 S’il est un domaine finalement assez peu abordé en SEO, c’est bien le référencement des images, ce qui est étrange car le moteur de recherche de Google dédié à ce format est l’un des plus utilisés par les internautes dans le monde entier. Cette série de trois articles a donc pour objectif de comprendre comment cet outil fonctionne, comment est-ce qu’il peut générer du trafic sur un site et comment optimiser sa stratégie de visibilité pour cela. Après l’analyse du comportement des utilisateurs qui utilisent cet outil le mois dernier, attaquons-nous en profondeur au sujet avec les différents critères de pertinence utilisés par le moteur et, en corollaire, comment optimiser ses fichiers.
S’il est un domaine finalement assez peu abordé en SEO, c’est bien le référencement des images, ce qui est étrange car le moteur de recherche de Google dédié à ce format est l’un des plus utilisés par les internautes dans le monde entier. Cette série de trois articles a donc pour objectif de comprendre comment cet outil fonctionne, comment est-ce qu’il peut générer du trafic sur un site et comment optimiser sa stratégie de visibilité pour cela. Après l’analyse du comportement des utilisateurs qui utilisent cet outil le mois dernier, attaquons-nous en profondeur au sujet avec les différents critères de pertinence utilisés par le moteur et, en corollaire, comment optimiser ses fichiers.
Dans la première partie de notre série d’articles sur le SEO des images le mois dernier, nous avons passé en revue la part de la recherche d’images au global et par secteur d’activité, les questions de tracking et les particularités comportementales des internautes. Ce mois-ci, nous allons nous focaliser sur l’optimisation des images et les facteurs de classement. À travers des tests réalisés pour notre étude, nous identifierons les leviers efficaces du référencement des images et briserons certaines légendes urbaines qui existent encore de nos jours à ce propos.
Pour rappel, à propos de l’étude : Cette série d’articles se base sur l’étude sur la recherche visuelle que nous avons menée chez iProspect France fin 2019 – début 2020. Certains résultats, notamment ceux que vous trouverez dans cette partie, sont relatés tels que lors de la publication de l’étude. Les autres, par exemple ceux autour des facteurs de classement, sont actualisés pour cette série d’articles. Chaque observation sera accompagnée d’une explication de la méthodologie utilisée.
Facteurs de classement des images :
- Step 1 : Remplir les attributs « alt »
- Step 2 : ?
Très souvent, quand il est question d’optimiser les images sur son site, nous sommes nombreux à avoir le premier réflexe classique « il faut remplir les attributs alt ». Certes, cependant la suite peut rester un peu floue…
L’optimisation des images est bien sûr un chantier plus complexe, qui va bien au-delà des attributs alt, et qui nécessite un traitement à 360° des contenus visuels publiés.
En règle générale, on peut regrouper tous les vecteurs d’optimisation des images en 2 briques :
- Optimiser le chargement des images.
- Améliorer leur pertinence.
Chaque brique contient des éléments d’optimisation au travers desquels nous allons améliorer la visibilité organique de nos images.
Optimiser le chargement des images
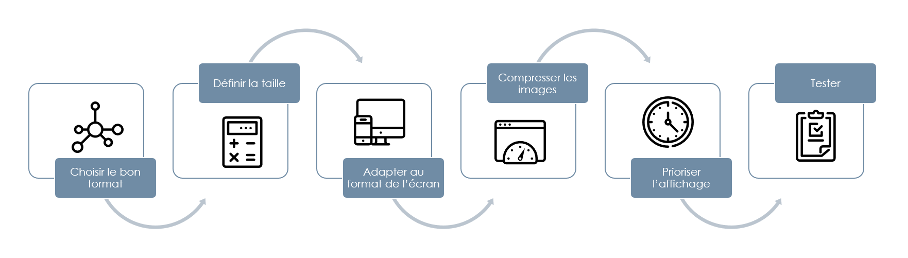
Tout le travail sur les images commence par l’optimisation des images elles-mêmes pour assurer leur chargement efficace. Cela prévoit le choix du bon format d’image, la définition de la bonne taille (ou des bonnes tailles), compression et la priorisation d’affichage.
Pipeline d’optimisation du chargement des images
Choisir le bon format. Il existe de nombreux formats, chacun avec ses avantages et inconvénients. Les formats vectoriels sont parfaitement adaptés aux images constituées de formes géométriques simples telles que des logos, du texte ou des icônes. Mais ils sont inefficaces quand il faut présenter des photos ou des illustrations de haute qualité.
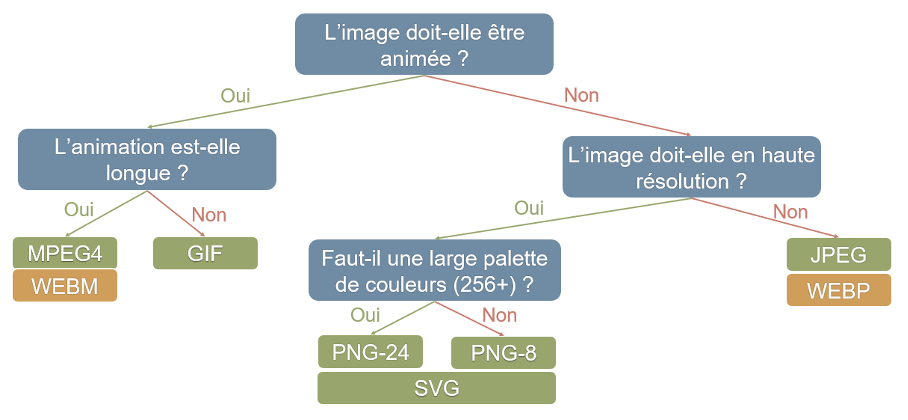
Voici ci-dessous un algorithme simple du choix du bon format d’image :
Arbre décisionnel du choix du bon format d’image.
Définir la taille de l’image et l’adapter à l’écran. Les images étant des contenus médias, elles influencent considérablement les performances des pages web. A côté du choix du bon format, deux autres techniques permettent de réduire drastiquement leur poids :
- Servir les images à la taille appropriée.
- Compresser les images.
