 Les Web Stories ont le vent en poupe et Google semble avoir la volonté de les mettre en avant, notamment dans ses résultats de recherche mobile. Comment réaliser une Web Story efficace ? Avec quels outils ? C’est ce que nous allons découvrir dans cet article en deux parties. près avoir découvert ce format et ses impacts le mois dernier, parlons maintenant SEO et Web Stories…
Les Web Stories ont le vent en poupe et Google semble avoir la volonté de les mettre en avant, notamment dans ses résultats de recherche mobile. Comment réaliser une Web Story efficace ? Avec quels outils ? C’est ce que nous allons découvrir dans cet article en deux parties. près avoir découvert ce format et ses impacts le mois dernier, parlons maintenant SEO et Web Stories…
Les Web Stories représentent une réponse pertinente au problème bien réel de la fuite des utilisateurs mobiles des moteurs de recherche vers les applications mobiles. De surcroit, ce format d’ores est déjà apprécié par 2 milliards d’utilisateurs sur les réseaux sociaux. Enfin, et pour ne rajouter qu’un élément clé, les Web Stories bénéficient d’un soutien particulier de Google qui leur promet déjà une jolie visibilité sur au moins 3 de ses services.
La première partie de cet article, disponible ici, a permis de découvrir les fondamentaux de ce format et les impacts qu’il produira en SEO et en content marketing.
Cette seconde partie permet de comprendre comment en tirer parti dans votre stratégie SEO. Nous verrons également comment vous pouvez, dès maintenant, créer les meilleures Web Stories pour prendre un avantage sur vos concurrents.
Pourquoi les Web Story sont-elles très pertinentes ?
En raison de ses avantages (cf. première partie), les Web Stories font passer l’expérience mobile des clients au niveau supérieur. L’expérience utilisateur décrit généralement toutes les émotions ou attitudes qu’une personne éprouve lors de l’utilisation d’un service, d’un système ou d’un produit particulier. Comparée à l’interface utilisateur – qui contient la mise en page, la marque et la conception interactive – l’expérience utilisateur engage les utilisateurs plus fortement par le biais des émotions, de la convivialité et de la narration. Cela pourrait signifier que les Web Stories sont l’outil idéal pour les entreprises qui souhaitent engager les (futurs) clients sur le plan émotionnel avec leurs services ou produits.
En créant des Web Stories puissantes et attrayantes, les entreprises sont en mesure de créer un contenu visuel qui attire l’utilisateur et crée une excellente narration. Selon l’adage : « Une image vaut mille mots » et les Web Stories combinent parfaitement des images émotionnelles avec des citations frappantes et créent une bonne expérience utilisateur.
Après avoir adopté Web Stories, Hans et son équipe de Tappable ont observé que les utilisateurs restent plus longtemps sur leur site Web. De plus, ils ont vu leur taux de rebond baisser progressivement. Leur contenu a été lu pendant un long moment. Ils sont passés d’une durée de session de 20 secondes pour les articles de blog à près de 4 minutes pour leurs Web Stories. Les utilisateurs ont commencé à se connecter automatiquement à leur contenu. En plus de cela, environ 87% de leurs utilisateurs sont allés jusqu’à la fin des Web Stories.
De telles performances n’existent plus sur les supports traditionnels. Grâce aux Web Stories, le marketing de contenu pourrait les retrouver. Le risque d’échec de ce format est par ailleurs très faible car il touche aujourd’hui quasiment 2 milliards d’utilisateurs sur les réseaux sociaux. Alors, convaincu ?
En bref, nous pouvons conclure que la mise en œuvre de Web Stories sur un site Web améliore très significativement les performances commerciales ainsi que l’expérience des visiteurs.
