 Un grand nombre de sites web ont besoin de paginer leurs contenus : sites médias, e-commerce, etc. Et les enjeux SEO sont importants à ce niveau car les robots des moteurs de recherche doivent explorer du mieux possible les différentes pages du site. La pagination ne doit pas être un obstacle à ce niveau, mais bien une aide ayant pour objectif de permettre le meilleur crawl possible. Voici un large panorama des différentes possibilités, de leur mise en place et quelques pièges à éviter…
Un grand nombre de sites web ont besoin de paginer leurs contenus : sites médias, e-commerce, etc. Et les enjeux SEO sont importants à ce niveau car les robots des moteurs de recherche doivent explorer du mieux possible les différentes pages du site. La pagination ne doit pas être un obstacle à ce niveau, mais bien une aide ayant pour objectif de permettre le meilleur crawl possible. Voici un large panorama des différentes possibilités, de leur mise en place et quelques pièges à éviter…
Il est quasiment impossible d’imaginer aujourd’hui un site web qui n’utiliserait un système de pagination. Tout site ayant des contenus organisés par listes en a certainement implémenté une, bien… ou moins bien.
Dans cet article nous allons passer en revue les différentes types et techniques de mise en place de pagination, observerons ce que font les TOP sites médias et e-commerce français et mettrons en lumière les bonnes pratiques et erreurs courantes.
Qu’est-ce qu’une pagination ?
Pour comprendre ce qu’est la pagination, il suffit de se souvenir à quoi rassemblaient les livres du Moyen âge avant l’avènement de leur version moderne avec la possibilité de tourner les pages. Il s’agissait des rouleaux avec du texte qui devaient être déroulés longuement avant de trouver les informations nécessaires. C’était long, lourd et complexe d’accéder rapidement à une information recherchée.
Les mêmes problèmes et questionnements ont été hérités par des sites web à l’époque moderne : comment organiser des centaines, milliers, millions de produits ou d’articles pour y assurer l’accès ?
La pagination est une technique couramment utilisée sur les sites web, permettant de fractionner un massif de pages de même type en plusieurs listings plus petits.
On la retrouve sur tout site organisant les contenus par listes :
- Site e-commerce avec des listings de produits.
- Site média avec des articles par catégories et tags.
- Annuaires de petites annonces ou d’offres d’emploi.
- Commentaires sous les articles.
- Avis sur des produits.
- Branches de discussions et messages sur des forums.
- Certains articles volumineux sur des sites médias ou blogs peuvent être également réparties en plusieurs pages.
- Etc.
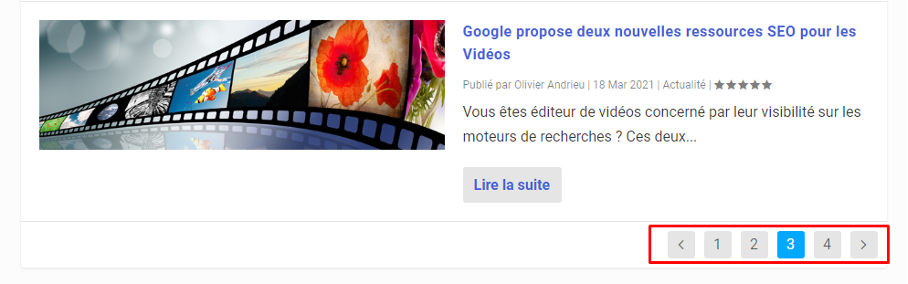
Pagination proposée sur le site Abondance.com.
A quoi sert la pagination ?
L’objectif premier de la pagination est d’éviter de servir aux internautes des pages infinies, lourdes et indigestes. La mise en place de la pagination permet ainsi de :
- Alléger le poids de listings et diminuer leur temps de chargement.
- Faciliter l’accès des internautes aux contenus profonds.
- Réduire l’utilisation du réseau, surtout dans les conditions d’une connexion mobile de faible qualité.
- Réduire la charge du serveur : requêter 30 produits dans la base de données n’est pas la même chose qu’en requêter 10 000 à chaque chargement de la page.
Types de pagination
La nécessité de fractionner des volumes importants de contenus couplée à la quête d’une ergonomie toujours plus performante a conduit à l’apparition de différentes méthodes de pagination.
