Nous sommes maintenant capables d’accéder aux données de performance de nos utilisateurs, ce qui va nous permettre d’aller de l’avant en tentant de comprendre pourquoi certains utilisateurs font face à un INP élevé.
Qu’est-ce qui impacte l’INP ?
Exécution de JavaScript
Comme évoqué précédemment, l’INP est une métrique fortement sensible au volume de JavaScript présent dans une page. La métrique est directement corrélée au nombre et surtout au poids des fichiers .js appelés. Non content de consommer de la bande passante au téléchargement, un script lourd consomme d’importantes ressources CPU pour s’exécuter, au risque de générer des Long Tasks et du Blocking Time.
Les JavaScript tiers, qui pèsent généralement plusieurs dizaines de kilo-octets, impactent tout particulièrement l’INP. A/B Tests, Tag Managers, CMP, Chatbot, tags publicitaires, encarts sociaux et vidéos embarquées peuvent drastiquement augmenter l’INP, pénalisant l’Expérience Utilisateur et réduisant vos efforts pour passer les Signaux Web essentiels. Et bien entendu, les coupables les plus courants ne sont autres que Google Tag Manager (#1), Google Ads et YouTube…
On notera enfin que certaines fonctionnalités basées sur des requêtes asynchrones (Ajax) peuvent facilement dépasser le seuil critique des 500 ms. Car entre le clic d’un utilisateur sur un bouton de vote (par exemple) et l’affichage à l’écran du nombre de votes mis à jour, le navigateur a réalisé un échange avec le serveur, qui a lui-même effectué une requête en base de données… Et cela prend rarement moins d’une demi-seconde.
Rendu navigateur
L’INP mesure les latences d’affichage suite aux interactions utilisateur. Comme nous l’avons vu précédemment, cela représente autour de 16 ms lorsque tout se passe bien, dont une grande partie liée à la phase de rendu. Or, dans certains cas, cette phase de rendu peut être plus longue sans même qu’un JavaScript n’intervienne dans le processus.
Ce cas de figure, bien plus courant qu’on ne le voudrait, est lié à la conception même des sites, et notamment aux aspects suivants :
- Code html des pages : une structure DOM complexe avec de nombreux noeuds et des imbrications profondes augmente la consommation de ressources CPU, et donc le temps nécessaire aux calculs de mise en page ;
- CSS non optimal : des styles mal implémentés peuvent générer de multiples repaint et reflows à l’interaction. Les processus d’invalidation et de recalcul mis en oeuvre par le navigateur bloquent alors le rendu et font exploser l’INP.
Cette problématique de rendu non optimal est pénalisante durant la phase de rendu initiale bien évidemment, mais également par la suite. Lorsqu’un utilisateur interagit avec une page et qu’un élément est modifié au sein de cette dernière, le navigateur va effectuer de coûteux calculs afin d’estimer si d’autres éléments dans la page doivent eux aussi évoluer. Il va ainsi remonter l’arborescence du DOM jusqu’à l’élément racine, c’est-à-dire la balise <body>.
Comment améliorer l’INP ?
Forts de ces constats, nous savons qu’il faut travailler sur l’optimisation des JavaScript et du rendu. Mais qu’est-ce que cela signifie concrètement ? C’est ce que nous allons voir ensemble à travers des exemples malheureusement très répandus.
