 Les Core Web Vitals (indicateurs liés à la performance des pages Web) dont le déploiement était initialement prévu en Mai 2021, ne seront déployés qu’à partir de la mi-juin comme critères de classement des algorithmes de Google. Bien que l’impact ne soit pas trop important parmi les multiples critères de positionnement, il convient malgré tout de s’y intéresser de près, ne serait-ce que par rapport à l’impact côté utilisateur. Après avoir passé en revue le LCP (Largest Contentful Paint) et le CLS (Cumulative Layout Shift) dans les articles précédents, nous allons maintenant détailler le FID (First Input Delay), qui correspond au temps que mettra une page à répondre, après l’action d’un utilisateur.
Les Core Web Vitals (indicateurs liés à la performance des pages Web) dont le déploiement était initialement prévu en Mai 2021, ne seront déployés qu’à partir de la mi-juin comme critères de classement des algorithmes de Google. Bien que l’impact ne soit pas trop important parmi les multiples critères de positionnement, il convient malgré tout de s’y intéresser de près, ne serait-ce que par rapport à l’impact côté utilisateur. Après avoir passé en revue le LCP (Largest Contentful Paint) et le CLS (Cumulative Layout Shift) dans les articles précédents, nous allons maintenant détailler le FID (First Input Delay), qui correspond au temps que mettra une page à répondre, après l’action d’un utilisateur.
Principe du FID
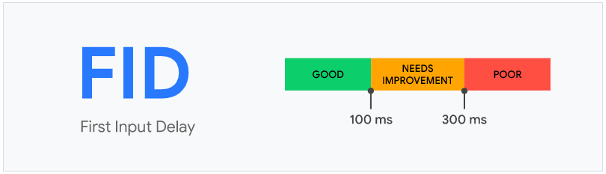
Le FID est une métrique orientée utilisateur qui mesure le temps entre le moment où un utilisateur interagit pour la première fois avec une page (exe : clic sur un lien, ou autre action contrôlée par Javascript) et le temps que mettra le navigateur à traiter les évènements à la suite de cette interaction. Un bon FID doit être inférieur à 100 ms.
Echelle de mesure du score CLS
Là où le FCP (First Contentful Paint) est important car il permet de mesurer la vitesse à laquelle les premiers pixels seront dessinés à l’écran de l’utilisateur, le FID l’est tout autant car il mesure la réactivité d’une page quand les utilisateurs souhaiteront interagir avec les premiers éléments qui auront été dessinés sur leur écran.
Qui n’a jamais été frustré lors du chargement d’une page qui ne répondait pas immédiatement, alors que vous essayez d’interagir avec elle ?
Ce délai se produit en général car le thread principal du navigateur est occupé, et ne peut pas répondre de façon instantanée à l’utilisateur. Le thread principal correspond au flux d’instructions et processus qui permettent d’afficher correctement une page dans le navigateur. Dans ce processus, nous retrouvons l’évaluation du JavaScript ainsi que son interprétation, la lecture du code HTML et sa mise en forme dans le navigateur (compilation du code, rendu,…)
Par exemple, le navigateur via le thread principal peut être en train d’analyser et d’exécuter un gros fichier Javascript, moment pendant lequel il ne peut pas exécuter les écouteurs d’évènements, car le Javascript en cours de chargement pourrait renvoyer d’autres indications.
