Cela va bientôt faire deux ans que le projet IMF (Index Mobile First) a été mis en place par Google et que le moteur visite désormais les versions mobile des sites web plutôt que leur version desktop. Pourtant, de nombreux sites posent encore certains problèmes en ce qui concerne leur compatibilité SEO et ont alors perdu du trafic lors du passage à l’IMF. Dans cet article nous détaillons plusieurs points à prendre en compte au niveau des menus de navigation, des fils d’Ariane, du contenu, des performances, etc. pour faire en sorte que la « mobilisation » de votre site se passe sans encombres.
 Par Aymeric Bouillat
Par Aymeric Bouillat
Voilà bientôt deux ans que Google a commencé le déploiement de son index mobile-first. Afin de coller aux tendances du marché (plus de 50% des utilisateurs de Google sont sur mobile aux USA), c’est maintenant la version mobile des sites web qui est prise en compte par les algorithmes de Google, à la place des pages en version ordinateur (desktop). Auparavant, l’index se référait au contenu de la version ordinateur pour l’évaluation de la pertinence des pages par rapport aux requêtes des utilisateurs. C’est donc désormais l’inverse.
Alors que ce déploiement progressif a été initié en mars 2018, puis est devenu effectif plus largement au 1er juillet 2019, tous les sites web respectent-ils les bonnes pratiques SEO sur mobile ? Nous allons passer en revue les différentes problématiques encore rencontrées, qui laissent à penser que malgré l’importance apportée à la version mobile des pages web par Google, les éditeurs de sites n’ont pas toujours le réflexe de penser mobile.
Contenu masqué et convivialité de la page
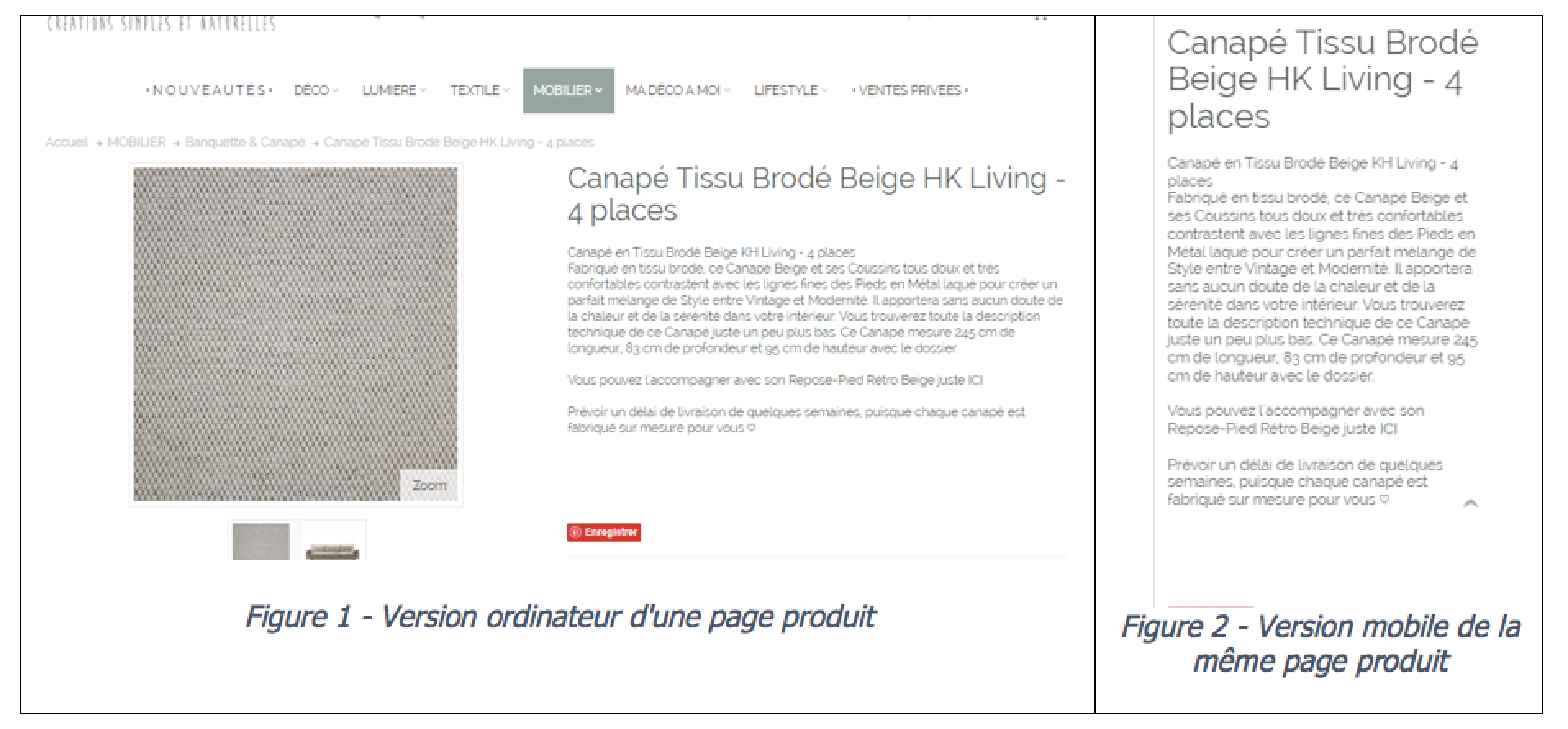
L’espace sur mobile est restreint, et le fait d’afficher en priorité l’élément le plus important de la page au-dessus de la ligne de flottaison dans un espace réduit s’avère être une tâche complexe. En collaboration avec graphistes et ergonomes web, la question de l’emplacement du texte se pose souvent : sur un site e-commerce par exemple, là où un paragraphe de 150 mots ne représente qu’une petite partie de l’écran sur ordinateur, il peut en représenter 100% sur mobile comme le montre cet exemple :