Quelques conseils pour améliorer le poids des images :
- Aujourd’hui, il n’y a pas de raison de servir les images d’une largeur supérieure à 1 900 px : le poids de l’image augmente, mais l’augmentation de la qualité reste imperceptible par l’internaute.
- Éviter le redimensionnement par les moyens HTML/CSS. Par exemple, fréquents sont les cas où le serveur envoie une image de 1 280px en largeur qui est ensuite redimensionnée par le navigateur pour rentrer dans un bloc de 300px prévu sur la page.
- Si votre site est responsive, prévoyez d’avoir quelques résolutions d’images en fonction des tailles d’écrans les plus fréquentes. Elles pourront ensuite être listées dans l’’attribut « srcset » qui indiquera au navigateur la taille de l’image à afficher.
- Il existe des services en ligne dédiés (Fasterize, Scene7, etc.) qui permettent de stocker vos images et de les servir (avec un simple changement dans l’URL) à la taille la plus adaptée.
Le plus souvent, on essaye d’optimiser la taille des images pour les enjeux des performances web mais parfois, la taille peut jouer un rôle crucial, par exemple la largeur de l’image de 1 200 px est exigée pour apparaître dans Google Discover.
Compresser les images. Du point de vue technique, chaque image matricielle (par exemple une photo) est constituée d’une multitude de points (pixels) de différentes couleurs. La compression consiste à se débarrasser des pixels redondants, dont la suppression n’impactera pas la qualité perceptible de l’image. Cette technique permet de réduire le poids de l’image jusqu’à 90%.
Pour compresser les images, il existe des solutions intégrées dans des CMS populaires (WordPress, Drupal, Prestashop), solutions à installer sur le serveur (https://imageoptim.com/fr), outils intégrés dans les logiciels de rédaction graphique (Photoshop), comme des outils en ligne :
- https://squoosh.app/
- https://compressor.io/
- https://tinypng.com/
- https://webspeedtest.cloudinary.com/
Prioriser l’affichage. Une fois que les images sont préparées, il est temps de réfléchir à leur chargement. Comme les images sont souvent les éléments les plus lourdes sur la page, il est utile de se poser la question si nous avons raison de les charger tous en même temps.
Pour cela une technique à envisager est le lazy loading ou le chargement différé. Selon HTTPArchive, 16% des images sont chargées aujourd’hui avec le lazy loading (et contiennent donc l’attribut loading=lazy).
Comme les images différées vont se charger après le contenu principal et uniquement avec du JS activé, les moteurs de recherche risquent de ne pas accéder à certaines images.
Pour éviter ces problèmes, plusieurs points à contrôler : tout d’abord, ne pas différer les images sur le 1er écran d’affichage. Une erreur courante, quand le lazy loading s’applique à toutes les images sur la page. D’un côté l’internaute ne verra pas tout de suite l’image sur son écran d’affichage, de l’autre cela va ralentir le LCP (Core Web Vitals) : l’image est souvent l’élément le plus grand, identifié comme LCP, mais auquel on impose ainsi un chargement « plus tard ».
En pratique cela se met en place avec IntersectionObserver API qui vérifiera si les images se trouvent dans la fenêtre affichage de l’internaute.
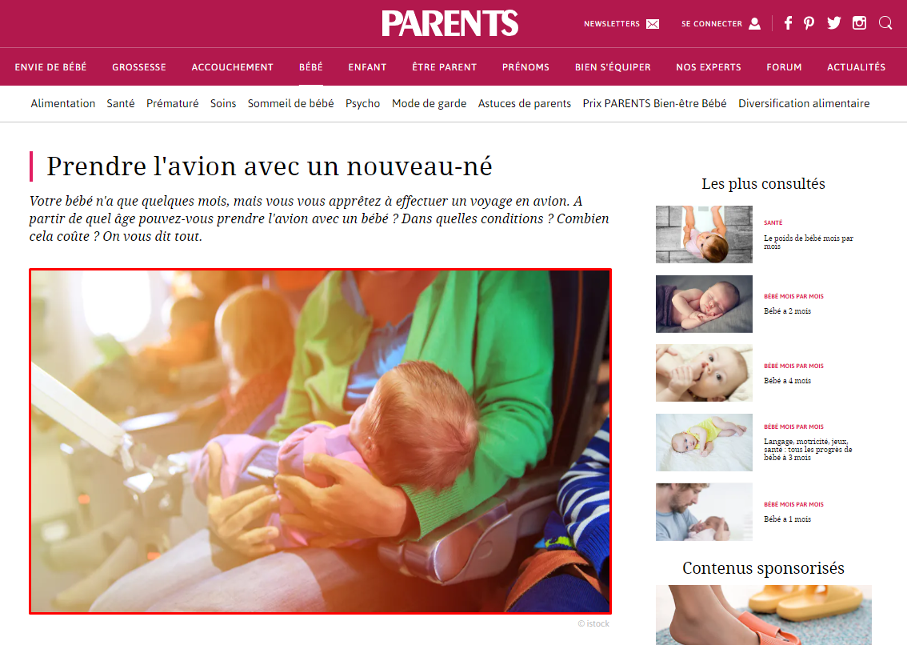
Exemple : Sur le site Parents.fr, l’image en 1er écran d’affichage utilise le lazy loading. Elle est chargée après les autres éléments sur la page, ce qui dégrade son Largest Contentful Paint.
Même si les images ne sont pas chargées tout de suite, il faut toujours allouer l’espace de la taille définie pour elles. Cela permet d’éviter le CLS (Cumulative Layout Shift), quand le contenu bougera à chaque nouvelle image chargée. En attente du chargement, il est possible d’afficher des placeholders – images monochromes ou très légères.
Pour être sûr que Google accède à toutes les images cachées derrière le Javascript, il est possible de lui fournir une version de la page sans lazy loading avec la balise <noscript>.
Améliorer la pertinence des images
Une fois que les images sont correctement redimensionnées, compressées et chargées, nous pouvons procéder au chantier suivant : améliorer leur pertinence dans l’objectif de les positionner.
On distingue alors 2 axes de travail :
- Propriétés de l’image elle-même.
- Contexte de l’image.
