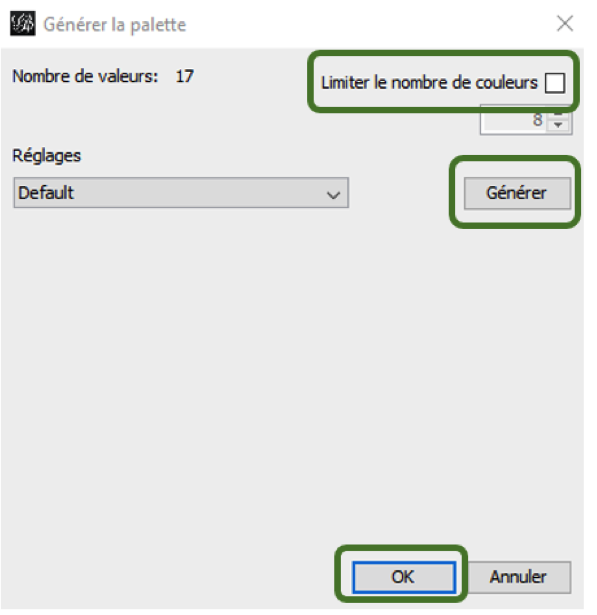
Dans la boîte de dialogue, nous décochons Limiter le nombre de couleurs, nous cliquons sur Générer, puis sur OK (fig. 24) :
Fig. 24. Sélection des options de la palette de couleurs.
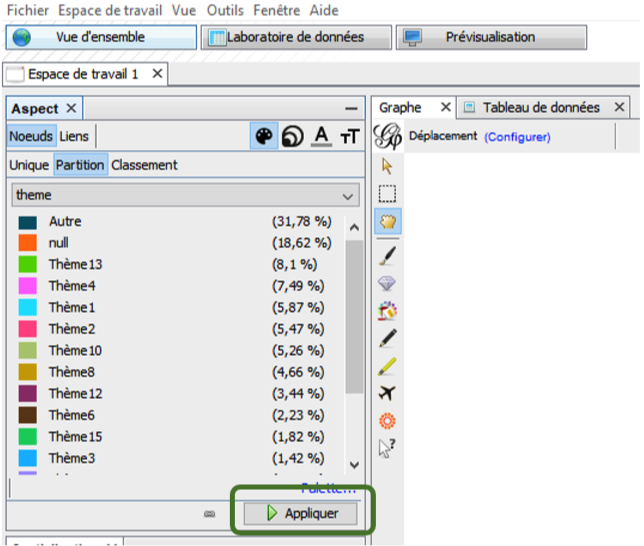
Nous cliquons enfin sur Appliquer dans l’onglet Aspect (fig. 25) :
Fig. 25. Application de la palette de couleurs au graphique.
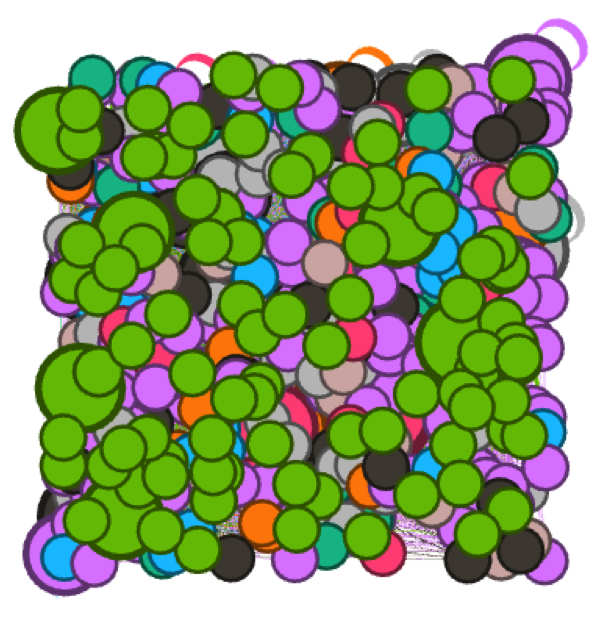
Notre graphique n’est pas encore très lisible, mais il semble prendre vie (fig. 26.) :
Fig. 26. Pensez-vous que ce soit exposable dans un musée d’art moderne ?