D’un point de vue UX, il peut être nécessaire de réduire la visibilité de ce bloc de texte, pour faire remontrer des éléments importants, comme les produits similaires ou complémentaires. Il est possible de masquer une partie de ce texte (texte dépliable – accordéon), ou de le placer derrière un onglet sans que cela n’affecte votre référencement naturel pour autant.
En effet, Google a confirmé que le texte placé derrière un onglet ou un accordéon n’avait pas moins de poids que le texte visible, ce qui n’était pas forcément le cas avec le précédent index Desktop, certains sites ayant pu recevoir des alertes dans l’ancienne version de la Search Console pour « tentative de tromperie ».
Bien que Google annonce que le texte masqué sur mobile soit plus légitime pour des questions d’ergonomie, on peut cependant prendre cette déclaration « avec des pincettes » et se poser la question suivante : cela ne peut-il pas créer un effet déceptif d’arriver sur une page après avoir saisi une requête, et de ne pas trouver le contenu correspondant sur la page car il se trouve dans un emplacement non visible ?
Afin d’améliorer la pertinence de la page, il semble donc crucial de :
- Ne pas cacher du texte dans un unique objectif SEO ;
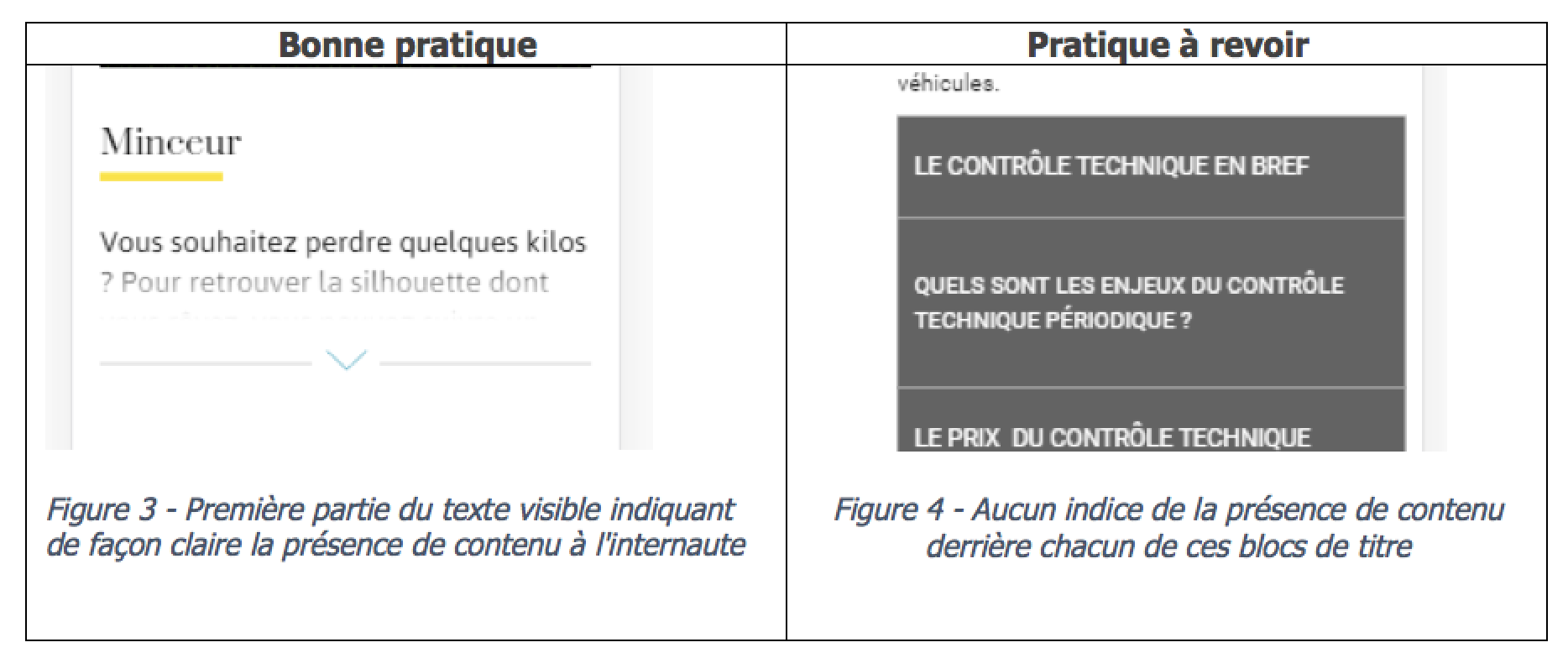
- Rendre bien visible l’effet « dépliable » du texte (nous avons déjà pu voir des blocs cliquables, sans aucun indice tel qu’une flèche, un signe « + », le début du texte visible, etc.). Exemple de code pour un texte qui s’estompe : https://codepen.io/valerie-roske/pen/MyZoGx ;
- Rester cohérent avec l’utilisateur et bien aérer le texte sur mobile, avec l’utilisation de paragraphes et d’intertitres dans le cas où le contenu serait important ;
