 Le projet « Page Experience » et ses trois KPI (LCP, FID et CLS) nommés « Core Web Vitals » arrivent et seront pris en compte par Google au mois de mai prochain. Aussi, il nous a semblé intéressant de consacrer, avant ce lancement, une suite d’articles à ce sujet, en commençant ce mois-ci par les différents outils de mesure de ces indicateurs qui sont apparus ces dernières semaines. Et ils sont nombreux !
Le projet « Page Experience » et ses trois KPI (LCP, FID et CLS) nommés « Core Web Vitals » arrivent et seront pris en compte par Google au mois de mai prochain. Aussi, il nous a semblé intéressant de consacrer, avant ce lancement, une suite d’articles à ce sujet, en commençant ce mois-ci par les différents outils de mesure de ces indicateurs qui sont apparus ces dernières semaines. Et ils sont nombreux !
Alors que Google avait annoncé il y a quelques mois l’arrivée de KPI spécifiques liées à la web performance, dans les « Search Signals for page experience », les dernières communications du moteur précisent quelques éléments quant au fonctionnement et à l’impact de ces indicateurs. Pour rappel, il s’agit du LCP (Largest Contentful Paint), FID (First Input Delay) et CLS (Cumulative Layout Shift) qui permettent de mesurer respectivement le chargement de l’élément principal de la page, le temps de réponse de l’interactivité avec l’utilisateur et la stabilité visuelle. Ces indicateurs seront pris en compte par l’algorithme de Google dès le mois de Mai 2021, soit dans quelques mois.
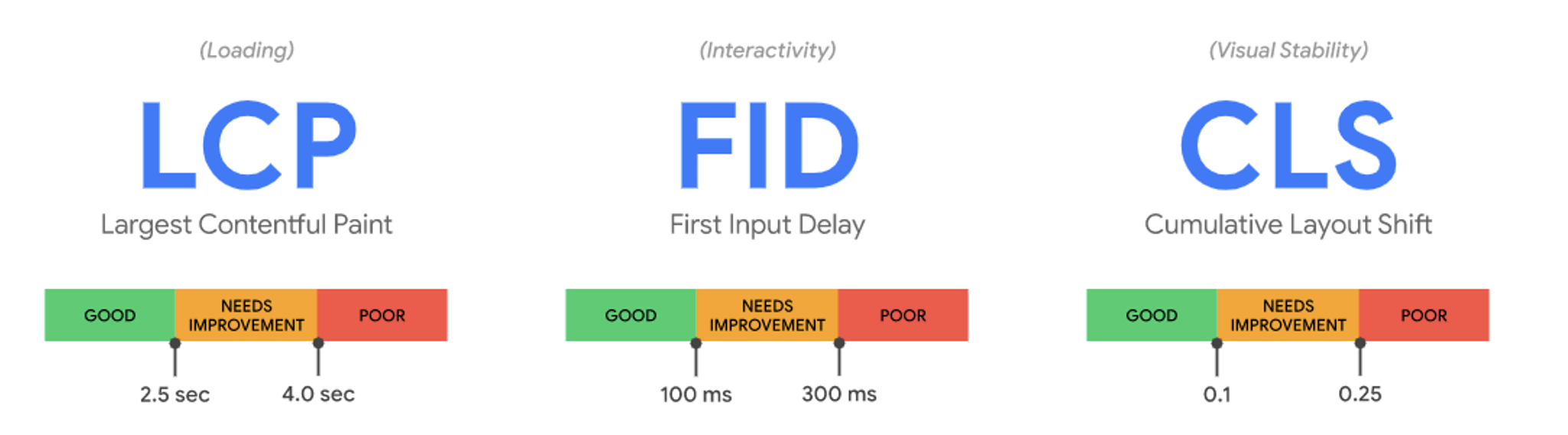
Voici un point d’étape sur ce que nous avons appris de ces indicateurs appelés Core Web Vitals (CWV), qui pour rappel consistent à mesurer plus précisément :
- LCP : mesure la vitesse à laquelle le contenu principal est chargé (plus grand bloc d’image ou de texte) dans la partie visible du navigateur (viewport). Il doit être inférieur à 2,5 secondes.
- FID : mesure la vitesse à laquelle les internautes peuvent interagir avec une page après y avoir atterri. Il ne doit pas dépasser 100 millisecondes.
- CLS : mesure la stabilité visuelle et les changements de mise en page inattendus. Un bon CLS doit être inférieur à 0,1.
Evaluation des scores liés aux Web Core Vitals
Nous étudierons dans cet article les différentes méthodes de mesure dont nous disposons à l’heure actuelle, et du suivi de ces KPI dans le temps.
Impact potentiel dans les SERP ?
Nous avions appris lors de l’annonce des « Search Signals for Page experience » qu’un chargement de page rapide n’était pas prioritaire sur un contenu pertinent et de qualité, mais que dans le cas où plusieurs pages sont équivalentes en termes de pertinence par rapport aux signaux de l’algorithme, l’expérience utilisateur mesurée par ces trois KPI serait éventuellement un des critères déterminants pour décider de l’ordre des résultats.
Le 29 janvier, John Mueller expliquait dans une vidéo de la chaîne Youtube « Google Search Central » que différents facteurs rentraient en ligne de compte, et que si Google détectait qu’une page correspondait à tous les critères des Core Web Vitals, alors ils l’utiliseraient de façon appropriée dans le classement des recherches. Il a également évoqué une idée qui avait été lancée chez Google à propos de l’introduction d’un badge dans les résultats de recherche pour les pages qui passeraient le test des « Core Web Vitals ».
Quelques jours plus tard, John Mueller a également été interpellé sur Twitter par un utilisateur qui lui demandait si le poids de chaque KPI (dont le CLS) pouvait varier en fonction des typologies de sites ou de pages. A cette question, le webmaster Trend Analyst de Google a expliqué que Google ne faisait pas de distinction selon le site ou le type de page.
Comment suivre ces KPI ?
Plusieurs outils sont à notre disposition, mais il est nécessaire de bien comprendre comment ils fonctionnent et calculent le score de chaque indicateur. Il existe deux types d’outils pour mesurer les Core Web Vitals. Les outils de type « Synthetic Monitoring » et les outils de type « RUM » (Real User Monitoring).
