Il existe de très nombreux outils de test de la « webperformance » de vos pages et de votre site : PageSpeed Insight, Analytics, Pingdom Tools, Dareboost, WebPageTest, etc. Mais chacun effectue des tests « à sa manière » et, pour interpréter leurs résultats, il est réellement nécessaire de bien comprendre leur fonctionnement et surtout quelles sont les données mesurées. Car vous risquez sinon de passer un temps fou sur un point très spécifique sans avoir pourtant de résultats tangibles par la suite. Explications…
 Par Aymeric Bouillat
Par Aymeric Bouillat
Les performances des sites web sont liées de façon de plus en plus intime avec le SEO, qui lui-même évolue de jour en jour pour répondre à des exigences liées à l’expérience utilisateur. Le passage à l’index mobile-first demande aux référenceurs d’être encore plus attentifs aux notions de Web Performance pour servir des pages rapidement aux utilisateurs.
Il existe une large palette d’outils permettant de mesurer la performance d’un site web, mais il est parfois nécessaire de prendre un peu de hauteur par rapport à ces outils, pour mieux comprendre leur fonctionnement, et ne pas entirer de conclusions trop hâtives…
Faisons d’abord le point sur deux grandes familles d’outils : les outils de « Real User Monitoring » (RUM), et les outils de « Synthetic Monitoring ».
Les outils RUM
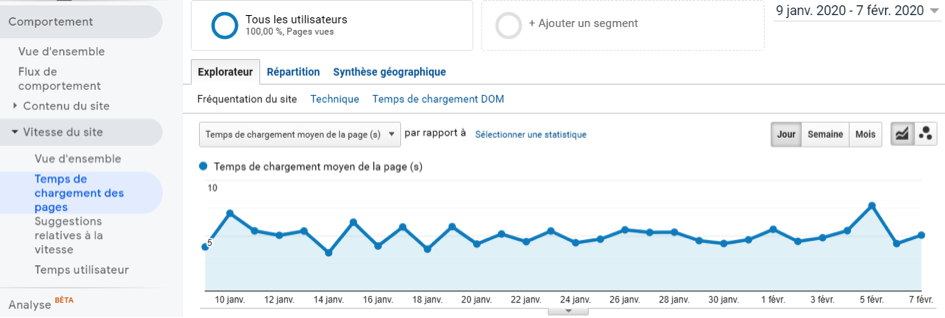
Les outils de Real User Monitoring permettent de récupérer des informations liées à la navigation des internautes. Ces données sont donc très intéressantes car elles permettent d’avoir une vision réelle du rendu côté utilisateur, grâce à un panel. Parmi ces outils, nous pouvons citer « Google Analytics » via son onglet « Temps de chargement des pages » :
Fig. 1. Temps de chargement moyen des pages dans Google Analytics..
Plus précis par rapport aux KPI qu’il propose, l’outil Page Speed Insights (https://developers.google.com/speed/pagespeed/insights/) fournit également des données côté utilisateur issues du Chrome User Experience Report (CruX). Elles proviennent directement du navigateur Google Chrome et permettent de mieux comprendre ce qui se passe du côté du navigateur de l’utilisateur. L’agrégation de ces données permet également de tenir compte de différents emplacements géographiques (en opposition aux outils de Synthetic Monitoring).
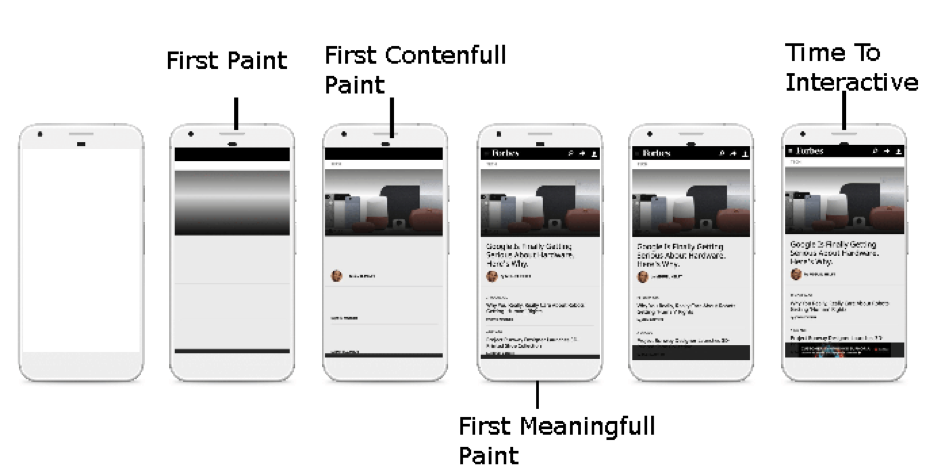
Les KPI sont nombreux à ce niveau : Entre l’apparition des premiers éléments d’une page Web (FCP = First Contentfull Paint), l’apparition de la majeure partie des éléments au-dessus de la ligne de flottaison (FMP = First Meaning Paint), mais également le temps que l’internaute devra attendre pour interagir entre sa première action et la réponse de la page relative à son action (FID = First Input Delay)…
Fig. 2. Indicateurs de performance proposés par le Chrome User Experience Report. Source : Google.