Propriétés de l’image elle-même
La brique « Propriété de l’image » regroupe des optimisations possibles à faire sur les images elles-mêmes :
- Originalité de l’image.
- Nom du fichier.
- Attributs alt, title, longdesc.
- Légende.
- Données EXIF.
- Ratio hauteur-largeur
Originalité de l’image : faut-il préparer des images originales ?
Préparer ses propres images originales et de qualité est quelque chose d’assez cher et demande des investissements considérables dans l’équipe, le matériel, le local, les outils graphiques.
Il est beaucoup plus facile d’utiliser les images en provenance des banques de données publiques ou commerciales. Faute de ressources humaines et financières, c’est une solution rapide et efficace pour présenter un produit ou un service (c’est mieux que rien).
Mais quand il est question des positionnements dans Google Images, la non-originalité des images s’avère souvent une pierre d’achoppement.
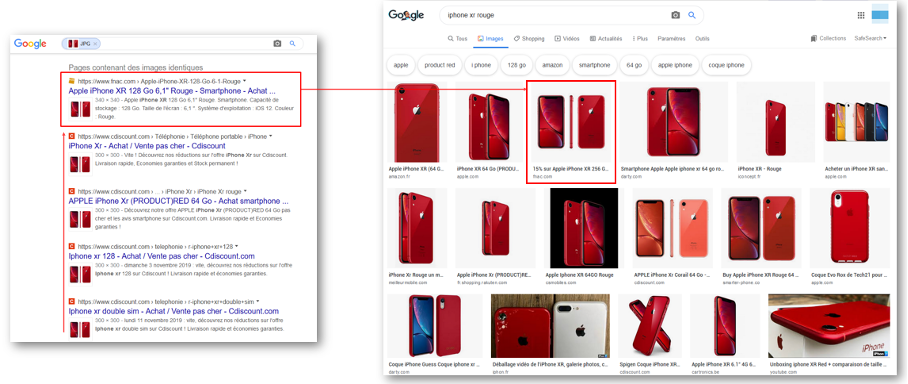
Même s’il s’agit d’un produit très concret, Google essaye de varier au maximum les visualisations proposées. Comparez les images affichées sur la requête « iphone xr rouge » : chaque image est unique : recto/verso, arrière-plan, différents fonds d’écran, angle de vue etc.
Quant à l’originalité des visuels, le comportement de Google est le suivant : dans un premier temps, le moteur identifie toutes les images originales. Ensuite il associe à chaque image originale tous ses cas d’utilisations sur le Web. Et à la fin, pour chaque image il sélectionne un résultat parmi tous les cas d’usage et l’affiche dans les résultats de recherche.
Ainsi, en utilisant les images présentes sur d’autres sites, nous nous créons nous-mêmes une sorte de filtre, une concurrence supplémentaire pour arriver jusqu’aux résultats de Google. Et plus l’image est populaire, plus il y a de la concurrence.
Exemple sur la requête « iphone xr rouge » : parmi tous les cas d’utilisation de la 3ème image, Google a sélectionné la page sur le site de la Fnac pour l’afficher dans ses résultats de recherche.
Conseils :
- Si vous souhaitez positionner vos images sur des mots-clés important, il est nécessaire d’utiliser les images originales (ou de les personnaliser pour les rendre différentes par rapport à l’original).
- Si vous souhaitez tout de même passer par des banques d’images, triez-les par la date de soumission pour utiliser celles qui n’ont pas encore beaucoup de cas d’utilisation sur le web.
Nom du fichier et attributs HTML de l’image
Le nom du fichier d’image est probablement l’élément le plus fréquent qu’on oublie d’optimiser.
Voici ce que dit Google sur ce sujet :
« Le nom de fichier peut également nous donner des indices sur l’objet de l’image. Par exemple, il est préférable d’utiliser mon-nouveau-chat-noir.jpg plutôt que IMG00023 » (source).
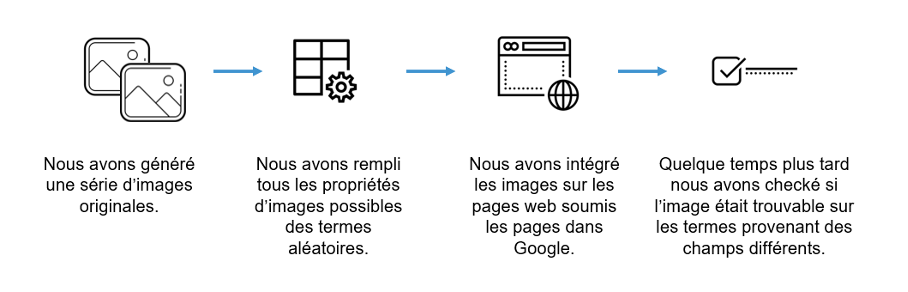
Dans le cadre de notre étude nous avons mené une série de tests pour analyser la prise en compte par Google de certains attributs de l’image, dont le nom de fichier.
Méthodologie de test sur la façon dont Google prend en compte les attributs d’images.
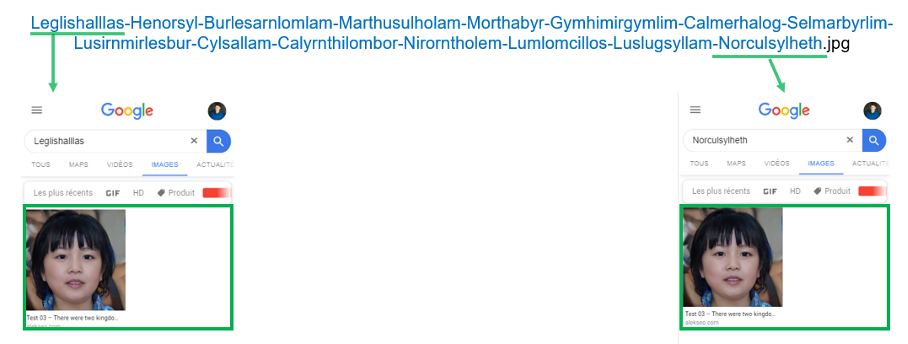
Nom du fichier :
- Le nom du fichier a été rempli de 15 termes non-existants séparés par des tirets.