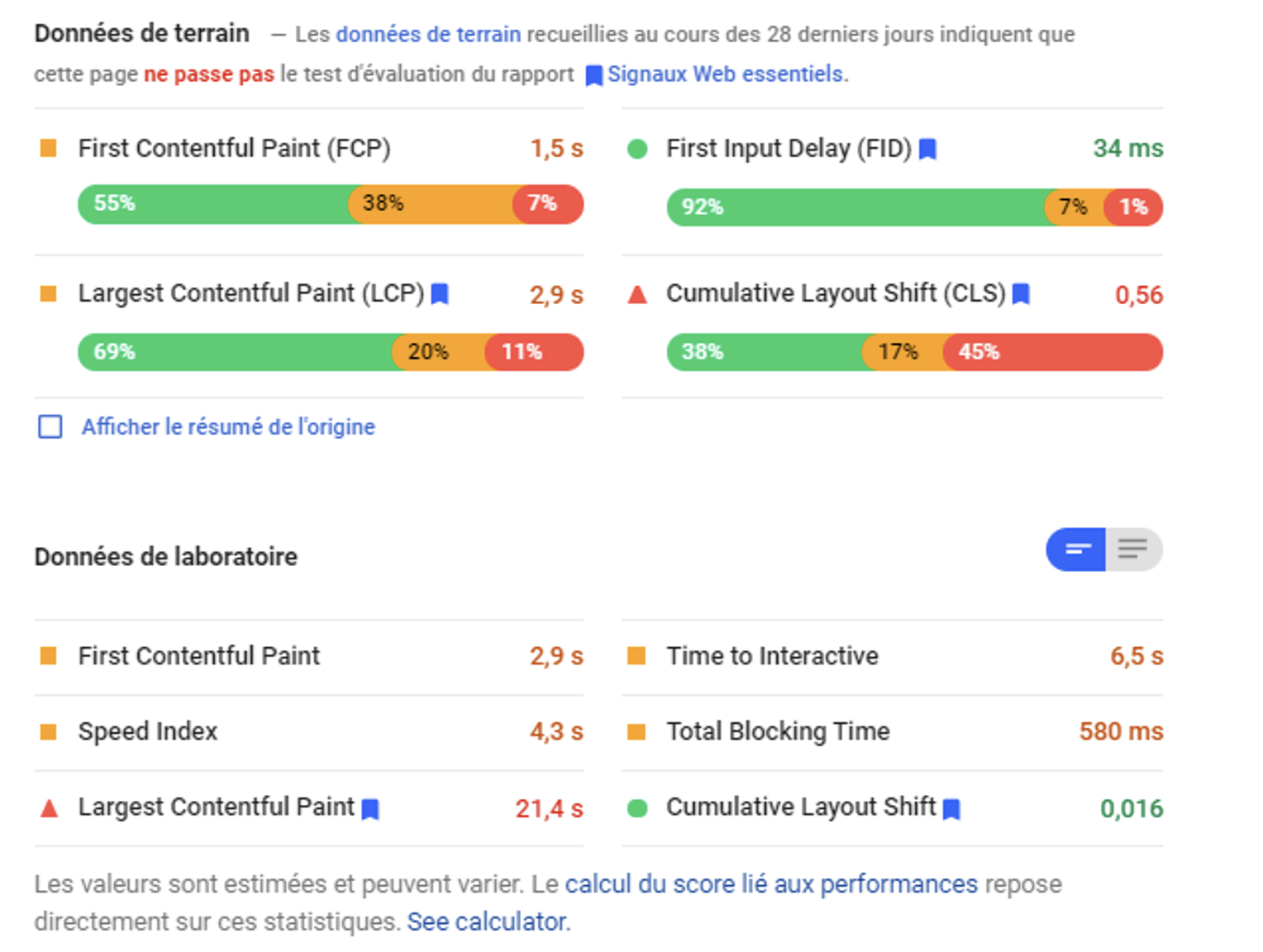
Ces deux types de données sont d’ailleurs disponibles dans Page Speed Insights :
Résultats sur les Core Web Vitals dans PSI
La première partie nommée « Données de terrain » correspond aux données issues du Chrome User Expérience Report, qui agrège les différentes mesures via des données envoyées par le navigateur Chrome lors de la navigation des internautes (sur les 28 derniers jours). Ce sont ces données de type RUM, qui pourront être utilisées dans le cadre des « Search Signals for page experience ».
La seconde partie qui présente des « données de laboratoire » sont de type Synthetic Monitoring. Il s’agit du résultat de l’outil Page Speed Insight qui a lancé une requête à l’instant du test pour analyser certains KPI. LE FID étant un paramètre mesuré sur le terrain (car il nécessite un véritable utilisateur pour interagir avec la page) n’est pas présent dans cette section. Une mesure relativement proche à savoir le TBT (Total Blocking Time) est bien corrélée avec le FID sur le terrain, et relève également les problèmes qui affectent l’interactivité.
Les optimisations qui améliorent le TBT en laboratoire devraient également améliorer le FID internautes.
CWV via les données de type Synthetic Monitoring
Le Synthetic Monitoring consiste à mesurer les indicateurs de performance Web à un instant T via un outil qui simule un utilisateur en effectuant des requêtes sur une page. Le Synthetic Monitoring n’est donc pas représentatif d’une valeur moyenne des internautes. A quelques secondes d’intervalle, les résultats peuvent varier de façon importante, d’autant plus si le premier test a servi à générer la page en cache côté serveur (First View vs Repeat View).