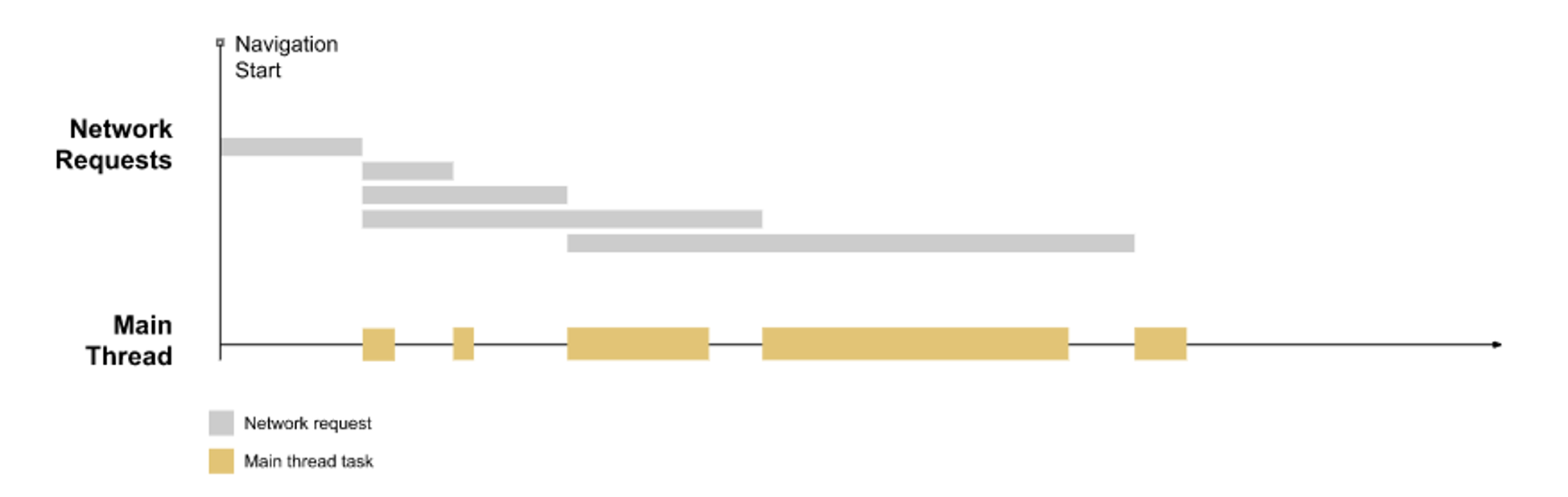
Si l’on regarde le chargement d’une page Web dans le schéma ci-dessous, nous constatons certaines demandes de ressources (fichiers JS ou CSS) qui ne sont traités par le thread principal seulement une fois qu’elles sont chargées. Le thread principal se trouve donc momentanément occupé sur les différents blocs de couleur beige :
Occupation des différents threads du navigateur
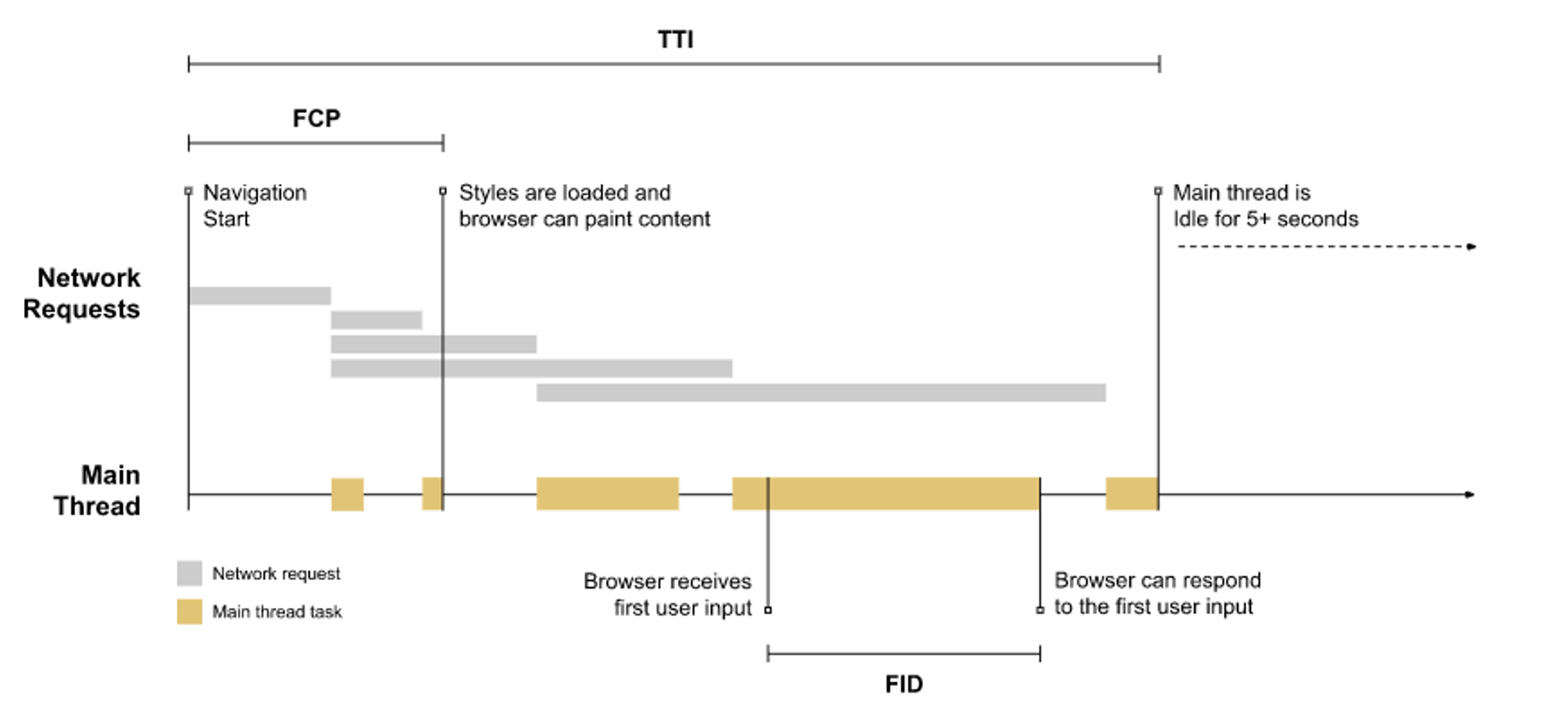
De longs délais peuvent se produire entre la peinture des premiers éléments à l’écran (FCP) et le moment où l’utilisateur pourra interagir avec la page quand elle aura traité tous les éléments CSS et Javascript (également appelé TTI : Time To Interact). Si l’utilisateur tente d’interagir avec la page avant que le main thread soit complètement libre (ce qui peut arriver régulièrement), le navigateur attendra la fin de la tâche qu’il exécute pour répondre à l’action de l’internaute comme le montre cette timeline :
Dans cet exemple, l’utilisateur a tenté d’interagir juste au moment où le navigateur traitait une longue tâche. Si il avait effectué une action juste avant, quand le thread principal était libre, le navigateur aurait répondu directement. Ce comportement pourra donc créer des valeurs de FID très différentes d’un utilisateur à l’autre.
Le FID mesure donc le delta entre le moment où un évènement d’entrée est détecté (action utilisateur), et le moment à partir duquel le thread principal est inactif. Plusieurs éléments HTML nécessitent que le thread principal soit inactif lors de la première interaction, parmi lesquels nous pouvons compter :