- Google Images a positionné la photo sur les 15 termes.
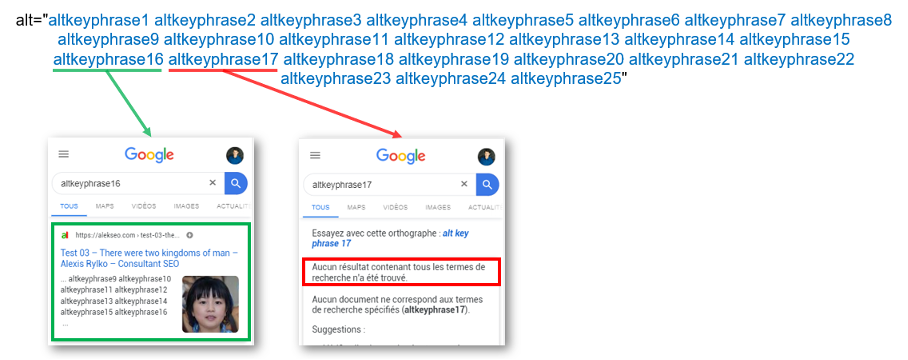
Attribut alt (texte alternatif) :
- Le texte alternatif a été rempli de 25 termes non-existants séparés par des espaces.
- Google a positionné la page sur tous les termes, du 1er au 16ème
- A partir du 17ème mot Google ne retrouve plus la page avec l’image.
- En analysant le contenu de l’attribut alt, Google raisonne du point de vue des mots et non pas des caractères.
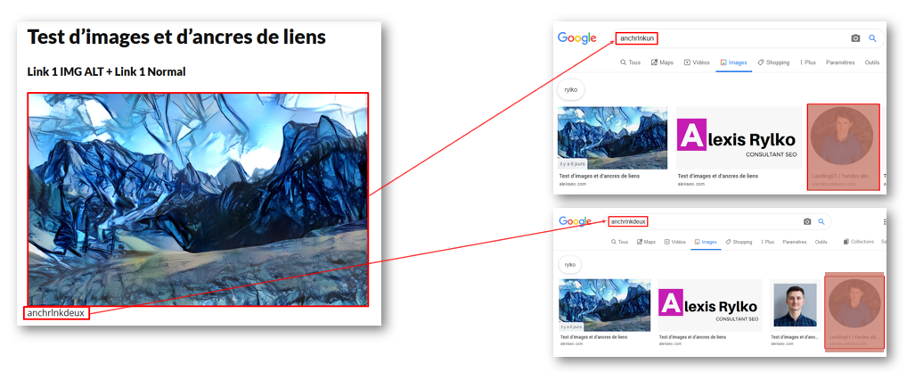
Attribut alt en tant qu’ancre de lien :
- L’attribut alt sert également d’ancre de lien quand l’image est contenue dans les balises <a></a>.
- Si plusieurs liens pointent vers la même page, la page de destination se retrouve sur les deux ancres (visiblement, la règle du premier lien n’est plus d’actualité) :
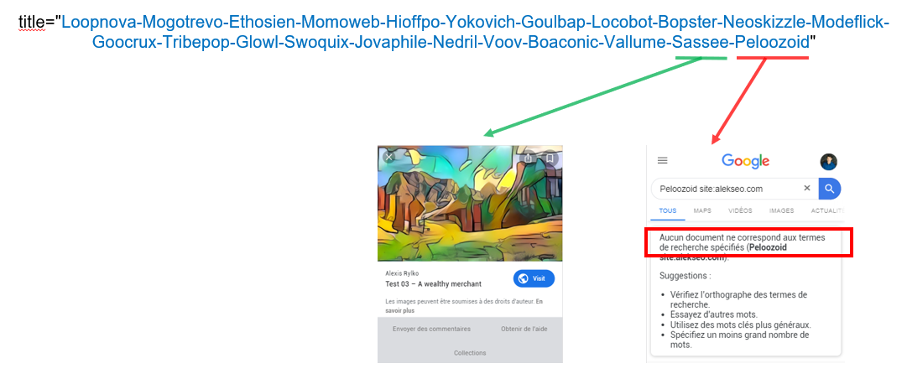
Attribut title :
- Le texte alternatif a été rempli de 22 termes non-existants séparés par des tirets.
- Google a positionné la page sur tous les termes du 1er au 21ème
- A partir du 12ème mot Google ne retrouve plus la page avec l’image.
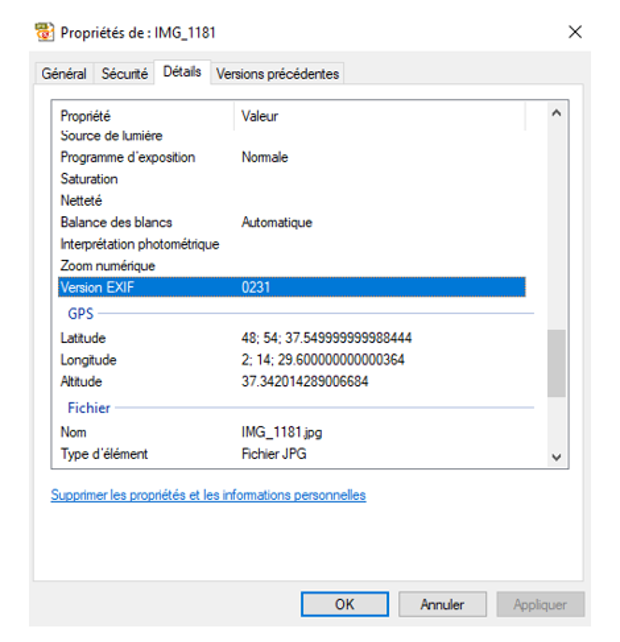
Données EXIF
Les données EXIF (Exchangeable Image File) sont des différentes informations relatives à la photo enregistrées dans un format normalisé par les appareils photo. On peut y trouver par exemple les coordonnées GPS où la photo a été prise, les informations sur l’appareil, l’exposition, l’ISO, date et heure etc.
Données EXIF d’une image
Nous avons testé l’ajout d’informations « optimisées » dans les champs EXIF, mais aucune information n’a été récupérée par Google.