LightHouse
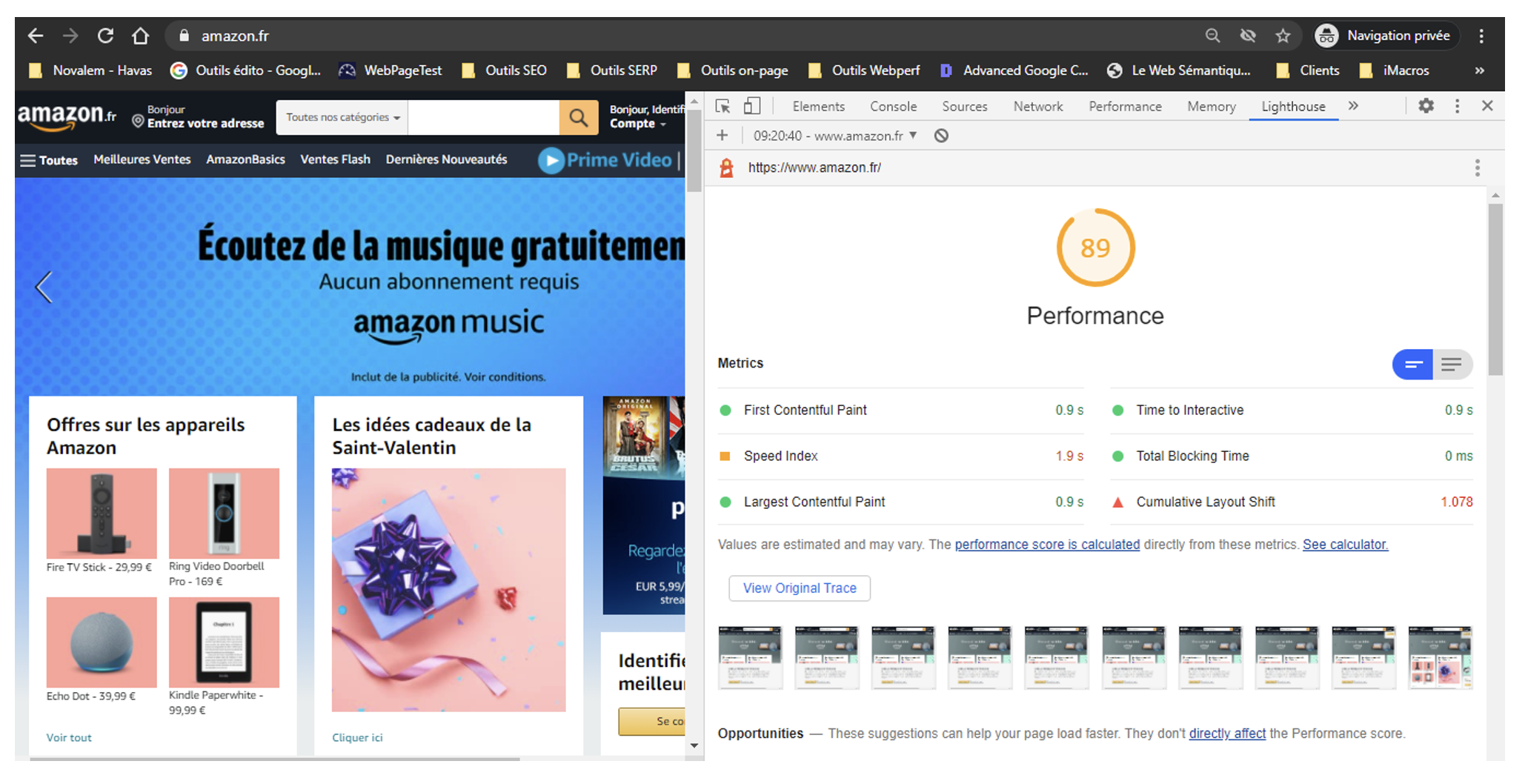
Hormis Page Speed Insights parmi les outils de Synthetic Monitoring relatif aux Core Web Vitals, nous pouvons aussi citer le module Lighthouse du navigateur Chrome qui remonter ces KPI :
Outil LightHouse accessible via l’inspecteur d’élément, dans l’onglet « Lighthouse »
Chrome Dev Tools / Performance
Pour mieux détecter les éléments qui impactent le FCP et le LCP, il est recommandé de passer par l’onglet « Performance » du navigateur Chrome, qui indiquera sur une timeline les instants auxquels le LCP intervient, et les différents déplacements d’éléments identifiés lors du chargement de la page qui font augmenter le CLS.
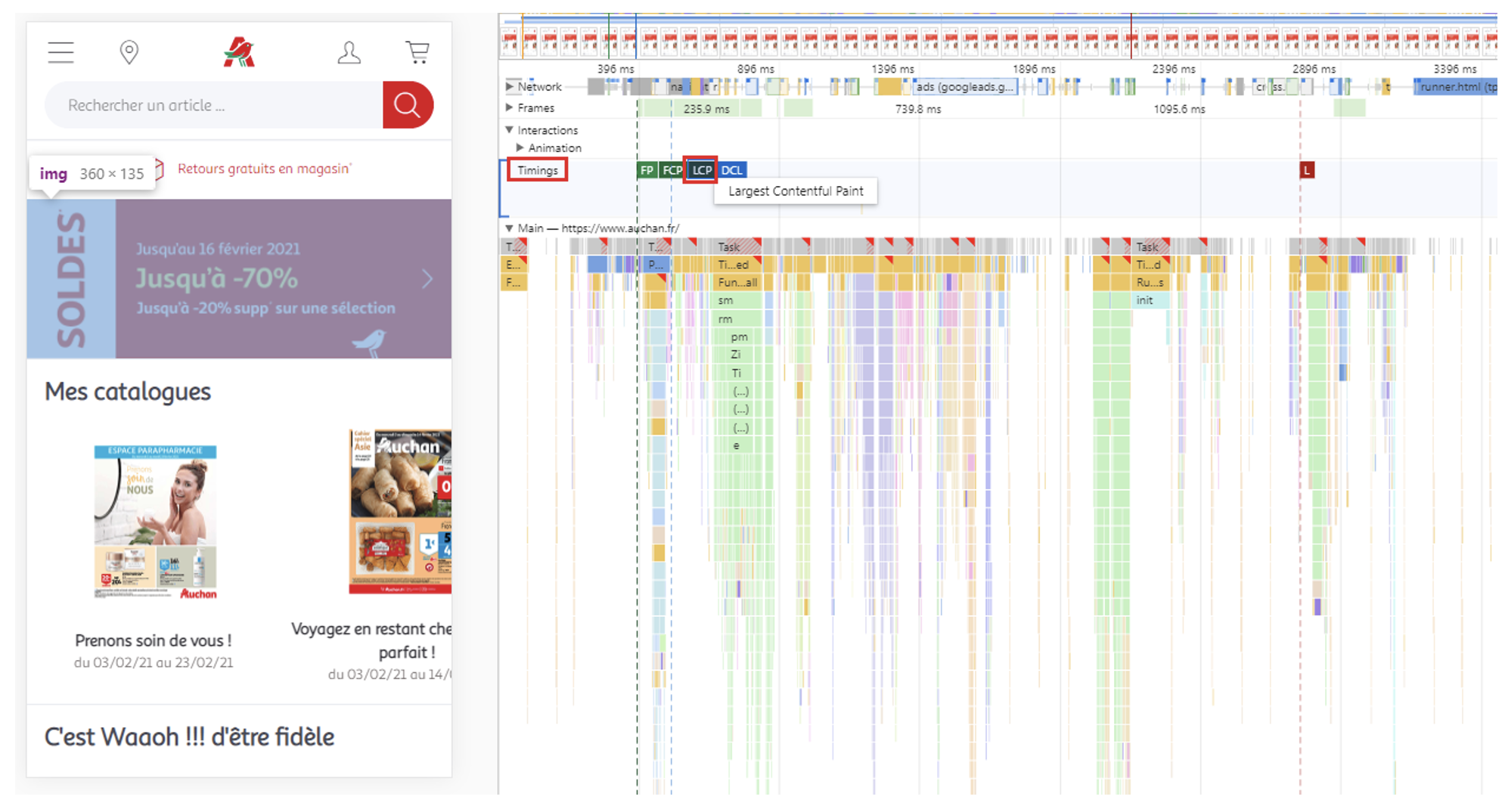
Onglet Performance de Chrome
Dans l’exemple ci-dessus, les informations liées à l’API Timing du navigateur présente différents indicateurs dont le FCP. En cliquant sur l’élément dans la timeline, nous pouvons identifier celui qui est considéré comme étant le contenu principal de la page. Il s’agit ici de l’image liée aux Soldes. Ainsi, si le FCP arrive tard, il sera nécessaire de mettre en place différentes optimisations pour permettre à l’image de s’afficher rapidement (format, niveau de compression), et résoudre les problématiques qui augmentent le délai d’affichage de cet élément (scripts éventuels).