- Les champs de texte, cases à cocher, et boutons radio (<input>, <textarea>) ;
- Les listes déroulantes (<select>) ;
- Les liens (<a>).
Actions de l’utilisateur comptabilisées pour le FID
Le FID qui mesure la réactivité d’une page pendant son chargement ne se concentre que sur certains événements dont les clics, les taps (écran tactile) et les pressions de touches sur le clavier. Le défilement (scroll), ou encore le zoom sont des actions qui ont des contraintes de performance différentes, pouvant s’exécuter sur un thread distinct, et qui ne sont donc pas prises en compte dans le FID.
Notre indicateur se concentre sur la réactivité dans le modèle RAIL défini par Google (plus d’informations ici : https://web.dev/rail/).
Par ailleurs, il ne mesure que la première action d’un utilisateur, bien que n’importe quelle entrée de ce dernier puisse entraîner une mauvaise expérience utilisateur, et ce pour plusieurs raisons :
- Les principaux problèmes d’interactivité surviennent lors du chargement des pages ;
- Le premier délai après une entrée utilisateur sera notre première impression, intimement lié à l’impression générale que l’on aura d’un site et de sa qualité globale ;
- Les recommandations destinées à corriger un mauvais FID (gestion du javascript, séparation du code, etc.) ne sont pas les mêmes que les recommandations pour corriger les retards après le chargement d’une page.