Ratio hauteur & largeur
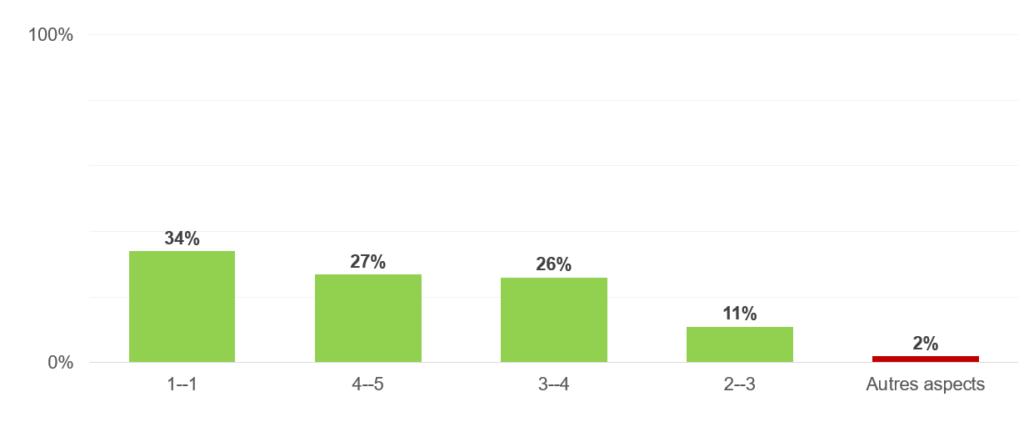
Les rapports de la hauteur et de la largeur de l’image peuvent également devenir un facteur bloquant pour la positionner. En effet, les résultats de recherche d’images sont construits de manière à afficher correctement le plus de visuels pertinents possibles. Ainsi, celles qui répondent à des formats peu communs (trop hautes, ou au contraire panoramiques) pourraient être mises de côté par le moteur de recherche.
Nous avons analysé les résultats de recherche d’images sur environ 1 000 mots-clés et nous avons constaté que Google avaient effectivement tendance à afficher les images de formats classiques : proches d’un carré ou d’un rectangle sans écart important entre la largeur et la hauteur. Les aspects d’images « exotiques » ne représentent que 2% des résultats :
Fréquence des aspects des images (hauteur x largeur ou largeur x hauteur ) dans les résultats de Google Images.
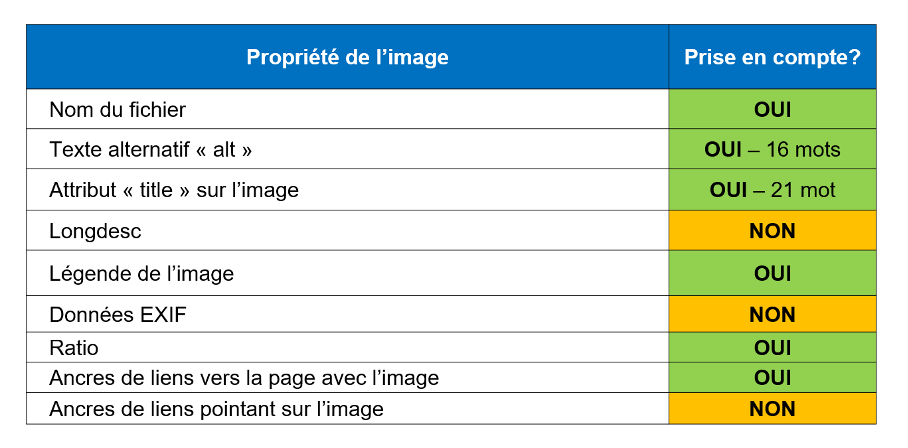
Synthèse des attributs d’images pris en compte par Google
Synthèse des attributs d’images pris en compte par Google
Contexte de l’image
La brique « Contexte de l’image » est un groupe de facteurs de classement qui ne sont pas directement liés à l’image, mais plutôt à son environnement : sur quelle page se trouve l’image, a-t-elle de l’autorité, présente-t-elle des informations récentes.
Le 24 septembre 2018, Cathy Edwards, ingénieure de l’équipe de Google Images, a présenté sur le blog officiel de Google certains changements dans la manière dont Google effectue la recherche d’images. Entre autres, elle a souligné que d’autres critères de classement sont désormais pris en compte par le moteur de recherche d’images :
- Le contenu textuel de la page hébergeant l’image.
- L’autorité du site hébergeant l’image.
- Fraîcheur de la page hébergeant l’image.
Pour proposer toujours plus d’images variées, se contenter juste des propriétés d’images est assez limitant pour le moteur de recherche. Les attributs alt peuvent ne pas être remplis, les noms de fichiers peuvent représenter juste des chaînes de caractères illisibles, mais ces images peuvent être pertinentes et de qualité.
Cathy Edwards a souligné que le contenu de la page contenant l’image était aussi important que l’image elle-même. Ce n’est pas quelque chose de nouveau ni de révolutionnaire, mais apparemment il s’agit d’une importance non négligeable.
