Il y a quelques semaines, Google a annoncé la création d’une nouvelle série d’indicateurs voués à mesurer la performance web d’un site et d’une page web : les « Core Web Vitals » et les KPI LCP, FID et CLS. Ces indicateurs devraient faire partie des critères de pertinence (certainement de faible poids cependant) de l’algorithme du moteur à partir de l’année prochaine. Que mesurent-ils, comment les obtenir et les améliorer ? Vous saurez tout dans cet article…
 Par Aymeric Bouillat
Par Aymeric BouillatGoogle est en train de remodeler le paysage de la mesure des performances web et a annoncé fin mai 2020 faire un focus sur des mesures moins nombreuses, mais plus simples : ces indicateurs sont au nombre de 3 à l’heure actuelle : LCP (Largest Contentful Paint), FID (First Input Delay) et CLS (Cumulative Layout Shift) pour mesurer respectivement le chargement de l’élément principal de la page, le temps de réponse de l’interactivité avec l’utilisateur et la stabilité visuelle.
L’initiative « Web Vitals » a pour objectif de simplifier le paysage des KPI liés à la mesure de la performance, et aider les sites à se concentrer sur les paramètres les plus importants, appelés les « Core Web Vitals », soit les Signaux Web Essentiels. Nous allons voir dans cet article la signification plus précise de ces KPI, la façon dont ces indicateurs de performance sont calculés, mais également comment les améliorer et les suivre au quotidien.
LCP, FID, CLS, et leur impact SEO
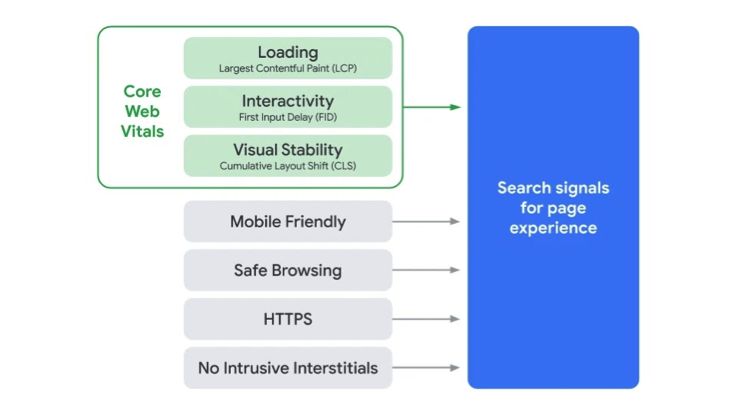
Google a indiqué qu’il intègrera dès 2021 les « Core Web Vitals » dans son algorithme de classement, au même titre que le fait d’avoir un site Mobile-Friendly, sécurisé, en HTTPS, et sans interstitiels intrusifs. Bien que l’annonce de la prise en compte de certains de signaux n’aient pas eu d’impacts flagrants par le passé (exemple avec le HTTPS), il est quand même important de ne pas négliger ces indicateurs, ne serait-ce que pour proposer une bonne expérience utilisateur, mais il ne faut pas oublier que ce ne sont que quelques critères sur un nombre important de critères décisionnels de l’algorithme.
Fig. 1. « Search Signal for page experience » qui seront pris en compte par Google.
Google précise d’ailleurs dans sa documentation qu’il donnera la priorité aux pages contenant les meilleures informations, même si certains aspects de l’expérience des pages ne sont pas parfaits. Une bonne expérience de chargement de la page n’est pas prioritaire sur un contenu pertinent et de qualité. Cependant, dans les cas où plusieurs pages ont un contenu similaire, l’expérience de la page pourrait être un des critères déterminants pour départager des résultats.
