Nous avons parlé depuis deux mois ici-même de cocon sémantique. Cependant, il existe d’autres façons d’imaginer le maillage interne d’un site web. Par exemple, comme expliqué aujourd’hui, en supprimant les liens réciproques dans votre maillage et en faisant donc le contraire du processus de cocon pour demander au surfeur raisonnable d’avoir un comportement précis. Comment est-ce que cela fonctionne ? Explications…
 Par Christian Méline
Par Christian MélineQuel drôle de titre ? Pourtant, point de science-fiction ici ! Suivez-nous dans notre quête de maillage efficace…
Les 2 premiers types
Le premier est ce que chacun connaît du maillage interne classique, fait plus ou moins habilement. Certains font des liens partout où ils peuvent dans leur contenu vers d’autres pages de leur site. D’autres, déjà plus sérieux, tentent approximativement de répéter des schémas prédéfinis mathématiquement. Généralement, ces derniers ne sont reproduits que sur certaines parties du site. Ils ne sont pas faits partout et c’est bien dommage.
Le deuxième est le cocon sémantique. Nous prenons une page bien précise. Nous allons créer vers celle-ci une sorte de « tunnel sémantique ». Ceci explique que les menus y sont souvent absents. En effet, nous ne mettons pas de menu dans un tunnel… L’idée est d’amener l’internaute vers un point de convergence sans le distraire. Nous en avoir parlé le mois dernier et le précédent.
L’objectif du maillage interne tel qu’abordé aujourd’hui n’est pas de faire monter une seule page. Indubitablement, son but est de valoriser TOUT le site. Bien réalisé, c’est une technique terriblement efficace !
Le maillage : pourquoi vouloir changer ?
Nous vous proposons aujourd’hui une approche entièrement basée sur deux principes particuliers. Nous utilisons la sémantique prédictive d’une part et la curiosité de Google d’autre part.
Il faut intégrer le fait suivant : l’existence d’un lien ne suffit pas pour que son effet se produise en totalité et immédiatement. Pour bien comprendre, schématisons au maximum. Le surfeur de Google doit passer au minimum 40 fois par chaque lien. À partir de là, l’effet commencera à bien se sentir. En effet, la puissance (ce que l’on nommait autrefois le PageRank) d’une page est obtenue par itération. La formule admise fait converger la puissance maximum obtenue par un lien après environ 40 itérations. Celle-ci plafonne même après 100 itérations (sauf changements dans les pages qui émettent des liens vers elle). Toutefois, un maillage est un système complexe. Ceci rend le nombre d’itérations très dépendant du système entier. Voici une source parmi d’autres si le sujet vous intéresse (et si vous supportez l’abus de Paracétamol) :
https://perso.liris.cnrs.fr/pierre-edouard.portier/teaching_2014_2015/ia/pr/pr.pdf
Par conséquent, nous pouvons légitimement nous interroger. Que vaut un lien provenant d’une page visitée une seule fois par mois par Google ? Même avec juste un lien dans cette page, vous auriez à attendre 4 ans ! Cela, c’est pour un lien. Imaginez si vous avez 5 liens sortants de cette page. 20 ans ?
C’est d’ailleurs bien l’objectif du maillage : retenir Google sur le site. Quand il s’y promène, profitez-en. Faites-lui visiter le plus possible de pages qu’il ne vient pas de voir. Il faut l’empêcher d’être tenté de partir ailleurs.
Cet aspect est sous-intégré dans les différents modèles mathématiques théoriques. Une boucle, ou liens réciproques, a un certain effet quand elle est faite entre deux pages. Il est aisé de le démontrer. La question suivante se pose alors avec le surfeur dit « raisonnable » (voir à ce sujet les articles de Sylvain Peyronnet dans Réacteur). Google a-t-il envie réellement de faire des aller-retour sans s’arrêter entre 2 pages ? Dans ces simulations, la bonne volonté de Google (ou plutôt la modélisation de celle-ci) est surestimée.
