L’obfuscation de liens (il faudrait en fait parler d’« offuscation » en français) fait partie des grandes techniques de netlinking et d’optimisation du maillage interne. Son objectif est de masquer les liens aux moteurs de recherche pour le diriger vers les pages les plus pertinentes en termes de SEO (méthode du PageRank sculpting ou Bot Herding), tout en améliorant certains aspects sémantiques, voire de crawl budget…
 Par Mathieu Chartier
Par Mathieu ChartierÀ la lecture de cette introduction, on pourrait se demander pourquoi tous les sites web ne pratiquent pas le masquage de liens dans le code HTML. En effet, cette technique, de plus en plus répandue, peut faire ses preuves dans certains cas précis, et nous allons tenter d’expliquer pourquoi…
Obfuscation, what else ?
Avant de nous lancer dans la (belle ?) aventure de l’obfuscation de liens, il faut déjà noter que tout démarre avec un terme issu d’un néologisme. En effet, « obfuscation » est un anglicisme dont l’origine provient du terme éponyme dans la langue de Shakespeare. Il signifie « obscurcissement » ou « assombrissement », donc cela va dans le sens de la technique utilisée en SEO.
Les étymologistes en herbe nous diront que le terme vient du latin « obfuscare », dans lequel le verbe « fuscare » signifie lui aussi « assombrissement » (« ob » voulant dire « vers »). Sauf que le vrai terme latin correspondant est un nom féminin, « obfuscatio », qui signifie la même chose. On pourrait également citer le verbe « offuscare » qui veut dire « obscurcir ». De là est né le terme français « offuscation », mais qui n’est jamais utilisé par les SEO. Cela prouve une fois encore que les anglicismes s’imposent à nous, même quand des équivalents français existent nativement. 😉
Au-delà de cette parenthèse linguistique amusante, sachez que l’obfuscation (nous allons nous efforcer d’utiliser le terme sous cette forme, en dépit du bon sens ^^) tire son origine du monde informatique et de la sécurité. En effet, cela consiste à cacher ou rendre difficile d’accès un message ou un code pour une personne ou un programme. Ainsi, au lieu de proposer des programmes clairement lisibles, les programmeurs choisissent d’obscurcir leurs codes pour les rendre quasi illisibles, tout en restant fonctionnels. Par exemple, il vous serait difficile de décrire le code suivant écrit en langage C (exemple issu de Wikipedia) :
C’est pourtant évident, n’est-ce-pas ? Ce code permet d’afficher les nombres premiers de 1 à 100, tout simplement. Mais avec l’obfuscation du code, cela devient impossible à imaginer au premier abord.
Ces méthodes sont également très prisées des pirates informatiques, qui peuvent ainsi facilement masquer le sens de codes frauduleux. Les webmasters peuvent remarquer que des codes s’exécutent sans en lire clairement le sens, et donc sans pouvoir remonter à la source du spammeur ou du scammer.
Quid de l’obfuscation en SEO ?
Alors, en quoi l’obfuscation peut-elle être assimilé au référencement naturel ? En général, nous évoquons le masquage des liens dans ce cadre précis, mais nous pourrions très bien imaginer d’autres types d’obfuscation. L’idée est de cacher ou de rendre difficile d’accès certains types de contenus pour les moteurs de recherche.
Parmi les obfuscations les plus simples mais rarement utilisées, nous pourrions parler du masquage de textes avec la propriété content en CSS. En effet, cette propriété est associée aux pseudo-éléments ::before et ::after qui permettent d’afficher un contenu avant ou après une balise. Comme Google ne fait que lire le CSS pour l’affichage (rendering) des pages (et non pour une interprétation profonde du CSS), les contenus placés dans la propriété content sont en quelque sorte invisibles aux yeux des crawlers. Nous pourrions donc très bien offusquer des morceaux de textes peu optimisés. L’exemple suivant affiche « Bonjour » devant les balises <h2>, et pour rendre la méthode encore plus poussée, nous avons écrit le mot en hexadécimal.
Nous pouvons également assimiler à l’obfuscation des techniques visant à générer des images en base64. Cela s’avère souvent pratique en termes de ressources pour des images très légères (icônes notamment), améliorant la « web performance » sans avoir à ajouter d’images au sens propre du terme. Dans ce cas, c’est le code en base64 qui créé une image, totalement indescriptible par le commun des mortels. Difficile pour vous de savoir que le code suivant représente le début d’une icône de Twitter (nous avons coupé le code pour des raisons de longueur), et pourtant… 🙂
Malgré ces méthodes existantes, seule l’obfuscation de liens semble avoir trouvé grâce aux yeux des SEO. Il faut dire que la méthode est fortement intéressante et peut produire de très bons résultats comme nous le verrons par la suite. Toutefois, sachez que les techniques d’obfuscation ne respectent pas les guidelines de Google et Bing par exemple, et donc qu’elles pourraient en théorie être sanctionnées.