LCP : Largest Contentful Paint
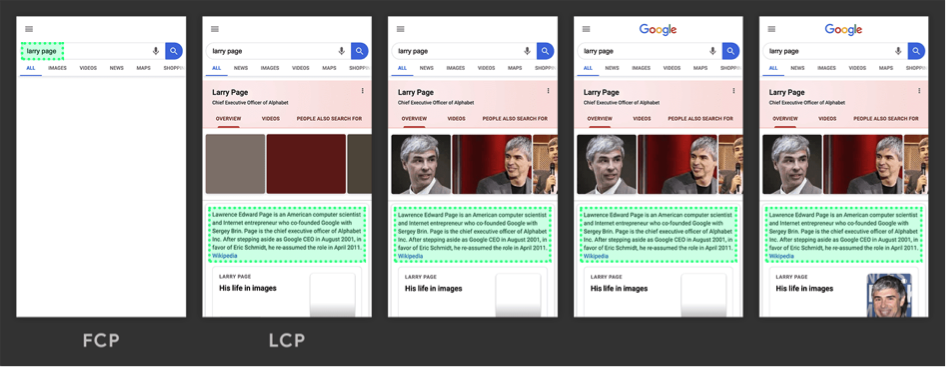
La mesure la plus importante pour avoir le ressenti de l’utilisateur sur la vitesse de chargement d’une page est le LCP. Cette métrique mesure la performance de chargement, et indique le temps de rendu du plus grand élément de contenu visible dans la fenêtre du navigateur. Pour offrir une bonne expérience à l’utilisateur, le LCP doit se produire dans les 2,5 secondes qui suivent le début du chargement de la page.
Google utilisait auparavant une mesure appelée FMP (First Meaningful Paint = première peinture significative) maintenant dépréciée dans LightHouse 6 (complexe à expliquer et parfois erronée au niveau de sa méthode de calcul). Google a préféré travailler sur le LCP, mesure plus simple, qui fonctionne de la manière suivante : lors du chargement de la page, l’API Largest Contentful Paint mesure la dimension à l’affichage des principaux éléments pris en compte, à savoir :
- Les balises <img> (ou <image> à l’intérieur d’un <svg>) ;
- Les balises <video> ;
- Les éléments ayant une image d’arrière-plan chargée via url() ;
- Des éléments de type bloc HTML (https://developer.mozilla.org/en-US/docs/Web/HTML/Block-level_elements).
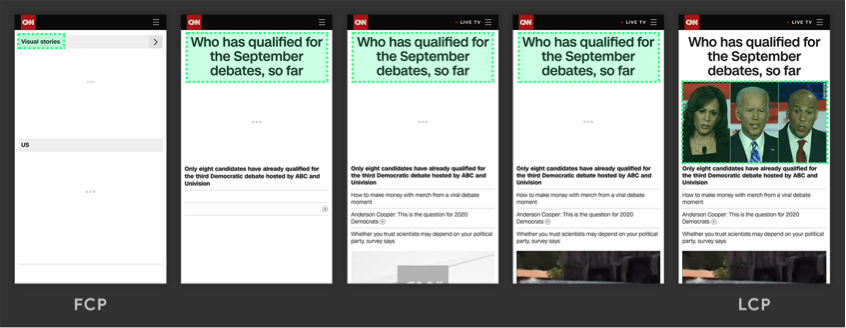
La taille de chaque élément qui apparaît dans la fenêtre sera calculée, jusqu’à ce que l’élément le plus important à l’écran soit chargé, l’élément le plus grand étant l’image dans l’exemple ci-dessous :
Fig. 2. LCP défini par l’affichage de l’élément principal au-dessus de la ligne de flottaison.
Pour prendre un autre exemple, sur une page contenant du texte et une image principale, le navigateur affichera d’abord le texte, auquel cas le navigateur enverra un marqueur de performance (https://developer.mozilla.org/en-US/docs/Web/API/PerformanceEntry) de type largest-contentful-paint (qui fera probablement référence à un <p> ou un <h1>). Plus tard, une fois que l’image principale sera chargée, un deuxième marqueur de type largest-contentful-paint sera envoyé et sa propriété fera référence à une balise <img>.