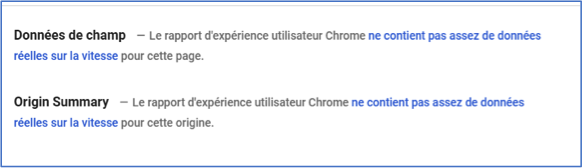
L’inconvénient de cet outil est qu’il ne propose pas d’informations pour toutes les pages Web. Il est en effet nécessaire d’agréger un nombre important de données pour que celles-ci soient représentatives. Exemple pour une page peu populaire :
Fig. 3. Absence de données du Chrome User Experience Report (CruX) pour une page donnée.
Par ailleurs, les tests unitaires via l’outil Page Speed Insights qui proposent des données issues du Crux peuvent se montrer peu représentatifs : ça n’est pas parce qu’une page de catégorie d’un sitese charge rapidement que ça sera le cas de toutes les pages de type catégorie.
Afin d’avoir une vision globale du site, il est préférable de récupérer les différents indicateurs mentionnés précédemment pour chacune des pages d’un site via l’API de Google :
Fig. 4. KPI pour l’ensemble des pages d’un site via le développement d’un outil spécifique.
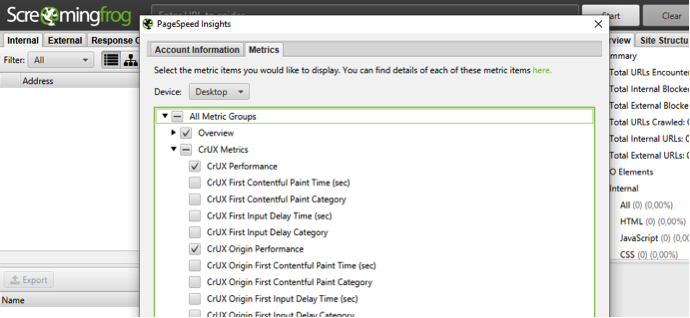
L’application Screaming Frog Seo Spider permet également de se connecter à l’API Page Speed Insights pour remonter l’ensemble des données d’un site, et identifier les éventuelles pages plus lentes que les autres :
Fig. 5. Données Page Speed Insights via Screaming Frog.
Si l’on peut retenir un conseil relatif à ces données issues d’outils de type RUM: ne pas résumer son analyse aux résultats de la homepage et d’une page d’article de son site via ces tests, pour en déduire que l’ensemble d’un site est rapide ou lent !
Les outils de Synthetic monitoring
Les outils de Synthetic Monitoring proposent quant à eux de tester le temps de chargement des pages dans un environnement artificiel. On peut citer parmi ces outils :
- PageSpeed Insights (qui fait également du RUM comme vu précédemment) ;
- WebPageTest (https://www.webpagetest.org/) ;
- PingdomTools (https://tools.pingdom.com/) ;
- Dareboost (https://www.dareboost.com/fr) ;
- Etc.
L’inconvénient de ces derniers est qu’ils donnent une vision à un instant T, au travers d’un test unitaire. De ce fait, plusieurs facteurs peuvent faire varier le temps de chargement (type de connexion, heure de la journée, usage CPU, localisation, engorgement temporaire du réseau, etc.), ce qui fait que les résultats ne sont pas toujours représentatifs.