Dans ce cadre, l’obfuscation de lien est une méthode de cloaking qui permet de faire changer un code lambda en lien cliquable pour l’utilisateur, sans que le robot ne puisse en faire autant. Dans les règles pures et dures des moteurs de recherche, il convient d’afficher le même contenu aux robots qu’aux utilisateurs, ce qui n’est manifestement pas le cas ici, puisque seul l’un des deux peut voir les liens. Rappelons d’ailleurs que les crawlers lisent du code HTML, et non des textes bruts, donc il y a bien une différence entre lien « cloaké » (un <a href= »URL-CIBLE »>ANCRE</a>) et texte neutre non cliquable (par exemple <span>ANCRE NON CLIQUABLE</span>).
Malgré cette problématique à prendre en compte avant de se lancer dans l’obfuscation de liens, force est de constater que les sites qui utilisent ces méthodes ne semblent jamais sanctionnés pour cette raison (en tout cas, personne ne le crie sur les toits, ni du côté des moteurs, ni du côté des référenceurs). En outre, certains communicants de Google et Bing admettent que si la méthode n’enlève pas de pertinence pour les utilisateurs, alors il n’y aurait aucune raison de sanctionner ce type de technique.
Autant dire qu’avec un tel discours, cela semble être l’une des seules fois que du cloaking est en partie autorisé par les moteurs de recherche… Mais réfléchissez-y quand même à deux fois avant de l’utiliser…
Du PageRank Sculpting…
Tout l’intérêt de l’obfuscation de liens réside dans le Pagerank sculpting, ou le bot herding, c’est-à-dire des méthodes pour diriger les crawlers là où nous voulons bien qu’ils se rendent.
Jadis, on utilisait l’attribut rel= »nofollow » pour ce faire, car ce dernier permettait de dire à GoogleBot et consorts de ne pas suivre les liens qui portaient cet attribut. Ainsi, les robots reportaient la valeur des liens sur ceux qui n’étaient pas en nofollow, et se focalisaient sur eux. C’était bien pratique, jusqu’à ce que les moteurs comme Google changent leur méthode de calcul, estimant que ces méthodes manipulaient leurs algorithmes et jouaient sur la pertinence des résultats. Dorénavant, chaque lien est donc comptabilisé et entre dans la division du jus de liens. De ce fait, si vous possédez 10 liens dont 2 en nofollow, chaque lien pèse seulement 1/10 (et non 1/8 comme par le passé), le « jus » des liens en nofollow étant perdu. Avec ce changement, le Pagerank sculpting à l’ancienne est mort d’un seul coup, ne laissant plus vraiment de place à des techniques 100% propres pour mener les crawlers là où bon nous semble…
C’est là que sont intervenus les premiers cas d’obfuscation de liens, visant avant tout à masquer des liens peu importants pour le SEO, en lieu et place de l’historique nofollow. Avec cette technique, on peut donc facilement cacher les liens vers les pages de mentions légales ou encore des CGV/CGU qui n’ont pas d’intérêt direct pour le positionnement web. Mais les spécialistes ne se sont pas arrêté en si bon chemin et, de nos jours, l’obfuscation de liens va bien plus loin que le simple fait de masquer quelques liens hypertextes dans les pages…
… Au cocon sémantique
Nous évoquons souvent les techniques du cocon sémantique en matière de stratégie de contenu SEO. Pour faire simple et ne pas aller à l’encontre de la théorie initiée par Laurent Bourrelly ou des passionnés de mots comme Christian Méline, voyez le cocon sémantique comme un ensemble de méthodes qui permettent d’effectuer un glissement sémantique de page en page pour apporter de plus en plus de précisions dans les requêtes. Ajoutons à cela des notions de siloing précises qui visent à ne pas faire de maillage interne entre des pages de catégories ou thématiques différentes, et vous obtenez un bon cocon de base.