Le surfeur dit « raisonnable » tente de reproduire le comportement supposé d’un internaute. Ainsi, ce n’est plus le hasard qui guide le choix du lien « cliqué » (et donc l’itération menant à une augmentation du PR de la page cible), mais plutôt le mimétisme d’un internaute-type. La sémantique prédictive est partie prenante dans le comportement du surfeur raisonnable.
Est-ce qu’un internaute irait faire des allers-retours incessants entre deux pages dans un court laps de temps ? Par contre, si vous indiquez juste à côté du lien que la page a, depuis votre dernière visite, reçu une mise à jour récente…
ASTUCE : il existe une façon peu habituelle d’optimiser un site. Changez légèrement le contenu d’une page chaque fois que Google est passé dessus. Ainsi, il trouve un intérêt à aller voir ce qu’il y a de nouveau. Bien sûr, vous lui avez fait savoir cela via un lien interne. Cette technique peut engendrer un petit souci si vous modifiez trop le sens du texte. En effet, vous risquez un reset de l’analyse textuelle de la page… Il y a donc un dosage à faire qui est délicat à réaliser. Par ailleurs, évitez de le faire systématiquement à chaque fois qu’il passe sur une page. Sinon, le roi Google va se douter qu’il y a un truc 😉 Nous vous parlons de ceci plus par transparence que pour vous encourager à le faire…
Nouveau paradigme : le maillage du 3e Type (maillage tournant)
Nous avons une meilleure proposition à vous faire. Ne faites plus aucun lien réciproque entre deux pages dans le contenu. Note : Oui, ceci est totalement le contraire de ce qui est pratiqué dans un cocon sémantique. Chaque structure a ses propres règles…
Mieux, nous allons faire en sorte d’optimiser le parcours lors d’une session. Et ce, quel que soit le lien que Google choisit dans une page. Il ne devra trouver dans la page cible aucun des liens qu’il a pu visiter auparavant. Cela s’applique tout au long de ses sauts de page en page dans cette session.
Par conséquent, idéalement, il ne retrouvera sa page de départ qu’après avoir parcouru tout le site. Cela suppose une contrainte commune. Tous les liens se trouvant dans n’importe quelle page répondent à la même exigence. Nous pouvons, de ce fait, mesurer facilement l’efficacité du maillage. Il suffit de considérer la moyenne des longueurs de tous les parcours possibles.
Disons cela autrement. Traçons tous les parcours possibles via le maillage dans un site. La longueur moyenne de tous ces parcours doit, alors, être la plus longue possible. La curiosité du surfeur fera le reste. Il sautera, sautera, sautera et, à chaque page, +1, +1, +1… À un moment, il sortira, certes. Mais plus le fil sera long et traversera le site, plus le surfeur pourra faire de sauts. Et ceci, quel que soit son point d’entrée sur ce fil 😉
Il subsiste encore une chose à faire si vous voulez que sa curiosité soit effective. Il va falloir lui trouver une raison de faire une prédiction. Vous devez le pousser à faire un saut vers une autre page… Cela doit être vrai, quelle que soit la page, quel que soit le lien.
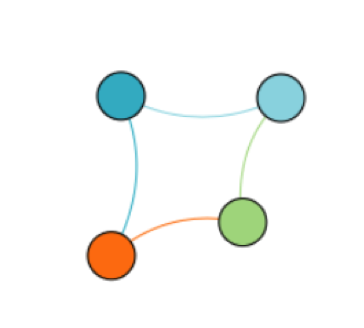
La figure 1 est facile à comprendre. C’est un exemple simple de maillage de 4 pages, avec un seul lien par page. Observons chaque point d’entrée. La longueur possible du parcours est toujours de 4 sauts avant d’y revenir.
Fig. 1. Maillage tournant pratique..
Facile à dire. Facile à réaliser ? Nous ne vous avons pas tout dit. Il faudra aussi que toutes les pages reçoivent autant de liens qu’elles en émettent. Pour faire naître cette envie, il faut que CHAQUE lien fasse sens.