Nous serons également en mesure d’identifier de la même manière, les éléments qui génèrent des « Shift Layout », et font augmenter le CLS sur la ligne « Expérience » (et non « Timings »).
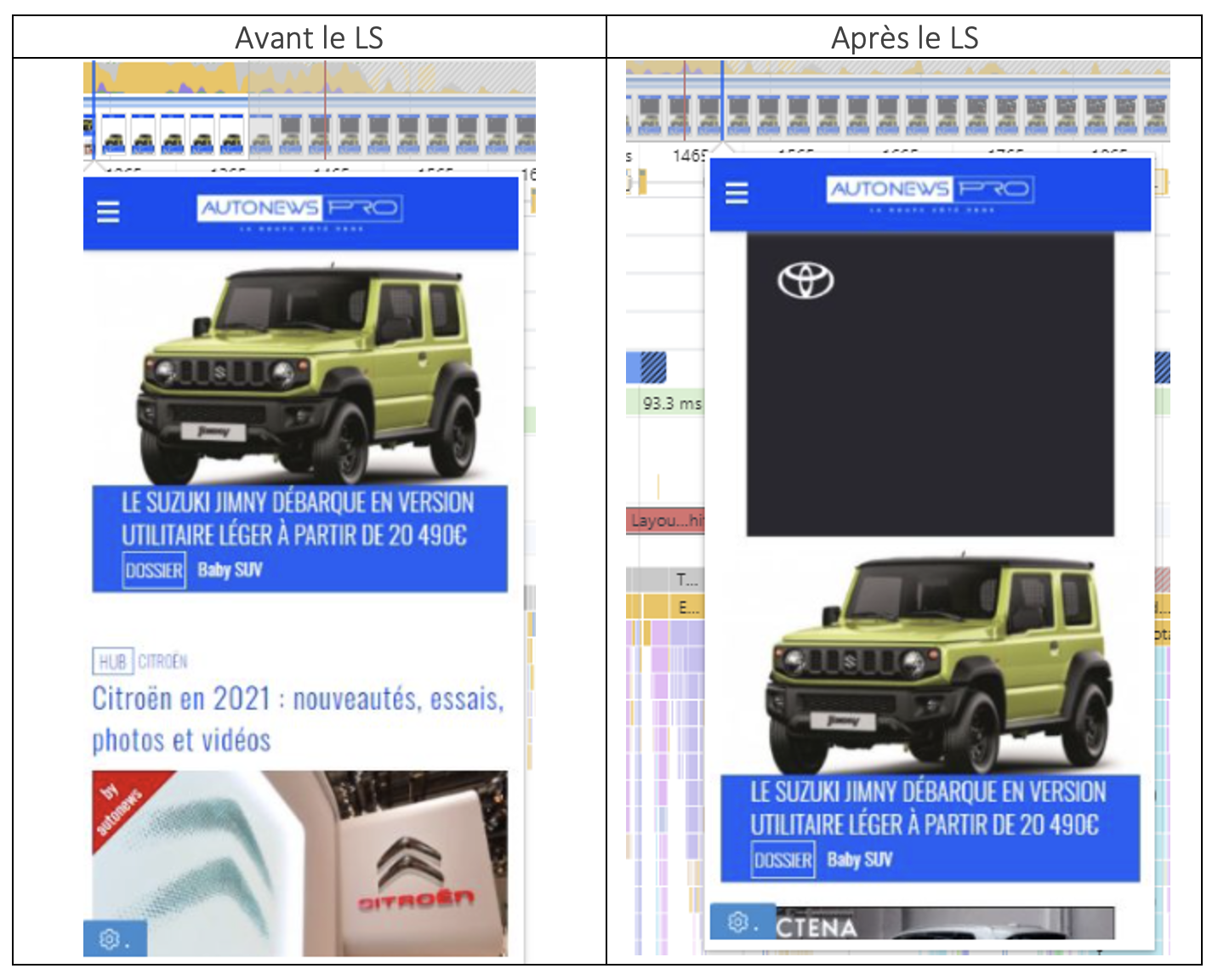
Dans le profil analysé ci-dessous, un premier LS (Layout Shift) intervient après 1, 365 secondes, suivit d’un deuxième Layout Shift 2 secondes après le début du chargement de la page.