5 stratégies pertinentes pour tirer parti des Web Stories
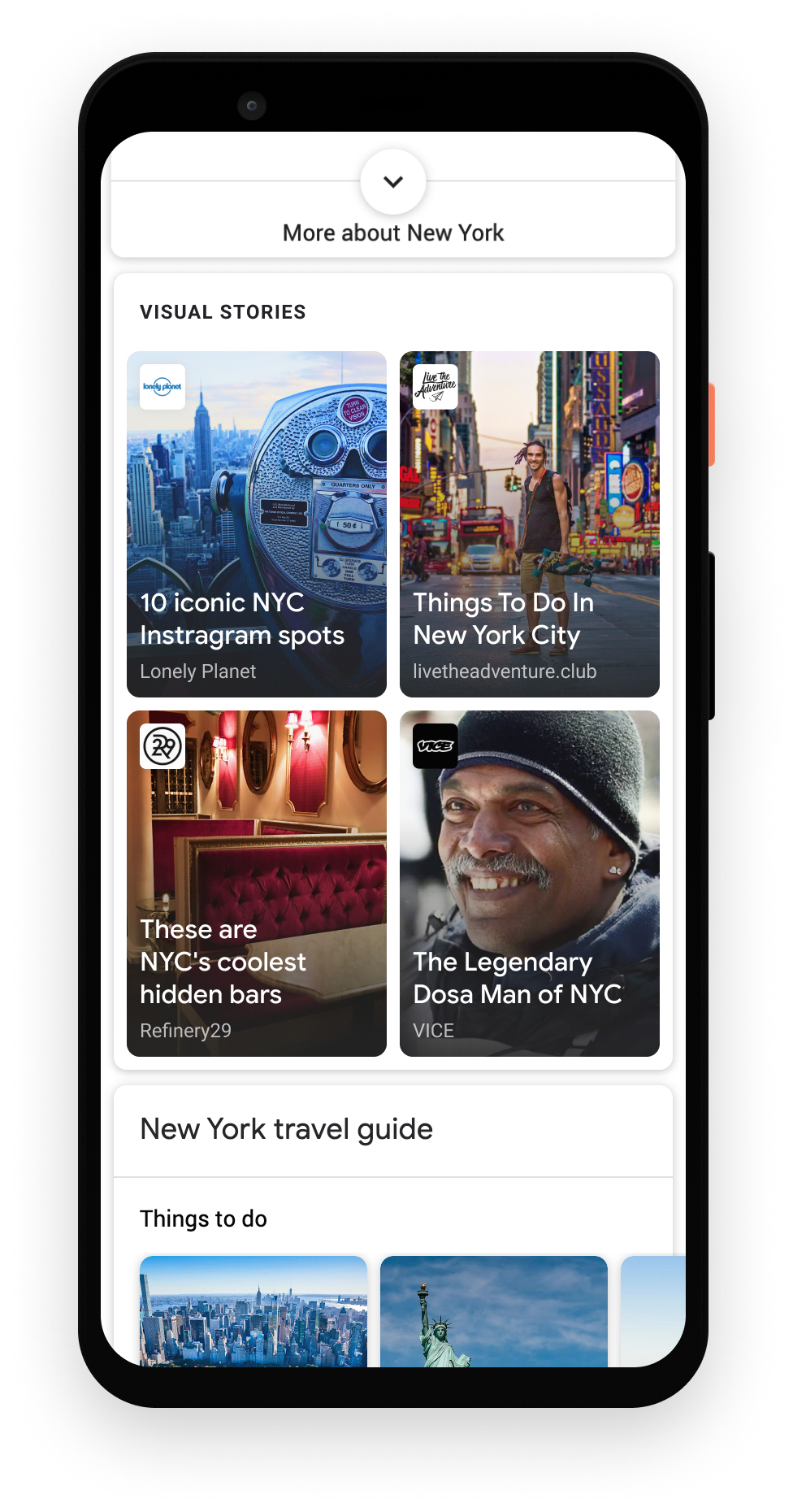
La Web Story est un contenu multicanal natif car il est affiché dans Google Search, Google Image et Google Discover. Il a aussi vocation à être partagé (fonction native) et intégré dans d’autres contenus mobiles (emails et sites web par exemple). Enfin, il peut être utilisé comme page d’atterrissage pour des campagnes sur Google Adwords et Facebook/Instagram Ads, ce qui en fait un format totalement universel où la créativité est la seule limite aux opportunités marketing. Voici 5 exemples, dont les 4 premiers sont éligibles pour Google Discover et Google Search/Image en fonction de leur thématique (cf roadmap Google).