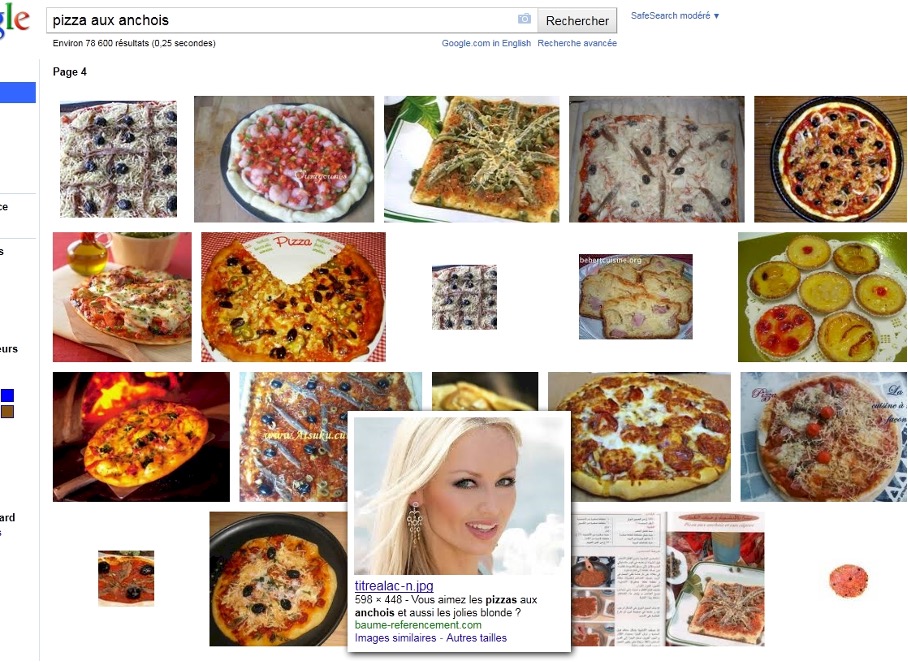
Dans la communauté SEO francophone, il y a déjà eux des expériences autour de l’impact du contexte sémantique sur les positionnements des contenus visuels. Probablement, l’exemple le plus connu est celui de Sylvain Richard de Axe-Net qui, encore en 2011, a positionné sur le mot-clé « pizza aux anchois » une image qui n’avait rien en commun avec le célèbre plat :
Source https://blog.axe-net.fr/img/pizza-test.jpg
10 ans plus tard, dans le cadre de l’étude autour des images, nous avons voulu refaire un test similaire.
- Nous avons pris un mot-clé peu concurrentiel, « redingote pirate » et avons rédigé un article à son sujet.
- Ensuite, nous avons choisi une image n’ayant rien à avoir avec les vêtements, dans notre cas un chaton, et l’avons intégrée dans l’article. Aucune information provenant de l’image ne mentionnait les termes de la requête, ni dans le nom du fichier, ni dans les attributs alt ou title, ni dans la légende.
Environ 1 mois après la publication de la page, la photo de notre chat a commencé à se positionner sans aucune difficulté, d’abord en positions 30-40 et encore un mois plus tard, elle a atteint la position 1 des résultats de recherche image.
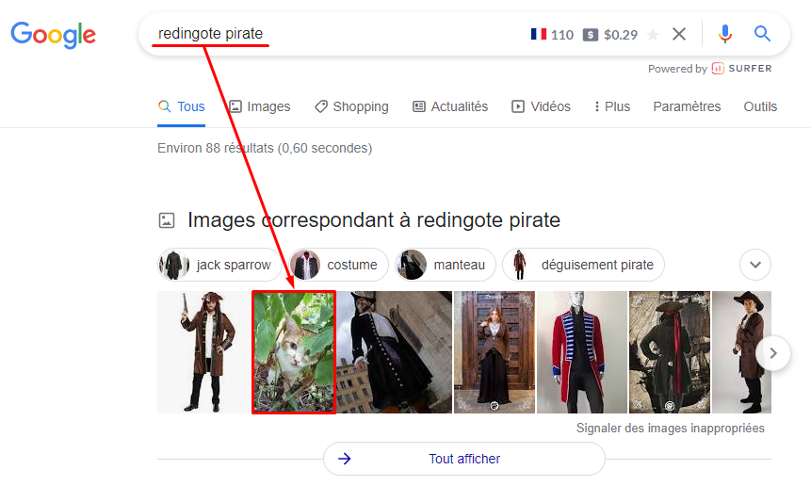
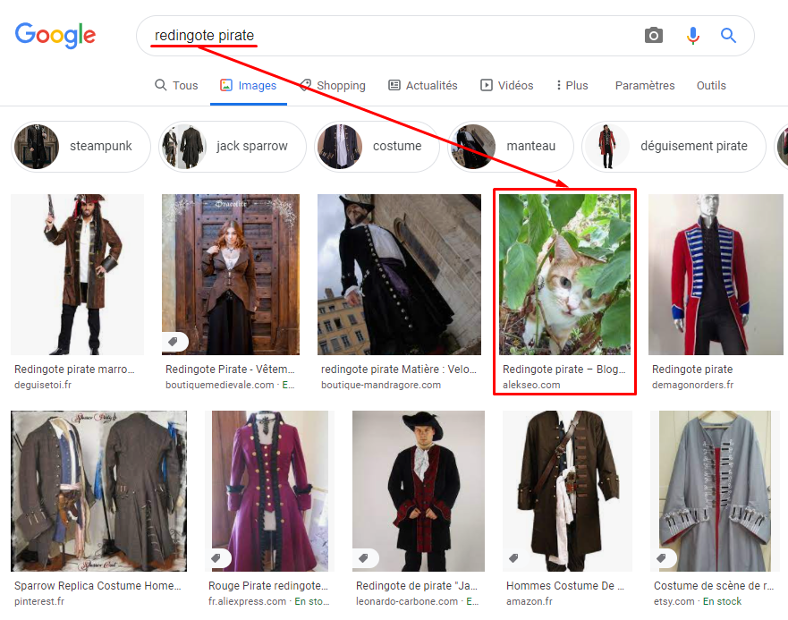
Au moment de la rédaction de cet article, la photo se positionne 2ème dans l’encart « Images » dans les résultats de recherche web et 4ème dans les résultats images sur images.google.fr :
Encart Images dans les résultats de recherche organique
Résultats de recherche Images.google.fr
Ce test simple confirme que malgré les avancées de Google dans la reconnaissance et la compréhension du contenu des images, le moteur ne les applique pas encore régulièrement dans la recherche.
Autre conclusion : le contexte textuel est suffisamment important pour pouvoir positionner une image qui n’a rien à voir avec la requête de l’internaute.