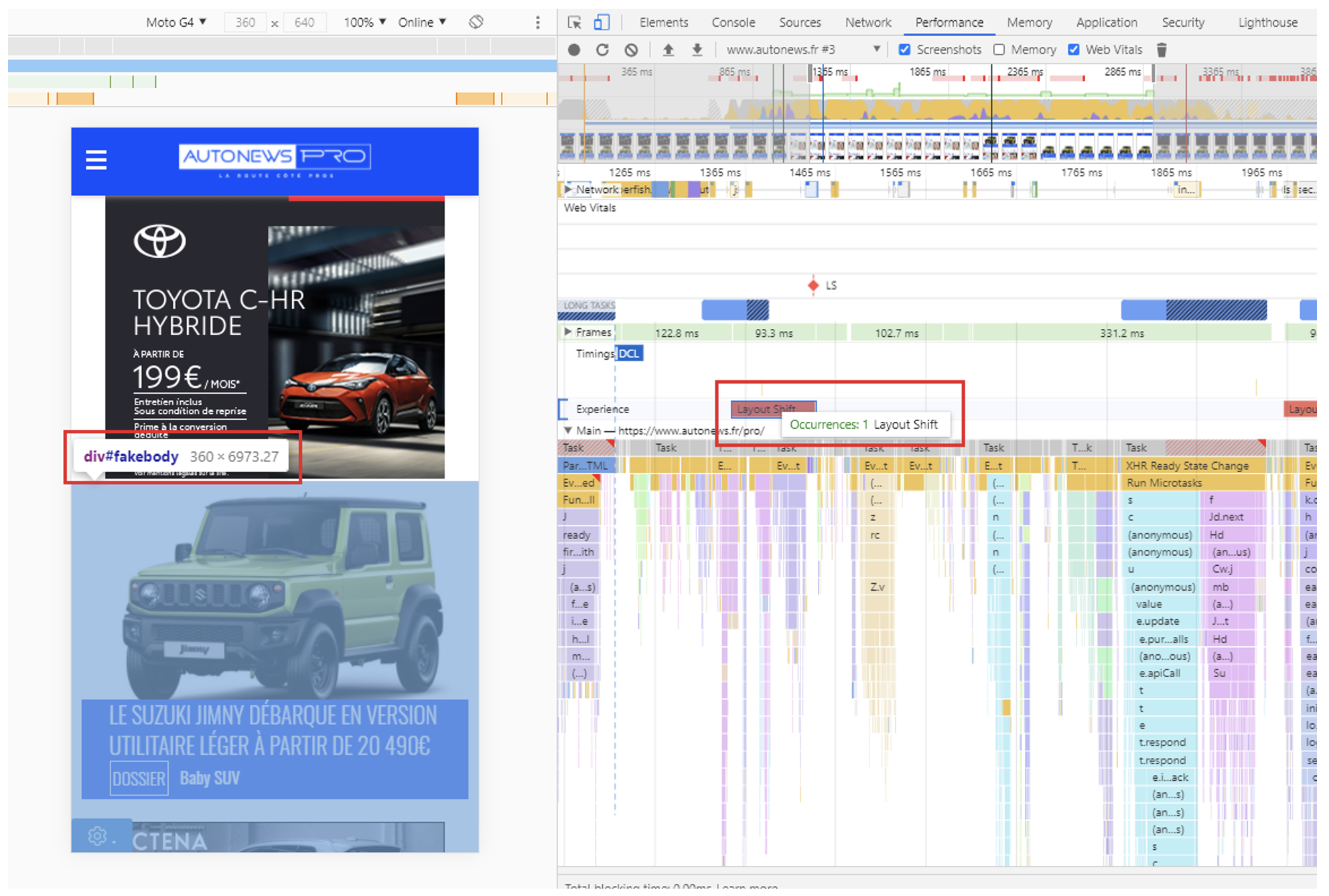
Identification des déplacements lors du chargement de la page
Nous constatons que l’élément div#fakebody est déplacé vers le bas, à cause du bloc de publicité qui s’affiche juste au-dessus pendant le chargement du reste du contenu. En survolant les frames, on identifie clairement des mouvements qui interviennent dans la page :

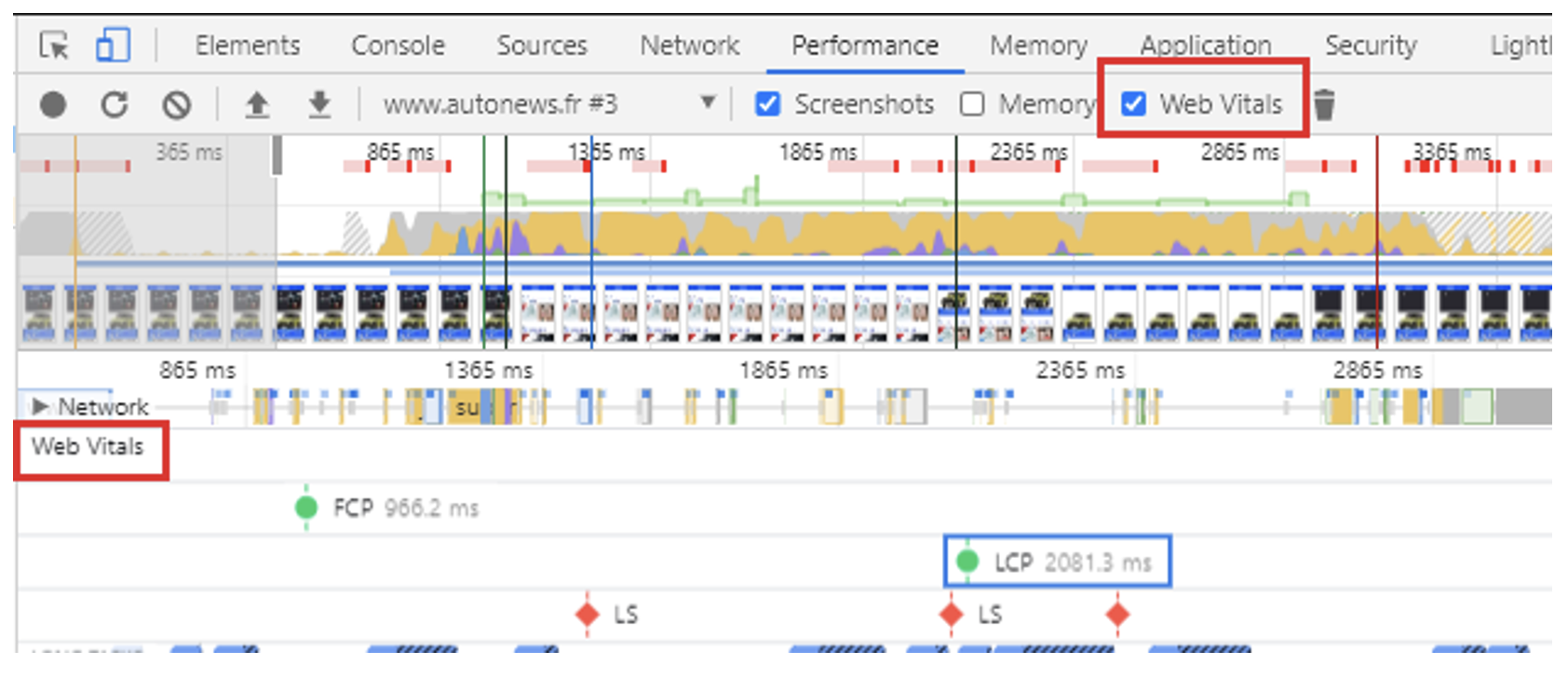
En complément, cet outil issu des « Chrome Dev Tools » permet d’avoir une vue plus large sur ces 3 KPI avec des indications de temps précises, grâce à une ligne supplémentaire pouvant être activée via la case réservée à cet effet :
Option Web Vitals dans Chrome Dev Tools (onglet Performance)
D’autres outils
Un autre outil permet de récupérer d’une façon plus aisée chacun des indicateurs via une extension Chrome : https://chrome.google.com/webstore/detail/web-vitals/ahfhijdlegdabablpippeagghigmibma
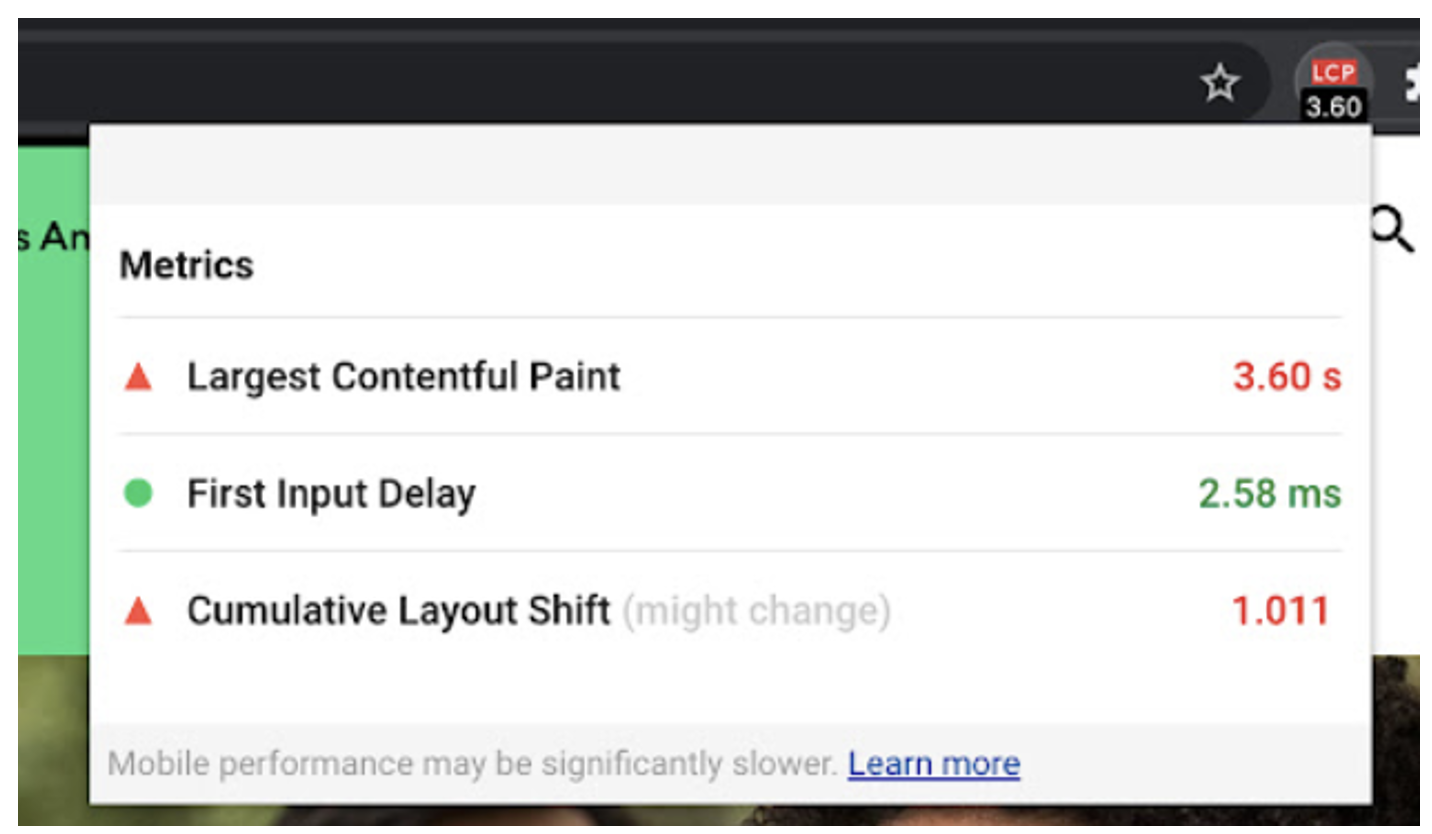
Extension Chrome « Web Vitals »
Cette dernière mesurant les interactions de l’utilisateur avec la page permet de remonter un FID (qui peut varier en fonction de vos actions sur la page). Enfin, l’outil en ligne Measure vous permettra de mettre en