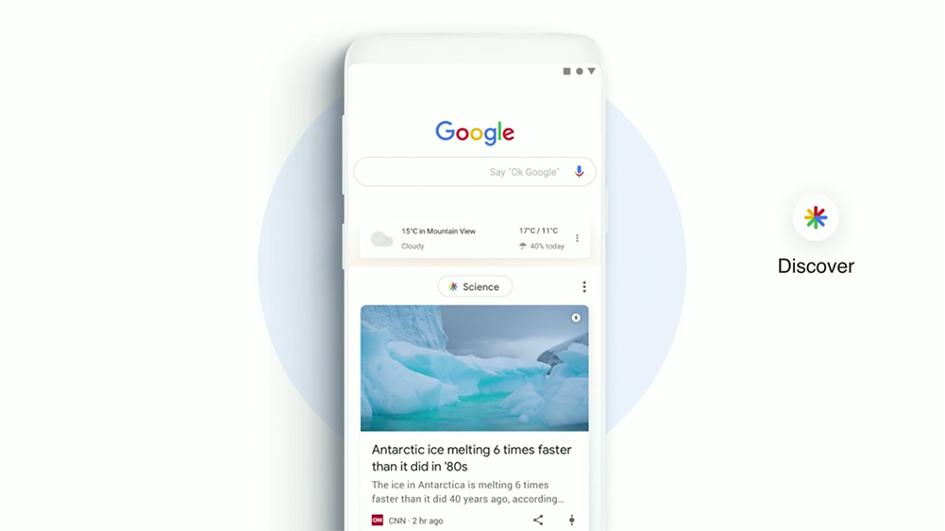
Aperçu d’une Web Story dans Google Discover. Image Google I/O 2019.
1. Contenu Evergreen
Google valorise les contenus intemporels, et les Web Stories sont parfaites pour cela. La plupart des Web Stories créées aujourd’hui sont d’ailleurs des contenus Evergreen. Il s’agit de contenus impérissables qui font référence sur un sujet donné. En abordant un sujet par ce biais, l’éditeur doit démontrer sa compétence et sa légitimité. La dernière page peut alors être consacrée à un appel à l’action.
Exemple : “What is Behind the Moon ?” – BBC News
2. Tutoriels, How to et What to do
Les Web Stories permettent d’associer un texte avec une image ou une vidéo, ce qui nécessite beaucoup de travail de montage, sur YouTube par exemple. Par ailleurs, il est facile de mettre le contenu à jour à n’importe quel moment pour qu’il reste le meilleur. « Comment faire un nœud de cravate ? », « Quoi faire à Lisbonne ? », « Recette de la quiche Lorraine » sont autant de tutoriels qui doivent être traités avec une story avec pourquoi pas un lien commercial à la fin comme dans l’exemple ci-après.
Exemple : “Creamy Courgette Risotto with Silken Tofu” – Foodaciously
3. Listings
Les listings ont de très forte chance d’être plébiscités par Google dans leur format Story, car ils fonctionnent sur le format répétitif « Visuel + Titre + Description courte + CTA ». Les textes longs ont peu de valeur ajoutée, mise à part pour le SEO aujourd’hui. « Meilleurs films d’action », « Présidents américains », « Comédiens français » sont des requêtes qui peuvent être traitées avec des Stories.
Exemple : “Best Battle Royale Games” – PCGamesN
4. Groupement de catégories
Pour les plateformes e-commerce, notre recommandation serait de tester des Web Stories pour cibler des requêtes correspondant à des familles de catégories comme :
- « Chaussures de sport » : chaque Story Page présenterait succinctement une sous-catégorie (chaussures de tennis, chaussures de basket, chaussures de running). Un CTA pointerait vers la page du shop correspondant à cette sous-catégorie. La Story serait utilisée pour orienter et engager le consommateur vers une sous-catégorie spécifique.
- Autre exemple avec la requête « Manteaux d’hiver » (Manteau doublé, doudoune, Manteau croisé,…).