Prenons le cas d’un serveur Web qui effectuerait une sauvegarde de la base de données de 20H à 21H : cette sollicitation importante du CPU du serveur pourrait faire augmenter les temps de réponses du serveur Web lors d’un test sur cette période, avec un des outils cités ci-dessus, et donc être faussées.
En complément de ce principal défaut, il est possible que le temps de chargement d’une page Web soit très élevé lors d’un premier test (page qui serait générée à la volée et pas encore mises en cache côté serveur). Le fait de relancer le test sur la même page (qui aura été générée en cache lors du premier test) sera beaucoup plus positif :
|
Page absente du cache serveur |
Page présente dans le cache serveur |
 |
|
Ainsi, à quelques secondes d’intervalle, l’outil Page Speed Insight n’affiche plus d’alerte relative au TTFB (TimeToFirstByte), alors que lors du premier test l’outil mentionnait un TTFB élevé, de plus de 2 secondes…
Une autre problématique peut se poser avec ce type d’outils : quand un internaute navigue sur un site, de nombreuses ressources telles que les feuilles de style CSS ou encore les fichiers Javascript sont réutilisés à partir du cache du navigateur entre les différentes pages (plutôt que de re-télécharger l’ensemble des ressources pour chaque page), ce qui réduit les temps de chargement.
Or une partie de ces outils ne fait que des « premières visites » sur les pages testées, sans nécessairement exploiter des processus de mise en cache des ressources statiques, ce qui peut ne pas être à l’image de conditions réelles.
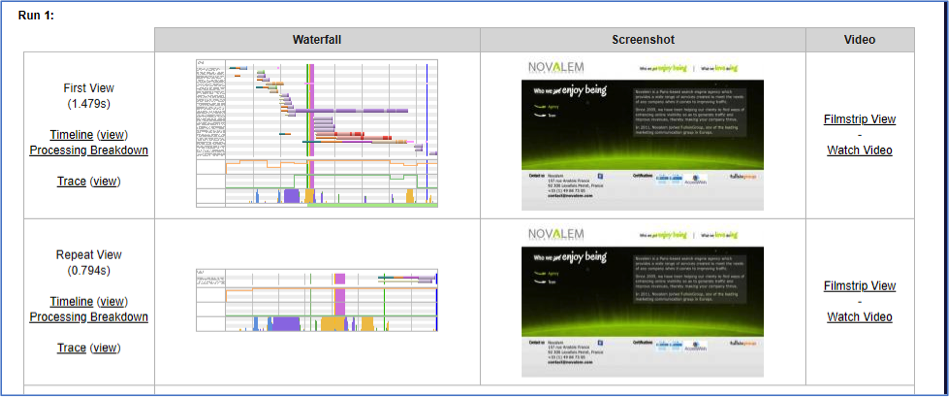
L’un d’entre eux (WebpageTest.org) se distingue sur ce point puisqu’il effectue deux tests consécutifs :
- Première visite (pas de résolution DNS effectuée, données absentes du cache navigateur, potentiellement pas de cache généré sur le serveur, etc.) ;
- Vue répétée avec un gain de temps par la présence de ressources en cache entre autres.
Fig. 6. First View & Reapeat View de l’outil WebPageTest.
Les outils de « Synthetic Monitoring » permettent donc d’effectuer des tests ciblés (avec localisation spécifique pour certains d’entre eux, simulation de navigateur, connexion lente), tout en proposant une large palette de best-practices liées à la Webperf à mettre en place pour chacun des pages testées. Mais ils ne sont pas toujours représentatifs de la réalité côté utilisateur pour les raisons mentionnées.