- Faire en sorte que le contenu masqué pour des raisons d’UX ne représente pas la majeure partie du contenu de la page.
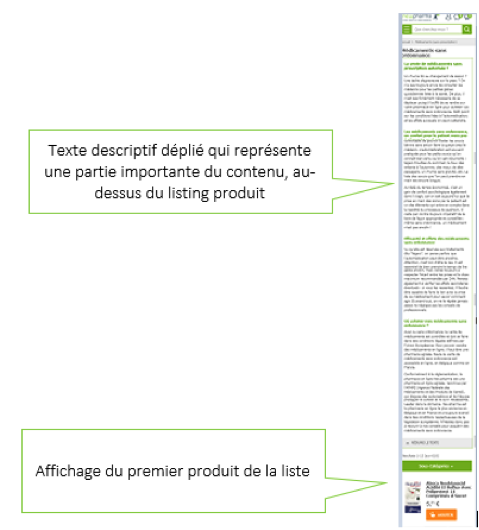
Sur un site de e-commerce, bien que le texte descriptif d’une page de catégorie permette de donner du contexte et de renforcer le maillage interne, cela pourrait être contre-productif si ce dernier est trop long : un internaute arrivant sur une page de catégorie de produits ne vient pas pour trouver une information, mais plutôt avec une intention d’achat.
Fig. 5. Texte descriptif afiché trop long sur une page de liste de produits.
Par ailleurs, on sait que les liens en bas de page (ex : footer) n’ont pas le même poids que les liens en haut de page ; on peut penser que c’est également le cas pour le contenu, Google étant capable d’avoir une vision claire de l’emplacement des éléments dans une page via ses algorithmes. Il arrive régulièrement d’entendre : « il faut mettre du contenu pour Google, donc on le place en bas de page : de toute façon l’internaute ne lira pas ce texte… ». Nous n’aurons qu’une seule réponse à ce type de déclaration : si vous n’êtes pas fiers de vos textes, ne les proposez pas !
Gestion des menus
L’une des erreurs les plus fréquentes est relative à la gestion des menus. Il n’est pas rare de voir des sites composés de deux menus distincts, soit un menu pour desktop et un pour mobile (tous deux présents en double dans le code HTML) qui sont masqués ou affichés en fonction de la dimension de l’écran (viewport). Par ailleurs, certains menus mobiles à cause de leur fonctionnement peuvent ne plus faire de liens vers certaines pages stratégiques comme nous le détaillerons par la suite.
Menu responsive doublé dans le code
Il arrive que certains menus soient intégrés deux fois dans le code HTML, avec une version mobile et une version pour ordinateur, chaque partie de code étant masquée ou non en fonction de l’appareil utilisé. Cela peut tout d’abord poser un problème de diffusion de popularité si l’on se réfère au système du PageRank.