5. Landing Page
Les Web Stories peuvent également faire d’excellentes Landing Pages pour Facebook et Google Adwords :
- Elles chargent rapidement réduisant le taux d’abandon/rebond ;
- Elles permettent de faire progresser le visiteur dans un parcours cognitif contrôlé. C’est un cadre idéal pour démontrer la valeur d’un produit à un utilisateur tout en le gardant captif jusqu’à l’action (CTA ou formulaire) ;
- La décomposition de l’expérience permet de donner un objectif à chaque slide rendant l’expérience plus “sticky”. La première est l’accroche, la seconde est l’engagement, etc.
- Toutes les fonctionnalités nécessaires pour créer une landing page sont maintenant disponibles dans les Web Stories. Le composant “amp-story-page-attachment” permet d’ajouter un formulaire ou n’importe quel autre contenu spécifique à sa Story ;
- Le fait qu’il s’agisse d’un réel contenu riche et rapide sur mobile permet d’avoir un score très élevé sur Google Adwords et ainsi d’être affiché aux meilleurs emplacements et de payer moins cher pour un même CPC ;
- Toutes les Web Story ont un module de partage très bien intégré ce qui permet d’obtenir du trafic par recommandation (donc très qualitatif).
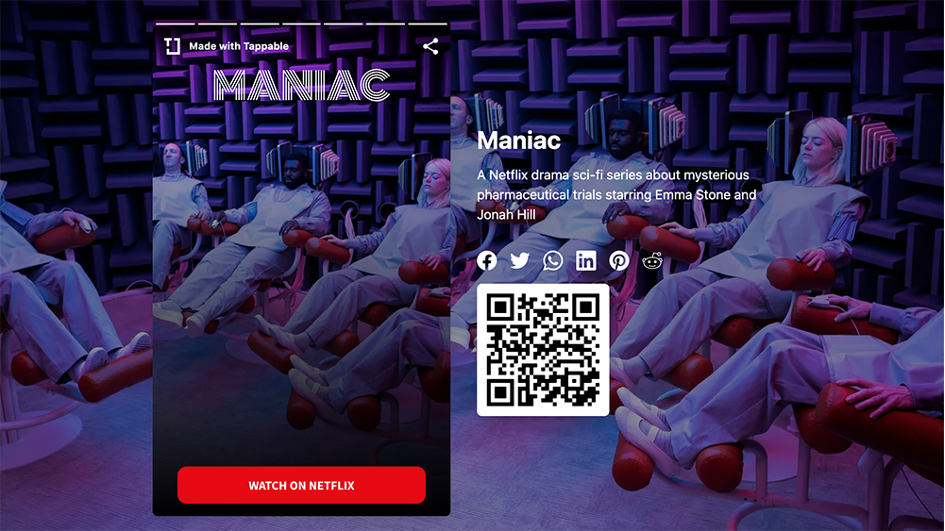
Landing Page réalisée avec une Web Story (aperçu sur desktop). Source : Maniac.
Exemples de Web Stories marketing :
- NetFlix (action unique) : https://examples.tappable.co/maniac
- Boxed Water (actions multiples) : https://stories.tappable.co/boxed-water
Optimisation du référencement naturel des Web Stories
Par défaut, les Web Stories aident l’effort SEO car :
- Les utilisateurs passent plus de temps sur des Web Stories que sur des pages Web ;
- Les Web Stories bénéficient d’un emplacement spécifique avant les liens bleus dans les SERP ;
- Les Web Stories sont affichées dans Google Image. Le lien pointant directement vers la Web Story et non vers la simple image ;
- Les Web Stories sont affichées dans Google Discover depuis le 6 Octobre 2020 ;
- À défaut d’un affichage en mode « Story » dans les SERP, les contenus AMP sont affichés dans un carrousel avant la première position.