C’est le marqueur de l’élément le plus important en taille au-dessus de la ligne de flottaison qui sera retenu par le navigateur comme étant le LCP, une fois la page chargée. A noter que le navigateur cessera de signaler les nouvelles entrées via l’API après toute interaction utilisateur (pression touche, scroll, touché sur l’écran), cette interaction pouvant modifier l’affichage.
A noter que cette mesure comptabilise les éléments de façon unique : un bloc d’images contenant plusieurs images ne sera pas nécessairement l’élément le plus important. Dans l’exemple ci-dessous, le paragraphe est considéré comme étant l’élément principal car il est plus large que chacune des images de façon individuelle.
Fig. 3. Elément texte considéré comme l’élément le plus important pour le calcul du LCP.
Afin d’optimiser le LCP, il sera nécessaire de porter une attention toute particulière aux éléments suivants :
- Temps de réponse du serveur (TTFB) ;
- Fichiers JavaScript et CSS pouvant bloquer le rendu de la page ;
- Temps d’exécution du Javascript par le navigateur ;
- Temps de chargement des ressources (image, vidéo).
Pour améliorer le LCP, les principales recommandations seront d’avoir une bonne gestion du cache côté serveur, de charger les fichiers JS de façon asynchrone (et de ne charger que les éléments nécessaires à la page à afficher), et de compresser de façon optimale les images et vidéos.
Ce KPI est donc intéressant car il permet de mesurer les impacts de plusieurs optimisations d’un coup. Cependant, il sera nécessaire d’avoir une analyse approfondie pour détecter les éléments qui ralentissent le LCP.
FID et CLS pour les problématiques impactant l’UX
Ces deux indicateurs sont centrés sur l’impact des problématiques de Webperf liées aux interactions avec les utilisateurs : quand ces derniers veulent interagir avec la page et qu’elle ne répond pas (FID), ou encore qu’une interaction est effectuée en même temps que la page est rendue et qu’un clic peut se faire sur le mauvais élément pendant l’affichage (CLS).
Ces deux KPI se trouvent dans les différents outils de Google à l’exception du FID qui demande une interaction utilisateur, il faudra donc des données réelles des utilisateurs, dans ce cas via le Chrome User Experience Report. Un autre KPI, le TBT, c’est-à-dire le Total Blocking Time sera proposé au lieu du FID dans LightHouse et ChromeDevTools (autre méthode de calcul).
FID : First Input Delay
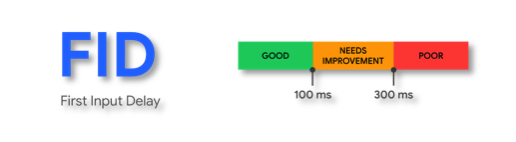
Le FID mesure l’interactivité avec l’utilisateur. Cette mesure fait référence au temps écoulé entre le moment où un utilisateur interagit pour la première fois avec une page (lorsqu’il clique sur un lien, tape sur un bouton ou utilise une commande personnalisée en JavaScript) et le moment où le navigateur est effectivement capable de répondre à cette interaction). Pour offrir une bonne expérience à l’utilisateur, les pages doivent avoir un FID inférieur à 100 millisecondes.
Entre le moment où un utilisateur souhaite interagir avec une page et le moment où cette dernière répond, il faut parfois patienter plusieurs centaines de millisecondes. Ce retard dans le traitement des événements se produit souvent car le navigateur est occupé par une autre tâche (traitement des scripts), et il n’est pas disponible instantanément pour répondre à l’utilisateur. Les gros fichiers Javascript à exécuter peuvent parfois être la source d’un FID important.
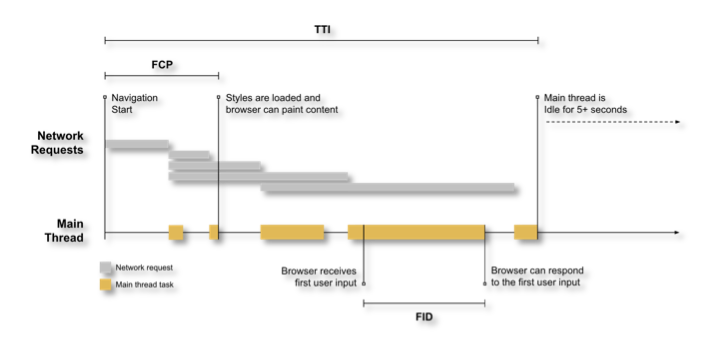
Voici une illustration du FID par rapport aux tâches effectuées par le navigateur et au rendu de la page :
Fig. 4. Visualisation du FID dans le traitement du chargement d’une page après une interaction utilisateur.