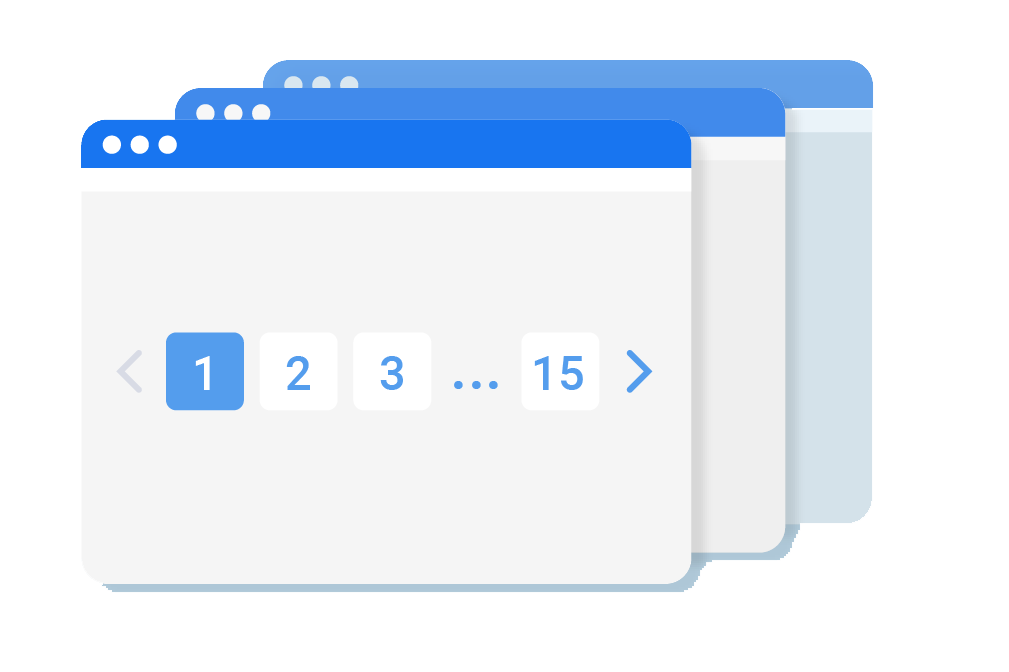
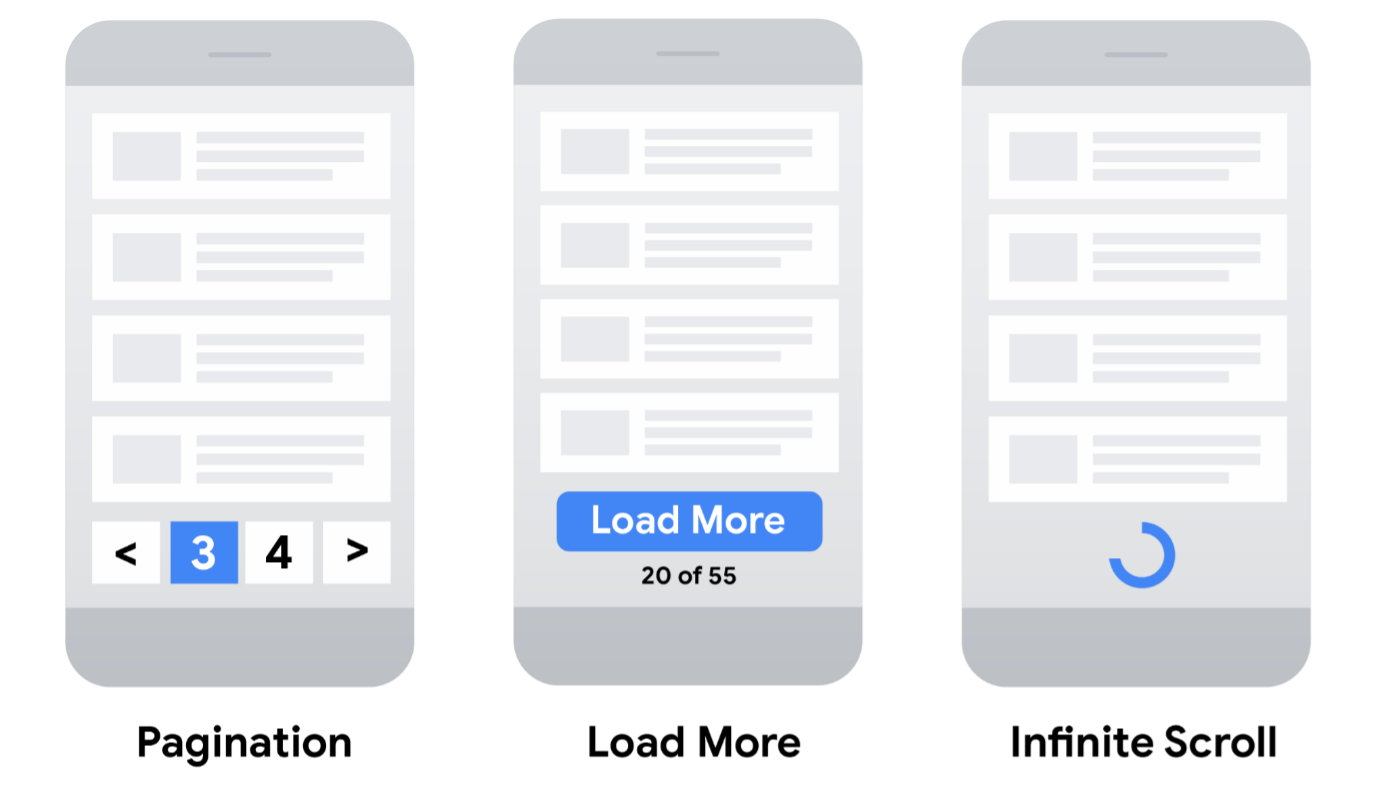
- Pagination classique – fractionnement du contenu page par page, comme dans les moteurs de recherche Google ou Bing. Chaque page est numérotée et contient toujours un nombre fixe d’éléments.