Pour améliorer ses chances d’apparaître dans Google Discover et prochainement dans les SERP, nous recommandons d’appliquer les fondamentaux suivants :
- Choisir un contenu adapté au format Story (evergreen, how to, recette, listing…) et éviter les actualités, les contenus périssables, les rapports statistiques et les tendances ;
- Vérifier que la Web Story est ajoutée au sitemap de son site de la même manière que les autres contenus à indexer. Yoast SEO intègre automatiquement les Web Stories créés avec le Plugin WordPress de Google ;
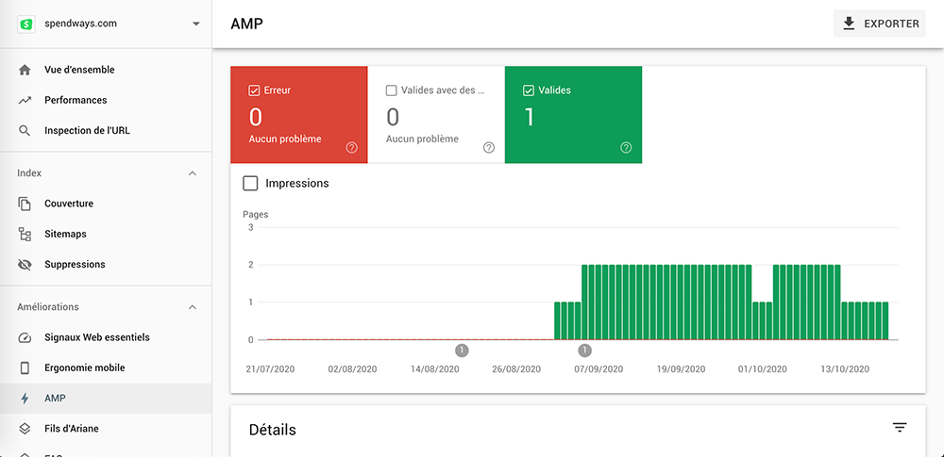
- Vérifier que les Web Stories sont bien prises en compte dans la Google Search Console (rubrique « AMP »). Sur spendways.com, 2 Web Stories ont été créées en aout, indexées le même mois, puis affichées dans la Search Console le 1er Septembre 2020 :
Extrait de la Search Console de Spendways.com, onglet AMP.
- Respecter la Hiérarchie Hn de la même manière que pour une page classique sans trop optimiser les titres car l’expérience utilisateur prime sur la sémantique ;
- Rédiger des paragraphes courts et denses en information ;
- Rédiger une balise Title et une meta description ;
- Renseigner l’attribut « lang » ;
- Ne pas mettre plus d’un lien sortant par Story Page (recommandation de Google à tester) ;
- Donner un nom explicite à ses images et renseigner les attributs Alt et Title ;
- Renseigner les données structurées disponibles (Webpage, Article, Video ou Recipe) ;
- Et le plus important : proposer un contenu utile !
Comment créer des Web Stories ?
Il existe plusieurs manières de créer des Web Stories : les développer soi-même, utiliser un outil tiers ou un plugin, ou bien faire appel à des professionnels.
1. Développement
Les puristes recommandent de créer au moins 1 Web Story soi-même pour explorer le format au maximum. C’est effectivement la meilleure option pour réaliser des micro-optimisations qui feront certainement la différence lorsque la compétition s’intensifiera. Pour cela quelques outils sont disponibles :
- AMP Playground pour tester son code en temps réel
https://playground.amp.dev/ - AMP Boilerplate Generatorpour générer des modèles personnalisés
https://amp.dev/boilerplate/ - VS Code Extension pour corriger ses erreurs et warnings en direct dans VS Code
https://marketplace.visualstudio.com/items?itemName=amphtml.amphtml-validator - AMP Story Ad Preview Toolpour visualiser un aperçu des Story Ads
https://ampstoryads.web.app/ - AMP Stories Validator pour valider le crawl de la Web Story
https://search.google.com/test/amp
2. Plugins
Google peaufine un plugin WordPress depuis plusieurs mois. La v1 a été publiée le 23 septembre 2020 avec les fonctionnalités suivantes :
- Création de Web Stories par glisser/déposer
- Accès à la banque d’images libre de droits Unsplash
- Activation et désactivation des Web Stories
- Ajout d’images en arrière-plan
- Personnalisation de l’URL
- Ajout de sons et de vidéos
- Etc.