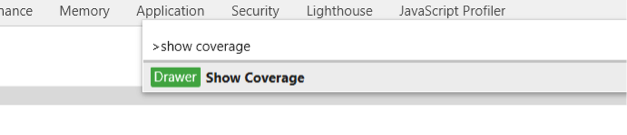
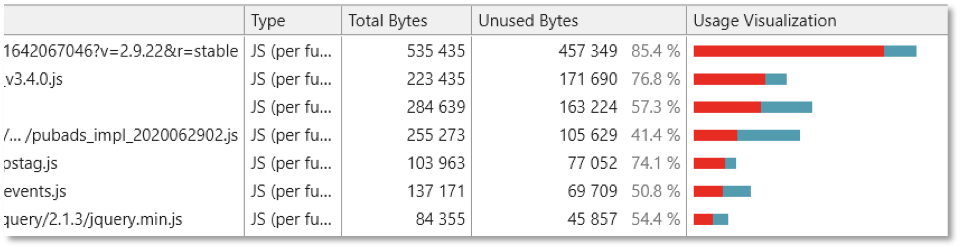
Les fichiers Javascript qui sont exécutés inutilement et qui peuvent augmenter le FID pourront être détectés via l’inspecteur d’éléments du navigateur dans Chrome. Il sera ensuite nécessaire d’utiliser le raccourci « Ctrl + Shift + P » afin d’afficher « Show Coverage » :
Fig. 5. Outil « Show Coverage » dans Google Chrome.
L’outil affichera ensuite les fichier Javascript interprétés mais qui ne sont pas utiles. Il suffira ensuite de faire les optimisations nécessaires pour générer des fichiers JS par type de page, et par exemple ne pas appeler un fichier JS qui gère un carousel sur la page d’accueil pour toutes les pages du site…
Fig. 6. Pourcentage d’utilisation des fichiers JS dans la page en cours.
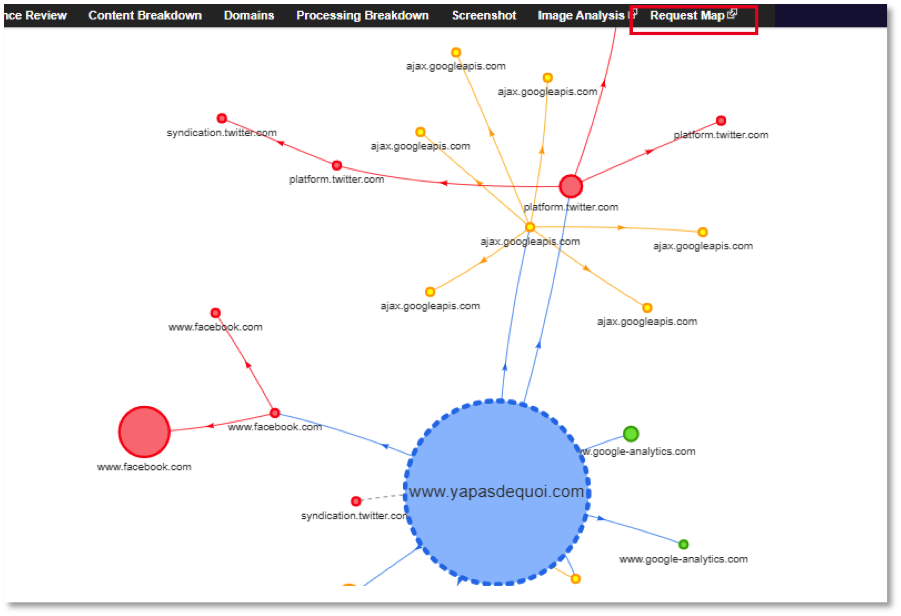
Le First Input Delay peut aussi être important à cause de scripts externes (ressources tierces). Il conviendra donc de mesurer l’intérêt de chaque fichier JS externe (Facebook Connect, Criteo, etc.) sur vos différentes pages. Pour visualiser les ressources tierces appelées dans vos pages, l’outil WebPageTest.org peut être intéressant (onglet « Request Map » après avoir effectué le test) :
Fig. 7. Utilisation de l’outil Request Map dans WebPageTest.