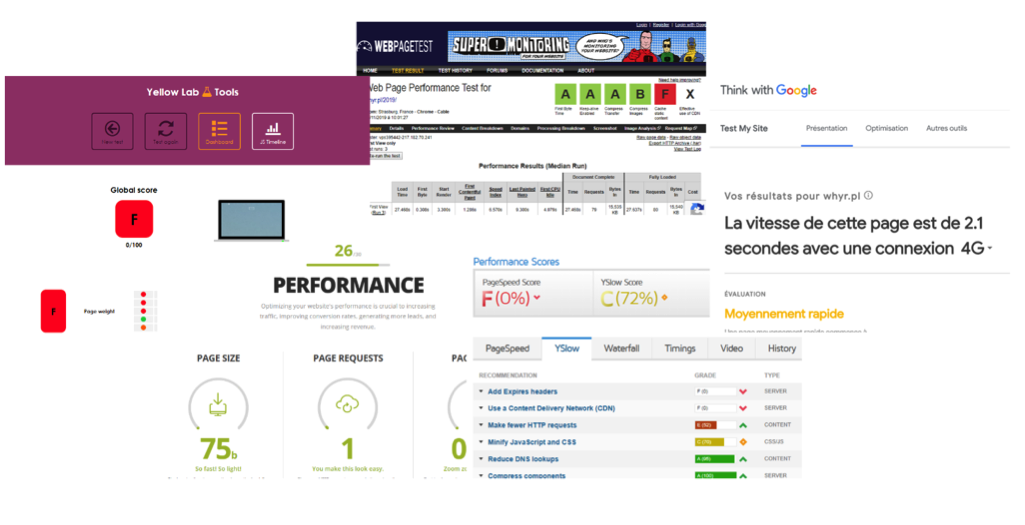
Chaque outil a son système de notation
Fig. 7. Différents systèmes de notation entre ces outils.
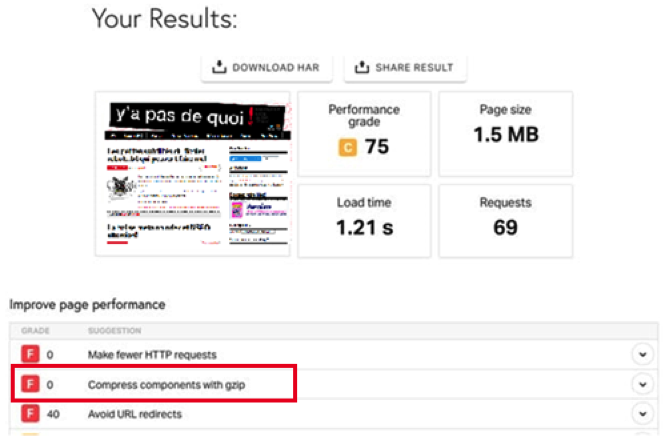
Il faut garder à l’esprit que chaque outil propose son propre système de notation. Ainsi, en fonction de leurs critères, pour une même page web, on pourra obtenir une note de 75/100 sur l’un d’entre eux, et de 0/100 pour un autre, car le poids des images est moins considéré que le TTFB pour le premier outil.
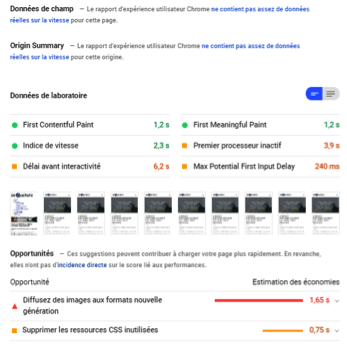
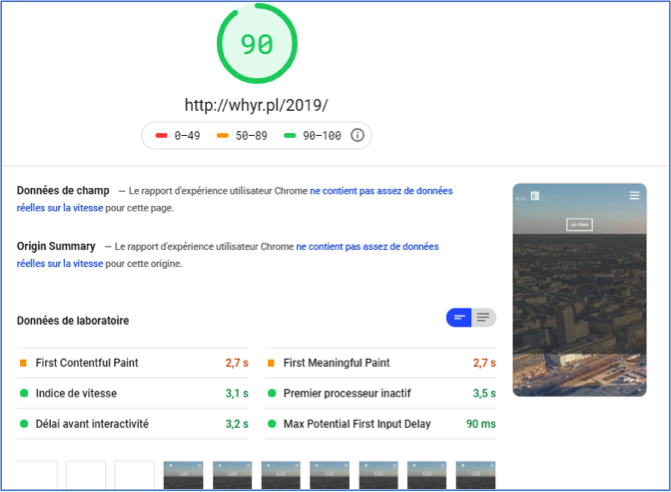
Pagespeed Insigts, des résultats à prendre avec des pincettes
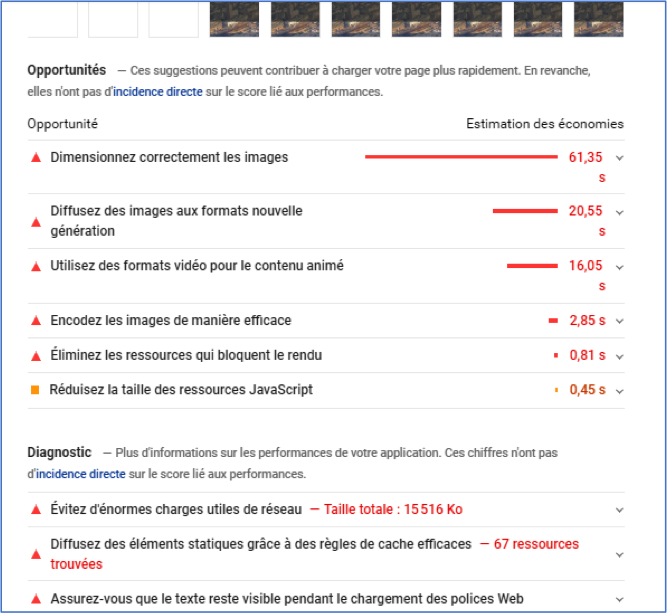
La note ne fait pas toujours la vitesse non plus ! Comme l’a constaté un confrère, la page http://whyr.pl/2019 indique un bon temps de chargement au premier coup d’œil avec une note de 90/100 via Page Speed Insights, alors que l’ensemble des images de la page mettent près d’une minute à se charger dans leur totalité, ce qui parait aberrant.
Fig. 8. Note de 90/100 avec indicateur principal au vert pour une page finalement très lente.
Fig. 9. Temps de chargement de plus d’une minute à cause d’un mauvais dimensionnement des images.
Tous les indicateurs sont donc bons à regarder dans le détail plutôt que de tirer des conclusions trop hâtives. Il faut comprendre l’impact de chacun d’entre eux pour mieux comprendre le rendu final qu’aura l’utilisateur, et la gêne éventuelle liée au temps de chargement : l’internaute va-t-il scroller ? lancer des interactions avec des parties spécifiques de la page ? Autant de questions auxquelles ce type d’outils ne pourront pas toujours répondre…