place des optimisations liés aux Core Web Vitals grâce à des recommandations en fonction des problématiques détectées sur votre site. Il est accessible à cette URL : https://web.dev/measure/
Measure Core Web Vitals
Si vous souhaitez suivre l’évolution du score des pages dans le temps, un excellent script sur Google Sheets réalisé par le spécialiste d’Apps Script, Amit Agarwal, est disponible.
Il vous suffira :
- de créer une copie de ce fichier votre compte Google Drive https://docs.google.com/spreadsheets/d/1GUDpdBMT26uwcIYCbDjKH9hPAnkcqMfJOuAICZ9Yn_Y/copy
- d’indiquer les URL à suivre dans le premier onglet de la feuille (pour plus de pertinence, il est intéressant de suivre deux pages différentes pour chaque gabarit de page.)
- de cliquer sur le bouton “Track Core Vitals” et d’autoriser l’exécution du script
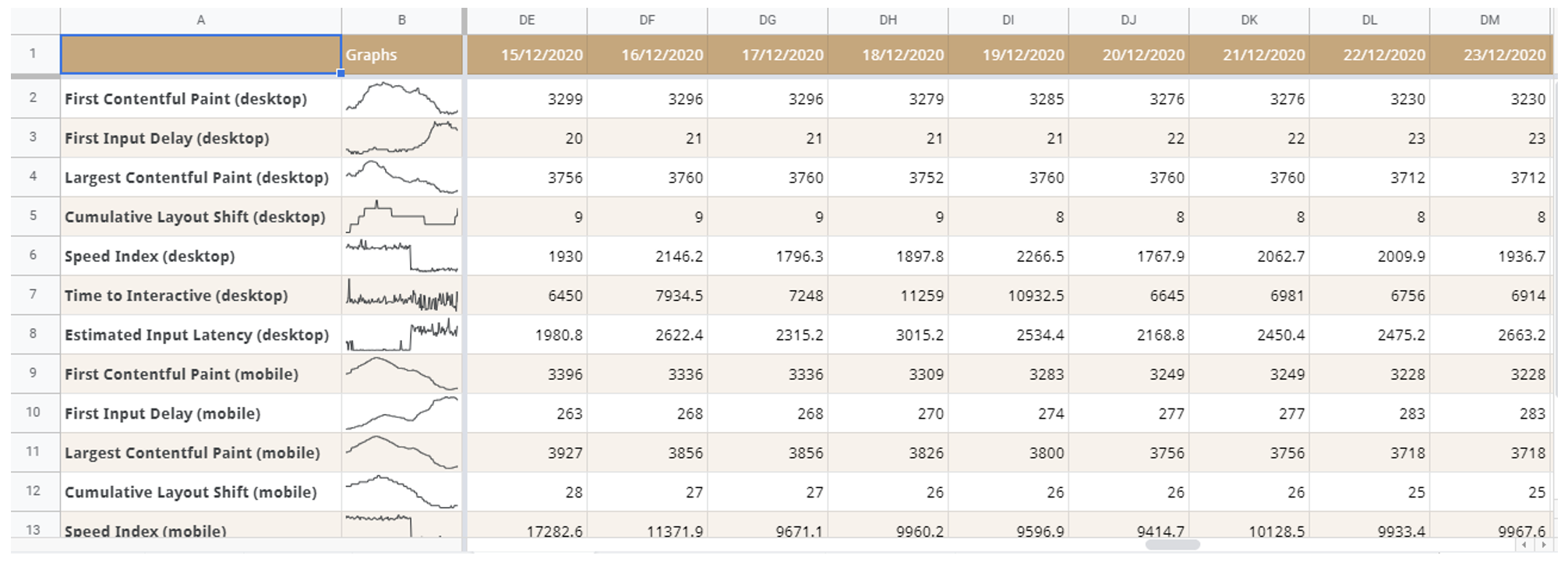
Script Google Sheets pour suivre l’évolution des CWV
Un onglet sera généré par URL, avec l’évolution dans le temps de vos KPI (une colonne par jour sera ajoutée). Attention cependant car les « mini-graphiques » peuvent donner l’impression de fortes hausses ou baisses, alors qu’il ne s’agit que de faibles variations par rapport à l’échelle.