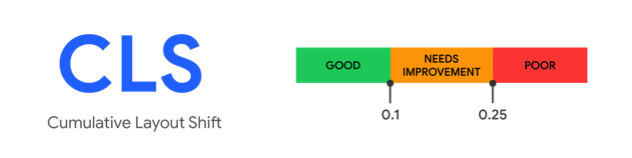
CLS : Cumulative Layout Shift
Le CLS mesure la stabilité visuelle (éléments qui changent de positions pendant le chargement d’une page). Pour offrir une bonne expérience à l’utilisateur, les pages doivent maintenir un CLS inférieur à 0,1.
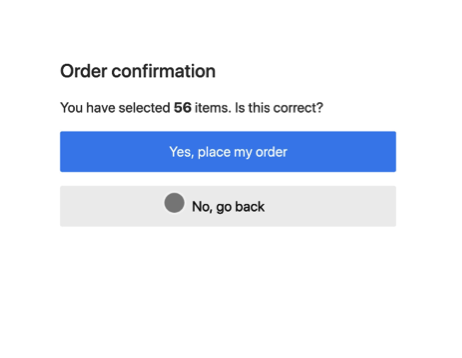
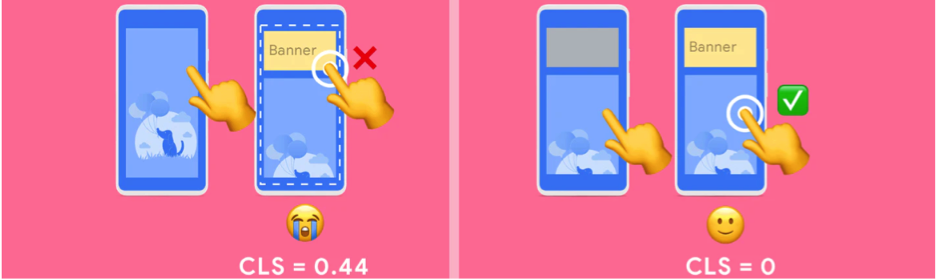
Le CLS est calculé en faisant la somme totale de tous les scores de changement de mise en page individuels. Voici un exemple de ce qui peut se produire avec un CLS de 0,44 :
Fig. 8. Illustration d’un bon et mauvais CLS suite à des mouvements d’éléments sur la page.
Ci-dessus, l’utilisateur clique sur un élément mais une bannière s’affiche entre-temps ce qui fait qu’il cliquera sur la bannière malgré lui. Plusieurs éléments peuvent faire augmenter le CLS, mais parmi les principaux, on notera :
- Les images chargées sans dimensions (attributs width/height) ;
- Les publicités, contenus intégrés (embed) ou iframe sans dimensions ;
- Le contenu injecté de façon dynamique (via Javascript qui modifierait le DOM) ;
- Les polices qui ne sont pas encore chargées (ex : police par défaut puis chargement d’une police spécifique) ;
- Etc.
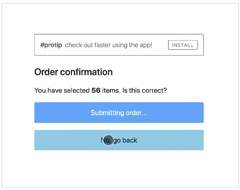
La méthode de calcul de cet indicateur est relativement complexe, le CLS a une approche intéressante car certains sites mobiles peuvent être déroutants avec des déplacement nombreux et rapides qui peuvent amener les utilisateurs à des actions non souhaitées :
 |
 |
Fig. 9. Action de l’utilisateur effectuée au moment de l’apparition d’un bloc en haut de page : clic erroné.