Nous voyons que la première contrainte va être le sujet des pages : de quoi parlent-elles ? Pouvons-nous trouver 5 liens vers d’autres pages qui font sens ? Et ce, quelle que soit la page où nous sommes. Mais ce n’est pas tout. Elles ne doivent pas avoir été visitées par Google plusieurs pages avant lors de son parcours. Et ce, quel que soit le parcours. Du même coup, la ventilation des sujets sur un site va jouer un grand rôle.
Pour pouvoir obtenir un parcours assez long, idéalement il faut des pages qui ne soient pas identiques (contenu dupliqué), certes. Mais en même temps, il faut essayer, d’un point de vue sémantique, de pouvoir « retomber sur ses pattes » afin de revenir à la page de départ. Dans l’hypothèse où nous aurions des pages qui s’éloignent de plus en plus du sujet de la page de départ, il est plus difficile de faire un lien vers la page d’entrée.
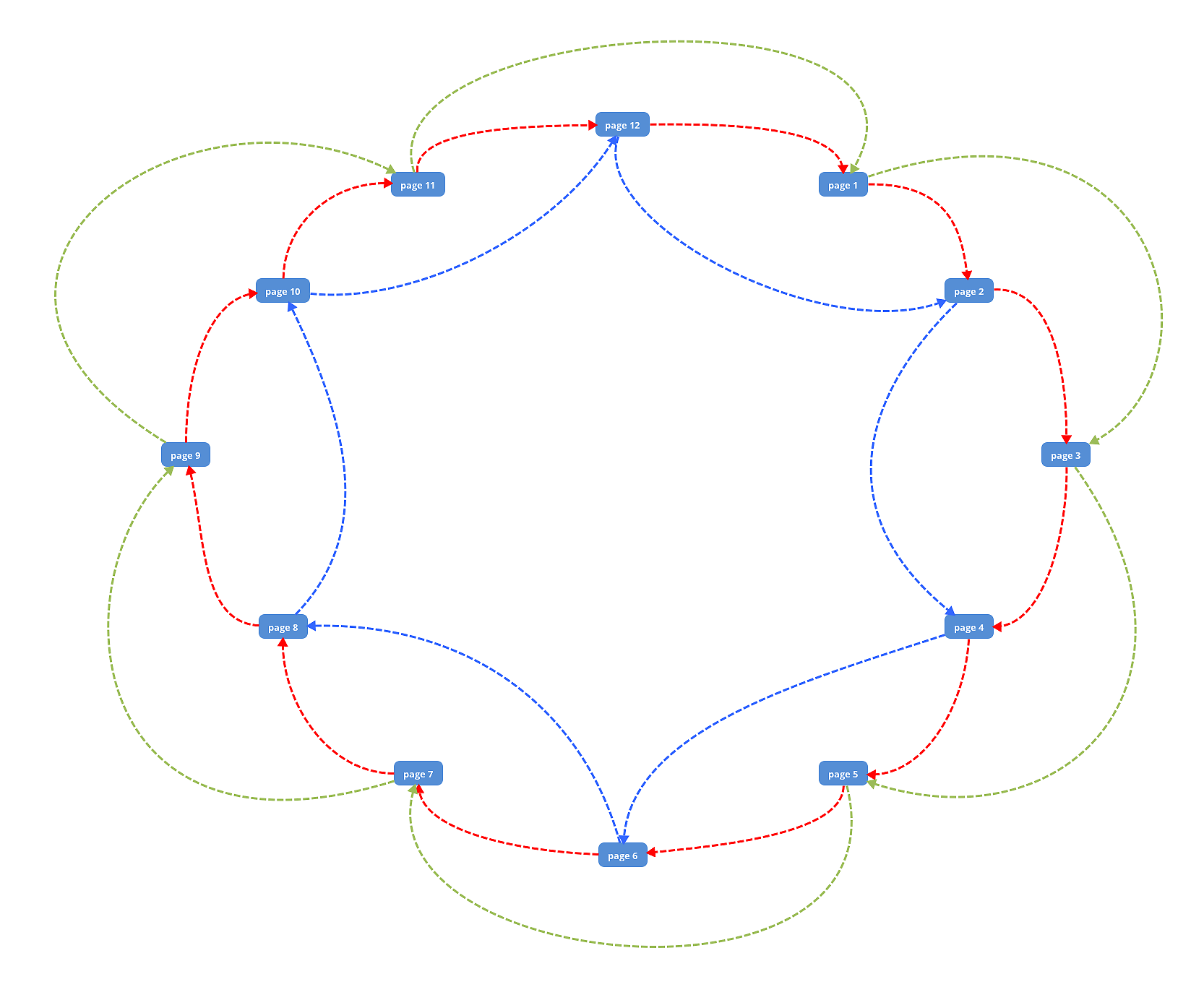
Fig. 2. Représentations de chemins sémantiques..