Les utilisateurs n’interagiront pas nécessairement tout le temps avec une page pendant son chargement. Sans aucune interaction, la valeur du FID pourra donc être nulle. Parfois le thread principal sera libre et donc le FID faible, à l’inverse il pourra être élevé pour d’autres utilisateurs qui n’interagiront pas tous au même moment, et pas avec la même charge du thread principal.
Le FID demande donc des données réelles en provenance des utilisateurs, et ne peut donc pas être mesurée par des outils comme peut l’être le TBT (Total Blocking Time), qui lui peut se mesurer via des outils de type « synthetic monitoring ». Ce KPI présente d’ailleurs une bonne corrélation avec le FID, et permet également de comprendre les problèmes qui affectent l’interactivité. Les optimisations qui améliorent le TBT devraient également améliorer le FID pour les utilisateurs.
Comment améliorer le FID ?
Le navigateur ne peut pas répondre à la plupart des entrées de l’utilisateur quand il exécute du JS sur le thread principal. Nous allons voir ce qui peut faire augmenter le FID, et comment améliorer ce KPI.
Exécution lourde du Javascript
Les tâches longues correspondent à tout morceau de code dont l’interprétation bloquerait le thread principal pendant 50ms ou plus. Le fractionnement de tâches longues (long tasks) pourrait vous aider à réduire le FID.
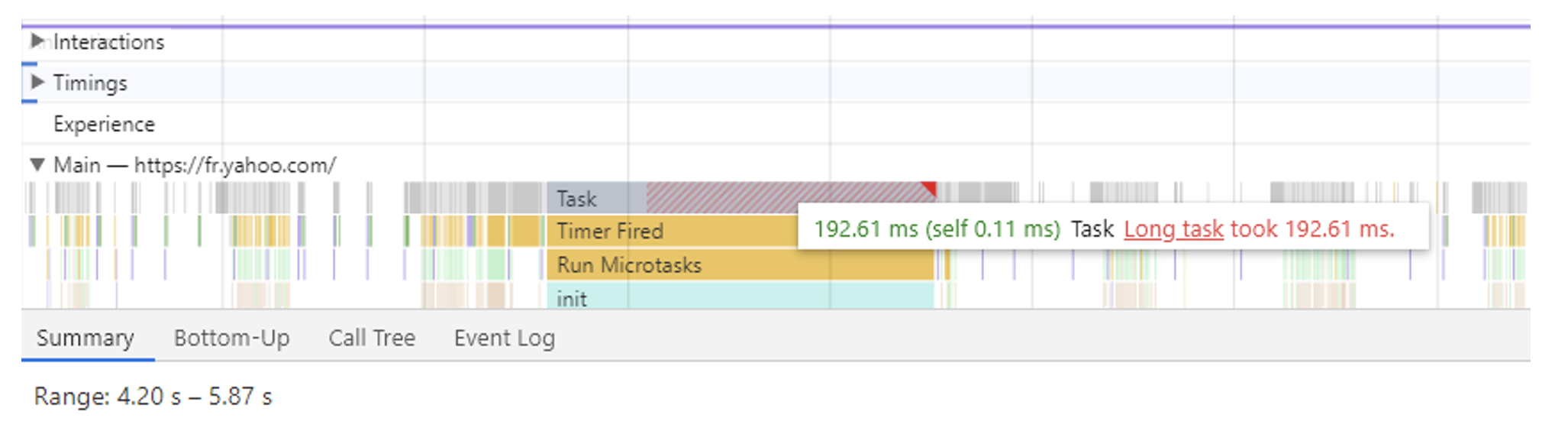
Les tâches longues sont indiquées dans l’onglet Performance de Chrome Dev Tools. Dès qu’une tâche est considérée comme longue, la partie d’exécution étant trop longue est hachurée en rouge (au-delà de 50ms) dans la timeline de l’outil, comme le présente la capture ci-dessous :
Long tasks dans Chrome Dev Tools
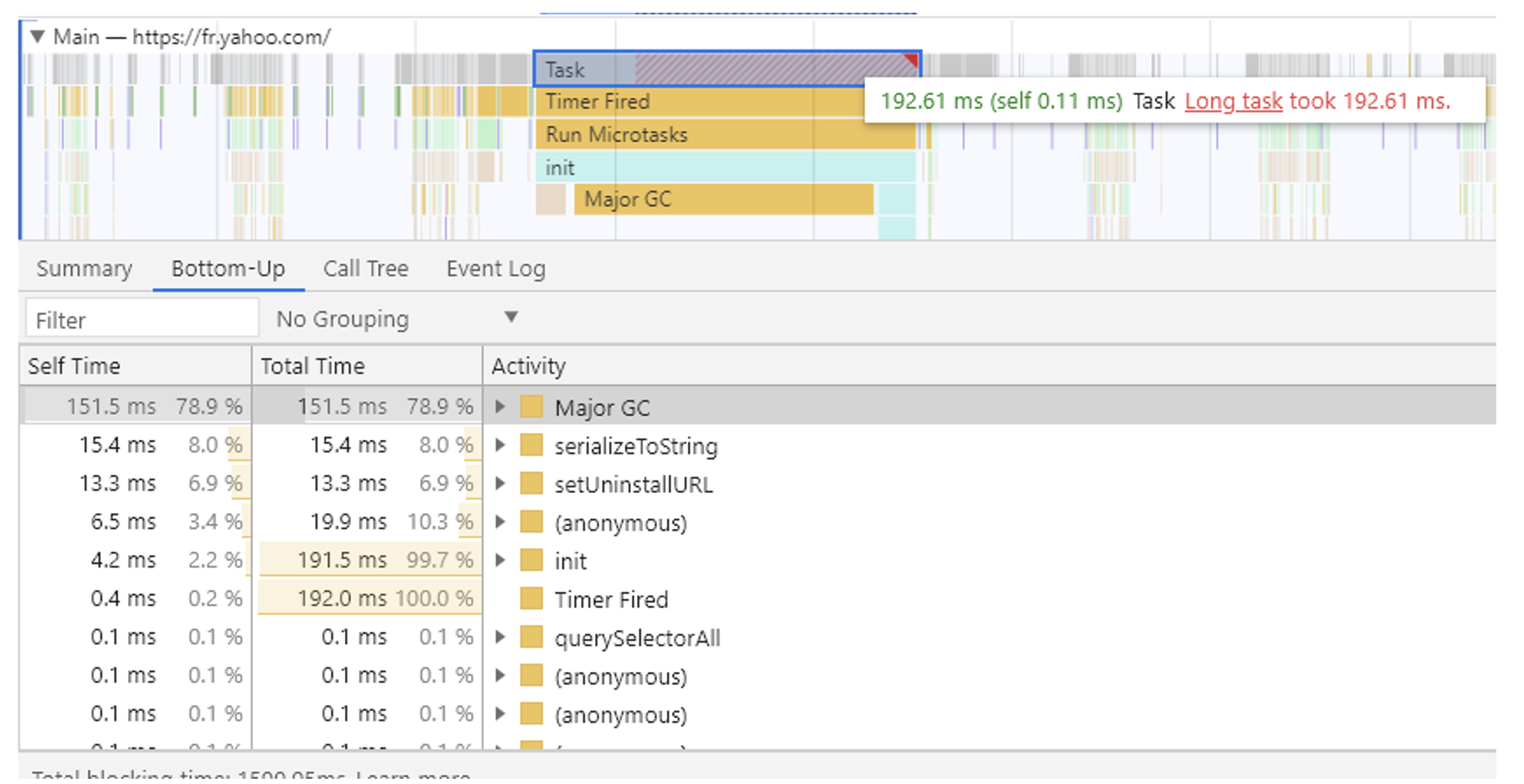
Pour découvrir la cause d’une longue tâche, sélectionnez la barre en question dans la timeline. Dans le fenêtre située en dessous, sélectionnez Bottom-Up et Group by Activity. Cela vous permettra de voir les activités qui ont le plus contribué (au total) à la lenteur de la tâche.