En soi, la méthode vise à aller des expressions génériques vers des expressions de longue traîne, tout en créant des pages filles en partant des mots clés les plus proches sémantiquement de ceux utilisés dans les pages mères, sans créer de liens internes illogiques vers d’autres thématiques. En quelque sorte, vous créez un site de niche ou une partie de niche dans le site, dédié à un sujet décliné en autant de pages que d’expressions utiles et optimisées.
Derrière le concept de cocon sémantique se cache en réalité des algorithmes bien plus connus, comme le TF/IDF ou le cosinus de Salton, pour ne citer qu’eux (il en existe des dizaines dans la même veine). Globalement, ces algorithmes permettent de créer des vecteurs sémantiques (Salton) et de les comparer en plusieurs dimensions, tout en vérifiant que les occurrences (ou équivalences) de ces vecteurs sont également présentes dans le reste du site.
Pour être plus concret, imaginons que nous possédions un site dans l’univers du bébé. Si la thématique « bébé » est commune à l’ensemble du site, ce n’est pas forcément le cas des sujets réellement abordés dans les pages. Par exemple, on pourrait avoir un silo du site dédié à la grossesse, un autre silo consacré à la nourriture des nourrissons et enfin un autre silo focalisé sur la vente de produits pour bébé (poussettes, vêtements…). Dans ce cas précis, le bas-âge est commun, mais il est clair que les expressions clés optimisées pour le SEO seront bien différentes d’un silo à un autre. Dans ce cas, les moteurs peuvent estimer que ce site n’est pas vraiment de niche en matière de traitement de la grossesse, de l’alimentation des bébés ou encore dans l’e-commerce de ce secteur. Des algorithmes comme le TF/IDF (bien plus poussés à ce jour que les versions connues initialement) vont en ce sens, en analysant les contenus de chaque page, puis en les comparant au reste du site. Dans notre exemple, on peut donc imaginer trouver une page très optimisée sur la requête « achat poussette bébé » alors que cette requête est pourtant très rare sur l’ensemble du site, du fait des multiples thématiques différentes traitées dans l’univers du bébé.
Le rôle du cocon sémantique est justement d’offrir plus de précisions dans chaque silo, avec un nombre de requêtes optimisées et ciblées plus importants, créant ainsi des « silos de niche ». Seulement voilà, rien n’empêche un crawler de passer d’un silo à un autre via le menu principal, et donc de mesurer un TF/IDF (ou autre) médiocre pour la majorité des expressions clés. C’est là que peut encore intervenir l’obfuscation de liens, en permettant de masquer automatiquement aux crawlers les liens vers les autres silos quand ils crawlent une thématique en particulier.
Il est donc possible de repérer le silo par lequel un crawler entre, puis d’obfusquer les liens des autres silos dans le menu principal ou dans le pied de page par exemple. Par conséquent, si le crawler entre dans la catégorie poussettes pour bébé, il ne va pouvoir crawler que les liens du silo, traitant en théorie uniquement de poussettes pour nourrissons (les listes, les fiches-produits, etc.) si l’arborescence du site est bien conçue.
Dans ce cas, nous pouvons parler d’un cocon sémantique complet, à la fois optimisé en matière de stratégie de contenu, mais aussi sur le plan technique.
L’obfuscation permet de créer des niches thématiques assez puissantes tout en contrôlant le crawl des bots, cela ferait presque rêver… 😉
Un exemple d’obfuscation en Vanilla JS
Il existe moult méthodes pour réaliser de l’obfuscation de liens. L’idéal est de passer par des méthodes côté serveur, donc totalement invisibles pour les crawlers, comme le propose Patrick Valibus de 410-Gone avec un framework en PHP par exemple (https://www.410-gone.fr). Toutefois, il est encore possible d’utiliser des méthodes en Javascript côté client pour ce faire, bien que nous puissions davantage douter de sa durée de vie si les crawlers arrivent à interpréter le code…
Dès la fin 2012, nous avions présenté un premier code appelé JqueryRank pour faire le lien entre Pagerank Sculpting et la librairie jQuery, présenté plus tardivement dans une seconde version en 2013 (source : http://bit.ly/3abluCq) puis une troisième version à jour en 2016 (source : http://bit.ly/2vdgwGN).
Dans cet article, nous allons plutôt créer une autre variante du code en Vanilla JS, c’est-à-dire en Javascript natif. L’idée ici est de créer un attribut HTML spécifique en data-ATTRIBUT. Nous pourrons alors repérer toutes les balises HTML qui contiennent cet attribut, contenant une URL, et les transformer en liens.