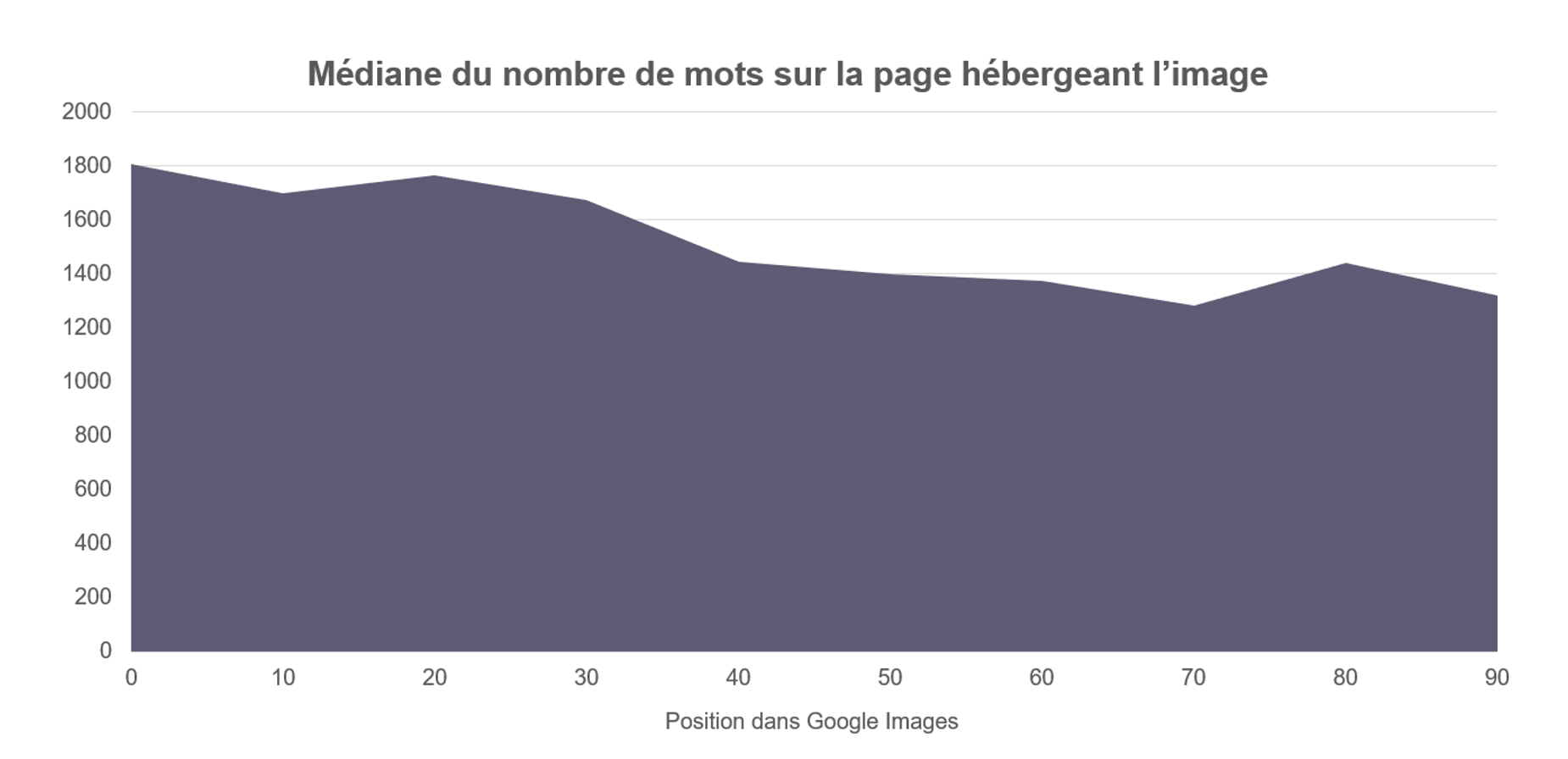
Une autre corrélation intéressante que nous avons découverte est le rapport entre les positions des images et le nombre de mots sur la page. Pour ce test, nous avons pris 1 000 mots-clés avec une intention visuelle, avons exporté les 100 premiers résultats de recherche sur chaque mot-clé et analysé le volume de contenu publié sur les pages hébergeant les images. Comme on le voit sur le graphique ci-dessous, les images positionnées le plus haut dans les résultats de recherche sont accompagnées de textes plus conséquents. En bref, il s’avère que pour positionner une image, il faut du texte.
Nombre de mots dans les pages proposant les images
Si on revient à l’article sur le blog de Google, il y a le 3ème changement qui concerne également l’autorité du site. En citant l’auteur de l’article : l’autorité d’une page Web est désormais un signal plus important dans le classement. Et c’est quelque chose qui peut être également vérifié avec la même méthode vue quelques lignes plus haut.
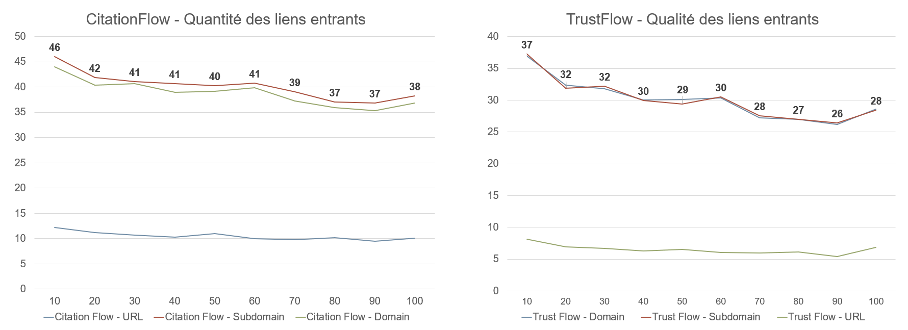
Prenons notre export de 100 TOP images ainsi que les pages web les hébergeant, sur l’analyse de 1 000 mots-clés. Mais au lieu du volume de mots par page, récupérons les indicateurs liés à l’autorité du site : Citation Flow et Trust Flow (outil MajesticSEO).
On constate la même tendance : les meilleures positions des images vont ensemble avec des meilleures valeurs des 2 indicateurs :
Et le 3ème changement concerne la prise en compte de la fraîcheur de la page et des informations publiées dessus. La logique ici est la même que dans la recherche organique classique. Il arrive souvent que l’internaute saisissant une requête, cherche une réponse ayant rapport à un fait récent. Essayant de satisfaire ce genre de demandes, le moteur de Google Images va prioriser les positionnements des images publiées sur les pages récentes.