Détail d’une long task dans Chrome Dev Tools
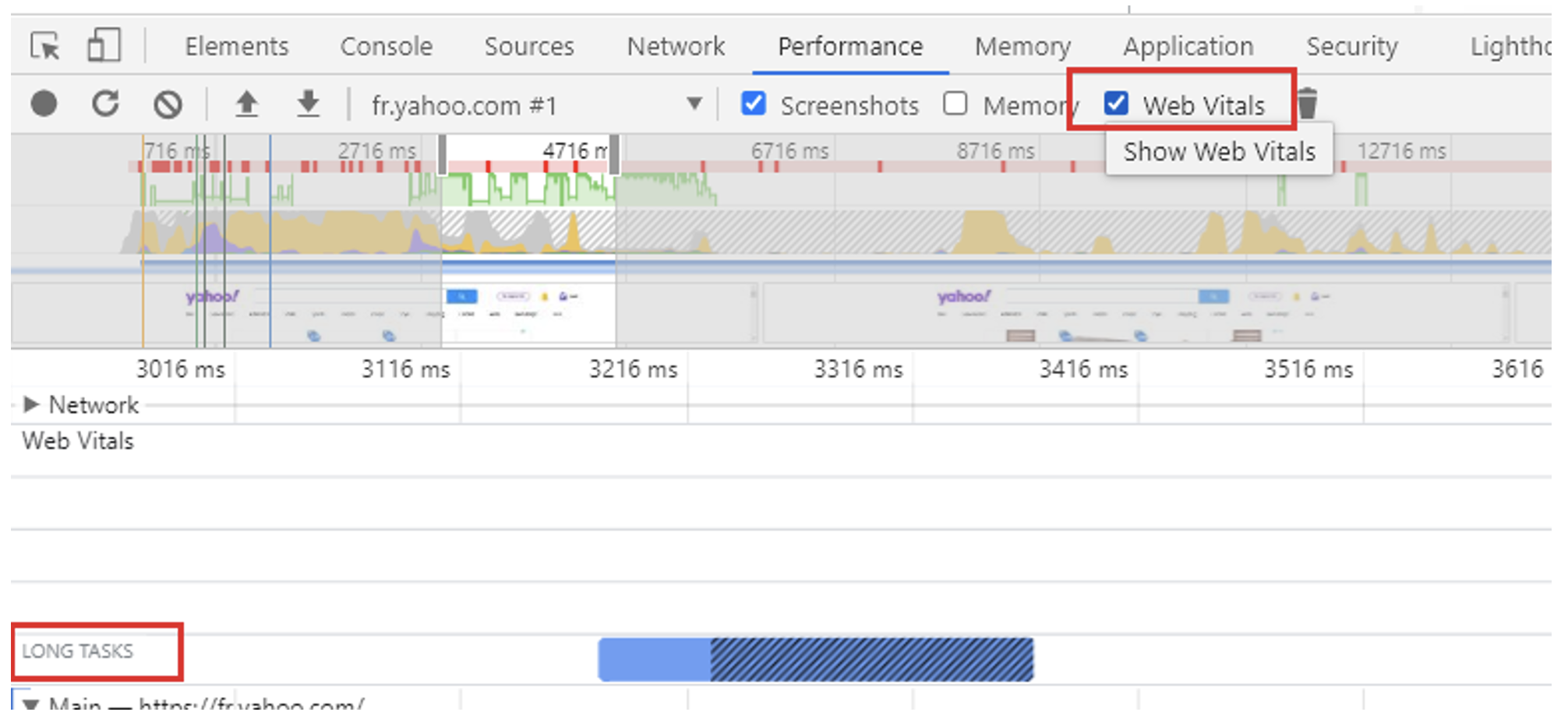
A noter que depuis l’arrivée des Core Web Vitals dans Chrome, vous pourrez facilement identifier les tâches longues grâce au volet prévu à cet effet en ayant préalablement coché l’option « Core Web Vitals » dans l’onglet « Performance » de Chrome :
Long tasks dans le volet des CoreWebVitals
Le TBT (Total Blocking Time) qui représente le cumul des différentes longues tâches est un indicateur intéressant pour améliorer le FID. Son analyse via différents outils de Syntetic Monitoring pourra vous permettre de détecter les tâches longues (exemple : Webpagetest.org)
Préparation de la page pour les interactions
La taille des fichiers Javascript et le temps d’exécution de ces derniers peuvent ralentir la rapidité des pages, et le temps qu’elles mettront à répondre aux entrées des utilisateurs. Le chargement progressif du code peut par exemple aider à préparer aux interactions. Il est recommandé de toujours utiliser les attributs async ou defer avec les scripts qui ne sont pas nécessaires pour le chemin critique de rendu (ou au-dessus de la ligne de flottaison).