Voici les quelques règles à connaître avant de réaliser ce type de code :
- Création d’un attribut HTML : avec HTML 5, il est autorisé de créer n’importe quel type d’attribut dont le préfixe est « data- », nous allons donc créer un attribut « data-link » pour notre exemple.
- Type d’ouverture du lien : soit nous modifions les balises HTML en balises de lien (<a>), soit nous forçons l’ouverture de l’URL trouvée dans l’attribut créé. Pour que le cloaking soit de meilleur qualité, la seconde méthode semble recommandée en général, nous procèderons donc ainsi, même si la première méthode est également réalisable facilement.
- Cryptage ou non des URL : souvent, les codes d’obfuscation côté client cryptent les URL (c’était le cas du jQueryRank notamment), mais dans les faits, cela peut sembler partiellement inutile car le crawler pourrait lire la clé de décryptage dans le code, et donc reconstituer l’URL. Pour le coup, il serait intéressant d’offusquer l’URL côté code (au sens historique du terme en informatique), puis de faire l’obfuscation de liens. Dans notre exemple, nous mettrons l’URL en clair pour plus de simplicité de lecture…
Imaginons donc un code HTML comme ceci :
<ul>
<li>Balise « sup » transformée en lien : <sup class= »rouge » data-link= »https://www.definitions-seo.com/definition-de-obfuscation-de-lien/ »>Définitions SEO</sup></li>
<li>Balise « span » transformée en lien : <span class= »rouge » data-link= »https://www.definitions-seo.com/definition-de-obfuscation-de-lien/ »>Définitions SEO</span></li>
<li>Balise « strong » transformée en lien : <strong class= »rouge » data-link= »https://www.definitions-seo.com/definition-de-obfuscation-de-lien/ »>Définitions SEO</strong></li>
<li>Balise « em » transformée en lien : <em data-link= »https://www.definitions-seo.com/definition-de-obfuscation-de-lien/ »>Définitions SEO</em></li>
</ul>
On peut observer ici que le code contient des balises <strong>, <em>, <span> ou encore <sup>, mais aussi un vrai lien <a>. Les balises HTML (hormis le lien) possèdent toutes un attribut data-link avec une URL (non cryptée/offusquée pour l’exemple).
Maintenant, procédons avec un code en Javascript natif pour récupérer ces valeurs d’attributs de balises puis générer l’ouverture des pages cibles.
// Valeur par défaut de la classe attribuée aux liens créés
var linkClass = (typeof linkClass !== ‘undefined’) ? linkClass : « newlink »; // Valeur par défaut de l’attribut utilisé pour la détection de l’offuscation
var attribut = (typeof attribut !== ‘undefined’) ? attribut : « data-link »;
// Définition de variables globales
var localName = undefined;
// Au survol dans la fenêtre…
document.onmouseover = function() {
/* TOUTE BALISE VERS LIEN */
// Captation de tous les éléments portant l’attribut choisi
var allElements = document.querySelectorAll(« [« +attribut+ »] »);
// Pour chaque élément trouvé…
allElements.forEach(function(elem) {
// Au survol de l’élément portant l’attribut…
elem.onmouseover = function(event) {
// Récupération du type de balise contenant l’attribut
localName = elem.localName; // Variable globale !