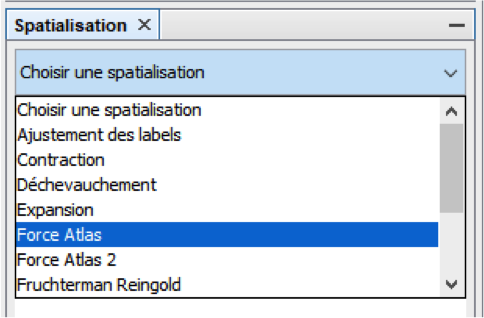
Pour y voir plus clair, nous nous rendons dans l’onglet Spatialisation, au-dessous de l’onglet Aspect. Dans le menu déroulant, nous choisissons Force Atlas (fig. 27) :
Fig. 27. Sélection du mode de spatialisation Force Atlas.
L’algorithme de Force Atlas répartit les cercles dans le plan de la manière suivante : les cercles ont par défaut tendance à se repousser, un lien entre deux cercles a tendance à les rapprocher. Ainsi, les pages liées entre elles se regroupent, les autres s’éloignent les unes des autres.
Une fois la spatialisation Force Atlas sélectionnée, nous cliquons sur Exécuter.
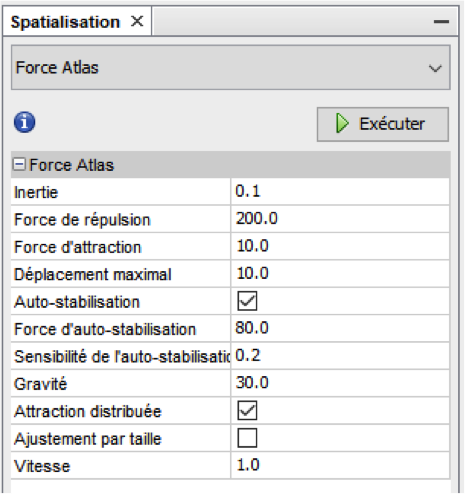
Selon les réglages Force atlas par défaut, et afin d’obtenir un graphe lisible et exploitable, nous jouons avec :
- Force de répulsion
- Force d’attraction
- Nous cliquons ou pas sur « Attraction distribuée » (fig. 28) :
Fig. 28. Dosage des options Force Atlas.
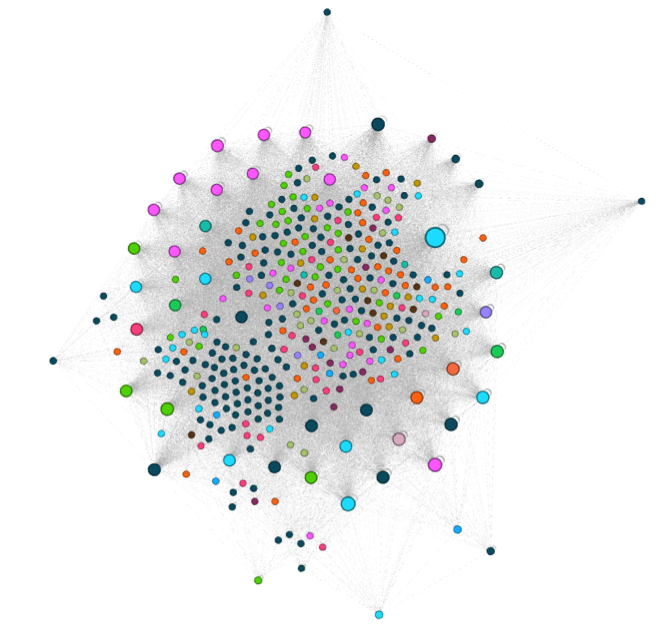
… jusqu’à obtenir un graphique lisible, qui doit ressembler à la fig. 29 :
Fig. 29. Notre visualisation est presque prête !