Le plugin fonctionne très bien et il permet de créer des stories de bonne qualité. Plus d’informations sur le plugin et téléchargement : https://wp.stories.google/
3. Logiciels
Il existe plusieurs outils tiers pour aller plus loin que ce qui est possible de faire avec le plugin WordPress sans pour autant devoir coder. Un comparatif est disponible sur le site de Samuel Schmitt et sur la liste des principaux outils est présente sur le site du projet AMP. Les voici :
- MakeStories
- NewsRoom AI
- Visuel Stories
- Tappable
- Product Stories
- Ampstor
- Flash Stories
- Once
- StorifyMe
- Viqeo
4. Agences
Les Web Stories font appel à des compétences très étendues (techniques, artistiques, marketing et de communication). Leur conception peut donc s’avérer laborieuse ou déboucher sur un résultat médiocre. Recourir à une personne spécialisée peut donc s’avérer pertinent pour garantir un résultat satisfaisant. Des agences et des freelances commencent à s’imprégner de cette spécialité comme WebStories.Agency (l’agence de l’un des auteurs de cet article). Il n’y a à notre connaissance pas encore de freelance spécialisé sur le site malt.fr mais cela ne devrait pas tarder.
En savoir plus sur les Web Stories
Personnes de référence à suivre :
- Vamsee Jasti, Web Stories Product Manager AMP chez Google
Twitter : https://twitter.com/vamseejasti - Wei Hong, UX lead pour les web stories chez Google
Twitter : https://twitter.com/Hongwei19900301 - Christoph Paterok, fondateur de WebStories.agency et co-auteur de cet article
Twitter : https://twitter.com/webstoryAgency
Instagram : https://www.instagram.com/webstories.agency/ - Samuel Schmitt, membre actif de la communauté AMP
Twitter : https://twitter.com/samuelschmitt - Ryan Warrender, Product Partnerships Manager chez Google focalisé sur les Google Web Creators et Web Stories
Twitter : https://twitter.com/RyanWarrender
Chaines et groupes :
- Google Web Creators
Twitter : https://twitter.com/WebCreators - Chaine YouTube AMP
YouTube : https://www.youtube.com/channel/UCXPBsjgKKG2HqsKBhWA4uQw - AMP Project
Twitter : ttps://twitter.com/AMPhtml
Conclusion sur les Web Stories
L’arrivée des Web Stories pourrait provoquer une rupture dans le marketing de contenu (et donc aussi pour le SEO). Il serait en effet légitime qu’une part importante d’articles et de vidéos soient dorénavant publiés sous la forme de Web Stories : cela se justifie par le fait que le format est plus adapté et que Google lui réserve une place de choix sur 3 services majeurs.
Selon Wei Hong, UX lead pour les web stories chez Google, les données collectées à ce jour montrent des taux d’engagement exceptionnels ce qui incitera Google à continuer à pousser ce format sur ses meilleurs services. L’avenir dira en tout cas ce qu’il en est pour ce nouveau format très prometteur.
Fabien Paupier est fondateur du site Spendways.com (https://www.spendways.com)
Christoph Paterok est fondateur de l’agence marketing WebStories.Agency (https://www.webstories.agency)



 Les Web Stories ont le vent en poupe et Google semble avoir la volonté de les mettre en avant, notamment dans ses résultats de recherche mobile. Comment réaliser une Web Story efficace ? Avec quels outils ? C’est ce que nous allons découvrir dans cet article en deux parties. près avoir découvert ce format et ses impacts le mois dernier, parlons maintenant SEO et Web Stories…
Les Web Stories ont le vent en poupe et Google semble avoir la volonté de les mettre en avant, notamment dans ses résultats de recherche mobile. Comment réaliser une Web Story efficace ? Avec quels outils ? C’est ce que nous allons découvrir dans cet article en deux parties. près avoir découvert ce format et ses impacts le mois dernier, parlons maintenant SEO et Web Stories…









![Copyright Trolling en France : comprendre et contrôler les abus d’une pratique controversée [Partie 2] - Stéphanie Barge](https://www.reacteur.com/content/uploads/2024/05/2024-05-reacteur-stephanie-barge.png)
![Copyright Trolling en France : comprendre et contrôler les abus d’une pratique controversée [Partie 1]- Stéphanie Barge](https://www.reacteur.com/content/uploads/2024/04/2024-04-reacteur-stephanie-barge.png)


5