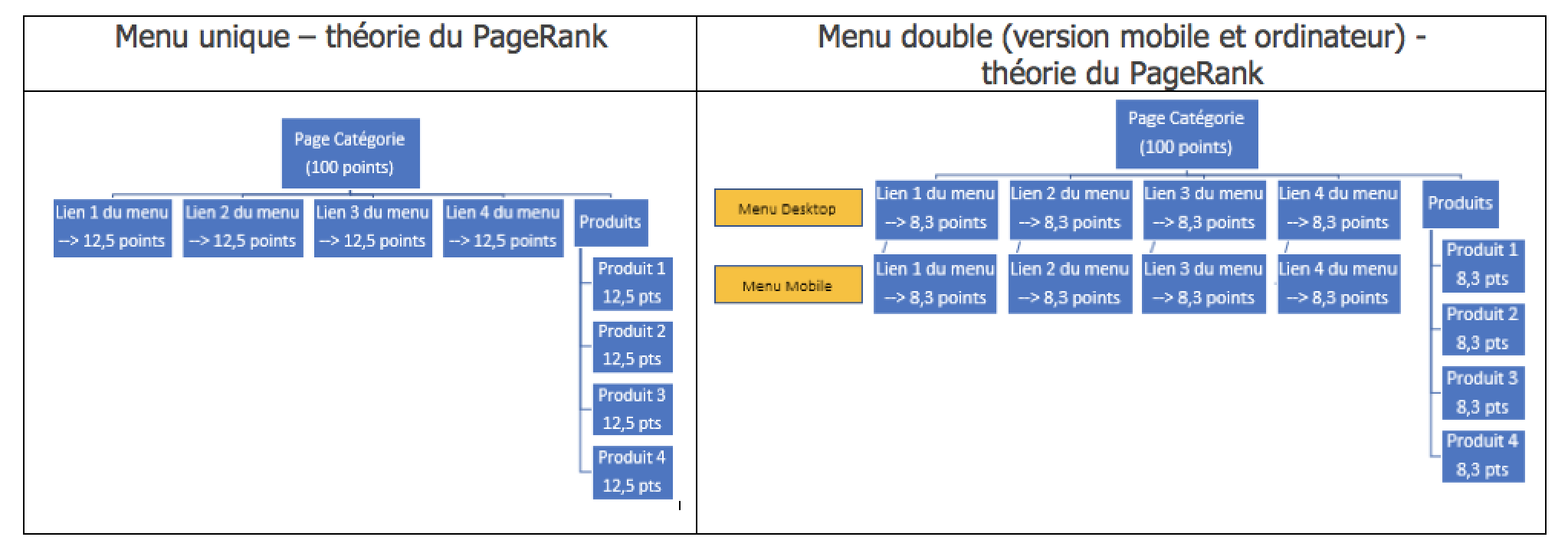
En effet, une page qui contiendrait deux liens vers une autre page enverra deux fois plus de popularité à cette page de destination (https://www.youtube.com/watch?v=5AsLWIuNNMU). Prenons l’exemple d’une page qui aurait une valeur de 100 points, voici une représentation de ce que cela donnerait avec un menu correctement intégré ou un menu doublé avec affichage de l’un ou l’autre en fonction de l’appareil :
Fig. 6. Calcul de PageRank en cas de menu simple ou double.
Avec des menus pouvant contenir plusieurs dizaines (voire centaines) de liens, le fait de doubler le menu dans le code HTML peut donc provoquer un déséquilibre important dans la transmission de popularité au sein d’un site, en donnant trop de poids à certaines pages au détriment d’autres, si l’on s’en tient au fonctionnement du PageRank qui reste au cœur de l’algorithme de Google.
Par ailleurs, cela pose également un problème de maintenance : dans le cas où des liens doivent être modifiés dans le menu, il sera nécessaire de l’effectuer à deux endroits dans le code HTML si la gestion du menu n’est pas automatisée via le CMS, ce qui augmente le risque d’erreurs.
Les liens des menus en Responsive Web Design doivent donc être intégrés une seule fois dans le code HTML, et leur affichage pour la version ordinateur ou mobile doit être gérée via les Media Queries CSS3. Voici un bon exemple d’intégration d’un menu Responsive à plusieurs niveaux : https://codepen.io/dautoblog/pen/KrGogz
Absence de certains liens dans les menus
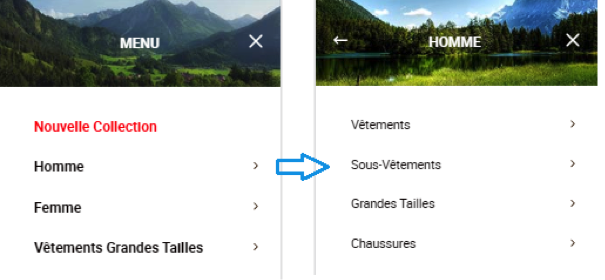
Une autre erreur fréquente est liée à la structure de certains menus sur mobile : via le menu, on explore l’arborescence du site en consultant le contenu de chaque premier niveau, mais lui-même n’est pas cliquable et ne fait qu’afficher les niveaux inférieurs. Voici un exemple :
Fig. 7. Menu pouvant être considéré comme non SEO-friendly.