<script defer src= »… »></script>
<script async src= »… »></script>
À moins qu’il n’y ait une raison spécifique de ne pas le faire, tous les scripts tiers doivent être chargés avec l’un de ces deux attributs. Les ressources externes peuvent d’ailleurs être un frein au FID, n’hésitez pas à les identifier via cet outil https://heatmap.webperf.tools/ pour vérifier leur caractère indispensable ou non en fonction des types de pages que vous optimisez.
Réduction et optimisation du temps d’exécution du Javascript
En limitant la quantité de JavaScript sur votre page, vous pourrez également réduire le temps dont le navigateur a besoin pour exécuter le code JavaScript. Cela accélèrera la vitesse à laquelle le navigateur peut commencer à répondre à toutes les interactions de l’utilisateur.
Il n’est pas rare de voir le même ensemble de fichiers Javascript chargés pour toutes les pages d’un site Web. Cependant, certains fichiers Javascript ne sont utiles que pour des pages spécifiques. Si l’on prend l’exemple d’une page d’accueil qui affiche un carousel d’images géré via javascript (ex : carousel.js), ce dernier n’a pas besoin d’être chargé sur les autres pages tant qu’elles n’utilisent pas de carousel.
Il convient donc (quand cela est possible) de travailler template par template, pour déterminer les fichiers JS et CSS à charger en fonction des pages. Malheureusement, la théorie semble simple, mais en pratique ça n’est pas toujours aussi évident à mettre en place.
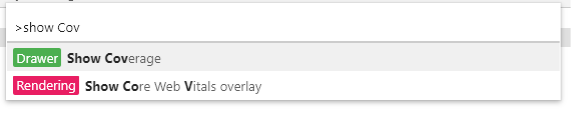
Un outil appelé « Show coverage” dans Chrome peut vous permettre de voir si des fichiers JS /CSS sont chargés et pas ou peu utilisés. Pour y accéder, il vous suffit d’utiliser « Ctrl + Shift +P » dans l’inspecteur d’éléments de Chrome, puis ensuite de rechercher « Show Coverage » :
Show coverage dans Chrome
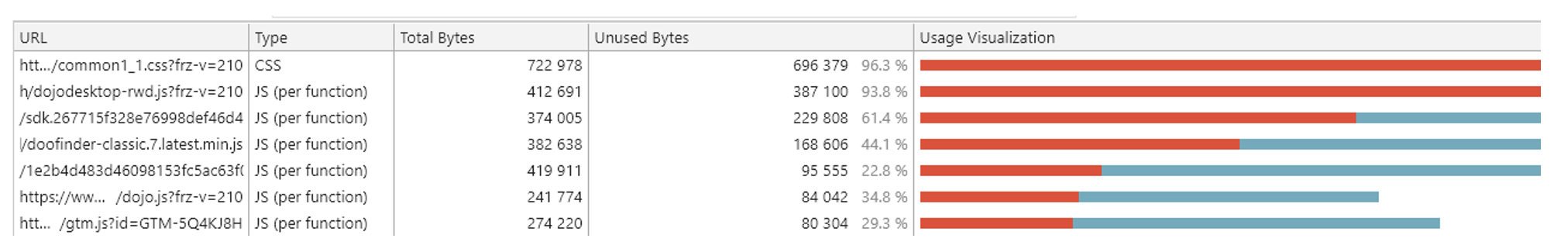
Une fois ouvert, vous pourrez analyser le pourcentage d’utilisation de chaque fichier, et donc mener les optimisations nécessaires pour chaque typologie de page :
Pourcentage d’utilisation du JS et des CSS pour une page donnée
En cliquant sur un élément, vous pourrez voir les parties de codes qui ont été ou non utilisés, pour rendre la page. Pour réduire la part de javascript et limiter aux maximum les temps d’interprétation qui bloquent le thread principal, vous pourrez ainsi :
- Retirer les appels vers les fichiers 100% inutilisés en fonction des pages ;
- Diviser votre code en plusieurs parties, pour n’appeler que les éléments JS nécessaires à chaque page.