Réglage des étiquettes
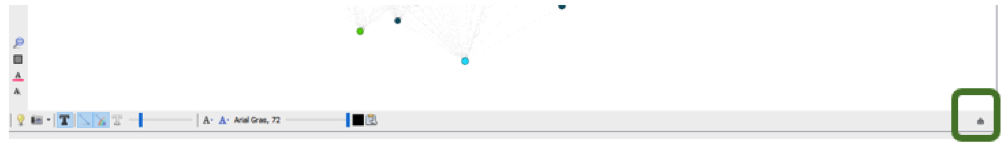
Nous pouvons repérer à quelle page correspond chaque rond, au survol de celui-ci. Pour cela, nous paramétrons les « labels », via la boîte de dialogue située au-dessous du graphique, en cliquant sur l’icône encadré en vert dans la fig. 30 :
Fig. 30. Sélection des options d’affichage des étiquettes (Labels).
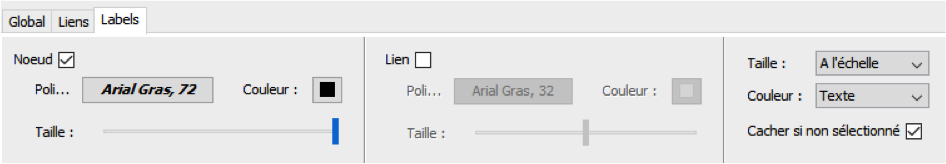
Nous nous intéressons à l’onglet Labels, à paramétrer ainsi (fig. 31) :
Fig. 31. Paramétrage de l’onglet Labels.
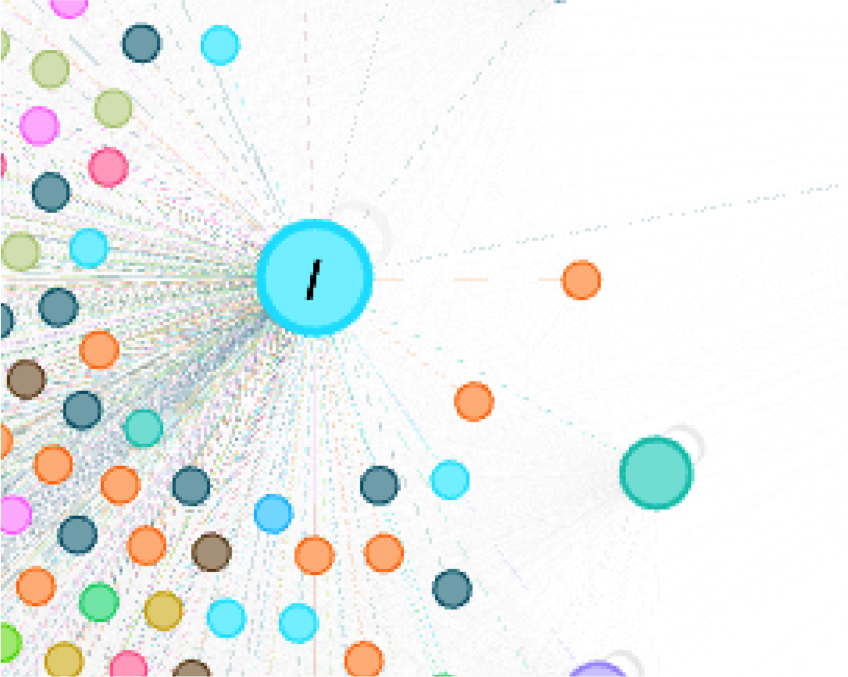
À présent au survol, l’information donnée dans la colonne « label » que nous avons créée dans la table des nœuds s’affiche. Exemple (fig. 32.) :
Fig. 32. L’étiquette d’un nœud s’affiche à son survol.
Le nœud le plus gros est (quelle surprise !) la home page.
Utilisation
Sur l’exemple, on remarque que les pages de même thématique n’ont pas tendance à se regrouper : elles ne sont pas spécifiquement liées entre elles. Une recommandation est certainement de supprimer (obfusquer ?) des liens entre pages de thématiques différentes.
À noter que si le projet s’y prête, il est possible de simuler le résultat attendu en modifiant la table des liens, selon les recommandations à mettre en place (très bluffant auprès du client !)