Des recommandations parfois incomplètes
Les bonnes pratiques souvent pertinentes suggérées par ces outils ne sont pas toujours les meilleures. En effet, PingDom Tools par exemple peut suggérer la mise en place de compression GZip pour certains éléments (compression par le serveur des fichiers HTML, CSS, JS, etc.), afin de réduire le poids des ressources entre le serveur et le navigateur qui les décompressera à la réception.
Fig. 10. Recommandations fournies par Pingdom Tools.
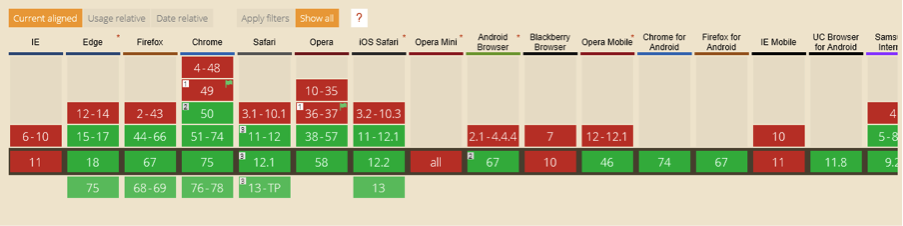
Compresser ces ressources est effectivement une bonne pratique, mais il existe un mode de compression beaucoup plus efficace que Gzip, et qui est supporté par la majeure partie des navigateurs. Il s’agit de la compression BROTLI qui est plus rapide dans la compression, et qui offre un meilleur taux de compression :
- Réduction de 14% pour les JavaScript ;
- Réduction de 21% pour les pages HTML ;
- Réduction de 14% pour les CSS.
Fig. 11. Compatibilité de la compression Brotli avec les différents navigateurs.
Pourtant l’outil ne mentionne pas ce mode de compression : les outils ne fournissent pas toujours les meilleurs conseils…
Des recommandations contre-productives
Certains outils peuvent également recommander de regrouper les feuilles de style CSS en un seul fichier, et les fichiers Javascript en un seul fichier également. Bien que cela réduise le nombre de requêtes lors du premier affichage d’une page sur un site, ces ressources peuvent être mises en cache par le navigateur.