Optimiser son code JavaScript
Réduire le volume de JavaScript
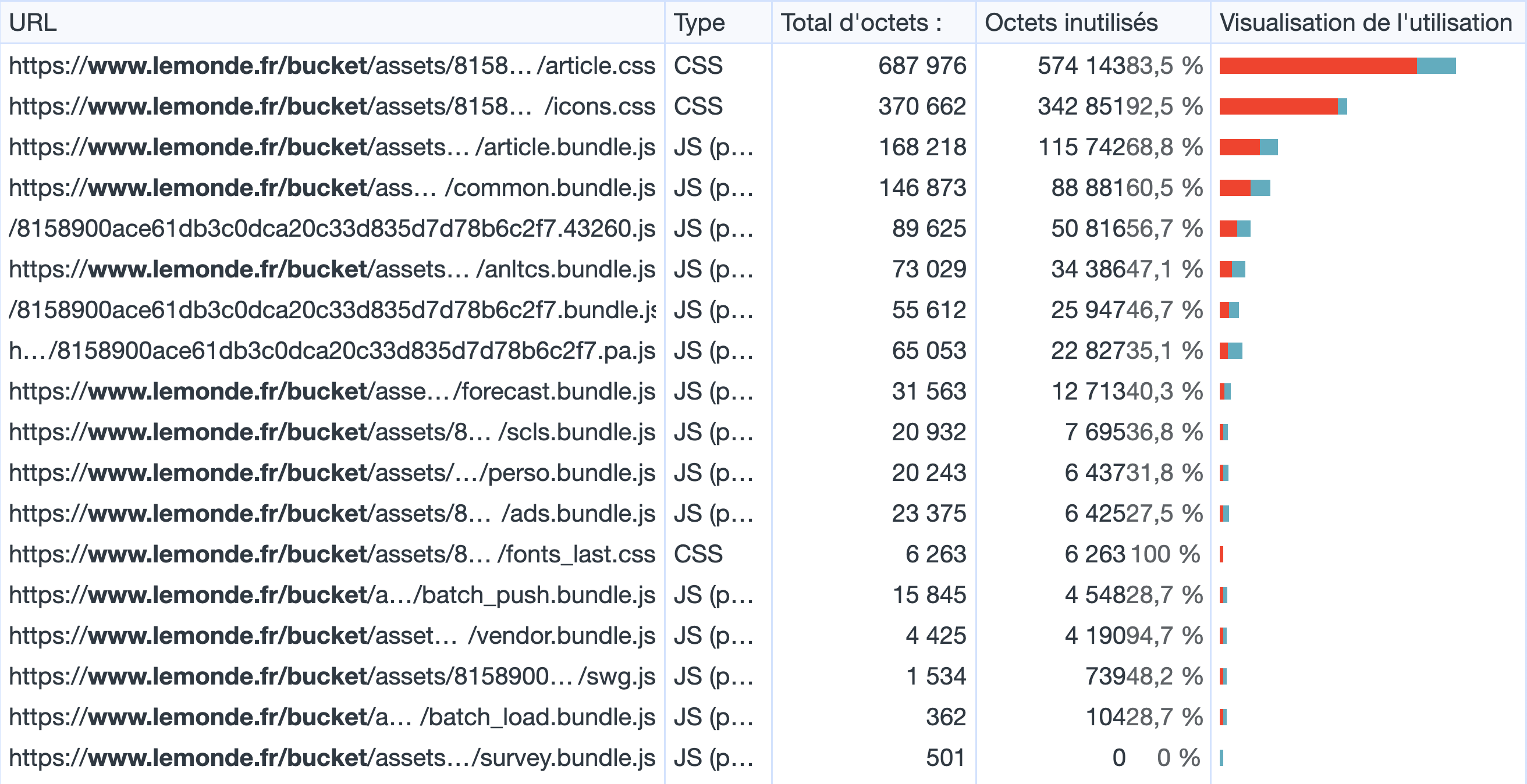
La première démarche, toute aussi logique qu’efficace, consiste à réduire le volume de JavaScript appelé dans les pages. Ce n’est pas moi qui l’invente : il s’agit d’une recommandation officielle des gourous de la webperf oeuvrant au sein des équipes de Google. Il faut ici faire preuve de bon sens et supprimer tout ce qui n’est pas strictement utile, au risque de devoir parfois arbitrer entre nécessaire et “nice to have”.
















![Les étapes essentielles pour une refonte d’arborescence réussie [Le Point]](https://www.reacteur.com/content/uploads/2025/03/2025-02-reacteur-julien-ferras-527x297.png)
![Les étapes essentielles pour une refonte d’arborescence réussie [Le Point]](https://www.reacteur.com/content/uploads/2025/03/2025-02-reacteur-julien-ferras-190x190.png)





![Comment utiliser l'IA et la data pour augmenter vos études sémantiques ? [Partie 2] - Franck Mairot](https://www.reacteur.com/content/uploads/2024/09/2024-09-reacteur-franck-mairot.png)
5
4.5