Pour comprendre le principe, rien ne vaut un schéma, comme indiqué sur la figure 2 ci-dessus. Vous avez ici 12 pages. Nous supposons qu’il existe des possibilités de liens sémantiques entre pages n et n+1, et n et n+2. Par exemple entre la page 1 et page 2, et entre la page 1 et 3.
Attention, nous utilisons des nombres pour nommer les pages, mais bien sûr il ne s’agit pas d’une pagination !
Il existe de multiples façons de parcourir les pages sans jamais faire de liens réciproques. Le chemin le plus évident à l’œil est de suivre le chemin rouge. Lorsque nous sommes sur une page n, nous pouvons continuer sur le chemin de la même couleur, ou pas. Il existe une multitude de chemins puisque sur chaque page nous avons 2 choix.
Les chemins bleu et vert ne se rencontrent jamais. Nous pouvons même faire presque 2 tours sans jamais passer 2 fois sur la même page. Pour ce faire, par exemple :
• Partez de la page 1, suivez le chemin vert jusqu’à la page 11.
• À la page 11, prenez le chemin rouge qui vous porte en page 12.
• À la page 12, prenez le chemin bleu jusqu’en page 10.
• De multiples histoires à raconter à l’internaute et au surfeur sont possibles…
Dans cet exemple, nous n’avons que 2 liens entrants et 2 liens sortants. Imaginez cela avec 5 liens entrants et 5 sortants à l’échelle d’un site de 200 pages…
Le plus souvent, seul un algorithme pourra réaliser cela sur un site existant. Supposons que les titres des pages correspondent bien à ce dont elles parlent. Nous pouvons alors lui appliquer un algorithme qui fait le calcul pour vous.
Le système va calculer le metamot de chaque page en fonction de son sujet. C’est là une vraie difficulté. La qualité de l’ensemble va dépendre de la pertinence de vos balises « Title ». C’est, sans doute, l’occasion pour vous de les revisiter… 😉
Mais le principal est entre vos mains. Un algorithme basé sur la sémantique prédictive peut vous dire quelle page lier avec quelle autre. Il peut vous indiquer quelles lexies peuvent être utilisées pour la contextualisation. Il vous donnera tous les parcours que Google pourra réaliser sans « effet mémoire ». Mais, dans tous les cas, il reste du travail…
En effet, il va falloir relier les pages de paragraphe en paragraphe. Chaque lien devra pointer sur le paragraphe précis le plus pertinent possible. Ce choix tiendra compte de l’endroit d’où vous venez. Ainsi, le lien se servira d’une ancre URL#.
Finalement, au travers de vos divers liens se forme une sorte de récit transversal. Le lecteur/surfeur va de paragraphe en paragraphe… C’est beau, non ?
Comment faire, en pratique ?
Exemple avec l’outil cocon.se : prenez les titres des pages que vous voulez mailler ensemble. Retirez le bruit, tel que le nom de votre site ou entreprise. Ne gardez que les sujets des pages. Ensuite, vous lancez un calcul de metamots dans un même lot.