- Scroll/Défilement infini – distribution du contenu sur une seule page, comme dans les réseaux sociaux Facebook, Instagram, Twitter. Pendant le défilement, le contenu est chargé sans que l’utilisateur ne s’en aperçoive, ce qui donne l’impression que la page est infinie.
- Lien/bouton « Voir plus » – compromis entre la pagination et le défilement infini. La page affiche un nombre fixe d’éléments, de nouveaux éléments apparaissent lorsque vous cliquez sur le bouton « Voir plus ». Option appréciée par les usagers des appareils mobiles.
Différents types de pagination possibles (source : Google).
On peut y ajouter également le 4ème type – « View all » – une page complémentaire dédiée qui répertorie l’ensemble d’éléments de la catégorie, mais qui reste une technique assez rare. Malgré le fait de rapprocher les produits de la page principale, cela génère un listing qui peut être assez lourd et qui souvent tient à peine la charge d’un volume conséquent de produits.
La pagination compatible SEO
Pour comprendre comment optimiser la pagination du point de vue SEO, il faut comprendre clairement ce qu’on veut en faire.
Il serait correct de considérer la pagination comme la continuité du maillage interne. Les règles et les exigences du dernier s’appliquent également à la pagination.
On souhaite que Google (ou tout autre moteur de recherche) puisse via la pagination :
- Explorer l’ensemble du catalogue de produits/d’articles sans dégrader l’exploration des listings prioritaires.
- Assurer l’indexation de pages de produits / d’articles.
- Assurer un transfert de popularité vers des pages produits / articles importants et moins vers les pages obsolètes ou non-importantes.
- Fractionner le catalogue de produits sans perdre en pertinence du listing et positionnements.
Pour mettre en place correctement la pagination il faut ainsi se poser en amont les bonnes questions :
- Combien de produits ou d’articles afficher sur un listing pour rester compétitif et ne pas perdre en positionnement ? Chaque secteur d’activité a ses propres règles de jeu : 24, 60, 100 etc.
- Est-ce que tous les pages accessibles via les pages paginées sont d’une même importance ? Par exemple, sur les sites médias, le potentiel qualité de l’article se dégrade avec le temps.
- Est-ce que les pages de produits que je souhaite mailler davantage via la pagination ont un finalement un potentiel SEO ? Ou bien toutes les recherches se concentrent-elles sur les pages listes ?
- Est-ce que Google a suffisamment de budget crawl pour explorer à la fois toutes mes pages de produits / articles, pages paginées et les listings prioritaires ?
- En cas de manque de budget de crawl, quels limitations techniques mettre en place pour la pagination ?
En répondant à ces questions, les partis pris concernant la pagination peuvent être différents.
Mais pour une grande majorité des sites et secteurs d’activités, là où les listings sont aussi recherchés que les libellés de produits, il est raisonnable de donner au moteur une liberté d’exploration sans imposer de limitations techniques, via par exemple les directives dans le fichier robots.txt, dans la balise meta robots (noindex, nofollow) ou l’attribut rel=canonical.



 Un grand nombre de sites web ont besoin de paginer leurs contenus : sites médias, e-commerce, etc. Et les enjeux SEO sont importants à ce niveau car les robots des moteurs de recherche doivent explorer du mieux possible les différentes pages du site. La pagination ne doit pas être un obstacle à ce niveau, mais bien une aide ayant pour objectif de permettre le meilleur crawl possible. Voici un large panorama des différentes possibilités, de leur mise en place et quelques pièges à éviter…
Un grand nombre de sites web ont besoin de paginer leurs contenus : sites médias, e-commerce, etc. Et les enjeux SEO sont importants à ce niveau car les robots des moteurs de recherche doivent explorer du mieux possible les différentes pages du site. La pagination ne doit pas être un obstacle à ce niveau, mais bien une aide ayant pour objectif de permettre le meilleur crawl possible. Voici un large panorama des différentes possibilités, de leur mise en place et quelques pièges à éviter…













![Les étapes essentielles pour une refonte d’arborescence réussie [Le Point]](https://www.reacteur.com/content/uploads/2025/03/2025-02-reacteur-julien-ferras-527x297.png)
![Les étapes essentielles pour une refonte d’arborescence réussie [Le Point]](https://www.reacteur.com/content/uploads/2025/03/2025-02-reacteur-julien-ferras-190x190.png)






5