Le principal inconvénient de cette recommandation de « combinaison » de fichiers, réside dans le fait que toutes les feuilles de styles et tous les fichiers Javascript ne sont pas utiles sur toutes les pages d’un site. Prenons un exemple : supposons qu’un carroussel ne soit affiché que sur la page d’accueil d’un site, et que ce dernier utilise du JS et des CSS spécifiques. Le fait de combiner les CSS et JS chargerait les éléments relatifs au carrousel sur toutes les pages du site, ce qui est totalement inutile.
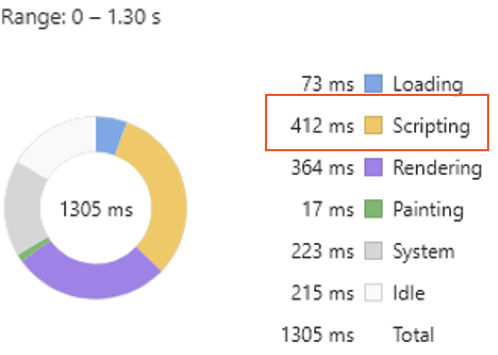
L’interprétation de ces éléments est l’une des tâches les plus coûteuses en termes de ressources pour le navigateur, d’autant plus sur un appareil mobile. Trop de requêtes c’est mal, mais avec des ressources en cache, c’est peut-être moins pire que le temps d’analyse des scripts :
Fig. 12. Temps consommé par le JavaScript pour afficher une page par le navigateur.
Il ne faut pas oublier que pour chaque page affichée, le navigateur de l’internaute doit interpréter les CSS et le JS pour effectuer le rendu DOM de la page finale.
PageSpeed Insights, pas toujours juste
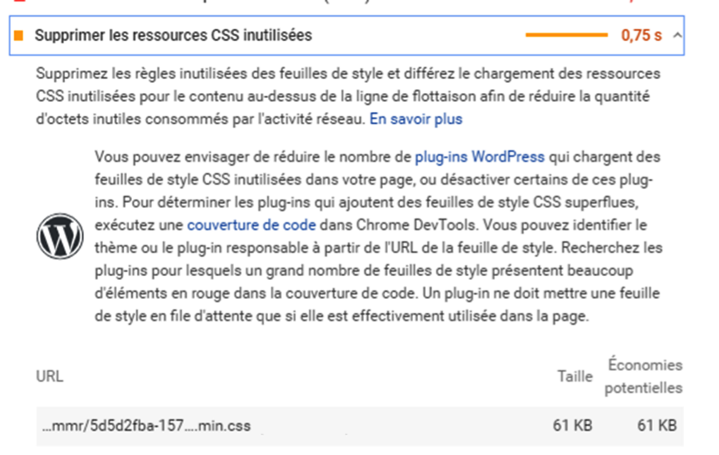
Il est donc préférable de travailler les performances par type de page, plutôt que de toujours focaliser sur le nombre de requêtes. Page Speed Insight peut parfois indiquer que certaines ressources sont chargées inutilement pour afficher un template spécifique :
Fig. 13. Ressources chargées inutilement.
Les chiffres indiqués pouvant parfois être arrondis, il est préférable d’analyser cette information de façon plus précise.
Google Chrome propose un outil très utile en ce sens, qui permet d’avoir des données détaillées sur les fichiers utiles ou non pour chaque page affichée.
Il s’agit de la fonction « Show Coverage » disponible en ouvrant la console (Ctrl + Shift + i), puis en cherchant « Show Coverage » après avoir ouvert la liste des fonctions de la console (Ctrl + Shift + p).
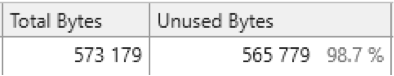
Pour la page testée, nous constatons qu’en réalité 98,7% du fichier est inutile. Le supprimer directement en suivant les indications de Page Speed Insights pourrait donc poser des problèmes d’affichage puisque 1,3% de la feuille de style est utilisée en réalité !
Fig. 14. Résultats du test Show Coverage sur Chrome.
« Show coverage » dans Google Chrome, démêler le vrai du faux
Cet outil a un autre biais… Bien qu’il indique que certains fichiers JS et CSS ne sont pas utilisés, il ne le fait que dans une configuration précise. Mais ça n’est pas parce qu’un fichier n’est pas utilisé sur la version Ordinateur qu’il ne l’est pas sur mobile, et inversement comme nous le montre le test suivant :
Fig. 14. Show Coverage / Utilisation des fichiers JS et CSS dans Chrome.