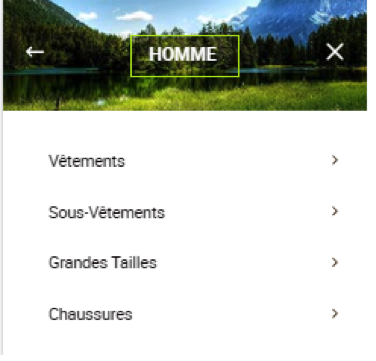
Un clic sur l’univers « Homme » ouvre le sous-menu associé, mais ne permet pas d’accéder à la page de l’univers « Homme » car il n’y a pas de lien sur l’intitulé. Les pages de premier niveau ne reçoivent donc plus de liens avec ce type de menu sur mobile, ce qui peut réduire leur visibilité dans les pages de résultats. L’une des solutions dans le cas présent aurait été de rendre le titre du sous-menu cliquable dans la capture de droite ci-dessus, de cette façon :
Fig. 8. Lien vers l’univers dans le sous-menu pour mailler les pages Univers.
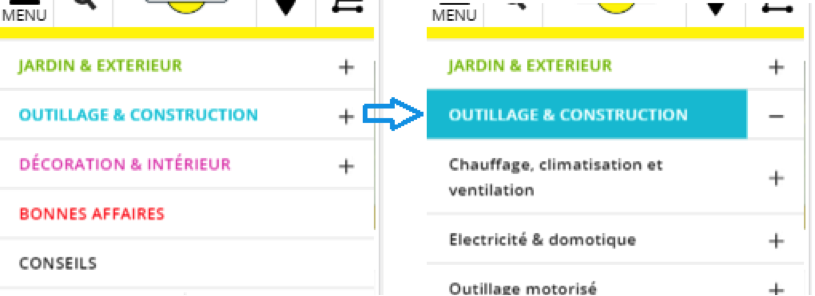
Il existe d’autres solutions permettant à la fois d’accéder aux liens de premier niveau présents dans un menu (via un clic sur le nom de l’univers), mais également de dérouler les éléments de niveau inférieur pour rentrer dans l’arborescence, en voici un exemple :
Fig. 9. Menu avec des liens vers les univers, permettant également d’accéder aux niveaux inférieurs.
Comme nous pouvons le constater, les ancres de liens vers les univers sont cliquables (liens <a href…>), mais il est également possible de naviguer vers les niveaux inférieurs grâce au signe « + » qui permet de dérouler chacun des univers.
Des sites web construits en Dynamic Serving (code HTML différent envoyé à l’internaute en fonction de son appareil), avec une mauvaise structure de menu (absence de liens vers les Univers ou Top-Catégories via le menu sur mobile) ont vu leur trafic chuter à la suite du passage en index mobile-first pour ces raisons.
Il est donc nécessaire de faire en sorte qu’un menu sur mobile ne porte pas préjudice au maillage de certaines pages, pour éviter tout effet de bord SEO non souhaité, et d’apporter une attention tout particulière aux templates mobile.
Fil d’ariane sur mobile
Le fil d’Ariane qui est un élément SEO très structurant peut parfois être abandonné pour des questions d’espace occupé à l’écran, en fonction de la profondeur des pages et des titres des catégories. Ainsi, pour un site en Dynamic Serving, il n’est pas rare de voir des versions mobiles sans fil d’Ariane.
Fig. 10. Espace parfois important occupé par le fil d’Ariane.
Cet élément pourtant est non seulement utile à la navigation (afin de remonter dans l’arborescence), mais également pour le maillage interne avec la diffusion de popularité qu’il génère via la navigation ascendante, vers les pages parentes de chaque URL.
Il existe différentes méthodes afin d’intégrer un fil d’Ariane, sans que ce dernier n’occupe trop d’espace dans la fenêtre du navigateur sur mobile, qui sont tout à fait toléré par Google, et qui ont déjà prouvé leur efficacité.