Attention car si un fichier JS ou CSS n’est pas utile sur un affichage en version Desktop, il peut l’être sur mobile. Il est donc préférable de vérifier l’utilité des fichiers JS et CSS en fonction de l’appareil utilisé.
Il est également possible de fractionner un grand fichier JavaScript en de plus petits morceaux qui peuvent être chargés de manière conditionnelle. L’importation dynamique de JavaScript (https://caniuse.com/es6-module-dynamic-import) lors de certaines interactions utilisateur (comme l’affichage d’un pop-up) garantira que le code non utilisé pour le chargement initial de la page n’est récupéré que lorsque cela est nécessaire.
import(‘module.js’).then((module) => {
// Do something with the module.
});
Plus d’informations sur cette méthode : https://web.dev/reduce-javascript-payloads-with-code-splitting/
Utilisation d’un webworker
Le blocage du thread principal reste l’un des principaux facteurs qui augmente le temps d’attente des utilisateurs suite à une action. Les Web Workers peuvent permettre d’exécuter du Javascript en tâche de fond du thread principal. En déplaçant les opérations non-UI vers un thread de travail distinct, on pourra réduire le temps de blocage du thread principal, et par conséquent améliorer le FID. Vous trouverez comment les Web Workers peuvent exécuter du code Javascript en dehors du thread principal ici : https://web.dev/off-main-thread/
Comment suivre le FID
La façon dont est suivi et analysé le FID est un peu différente des autres mesures puisque cela est lié au comportement de chaque utilisateur sur une page. Ainsi, LightHouse n’inclut pas la prise en charge du FID par exemple, mais permettra de remonter des informations liées au TBT, qui est une mesure corrélée au FID.
Le rapport d’expérience utilisateur de Chrome (Crux) quant à lui remontera des valeurs agrégées du FID pour les pages testées. Dans le cas où Google ne disposerait pas de suffisamment de données, aucune valeur de FID ne sera renvoyée.
L’utilisation de la librairie Javascript Web Vitals (https://github.com/GoogleChrome/web-vitals) vous permettra de remonter le FID de vos utilisateurs via une adaptation du tag Google Analytics.
Vous l’aurez compris, l’amélioration du FID repose essentiellement sur l’optimisation du travail du thread principal, qui ne doit pas bloquer les actions des utilisateurs. Ainsi, l’utilisation du Javascript devra se faire avec parcimonie.
Sources : https://web.dev



 Les Core Web Vitals (indicateurs liés à la performance des pages Web) dont le déploiement était initialement prévu en Mai 2021, ne seront déployés qu’à partir de la mi-juin comme critères de classement des algorithmes de Google. Bien que l’impact ne soit pas trop important parmi les multiples critères de positionnement, il convient malgré tout de s’y intéresser de près, ne serait-ce que par rapport à l’impact côté utilisateur. Après avoir passé en revue le
Les Core Web Vitals (indicateurs liés à la performance des pages Web) dont le déploiement était initialement prévu en Mai 2021, ne seront déployés qu’à partir de la mi-juin comme critères de classement des algorithmes de Google. Bien que l’impact ne soit pas trop important parmi les multiples critères de positionnement, il convient malgré tout de s’y intéresser de près, ne serait-ce que par rapport à l’impact côté utilisateur. Après avoir passé en revue le 













![Copyright Trolling en France : comprendre et contrôler les abus d’une pratique controversée [Partie 2] - Stéphanie Barge](https://www.reacteur.com/content/uploads/2024/05/2024-05-reacteur-stephanie-barge.png)
![Copyright Trolling en France : comprendre et contrôler les abus d’une pratique controversée [Partie 1]- Stéphanie Barge](https://www.reacteur.com/content/uploads/2024/04/2024-04-reacteur-stephanie-barge.png)


5
5
5