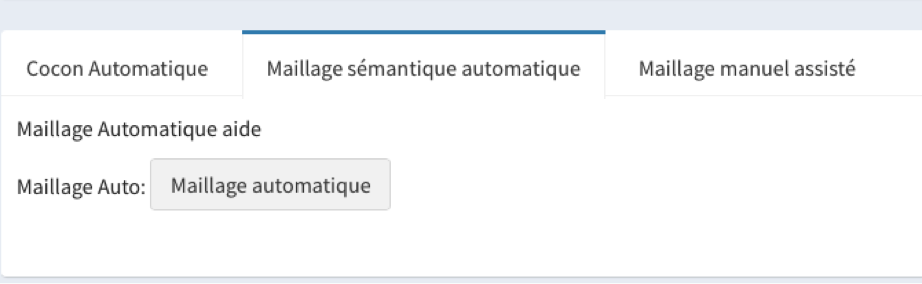
Après cela, vous devez lancer le maillage automatique comme le montre la figure 2.
Fig. 3. Choix du maillage automatique..
Vous obtenez, alors, un résultat. La figure 3 en est un exemple. Visuellement, par la taille de chaque page, nous voyons que c’est très équilibré.
Fig. 4. Maillage tournant équilibré..
L’outil fait toutefois des compromis. En effet, c’est la puissance de l’ensemble qui prévaut. Il peut donc y avoir, localement, des liens que vous auriez pu faire autrement. L’outil tente de faire au mieux sur le global. Le résultat va, bien évidemment, dépendre des sujets de vos pages. De fait, l’outil peut parfois s’écarter légèrement de la théorie exposée précédemment. Il peut, par exemple, ajouter quelques liens réciproques si vous avez trop peu de pages. Il le fait aussi si vous avez des sujets trop éloignés.
Bien sûr, vous ne couperez pas à l’opération suivante. Vous devrez optimiser les textes avec les metamots en favorisant les lexies à proximité des liens. Le détail vous est également fourni au format « squelette HTML ».
Les freins
Dans un cocon, nous avons, dès le départ, pris le parti de supprimer les menus. Là, nous sommes plutôt sur des landing-pages et nous ne pouvons pas faire cela. Par contre, nous pouvons faire comme Wikipedia. Nous pouvons mettre ledit menu à la fin du code HTML et le remonter visuellement en CSS. Ainsi, chaque page démarrera différemment et par sa H1… Quoi de plus pénible pour un moteur de recherche que de rencontrer toujours la même chose ? Voir, invariablement, sur chaque page du site ce fichu menu identique est rebutant. Le retrouver sur des centaines voire des milliers de pages est vraiment un tue-l’amour.
Par ailleurs, les liens du contenu doivent être rencontrés avant les liens du menu. Cela nuirait à leur efficacité si tel n’était pas le cas. Ils pourraient, notamment, déjà être dans ce fameux menu. Ils perdraient alors en puissance s’ils étaient placés après. Ce point est fondamental.
Conclusion
Un maillage basé sur la sémantique prédictive intègre une dimension « dynamique ». Il faut intéresser le moteur et lui fournir sans cesse des découvertes. Le surfeur ne doit pas retrouver son point d’entrée après 2 ou 3 clics. Sinon, il y a toutes les chances pour qu’il arrête son surf.
En conséquence, certains raisonnements basés sur un fait particulier trouvent leurs limites. Ce fait est que le surfeur de Google ira tout voir, tout valoriser. C’est ce que nous avons voulu démontrer ici.
À une époque, Google a surpris tout le monde en demandant des contenus web uniques. Les parcours possibles sur votre site doivent être aussi uniques et multiples. Sachez séduire Google. À part pour les cocons sémantiques, oubliez donc les liens réciproques en maillage interne.
Christian Méline, Concepteur du système des metamots (https://self.cocon.se/)

















5
5