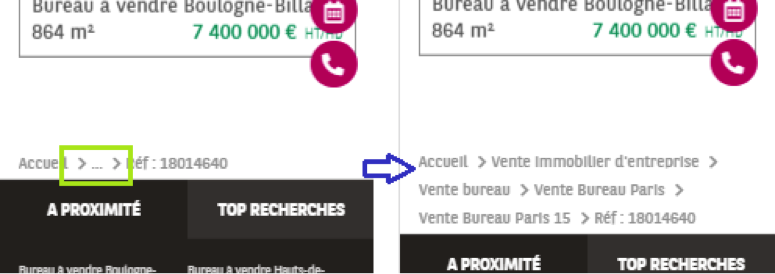
La première méthode consiste à utiliser un fil d’Ariane dépliable, géré en Javascript afin de réduire l’espace qu’il peut occuper sur un smartphone :
Fig. 11. Fil d’ariane dépliable après un clic sur les « … » permettant une réduction à l’affichage par défaut.
Vous trouverez des exemples d’intégration de fils d’Ariane similaires aux URL suivantes :
La deuxième méthode d’intégration consiste à la mise en place d’un scroll horizontal sur le fil d’Ariane, qui permettra à l’utilisateur d’accéder aux différents liens qui le compose en le faisant défiler. Voici un exemple d’intégration :
Fig. 12. Fil d’Ariane avec scroll horizontal.
Comme le montrent ces deux exemples, il est donc possible de concilier l’expérience utilisateur, le graphisme, et les besoins SEO pour les sujets relatifs au fil d’Ariane, qui reste parfois un élément délaissé sur mobile… De quoi mettre d’accord les graphistes et référenceurs !
Crawl de Googlebot Mobile vs Googlebot
Depuis le passage à l’index mobile-first, les sites ont vu le crawl de Googlebot Mobile prendre le dessus sur le crawl du robot d’exploration pour ordinateur (Googlebot standard). C’était d’ailleurs un bon moyen de détecter le passage ou non de son site à l’index mobile-first lors de la phase de transition (en analysant les logs serveur).
Maintenant que ce passage est effectif, nous constatons encore des passages du crawler de Googlebot en version ordinateur, de façon plus restreinte qu’auparavant certes, mais toujours de façon régulière. On pourrait se demander pourquoi le crawler standard de Google continue de visiter les sites malgré le passage à l’index mobile-first ?
J’ai eu l’occasion de poser la question à John Mueller (Webmaster Trend Analyst chez Google) lors d’une conférence au SMX Paris 2019. Sa réponse était la suivante : Googlebot continue de crawler les pages en version ordinateur pour effectuer la mise en relation entre les pages desktop et mobile, et découvrir toutes les versions d’une même page. Cette déclaration concerne à la fois les sites mobiles dédiés, mais également les version AMP des pages, en analysant respectivement les balises rel= « alternate » ainsi que les balises rel= »amphtml ».
Fig. 13. Prise en compte des deux versions de pages web (source).
Par ailleurs, il a pu nous éclairer sur une autre question relative à la version pour ordinateur des sites : « une page de bonne qualité sur mobile, proposant une version dégradée sur ordinateur pourrait-elle se faire pénaliser ? ». Il a répondu que dans la mesure où Google utilisait la version mobile des pages pour son indexation et la compréhension du contenu de la page, cela ne pouvait a priori pas avoir d’impact. Bien qu’il faille malgré tout avoir des pages de qualité sur ordinateur pour l’utilisateur, il reste capital de bien travailler la structure de ses pages sur smartphone en priorité.
Sites dynamiques ou dédiés : de la rigueur
Le fait d’avoir un site en dynamic serving ou un site dédié présente un avantage évident pour ce qui est du temps de chargement, mais cette configuration n’est pas toujours sans contrainte. En effet, après être intervenu en urgence sur deux sites Web qui voyaient leur trafic chuter, la conclusion a été la même : ces deux sites étaient passés à l’index mobile-first. Leur trafic a chuté pour des raisons différentes pour chacun d’entre eux :
- Pour le premier site, la structure des pages était très différente sur Mobile vs Ordinateur. Ainsi, des pages bien éditorialisées et performantes sur ordinateur ne proposaient que peu de contenu sur mobile, ce qui avait réduit leur pertinence par rapport à l’intention de recherche initiale.
- Pour le deuxième, il s’agissait d’une problématique relative au maillage interne qui était dégradé sur mobile par rapport à la version pour ordinateur, avec l’absence de certains blocs de liens ce qui rendait donc moins populaires des pages stratégiques.