// Ajoute automatiquement une classe au lien
elem.classList.add(linkClass);
// Modifie la balise ciblée en lien
elem.outerHTML = elem.outerHTML.trim().replace(‘<‘+localName+’ ‘,'<span ‘).replace(‘</’+localName+’>’,'</span>’);
// Stoppe la propagation de l’effet
event.stopPropagation();
};
elem.onclick = function(event) {
window.location = elem.getAttribute(attribut);
// Stoppe la propagation de l’effet
event.stopPropagation();
}
});
/* TOUT LIEN TRANSFORME VERS BALISE INITIALE */
// Captation de tous les éléments portant la classe ajoutée
var allOffuscatedElements = document.querySelectorAll(« . »+linkClass);
// Pour chaque élément trouvé…
allOffuscatedElements.forEach(function(elemReturn) {
// Au survol de l’élément portant l’attribut…
elemReturn.onmouseout = function(event) {
// Ajoute automatiquement une classe au lien
if(elemReturn.classList.length == 1) {
elemReturn.removeAttribute(‘class’);
} else {
elemReturn.classList.remove(linkClass);
}
// Modifie la balise ciblée en lien
elemReturn.outerHTML = elemReturn.outerHTML.trim().replace(‘<span ‘,'<‘+localName+’ ‘).replace(‘</span>’,'</’+localName+’>’);
// Stoppe la propagation de l’effet
event.stopPropagation();
};
});
}
};
// Lancement de la fonction
offuscation();
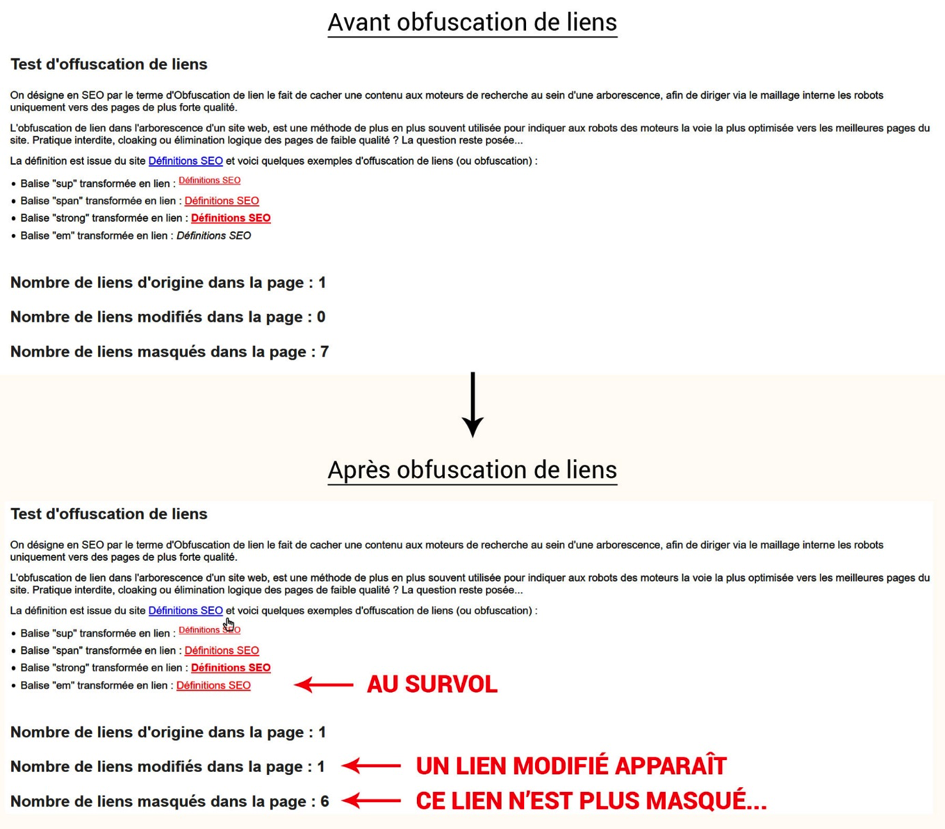
Voici ci-dessous une capture d’écran qui résume la page complète en HTML/Javascript de l’exemple présenté ici. Nous avons ajouté un calculateur de liens en bas de page pour repérer les vrais liens (<a>) et les faux liens (masqués). On peut observer qu’au survol d’une balise en particulier, la transformation se fait et n’attend plus qu’un clic de l’utilisateur pour devenir cliquable, tout en restant dans sa forme d’origine (<em> dans la capture).
Fig. 1. Exemple de liens offusqués en Vanilla JS..
Le code n’est pas très long comme vous pouvez le remarquer, l’obfuscation de liens côté client n’a donc rien de complexe à mettre en œuvre. Vous pouvez bien sûr faire évoluer ce code pour le rendre plus puissant et discret, et ainsi profiter de la technique… 😉
Conclusion : l’obfuscation a encore de beaux jours devant elle…
L’obfuscation de liens est une méthode de cloaking qui ne semble pas déranger outre mesure les crawlers actuels, même si elle reste interdite (et donc potentiellement pénalisable). Cette technique permet notamment de mieux optimiser les bot herding et le Pagerank sculpting, mais également de contribuer en quelque sorte à un meilleur calcul du « crawl budget » dans certains cas. Il s’agit d’une technique qui pourrait à l’avenir être pénalisée mais cela ne semble pas prévu à ce jour, donc si vous souhaitez réaliser des cocons sémantiques en bonne et due forme ou supprimer certains liens obsolètes ou peu valorisants, vous pourriez en passer par là (dans les limites techniques et éthiques de sa mise en place…).
Mathieu Chartier
Consultant-Formateur et webmaster indépendant, Internet-Formation (https://www.internet-formation.fr)
















5
5