Il convient donc d’effectuer plusieurs tests avant de demander au développeur de supprimer un fichier qui semble inutile dans une configuration spécifique, mais qui peut pourtant être utilisé.
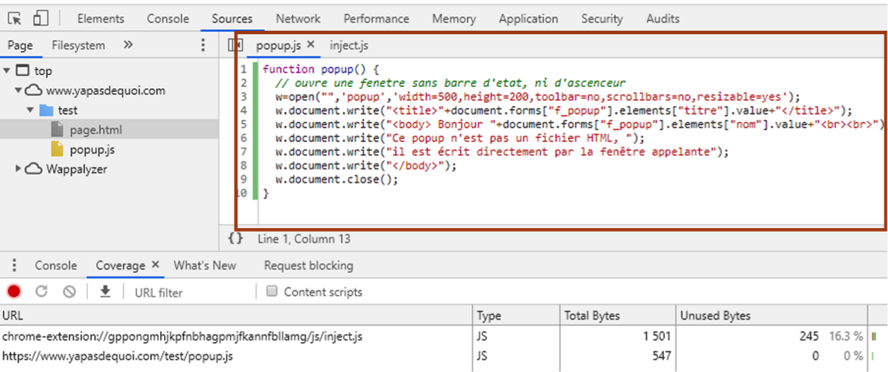
A l’inverse, nous avons mené un test pour savoir si le Javascript que l’outil mentionnait comme utilisé dans une page était toujours vraiment utilisé. Pour cela, une page HTML a été créée, avec un appel d’un fichier JS contenant une simple fonction d’ouverture de pop-up. Aucun appel de cette fonction n’était présente dans la page HTML.
Pourtant, l’outil indiquait que 100% du fichier CSS était utilisé :
Fig. 15. Fonction inutilisée dans une page, indiquée comme utilisée par l’outil de Google Chrome.
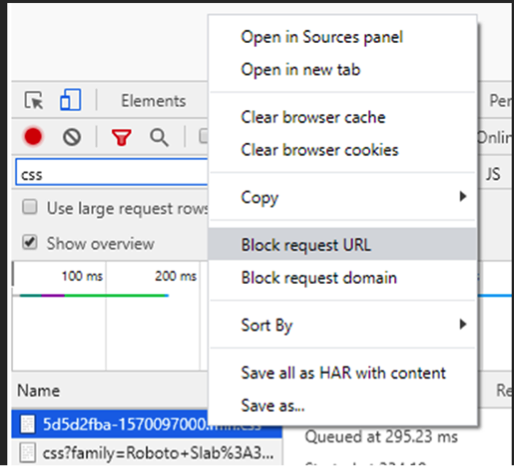
Méfiance donc… Afin de vous assurer de la véracité de ces informations, vous pouvez bloquer de façon temporaire les fichiers pour vérifier si la page s’affiche correctement et est fonctionnelle sans la ressource chargée :
Fig. 16. Restriction temporaire sur le chargement de ressource.
L’outil ne fait pas l’artisan
Les outils du marché, qu’ils soient de type RUM ou Synthetic Monitoring, permettent d’améliorer les performances, mais il est indispensable de comprendre la façon dont chaque recommandation fournie par ces outils peut impacter les performances de votre site. Certaines d’entre elles sont très fastidieuses à mettre en place pour un gain parfois minime.
L’essentiel est avant tout de tester et de mesurer le facteur gain/ faisabilité de chaque recommandation, certaines d’entre elles étant faussées comme nous l’avons constaté, et certaines d’entre elles relevant parfois de l’impossible, comme réduire le nombre de nœuds DOM…
Aymeric Bouillat, Consultant SEO senior chez Novalem (https://www.novalem.fr/)




























![Copyright Trolling en France : comprendre et contrôler les abus d’une pratique controversée [Partie 2] - Stéphanie Barge](https://www.reacteur.com/content/uploads/2024/05/2024-05-reacteur-stephanie-barge.png)
![Copyright Trolling en France : comprendre et contrôler les abus d’une pratique controversée [Partie 1]- Stéphanie Barge](https://www.reacteur.com/content/uploads/2024/04/2024-04-reacteur-stephanie-barge.png)


5