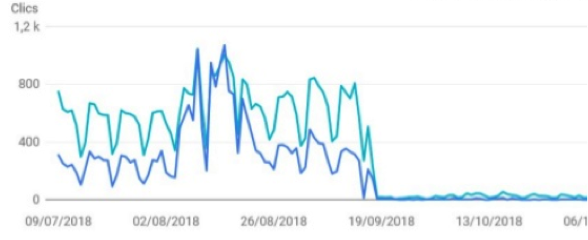
Attention également aux détections trop précises du navigateur (user-agent). Voici le dernier exemple d’un site qui a vu son trafic chuter au moment du passage à l’index mobile sur sa page d’accueil :
Fig. 14. Chute du trafic sur une homepage avec le changement de version de référence.
La homepage s’est retrouvée désindexée car le serveur redirigeait Googlebot Mobile (et uniquement ce user-agent) vers une page d’accueil mobile (/m/) qui était en noindex. Cette redirection était en place depuis plusieurs années, mais n’a impacté le site que lors du passage à l’index mobile-first, qui a désindexé la page d’accueil sur le champ.
Plutôt que de ne détecter que Googlebot Mobile de façon précise pour rediriger le crawler, il est préférable de traiter les robots d’exploration mobile des moteurs de recherche comme étant des navigateurs mobile, et non de façon trop spécifique pour éviter ce type de dommages collatéraux. Vous trouverez un rappel des user-agent utilisés par Google sur cette page : https://support.google.com/webmasters/answer/1061943?hl=fr
Sur un site développé en Dynamic Serving, les mobinautes étaient redirigés vers la page d’accueil (via une 302) pour toutes les URL qui n’étaient pas disponibles en version mobile. Ce comportement est déconseillé et peut clairement envoyer un mauvais signal Google. Dans ce type de cas, il serait presque préférable d’afficher la version desktop sur mobile, tout en proposant via un interstitiel l’accès à la page d’accueil du site mobile.
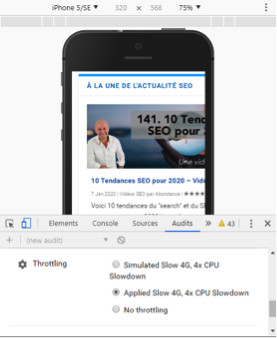
Attention aux performances sur mobile
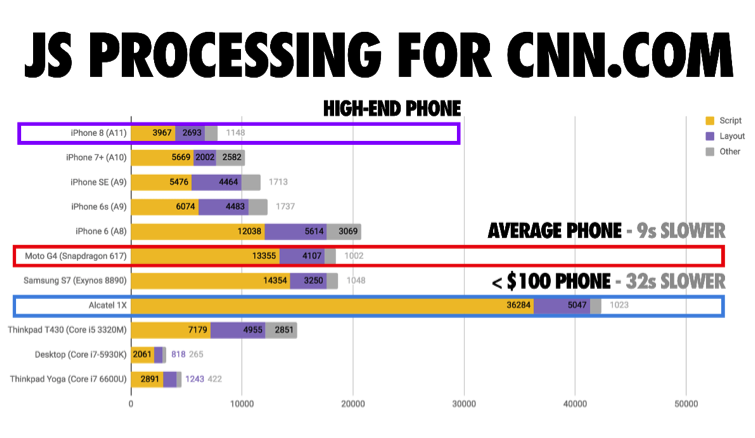
Bien que les sites responsive soient recommandés par Google, il est nécessaire de garder à l’esprit qu’un navigateur sur mobile est moins performant qu’un navigateur sur ordinateur. Une étude a d’ailleurs comparé le temps d’exécution du Javascript sur le site de CNN.COM à partir de différents smartphones du marché, il y a une nette différence en terme de temps d’analyse et d’exécution du Javascript :
Fig. 15. Temps de chargement d’une page en fonction du terminal utilisé (source).
Au-delà du nombre de requêtes qui peuvent être effectuées vers une page et pénaliser son temps de chargement, le rendu de la page est un facteur clé avec les nouveaux usages, avec des appareils parfois pas suffisamment performants, utilisant des connexions pas toujours stables et rapides. C’est d’ailleurs pour cela que l’outil PageSpeed Insights de Google propose au travers de différents indicateurs le rendu côté utilisateur via le Chrome User Experience Report (données réelles des utilisateurs agrégées, issues du navigateur Google Chrome).
Les sites Responsive sont parfois lourds, et embarquent une multitude de fichiers pour chaque page, qui ne sont pas toujours utiles (ce que l’on pourrait comparer au fait de partir en vacances en emporter une énorme valise, avec tous types de vêtements pour chaque condition météorologique, sans connaître la météo qu’il fera sur place…).