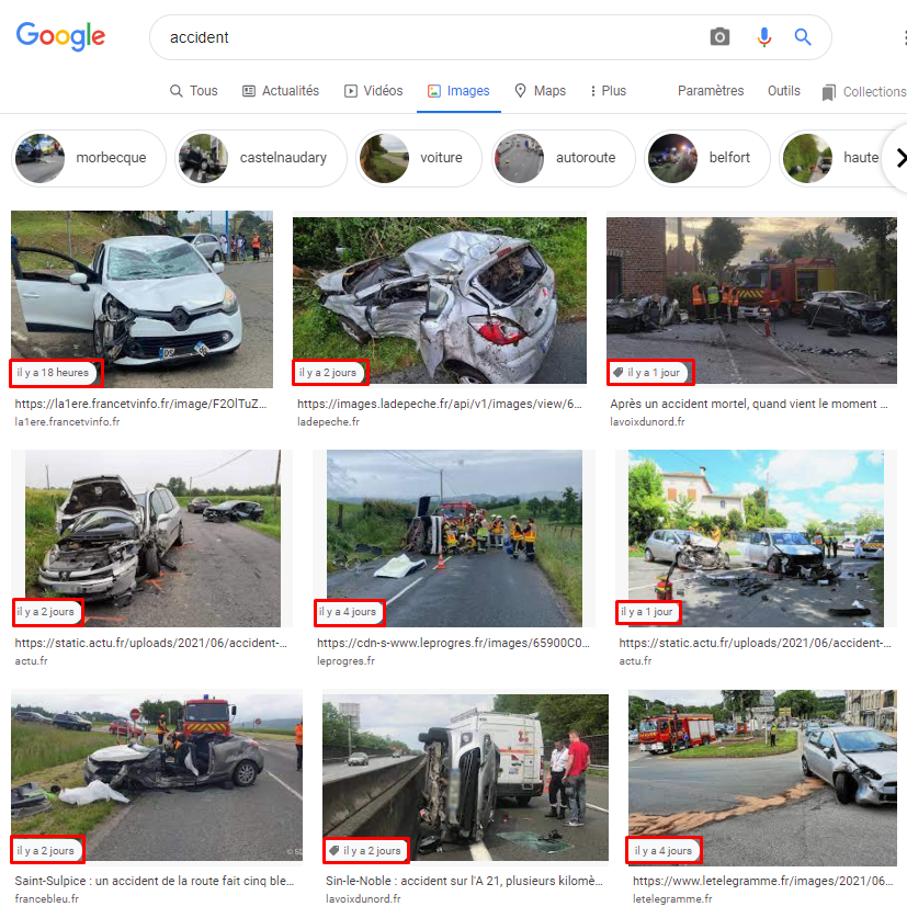
Ce n’est pas le cas de tous les mots-clés, mais on en trouve néanmoins beaucoup où la notion de la fraîcheur est naturelle. Ci-dessous les résultats de recherche de Google Images sur la requête « Accident » : on voit clairement que les images les mieux positionnées contiennent des marqueurs de date de publication :
Sur certains types de requêtes, comment par exemple « Accident », la fraîcheur devient un facteur de classement dominant.
Conclusion
Positionner les images dans les résultats de recherche de Google nécessite une stratégie dédiée qui va bien au-delà d’une simple recommandation de remplir les attributs alt.
Elle doit considérer les images dès leur création/sélection jusqu’aux aspects qui n’y sont pas directement liés (ajout du texte sur les pages, travail sur l’autorité du site etc.).
Le mois prochain, nous analyserons les images du point de vue des capacités de Google dans la compréhension des images (tout en étant en liaison avec le SEO), pour comprendre comment le référencement des images va évoluer dans les années à venir.
Quelques liens utiles :
- Bonnes pratiques concernant Google Images – https://developers.google.com/search/docs/advanced/guidelines/google-images?hl=fr&visit_id=637587417948508960-4108561059&rd=1
- Servir les images responsives – https://web.dev/serve-responsive-images/.
- Consignes pour le Lazy Loading des images – https://web.dev/lazy-loading-images/.



 S’il est un domaine finalement assez peu abordé en SEO, c’est bien le référencement des images, ce qui est étrange car le moteur de recherche de Google dédié à ce format est l’un des plus utilisés par les internautes dans le monde entier. Cette série de trois articles a donc pour objectif de comprendre comment cet outil fonctionne, comment est-ce qu’il peut générer du trafic sur un site et comment optimiser sa stratégie de visibilité pour cela. Après l’analyse du comportement des utilisateurs qui utilisent cet outil le mois dernier, attaquons-nous en profondeur au sujet avec les différents critères de pertinence utilisés par le moteur et, en corollaire, comment optimiser ses fichiers.
S’il est un domaine finalement assez peu abordé en SEO, c’est bien le référencement des images, ce qui est étrange car le moteur de recherche de Google dédié à ce format est l’un des plus utilisés par les internautes dans le monde entier. Cette série de trois articles a donc pour objectif de comprendre comment cet outil fonctionne, comment est-ce qu’il peut générer du trafic sur un site et comment optimiser sa stratégie de visibilité pour cela. Après l’analyse du comportement des utilisateurs qui utilisent cet outil le mois dernier, attaquons-nous en profondeur au sujet avec les différents critères de pertinence utilisés par le moteur et, en corollaire, comment optimiser ses fichiers.























![Copyright Trolling en France : comprendre et contrôler les abus d’une pratique controversée [Partie 2] - Stéphanie Barge](https://www.reacteur.com/content/uploads/2024/05/2024-05-reacteur-stephanie-barge.png)
![Copyright Trolling en France : comprendre et contrôler les abus d’une pratique controversée [Partie 1]- Stéphanie Barge](https://www.reacteur.com/content/uploads/2024/04/2024-04-reacteur-stephanie-barge.png)


5
Certains résultats de la SERP affichent 6 images sous leur titre (en septembre 2022) et avant la description, tandis que d’autres résultats n’en affichent que 1 (exemple de requête : papier peint).
Comment expliquer cet écart de traitement sur ces extraits enrichis ?
Merci.