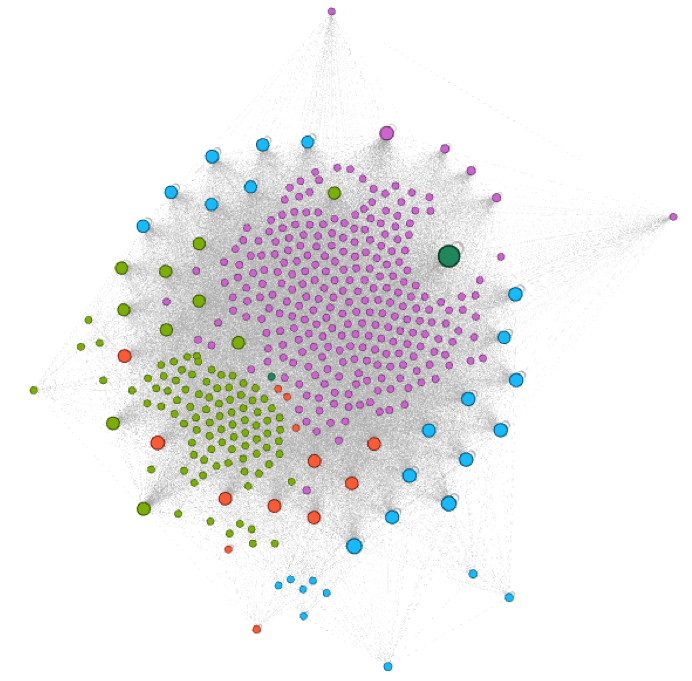
Nous pouvons aussi opérer des comparaisons, selon les colonnes que nous avons renseignées dans la table des nœuds. Sur l’exemple, une colonne « répertoire » reprend l’intitulé des répertoires dans lesquels se trouvent les pages. En effectuant les même manipulations que pour les thèmes, nous obtenons une autre visualisation (fig. 33) :
Fig. 33. Prévisualisation selon les répertoires dans lesquels se trouvent les pages du site web.
Nous remarquons que dans le cas des répertoires, sur l’exemple, les pages ont l’air beaucoup mieux rangées !
Selon les informations que vous souhaitez examiner, vous pouvez intégrer d’importe quelle colonne à la table des nœuds, puis attribuer des couleurs aux cercles.
Ça peut être des informations sur le trafic, les auteurs des articles, les types de page (blog, e-commerce, faq…) ou toute autre information dont la visualisation peut vous être utile :
- pour poser un diagnostic ;
- pour convaincre un client ou un patron.
Les clés du succès d’une telle visualisation
Vous l’avez compris, pour que cela fonctionne, il est indispensable de :
- Bien connaître le site web que l’on analyse : il s’agit de savoir ce que l’on cherche ;
- Travailler sur un projet techniquement à peu près propre : s’il y a trop de lignes à nettoyer dans les tables des liens et des nœuds, le risque d’erreur est élevé, il est difficile d’obtenir une visualisation exploitable ;
- Aimer tâtonner : parfois, les premières visualisations ne sont pas aussi parlantes qu’elles les devraient, rares sont les projet pour lesquels on ne recommence pas deux ou trois fois avant d’obtenir un résultat probant !
En espérant que l’article vous a plu, bon amusement avec Gephi !
Laurent Peyrat, consultant SEO, fondateur de l’agence La Mandrette (https://www.lamandrette.com/)









































![Copyright Trolling en France : comprendre et contrôler les abus d’une pratique controversée [Partie 2] - Stéphanie Barge](https://www.reacteur.com/content/uploads/2024/05/2024-05-reacteur-stephanie-barge.png)
![Copyright Trolling en France : comprendre et contrôler les abus d’une pratique controversée [Partie 1]- Stéphanie Barge](https://www.reacteur.com/content/uploads/2024/04/2024-04-reacteur-stephanie-barge.png)



5
5