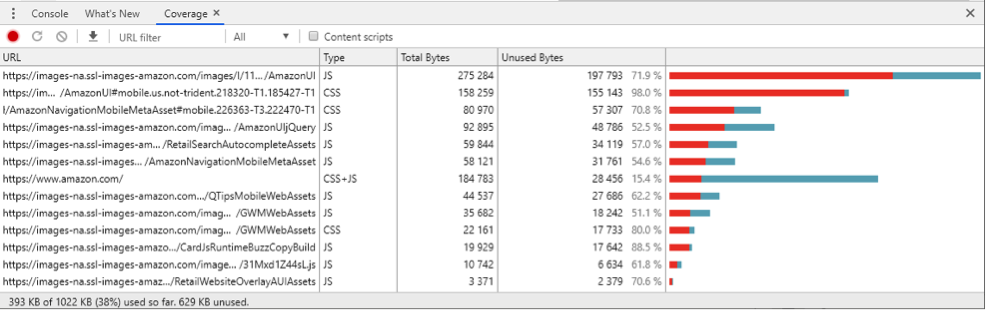
La fonction « Show coverage » du navigateur Google Chrome (« Inspecter l’élément » suivi de la commande Ctrl + shift + P, puis « Show coverage ») peut d’ailleurs vous permettre de visualiser les éléments de code JS et CSS qui sont chargés, analysés, mais pas utilisés pour l’affichage final de la page. Il faut donc améliorer le temps d’interprétation des pages, en ne traitant que ce qui est nécessaire, et travailler par type de page.
Fig. 16. Option Show coverage sur Google Chrome.
Le temps de chargement est un critère de classement, qui prend encore plus d’importance sur mobile avec les problèmes liés aux performances de ces appareil, en situation de mobilité. Par ailleurs, il faut garder à l’esprit qu’avec le « Speed update » de Google, les pages mobile qui offrent une expérience trop lente aux utilisateurs peuvent être pénalisées, ce qui mérite de mettre encore plus l’accent sur la performance, tant les sites mobiles sont plus sensibles à cet aspect.
Publicité sur mobile, à consommer avec modération
L’algorithme Google Fred veille avec d’autres technologies sur l’espace occupé à l’écran pour vos publicités. Bien que cela puisse faire l’objet d’un article spécifique, voici quelques bonnes pratiques pour faire en sorte que les publicités sur mobile et autres interstitiels (https://webmasters.googleblog.com/2016/08/helping-users-easily-access-content-on.html) ne puissent pas pénaliser votre positionnement : https://www.betterads.org/.
Enfin, un outil Google issu de l’ancienne outil Search Console est encore accessible afin de vérifier la conformité des espaces publicitaires de vos sites, par rapport aux guidelines de Google : https://www.google.com/webmasters/tools/ad-experience-unverified?hl=fr
Changeons nos habitudes !
Tous les sites mobiles ne se valent pas, et l’on constate encore aujourd’hui que certains sites sont impactés de façon négative par le nouvel index mobile de Google. Les outils que nous utilisons au quotidien ne nous aident pas toujours non plus, en nous proposant des fonctions « Desktop » par défaut plutôt que « Mobile ».
Fig. 17. Affichage de la version mobile via Google Chrome.
C’est un véritable travail d’évangélisation qui doit être fait au niveau des différents acteurs qui interviennent dès la création et la maintenance d’un site web, mais aussi de nouveaux réflexes à adopter pour faire de la version mobile le cœur de la stratégie SEO. Par exemple, faire des recommandations de balisage sur des templates en version ordinateur n’a plus de sens aujourd’hui.
En tant que consultant SEO, c’est à vous de sensibiliser vos clients sur ces problématiques pour que la dynamique globale tourne autour de la mobilité, mais sans laisser de côté la version ordinateur pour autant (qui reste visible par les internautes et d’autres moteurs). Enfin, quelques enseignes françaises ont des sites qui ne sont pas encore mobile-friendly, et là, il y a un véritable changement de cap à effectuer…
Penser au SEO mobile c’est bien, mais travailler en mobile c’est mieux !
Aymeric Bouillat, Consultant SEO senior chez Novalem (https://www.novalem.fr/)























![Copyright Trolling en France : comprendre et contrôler les abus d’une pratique controversée [Partie 2] - Stéphanie Barge](https://www.reacteur.com/content/uploads/2024/05/2024-05-reacteur-stephanie-barge.png)
![Copyright Trolling en France : comprendre et contrôler les abus d’une pratique controversée [Partie 1]- Stéphanie Barge](https://www.reacteur.com/content/uploads/2024/04/2024-04-reacteur-stephanie-barge.png)



5
5