Ce script utilise l’API Page Speed Insights pour remonter l’ensemble de ces informations.
CWV via les données de type Real User Monitoring
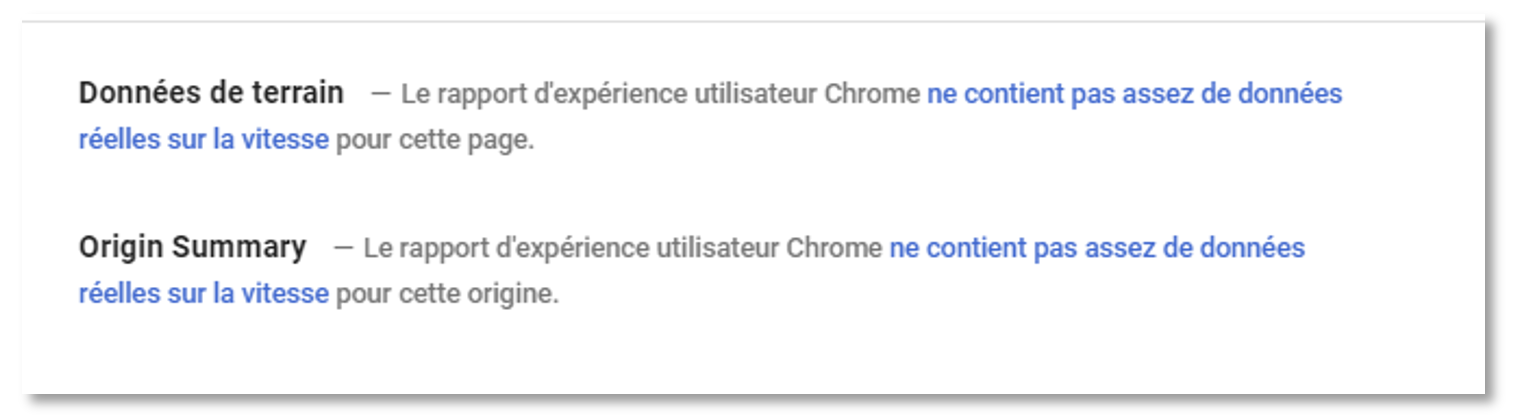
L’avantage du RealUser Monitoring est qu’il ne correspond pas à des tests unitaires, mais des données agrégées pour un ensemble d’utilisateurs. Cela prend donc en compte des internautes utilisant différentes versions de navigateurs, à partir de nombreux emplacements, pendants divers moments de la journée. L’inconvénient est que pour certains outils (dont le Chrome User Expérience Report), un minimum de trafic est nécessaire pour donner du sens aux chiffres, d’où l’absence de données dans certains cas :
Message indiquant que le rapport d’expérience utilisateur Chrome ne dispose pas
d’assez de données pour fournir des informations pertinentes.
La Search Console via son entrée « Signaux Web Essentiels » permet de suivre les KPI pour un échantillon d’URL, mais il est difficile de savoir quelles sont les URL concernées, la vision reste donc très macroscopique.
Google Analytics
Bien que Google Analytics ne suive pas par défaut les mesures Core Web Vitals, vous pouvez mettre en œuvre un suivi personnalisé pour envoyer ces données à votre propriété GA via une librairie Javascript.
En effet, la librairie web-vitals (d’environ 1Ko donc légère) permet de mesurer tous les KPI CWV sur des utilisateurs réels, de la même manière qu’ils sont mesurés par Chrome et envoyés à d’autres outils Google (par exemple, le rapport sur l’expérience des utilisateurs de Chrome CruX, ou encore le rapport des Signaux Web Essentiels de la Search Console).
Cette librairie permettra de remonter les core Web Vitals comme des « Evènements », mais également d’autres indicateurs comme le TTFB ou encore le TBT (Total Blocking Time). Cela transforme donc Analytics en un excellent moyen d’analyser les performances de vos sites Web, de façon précise avec un suivi dans le temps.
Pour mettre en place cette librairie web-vitals, il existe plusieurs méthodes d’intégration détaillées sur cette page, mais voici la plus standard à titre d’exemple pour Universal Analytics (gtag.js) :
<script type="module">
import {getCLS, getFID, getLCP} from 'https://unpkg.com/web-vitals?module';
function sendToGoogleAnalytics({name, delta, id}) {
// Assumes the global `gtag()` function exists, see:
// https://developers.google.com/analytics/devguides/collection/gtagjs
gtag('event', name, {
event_category: 'Web Vitals',
// The `id` value will be unique to the current page load. When sending
// multiple values from the same page (e.g. for CLS), Google Analytics can
// compute a total by grouping on this ID (note: requires `eventLabel` to
// be a dimension in your report).
event_label: id,
// Google Analytics metrics must be integers, so the value is rounded.