Quels outils pour suivre ces indicateurs ?
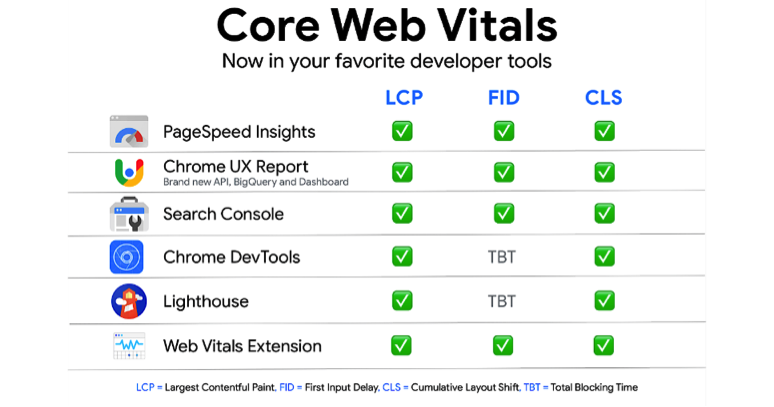
Les mesures LCP, FID et CLS sont déjà utilisées dans le Chrome User Experience Report (agrégation des données en provenance des pages visitées par les utilisateurs de Chrome), dans l’outil PageSpeedInsights, mais également dans l’outil Google Search Console.
Fig. 10. Mesure de la vitesse d’une page dans Google Search Console.
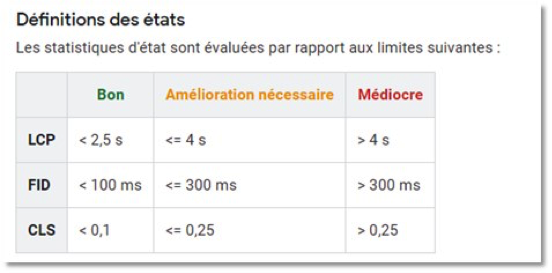
Dans la Google Search Console, voici la façon dont une URL est considérée comme « ayant un bon temps de chargement », « nécessite des améliorations » ou est évaluée comme « lente » :
Fig. 11. Mesure de la vitesse d’une page dans Google Search Console.
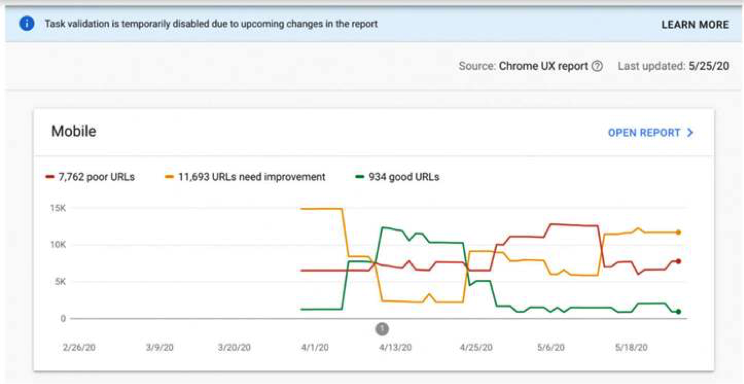
D’ailleurs, la méthode de calcul ayant changé récemment, des pages considérées comme « à améliorer » ont maintenant un bon temps de chargement, et inversement (on le voit au croisement des courbes pour un site en exemple ci-dessous) :
Fig. 12. Modification des méthodes de calcul du bon ou mauvais temps de chargement d’une page dans la Search Console.
Pour rappel, ces KPI (ainsi que d’autres auparavant comme le TTI /Time To Interact) sont issus du Chrome User Experience Report (Crux), qui récupère des données à partir des navigateurs Chrome. Ce sont donc des données d’utilisateurs réels (RealUser Monitoring) sur les 30 derniers jours, à l’inverse du Synthetic Monitoring (effectué par des outils comme LightHouse, Chrome Dev Tools, à un instant T par un seul outil).