// For CLS the value is first multiplied by 1000 for greater precision
// (note: increase the multiplier for greater precision if needed).
value: Math.round(name === 'CLS' ? delta * 1000 : delta),
// Use a non-interaction event to avoid affecting bounce rate.
non_interaction: true,
});
}
getCLS(sendToGoogleAnalytics);
getFID(sendToGoogleAnalytics);
getLCP(sendToGoogleAnalytics);
</script>
|
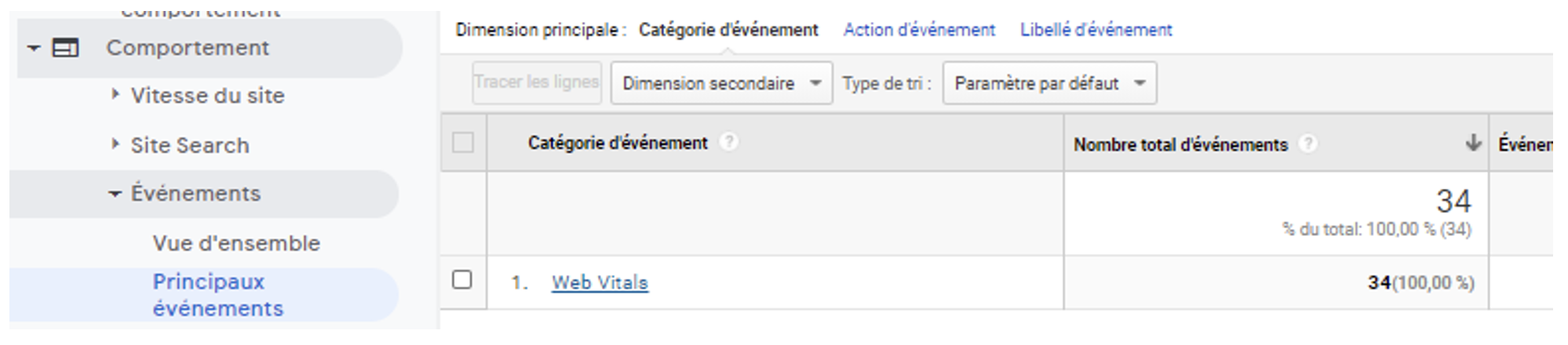
On retrouvera donc les relevés des Core Web Vitals dans la section : Comportement > Événements > Principaux événements de Google Analytics :
Indications des KPI CWV dans Google Analytics
Cette fonction est particulièrement intéressante car elle permettra de suivre les indicateurs pour des pages qui ont peu de données dans le CRuX, afin de mesurer réellement la performance du site via ses différentes pages, suivre les tendances dans le temps et d’analyser des pages et des segments spécifiques.
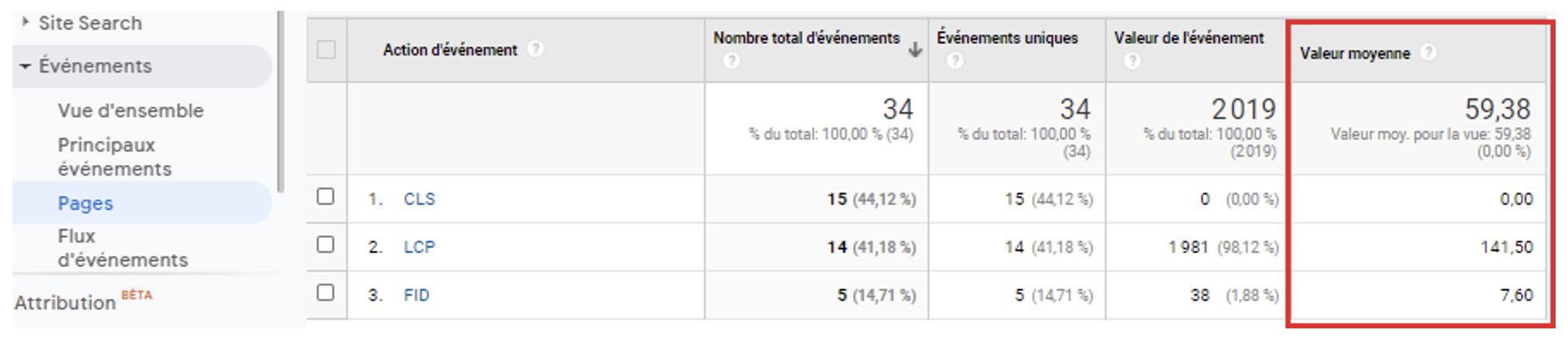
Voici le rendu dans l’interface de Google Analytics pour une page spécifique :
Rendu des indications des KPI CWV dans Google Analytics
On pourra ainsi avoir une vision page par page, mais également par typologie de pages en appliquant les filtres adéquats.
De nombreux outils disponibles
Chacun de ces outils doit être utilisé en connaissance de cause, avec une bonne compréhension sur la façon dont chacun d’entre eux récupèrent et calculent ces KPI : cela permettra d’éviter des erreurs d’interprétation.
Gardez à l’esprit que le suivi régulier de ces indicateurs présente un réel intérêt, et qu’il doit être mis en place au plus tôt afin de suivre l’impact de chacune des optimisations qui seront effectuées visant à améliorer les Core Web Vitals.
Nous passerons en revue dans nos articles des prochains mois chaque indicateur, en commençant le mois prochain par le LCP et la façon dont il est possible de l’optimiser avec des exemples concrets.
Sources :
https://github.com/GoogleChrome/web-vitals/#send-the-results-to-google-analytics



 Le projet « Page Experience » et ses trois KPI (LCP, FID et CLS) nommés « Core Web Vitals » arrivent et seront pris en compte par Google au mois de mai prochain. Aussi, il nous a semblé intéressant de consacrer, avant ce lancement, une suite d’articles à ce sujet, en commençant ce mois-ci par les différents outils de mesure de ces indicateurs qui sont apparus ces dernières semaines. Et ils sont nombreux !
Le projet « Page Experience » et ses trois KPI (LCP, FID et CLS) nommés « Core Web Vitals » arrivent et seront pris en compte par Google au mois de mai prochain. Aussi, il nous a semblé intéressant de consacrer, avant ce lancement, une suite d’articles à ce sujet, en commençant ce mois-ci par les différents outils de mesure de ces indicateurs qui sont apparus ces dernières semaines. Et ils sont nombreux !
















![Copyright Trolling en France : comprendre et contrôler les abus d’une pratique controversée [Partie 2] - Stéphanie Barge](https://www.reacteur.com/content/uploads/2024/05/2024-05-reacteur-stephanie-barge.png)
![Copyright Trolling en France : comprendre et contrôler les abus d’une pratique controversée [Partie 1]- Stéphanie Barge](https://www.reacteur.com/content/uploads/2024/04/2024-04-reacteur-stephanie-barge.png)


5