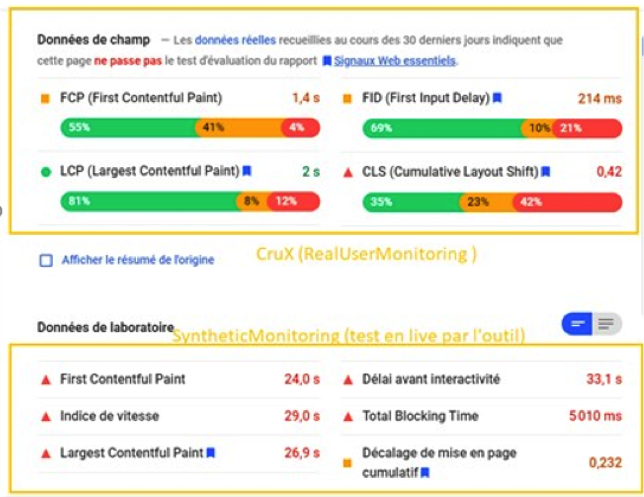
L’outil PageSpeedInsights fournit à la fois des données utilisateurs, mais également des données « Synthetic » :
Fig. 13. Indicateurs fournis par PageSpeedInsights.
Parfois, il se peut que pour certaines pages, aucune donnée ne soit disponible via le CruX. Il faut en effet suffisamment de trafic pour que Google puisse agréger les datas afin de donner du sens aux chiffres !
Exemple :
Fig. 14. Pas assez de data pour afficher le rapport dans la Search Console.
D’autres KPI sont intéressants à suivre, comme le TTFB (Time To First Byte) qui permet de suivre le temps de réponse du serveur à une requête : une page peut avoir un mauvais LCP à cause du Javascript, mais aussi d’un mauvais TTFB. Cela permet de détecter d’éventuelles problématiques de cache côté serveur.
Suivi dans le temps de ces KPI
Les Core Web Vitals peuvent être suivis de façon mensuelle, au global, afin de dégager les grandes tendances (un dashboard datastudio pré-paramétré existe en ce sens : https://g.co/chromeuxdash ). La solution la plus fiable reste de suivre un groupe d’URL pour chaque type de page. On peut avoir une homepage performante, et des pages de listing produit considérées comme lentes (mais pas pour les mêmes raisons).
Il existe également une extension Chrome https://chrome.google.com/webstore/detail/web-vitals/ahfhijdlegdabablpippeagghigmibma, qui met en avant le LCP, FID et CLS de la page en cours, mais attention : elle n’affiche des résultats que par rapport au chargement d’une page sur le navigateur sur lequel il est installé, et ne fournit pas de données issues du Chrome User Experience Report.
A noter également un récent baromètre des sites les plus performants au niveau de Core Web Vitals, par Search Foresight.
Pour finir, voici un excellent script créé par Christophe Rescan (script à adapter en fonction de vos besoins), qui permet de récupérer ces différents KPI pour un ensemble d’URL via Google Sheets : https://www.linkedin.com/pulse/remonter-les-core-web-vitals-dune-url-directement-dans-rescan/. Il sera intéressant de mettre en place une programmation quotidienne ou hebdomadaire sur Google Sheets afin de suivre l’évolution de ces KPI.
Source : https://web.dev/
Aymeric Bouillat, Consultant SEO senior chez Novalem (https://www.novalem.fr/)


























![Copyright Trolling en France : comprendre et contrôler les abus d’une pratique controversée [Partie 2] - Stéphanie Barge](https://www.reacteur.com/content/uploads/2024/05/2024-05-reacteur-stephanie-barge.png)
![Copyright Trolling en France : comprendre et contrôler les abus d’une pratique controversée [Partie 1]- Stéphanie Barge](https://www.reacteur.com/content/uploads/2024/04/2024-04-reacteur-stephanie-barge.png)


5
5